前几年,我们开玩笑说“前端一天一个新框架”、“前端难度 18 个月翻一番”,虽然现在这个领域经过蓬勃发展已逐渐进入成熟期,但新一代的技术也正在悄然孕育与布局。那么 2022 年,前端领域发生了哪些值得关注的事情?未来前端开发需要具备哪些技能?哪些新兴趋势需要我们掌握?
1 月 11 日,我们邀请到了字节跳动云原生 PaaS 资深前端工程师黄健,一起展望前端研发工程师的 2023。本文经过编辑处理,完整原版视频可参看:https://www.infoq.cn/video/HvDdiQutbkVeQQ3B8ysT
嘉宾简介:
黄健,字节跳动云原生 PaaS 资深前端工程师。目前就职于北京字节跳动有限公司,是公司较早期的研发工程师,见证了字节跳动云原生发展的从 0 到 1,主攻方向为:大规模高性能 Web 应用,云原生服务平台架构和 Serverless 函数计算,当下所负责的云原生团队分布于北京、上海、杭州、成都等多城市,致力于打造业界领先的 PaaS 平台,提供以应用为中心的服务平台,围绕代码的产物,变更,发布再到运行,编排等提供全面的系统能力和解决方案。除专注于技术研发外,在工程师培养、中大型团队管理、远程跨城市协作、敏捷项目管理等方面具备丰富经验。
第一部分:前端工程师与云原生
InfoQ:可以给 InfoQ 的观众们介绍下你自己吗?
黄健:InfoQ 的朋友们,大家好,我叫黄健,目前就职于字节跳动的架构前端团队,2023 年是我毕业后作为专业前端工作者的第十四个年头。首先要感慨下时光如梭,这些年我非常有幸地亲历 PC 时代、移动互联时代再到今天的 AI/大数据三个大时代,也完整见证了前端技术的高速发展,当然自己作为 InfoQ 的老用户,今天也很荣幸能从一个读者走到台前,和大家一起分享这个前端展望的直播主题。
InfoQ:可以介绍下你在字节跳动负责的具体工作吗?
黄健:我现在在字节跳动主要负责云原生应用平台方向的技术建设,我所在的团队全称叫:泛 PaaS 前端研发团队,其实从团队的描述中也可以看出来,我们的团队名称由两个关键词,一个是泛(广泛、通用的意思),另一个是 PaaS,这个属于云计算领域的一个专业术语,即平台即服务的缩写,具体涉及到的产品包含 Kubernetes 的基座、微服务框架、制品产物的构建/发布、函数计算等平台产品,这些基本属于服务于企业内部的研发设施,此外,我们也会尝试做一些对外的应用产品,比如大数据、消息队列等云原生下的商业应用产品。所以我对自己的定位是:一个在互联网时代下征战多年的前端老兵,同时也是云原生时代下的技术布道者和实践者,说点关于我自己有意思的事,虽然我的 base 地在北京,但因为我们的团队业务遍布国内四五个城市,所以我作为出差狂人,经常会在上海、杭州、成都、南京等城市闪现,欢迎大家可以随时约我进行线下交流。
InfoQ:从您的描述里出现了多次云原生这个比较时髦的词汇,那您结合您的专业背景,具体讲讲前端和云原生之间的关系吗?包括当下前端如何应用 Serverless?
黄健:大家知道,整个云计算的市场伴随着虚拟化和容器化等技术的成熟之后,迎来了它的第一个高峰期,在 2010 年年初时,我们谈论最多的一个词叫:上云,即把传统的物理机房、服务器、数据库等都搬到云平台上。这样做的好处是普通用户可以通过互联网按需获取各种 IT 资源,同时无需关注机房搭建、服务器硬件采购、软硬件的更新等,并且能做到随用随走,按需付费,对早期企业来说,成本优势还是非常明显的。
这是第一个阶段,即传统企业陆续上云。随之而来的问题是我们不在企业基础设施搭建之初就默认的跑在云上呢?即像原生一样,这可以更高效。理念虽然大家都认可,但是天然跑在云上和以传统形式从线下移到云上,无论是在架构选型、运维设计、服务类型的部署等方面都会有非常大的差异。这时就提到了云原生的概念,它是云计算发展到一定阶段大家都比较认可的一种形式。
InfoQ:这听上去很有意思,可以展开再详细介绍下云原生吗?
黄健:云原生是一个组合词,由 Cloud 和 Native 组成,“云”表示应用程序运行于云环境中,“原生”表示应用程序在设计之初就需要充分考虑到了云平台的弹性和分布式特性,天生就是为云设计,并沉淀出最佳实践,所以我认为,云原生既是一种构建和运行应用程序的方法,也是一整体套技术体系和方法论,即:生在云上,长在云上,天生为云。
这个可能比较抽象。如果找个前端同学可以比较好理解的概念,那就是我们经常会接触到一个词,W3C,它会为我们前端的网页技术开发提供一整套标准的集合。那在云原生领域,也有一个相应的组织,CNCF(云原生计算基金会),它会对云原生的标准给出最权威的定义,同时也会围绕云原生下的技术发展给出最佳实践的指导,并且维护一个厂商中立的开源生态系统,来推广云原生技术,像大家经常听到的 Docker、K8s、gRPC、Prometheus 等都是这个生态下的作品。它的最终目的是通过将最前沿的模式开源化,让这些创新为大众所用,当然大家的最佳实践也可以开源化,反哺社区。
InfoQ:刚才聊了很多关于云原生概念的内容,那同时作为专业的前端工作者,您能具体讲讲前端和云原生之间的关系吗?
黄健:我觉得这一个非常好的问题,前几天掘金做了一份2022中国开发者生态报告,里面提到了多数开发者对云原生技术都有接触但了解较浅,每周投入时间在 1 小时以内 ,但是结合我自己的实际工作情况来看,最近几年前端有向大前端发展的趋势,这个“大”和“泛”相似,不仅会涉及本地化的页面级开发,也是涉及到很多服务器端或云环境的基建。
前面也提到云原生的很多概念已经渗透到了我们的很多基建平台中,其实越是大企业封装往往也越好,真正的做到了润物细无声,这样就是我们经常说的:一个好的云计算平台应当是让你感受不到它的存在,但是又能真实地解决你研发链路上的各种问题。
InfoQ:可以给大家来举个例子吗?
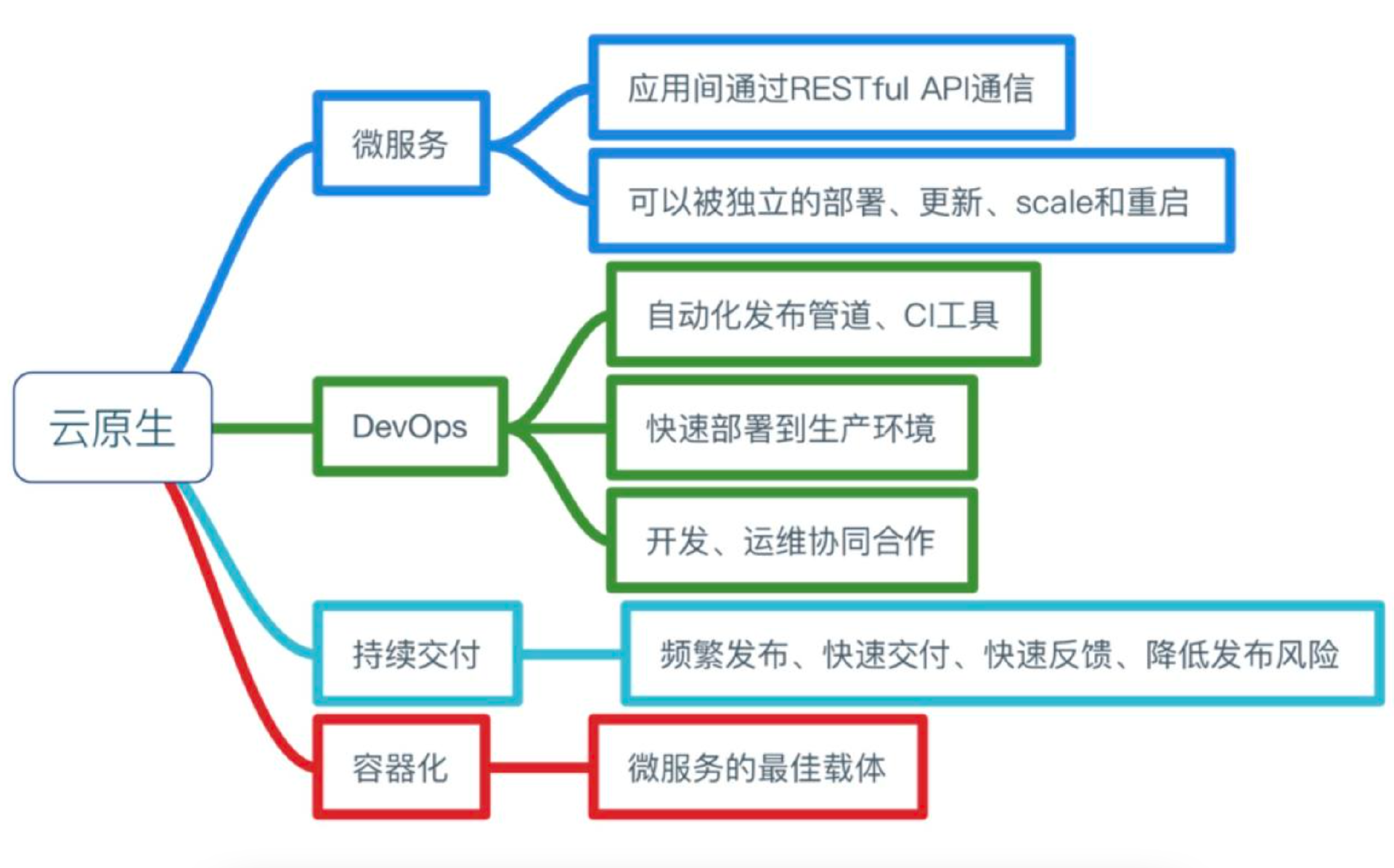
黄健:前面我们有提到,云原生不单单是一个产品,而是一套技术体系和方法论的合集,就像我们经常把网页开发的内容概括为:结构(Structure)、表现(Presentation)和行为(Behavior)一样,云原生里也有四大核心要素,分别对应微服务、DevOps、持续交付、容器化,它们都会深刻地影响着我们的开发方式和平台基建。

众所周知,现在前端工程师所接触的技术领域已经和十年前大不相同了,我记得 10 多年前,我刚工作时,前端群里大家经常自嘲为“切图仔”,似乎大家的工作只是将 HTML 跑起来,在本地完成静态页面样式和交互脚本开发即可,剩下的工作就是把开发后的产物打个 zip 包发给我们的服务端同学后就宣告结束了,完全没有部署的概念。后来我们有了前后端分离的概念,前端同学慢慢地需要自己去完成前端构建产物的部署,这就需要大家了解构建工具,构建完成后不论是推到 CDN 上,还是作为内网平台直接挂到静态服务器下,都需要前端自己完成。
这时大家就会陆续地接触到很多基础设施如:Docker 容器、微服务平台、CI/CD 等,这些本质上都已经属于企业级基础设施了,这刚好就对应了和云原生的第一次联系,即我们作为前端工程师,需要和所有的研发工程师一样,熟练地去使用云原生下的基础设施,而且这些基础设施就是按着我们前面提到的四要素来搭建的。这里我推荐一篇我们团队的博客文章,里面详细地介绍了前端部署时可能会遇到的各种平台和细节思考。这是第一个阶段。
InfoQ:那还有第二阶段吗?
黄健:第二个阶段是伴随着 Node.js 技术的蓬勃发展,现在的前端已经慢慢地朝着大前端的概念演进,这里提到的“大”在我看来代表一些方向和领域,比如有些同学是朝着跨端方向发展,在写移动 H5 应用的同时也会接触到安卓和 iOS 等 Native 平台;还有些同学会朝着全栈化发展,就是尝试用 Node、Golang 等后端语言去包办前/后端产品的开发,这些同学从能力模型上看已经很靠近服务端了,所以服务端同学需要用到的工具平台,前端也都需要了解,比如:Node 的服务如何部署,应用的健康度观测如何做,服务流量上来后如何做扩缩容,线上的白屏化运维如何保障等,这时前端和云原生已经紧密融合了,这是第二个阶段。
InfoQ:相信很多前端的同学都有听过 Serverless 这个词,您在字节跳动负责也是对应平台的研发工作,可以向大家介绍下前端应该如何更好地使用 Serverless 吗?
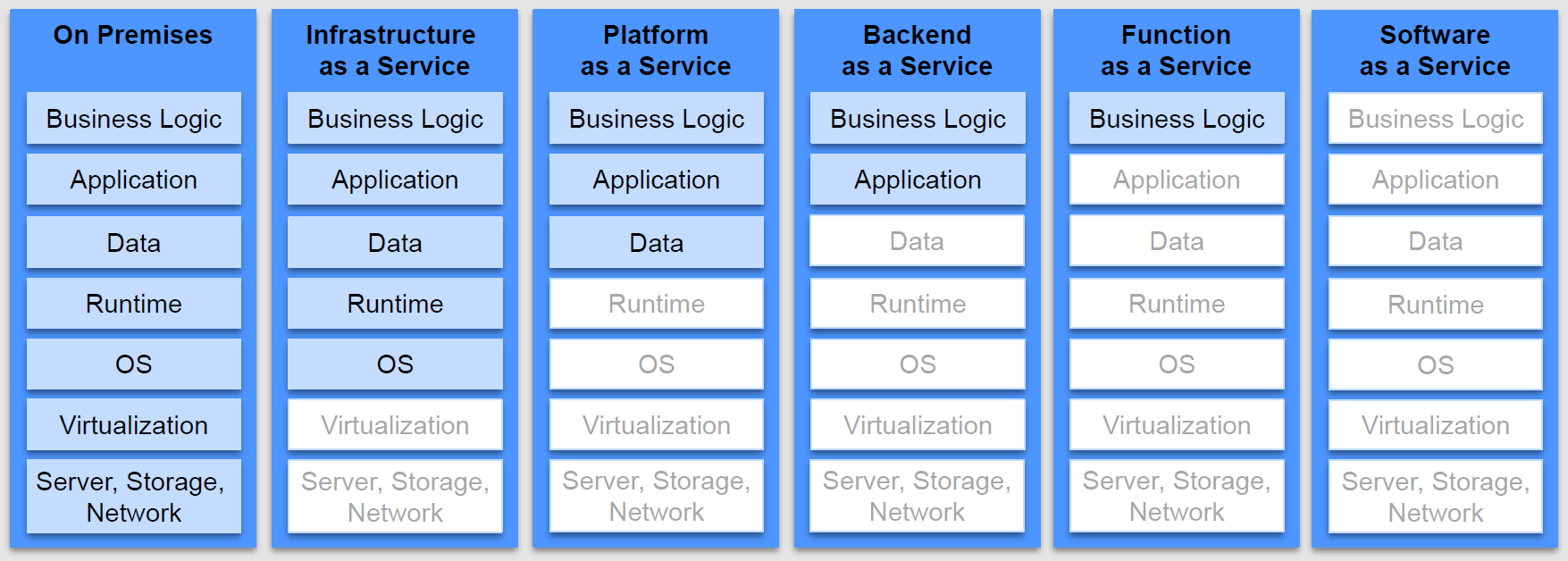
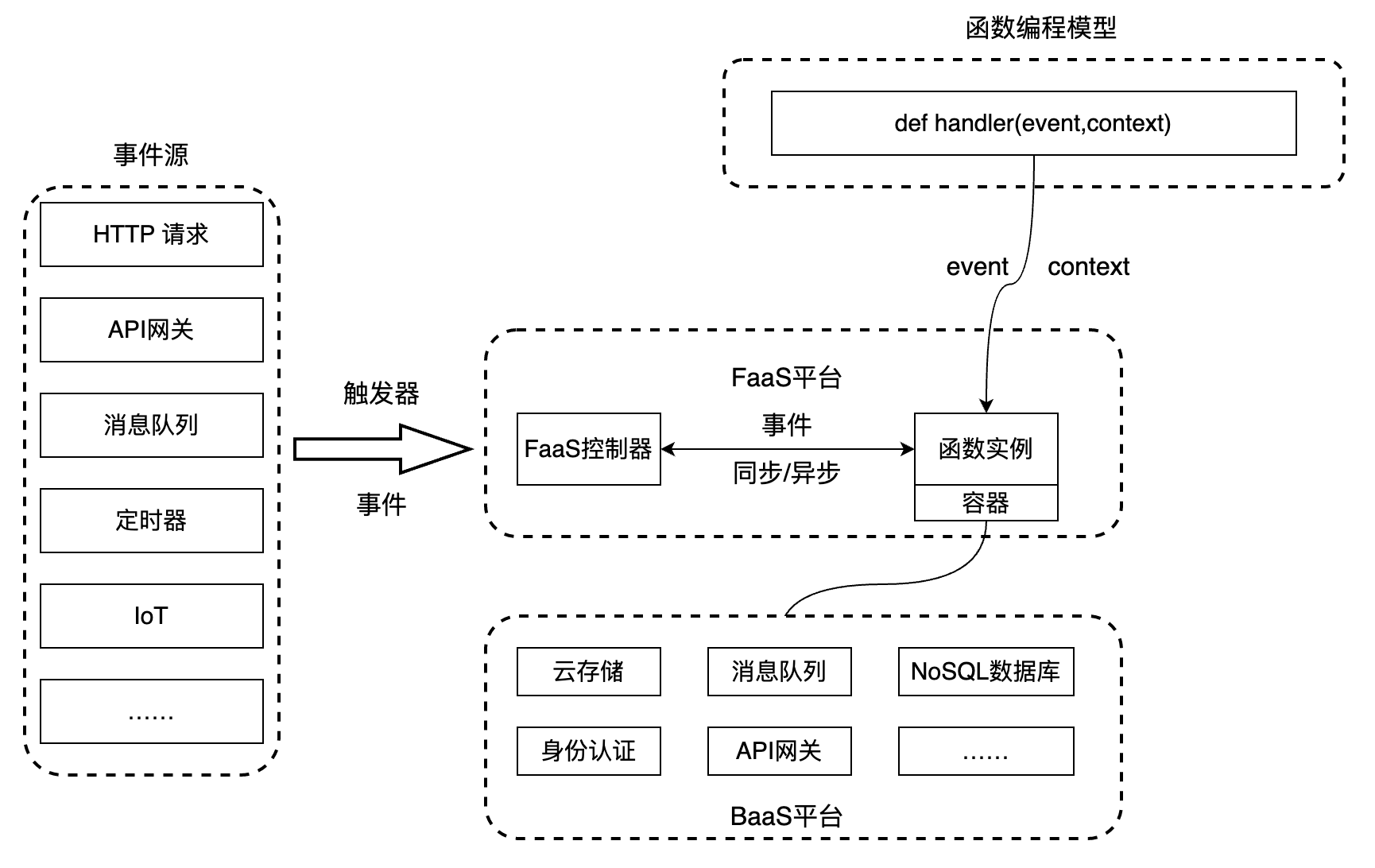
黄健:这里我可以把它称作是前端和云原生结缘的第三个阶段,Serverless,全称 Serverless Computing(无服务器运算),一般的实现形式为 FaaS(Function-as-a-Service,函数即服务),当然也会包含 BaaS 能力(Backend-as-as-a-Service,后端即服务)、存储、消息队列、OSS 等,这是云计算的一种模型。在 Serverless 的概念下,基于事件驱动的全托管计算服务,计算资源会通过函数服务化,屏蔽掉运行环境与机器的概念。对于开发者而言,基于 Serverless 的应用部署可以在函数级别快速实现,而无需过多地关心服务器的问题,省略了部署、运维相关的细节和步骤,从而极大地提高了软件开发的迭代效率。


比较经典的产品像:开源框架Midway Serverless,它就是一套面向 Serverless 云平台的开发方案,可以使用 Koa、Express 或 Egg.js 作为基础 Web 框架,同时也提供了独立使用的基本解决方案,如 Socket.io、gRPC、Redis 和 RabbitMQ 等。这样它就非常适合前端/全栈开发人员用自己熟悉的语言框架去实现业务功能,同时也可以充分享受云端一体化的应用开发体验,代码完成后即可一键部署到 Serverless/FaaS 环境中,而不用再关心资源配置等细节。所以 Node+Serverless 的组合,在未来很长的时间里应该都是主流趋势。
第二部分:回顾过去,畅谈未来
InfoQ:2022 年前端领域发生的最令您印象深刻的事情是什么?
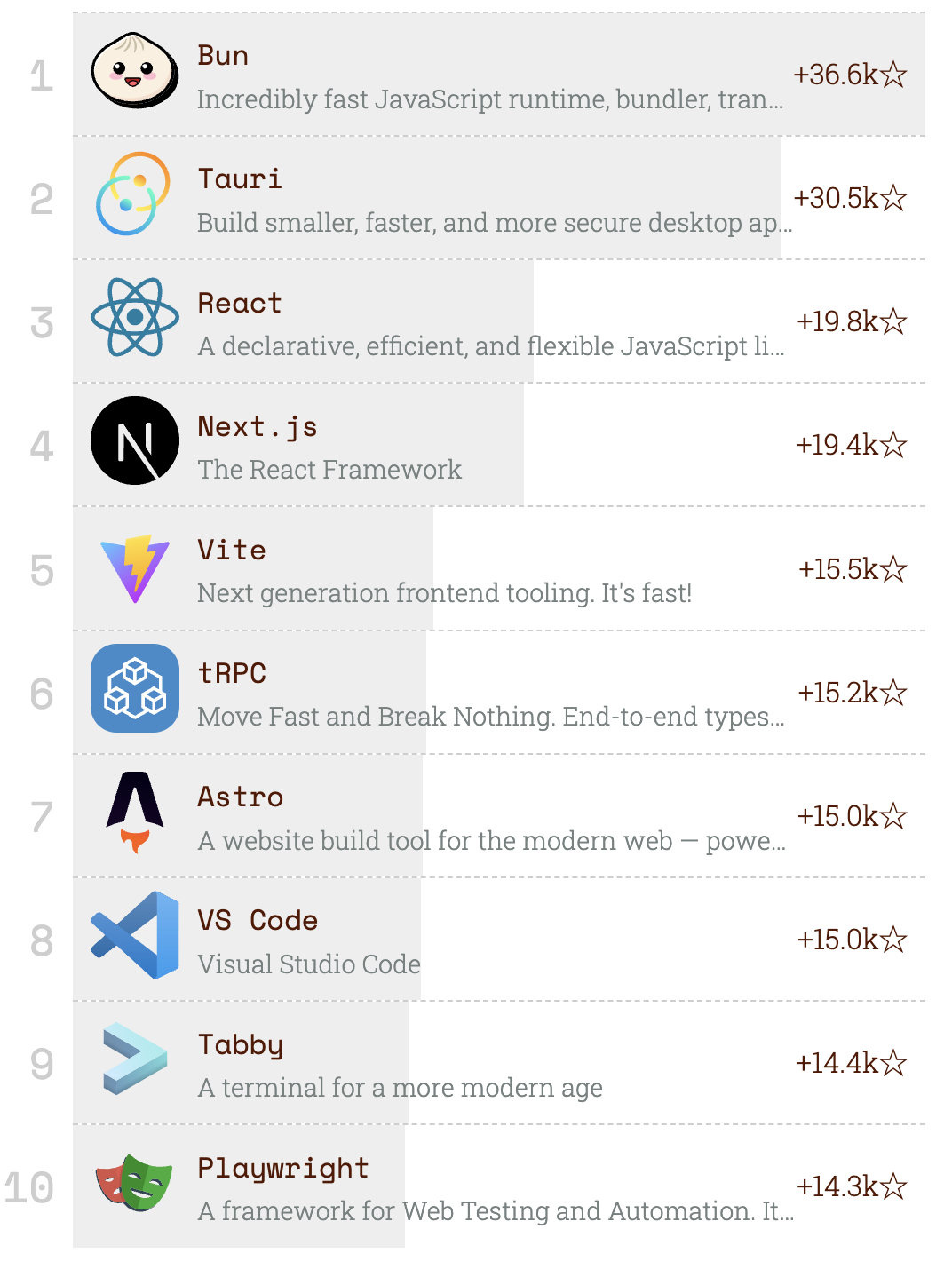
黄健:我最近专门关注了2022年JavaScript明星项目的榜单,也细读了2022年前端大事记,这些对于前端技术的发展趋势都做了很好的总结。最大的变化应该是大家对于前端明星项目的关注不在是只围绕着前端流行库的新特性和各种 Web 应用框架了,而是将视角延伸到了诸如高性能+开箱即用的 JS 运行时之类的更丰富多彩的工具链生态和全栈型项目,其中用更多原生语言来实现前端工具链似乎已经成了行业都认可且在广泛实践的方向,像年度榜单冠军Bun.js使用了 Zig 的低级语言,它从头开始实现了数百个 Node.js 和 Web API,内置了构建打包器、转译器和包管理工具,战斗力简直爆表;Turbopack 增量打包工具发布伴随着 Next.js 13 的发布更是一鸣惊人。
大家从未在前端工具链上投入如此高的关注,这些生态里越来越多的工具都在经历从被 JS 实现到被Rust重写,效率都是数倍乃至数十倍的提升,这就要求未来前端的技术演进不单单是只需关注工具应用层,而对计算机系统、编译原理、新式编程语言、架构设计能力提出了全新的挑战,总而言之:前端工程师在拥有丰富武器库选择的同时,需要更主动激进地去探索更多工程上的极限!
当然,降本提效也是大家都在聊的一个主题,前端工程师应当持续性地提升团队的经营意识以及如何更好地为企业创造价值(省钱 vs 赚钱)。在这个背景下,我会比较看好全栈型项目的持续推广使用,比如:Next.js 开发商Verce在2021年就获得了1.5亿美元D轮融资,估值超过了 25 亿美金;Figma 被 Adobe 200 亿美金收购,这些团队中的核心成员有很多都是明星前端,这也给前端团队的未来经营起到了很好的示范作用:不仅可以挑战新式技术,还能持续创收。


InfoQ:以前我们开玩笑说“前端一天一个新框架”、“前端难度 18 个月翻一番”,您是怎么看待这个问题的?
黄健:这句话应该是经典的摩尔定律在前端领域的描述,我自己上网的时候也经常会看到这句话,我觉得可以一分为二地看:
一是前端技术的迭代确实非常快,各种技术推陈出新,我觉得这也间接地证明了这个方向本身还是非常活跃的,还在处于上升期,如果大家都不在讨论新东西了,那反而需要想想是不是到了行业发展瓶颈期了。
二是大家普遍关注的生存问题,即在如此剧烈变化的环境下,如何更好地实现个人发展。我可以介绍下我自己的适应经验,那就是虽然技术变化快,但是难度更多地是体现在设计原理上。应用层的使用一定是倾向于越来越简单的,不然针对新生代的开发者会很难大规模地去推广使用。
因此我觉得可以把知识领域做些细分,做好内外兼修,像基础知识这类,属于内功修炼,任何时候都不会过时,底子打的越牢固,适应能力也会越强,所以要戒骄戒躁,持续学习;再就是领域知识,这里面又分为通用和专用知识,比如:前端工程化、图形可视化、Web 性能优化等就属于通用知识,一般也和大家负责的业务方向紧密相关,这些可以做些深入研究,多积累行业前沿的经验,争取成为该领域的专家;最后就是专用知识,也是大家平常讨论最多的,如:UI 库、Web 框架、新出的构建工具等各种轮子,这个变化确实非常快,和日常开发写代码也最为紧密,我将它们理解为是“术”,一般要按需学习,主要考验的是动手能力,优先满足实际业务需要,熟练后大家的竞争差异会相对较小,如果你愿意折腾也可以多看看里面的一些比较好的设计。
InfoQ:但从近几年发展来看,前端新趋势是否正在逐渐变少并开始趋于稳定呢?
黄健:我觉得每一个开发者是都需要去了解当下的技术新趋势,就像我们每年都会去关注 Tiobe 的编程语言排行榜一样,它代表了开发者的技能能否跟上趋势,或是否有必要作出战略改变。近几年前端新趋势变少了,我觉得是行业普遍认可前端开发已经抵到达了深水区,当跑马圈地到达了一定阶段之后,大家就会慢慢地走向务实,从扩张模式重新回归到精耕模式,关注点会逐步放回脚下,把之前 70 分的工作往 90 分推进,更加注重极致性能、用户体验和效率提升这些老生常谈的问题,也会更加注重投入产出比。
InfoQ:目前跨平台比较成熟且值得推荐的框架有哪些?您认为还有哪些框架是非常有潜力并可能会在未来被大家所熟知或使用的呢?
黄健:跨平台一直以来都是一个比较大的概念,专业术语叫 Cross-Platform,直译为跨平台,也叫跨端,其本质目标都是一样的,就是希望能做到“一次编写,处处运行”(Write Once, run everywhere),原理上基本就是提供一个标准化的容器,这个容器是跨平台的,并且屏蔽了所有系统底层差异,封装好了系统调用,并对外提供了统一的 API。最典型的例子就是我们的浏览器内核 Blink。其好处就是只要我们写的页面是按标准规范的实现的,就可以同时跑在多个平台下。
目前跨端概念发展最快的应该是在移动端领域,从早起的 Hybrid、React Native 再到现在的 Flutter 等,技术生态也一直在持续演进、所以如果说要推荐,我觉得还是要结合自己的业务发展阶段和使用目标去看,我更倾向于介绍下如何去提升框架的选用标准,开发者自己做加权,而不是介绍哪一个具体的框架,有如下的选用标准大家可以参考:
一次学习,处处编写
极致性能
技术架构的先进性
规模化后的代码可维护性
高度化的 UI 组件定制能力
二次开发和企业定制能力
开发资源丰富,社区活跃度高;
跨端框架的发展趋势和潜力有几点可以关注:一是这几年桌面应用开发的重新回暖。像桌面级的跨端开发框架我觉得热度还会持续走高,这里面就包含了成熟的 Electron 和新起之秀 Tauri;二是结合国内的现状,小程序作为 H5 页面形态的补充,大有持续发展的趋势。围绕小程序开发的开放式跨端跨框架解决方案我觉得还是比较有潜力的;三是字节跳动内部现在做的一些探索,用纯 Web 技术栈去绘制 Native UI 的高性能跨端解决方案,重点围绕全屏和半屏页面的实现,比如:大家在抖音中看到的购物商城、世界杯专题、新年活动等都是用这类方案做的实现,主打灵活和性能;最后是原生语言自身的演进。声明式 API、响应式设计、组件化、函数式编程这些前端领域已经非常主流的方案同样也在影响着移动端原生 UI 方案的进化,像 iOS 的 SwiftUI、Android 里的 Jetpack Compose 都是值得去长期投入的方向。
InfoQ:老师您是否在过去一年中使用过微前端相关的技术? 经常采用的微前端方案有哪些?并请老师介绍下微前端的趋势?
黄健:关于微前端技术我们是在深度使用中,像在字节跳动内部的云计算平台中,从 2021 年开始改造至今,已经有 130 个子应用接入了,我们自身的体会是微前端不只是一门具体的技术,而是整合了技术、策略和方法,可能会以脚手架、配套工具和规范约束等成体系的形式综合呈现,算是一种宏观上的架构,业内也有 Single-App、Qinakun,Microapp 等,它们各有千秋,只要是适用于当前业务场景的就是好方案,所以大家要把重点回归到微前端需要解决的问题上。
因为微前端的使用不只是一门具体的技术,而往往是一套体系,所以大家可以更侧重关注一下如何将微前端的全套体系和自己公司的基建做好结合,这样才能最大程度地释放前端的潜力,具体可能会包括如下的内容:

治理体系:简单看可以视为是一个上线管理平台 + 上线发布流程,包含应用声明周期管理、依赖管理等;
运行时容器:容器承载着主应用,通过在主应用中注册子应用的方式来实现微前端,也可看做是一种 Runtime 的方案,像我们感知最明显的 JS 运行沙箱、CSS 的隔离、路由的加载/卸载、应用通信等,都是在这里面完成的。
开发配套:给开发者提供完整的文档指引、脚手架和发布平台,方便应用的快速部署调试。
微物料:微物料将微前端的粒度级别从应用级延伸到了组件、函数级,同时也可以让各个接入应用可以共享平台下的生态能力;
综上所述,可以看出来好的微前端方案都应该上在这四个维度展开建设的。
说到经常采用的微前端方案,目前以经典路由分发+资源处理的主子工程方案是大家最成熟的,开山派的 Single-spa、阿里的 Qiankun、字节跳动的 Garfish 都是在生成环境中验证过的;另外就是以 Webpack5 的新特性模块联邦(Module Federation)为代表的去中心化方案,多个独立构建的应用之间可以动态地调用彼此的模块,轻松地拆分应用,真正做到跨应用的模块共享在业内也有大量实践。另外还可以关注下基于 Web Components 的微前端方案,核心是组件化的思维,以组件加载的方式将微应用整合在一起作为微前端的一种手段,如果对浏览器运行环境无要求,业务也是全新开发的话,可以去尝试一下的。
关于微前端的趋势,大家可以关注的一个点就是微前端的概念是出自传奇软件大师马丁•福勒(Martin Fowler),他也是微服务的概念的提出者,所以微前端其实也可以理解为:用微服务的思想来开发前端工程,那微服务中的很多设计思想都是可以用来借鉴的,比如:
更完美的应用隔离(容器运行时)
更完善的应用健康度观测(观测治理)
更高效的应用加载/卸载(编排调度)
更完善的应用间通信(消息队列)
更精细的微前端访问治理(流量网关)
更快速的前端展现(边缘访问加速,容灾建设)
多微算微,服务边界(领域驱动)
InfoQ:现在公司或组织都在向云迁移,这是否会给用户界面带来新的需求?前端开发人员应该如何做好相关准备呢?
黄健:结合云原生的概念描述,有个观点很重要,那就是云原生是一整套利用云计算交付模型的优势来构建和运行应用程序的方法论,但是我们感知最明显的公有云只是其中的一种形式,但类似云的交付并不仅限于公共环境,还包含私有、混合云、分布式云等。作为云原生下的前端开发,我们面临的第一个挑战是我们的产物交付也需要能在多种云形态之间进行平滑的切换,甚至能做到一次编写,处处运行。这个对工程基建、物料统一、本地开发工具的完善都有非常大的挑战。比如,作为 C 端用户,可能你的一次更新,所有的用户都可以快速体验最新的功能。
但是作为云计算平台的交付产品,我们的产品原子特性、服务版本都是需要各种灵活定制组合的,甚至不同的客户用到的版本和功能都会有差异,这些就对我们的产品研发提出了很高的要求。另一个就是增质提效,云计算平台其实非常类似于 B 端的站点开发,对于组件的丰富度、代码逻辑的抽象都有很高的要求,而且一旦有了异常会直接影响用户的功能使用甚至经济收益,这些对于页面的容错性要求也是非常高的,用户可能会因为你的一次故障而彻底抛弃你。
前端人员的最大准备应该是要适当跳出前端视角,从云计算开发工程师的视角去思考我们做的事情,按云产品的交付标准去打磨产品,不要抵触领域知识的学习,同时也要真正做到从开发到上线都能云原生化,积极融入业务。另外就是云计算的市场空间非常大,行业内可互相学习的产品也非常多,还是要保持积极开放的心态,多体验多交流。
InfoQ:这两年我们看到 Rust 工具融入了前端生态,比如 SWC、Turbopack,那您认为前端工程师需要学习这门新语言吗?
黄健:在前面聊到的 2022 年回顾里,我提到了一个概念就是:前端工程师在拥有丰富武器库选择的同时,需要更主动激进地去探索更多工程上的极限!目前的行业趋势大家也不难发现,更高性能的 TypeScript/JavaScript 转译器已经尝试在用第三方语言实现了,例如:基于 Rust 实现的SWC、基于 Go 实现的 ESbuild 等,给前端生态带来了全新的活力。在字节跳动里,我所在的团队也在加大对 Golang、Rust语言的基建。通过 Rust 自研 JavaScript 底层工具链, 实现倍速级别的性能和开发体验提升已经作为团队的一个技术方向在推进落地了,从行业趋势来看,Vercel 和 Rome Tools 两家明显公司也在使用 Rust 整合整套工具链。
所以,未来前端工程师在稳住 JavaScript 基本盘的同时,还需要再深入学习 1-2 门高性能语言已是行业共识,学起来!
InfoQ:在您看来,未来 TypeScript 会超越 Javascript 成为新的前端标准吗?
黄健:TypeScript 是种很棒的语言,它显著地改善了开发者体验。它还新增了安全层,促进了工具质量提升,其技术生态也欣欣向荣。网上之前有做过统计,有八成以上的用户在使用 TypeScript 开发项目之后都表示会继续使用,这说明对这一语言的满意度是非常高的,而且它能真正地解决开发者的很多痛点。但是抛开语言层,TypeScript 本身也不能说是完美的,比如性能一直以来都是 TypeScript 最受诟病的问题。
由于 TypeScript 是自实现的,而且这种实现非常复杂,它的类型系统本身可以算是种迷你编程语言,这导致类型检查的速度极其缓慢,另外它自身也存在很多缺陷,比如 allowJs 配置选项、any 类型和 intersection 类型,其类型系统根本无法保证代码的类型安全。所以我更看好 TypeScript 和 ECMAScript 的标准互相对齐、持续兼容,而不是互相替代。这里额外推荐两篇文章大家可以去看看:《I'm porting tsc to Go》、《下一代前端语言之争,JavaScript 要被新语言反超?》
InfoQ:前端从业者需要掌握哪些工程化技术?
黄健:广义的前端工程化:前端工程是软件工程的一个子类,目的是将软件工程的方法和原理运用在前端开发中, 最终实现高效开发、有效协同、质量可控。
狭义的前端工程化:前端工程是指将开发阶段的代码转变成生产环境代码的一系列步骤,主要包括:开发构建、CI/CD、Devops、部署发布、错误与性能监控、自动化测试等。
综上:需要覆盖从开发到线上的完整流程,尽量做到开发快,测试准,部署稳,同时做好对应的配套平台建设。前端工程化的最佳实践网上可以找到很多公开资料,对于这块各个公司都非常愿意拿出来交流,我自己也经常关注 InfoQ 的专家主题分享,收获很大。
InfoQ:您如何看待 WASM 在未来的发展趋势?我们前端从业者需要掌握这门技术吗?
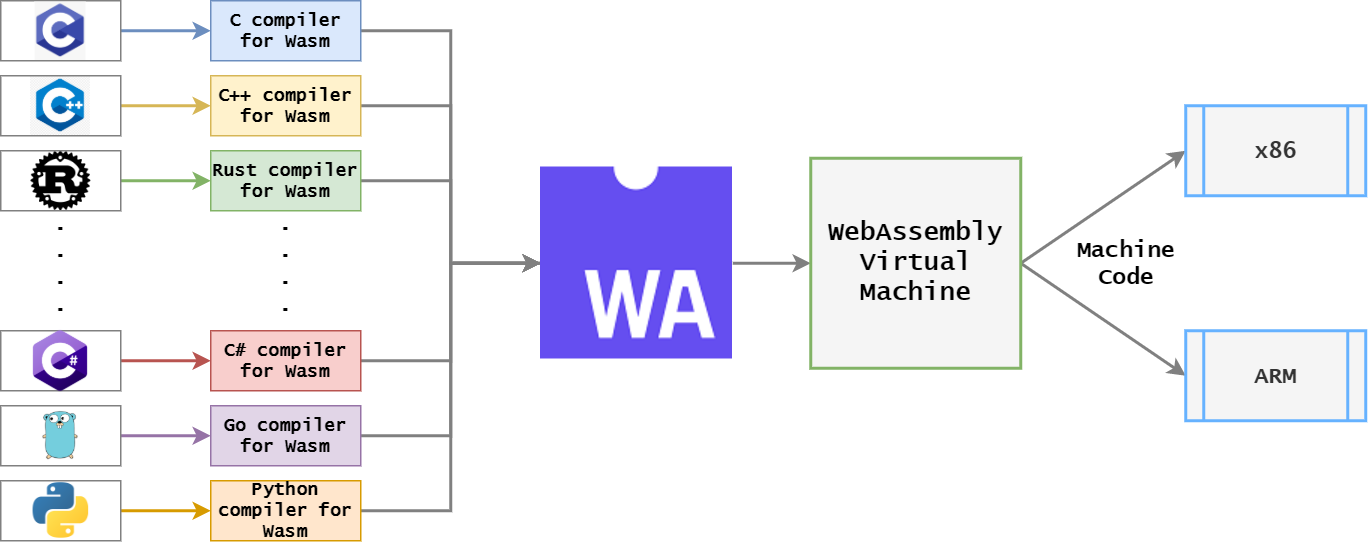
黄健:WebAssembly (缩写 WASM)是一种可运行在现代网络浏览器中的新型代码,它的设计目的不是为了发明一种新的编程语言,而是为诸如如 C、C++ 、Rust 之类的语言提供一个高效的编译目标。它在安全、可移植、轻量化、高效率的虚拟机沙箱中执行,并且可以在不同平台上实现接近本地的运行速度,具有天然轻量、安全、快速等优势。

在浏览器端,它主要适用如下场景:
将 C、C++、Rust 等高级语言编写的程序移植到浏览器,例如 Photopshop 的在线版、Figma 等;
图形图像处理领域,如:文件解析、加密处理、数据可视化等对 Web 应用有较高性能提升要求的场景;
音视频编解码等,比如 FFmpeg 与 WebAssembly 实现纯前端视频截帧这种流媒体下的解决方案;
不止是浏览器,还包括云端环。值得一提的是,WASM 的轻量级、安全模型、隔离性使得它在广泛的环境中都可以使用,只需要提供一个符合 WebAssembly 标准规范的虚拟机环境即可,从边缘云到 IoT、再到函数计算领域,都可以作为类似 Docker 的轻量级替代方案来使用。云原生社区最近发布了《2023 年 WebAssembly 技术五大趋势预测》非常值得读一下的。
作为开发者,我一直有个观念就是:项目里我可以不用,但是技术上我不能不懂!
InfoQ:您认为在 2022 年及以后,前端开发人员需要具备一些虚拟现实 (VR) 和增强现实 (AR) 的技术知识吗?
黄健:这个概念目前还是比较前沿的,我可能没法直接从技术角度给出分析,但是可以看看目前资本的走向和政策引导趋势。
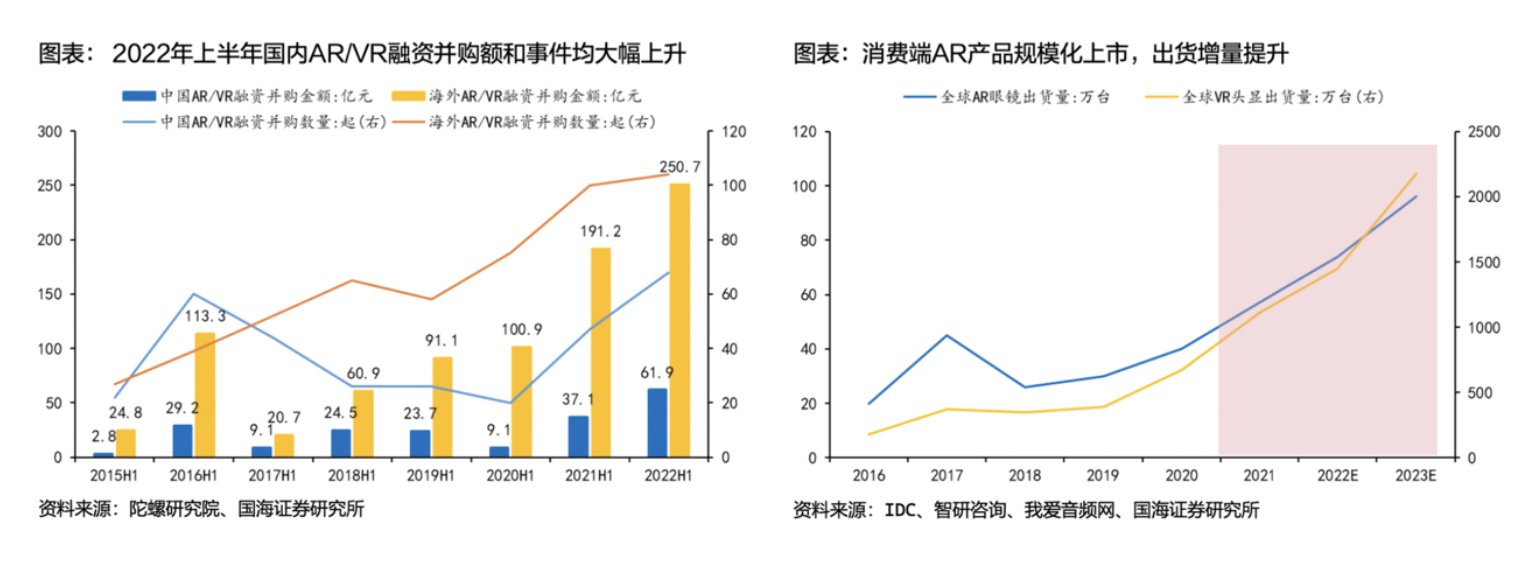
自 2022 年以来,华为、三星、索尼等大厂纷纷在 AR/VR 终端和各类设备中持续布局,期待新产品的推出提升使用体验,推动硬件渗透率提升。据统计 2022 年全球元宇宙产业共发生了 704 笔融资,总金额达 868.67 亿元。伴随重量级厂商的入局,加之技术迭代发展、内容生态扩容、产品出货量增长,VR/AR 产业生态日益成熟,

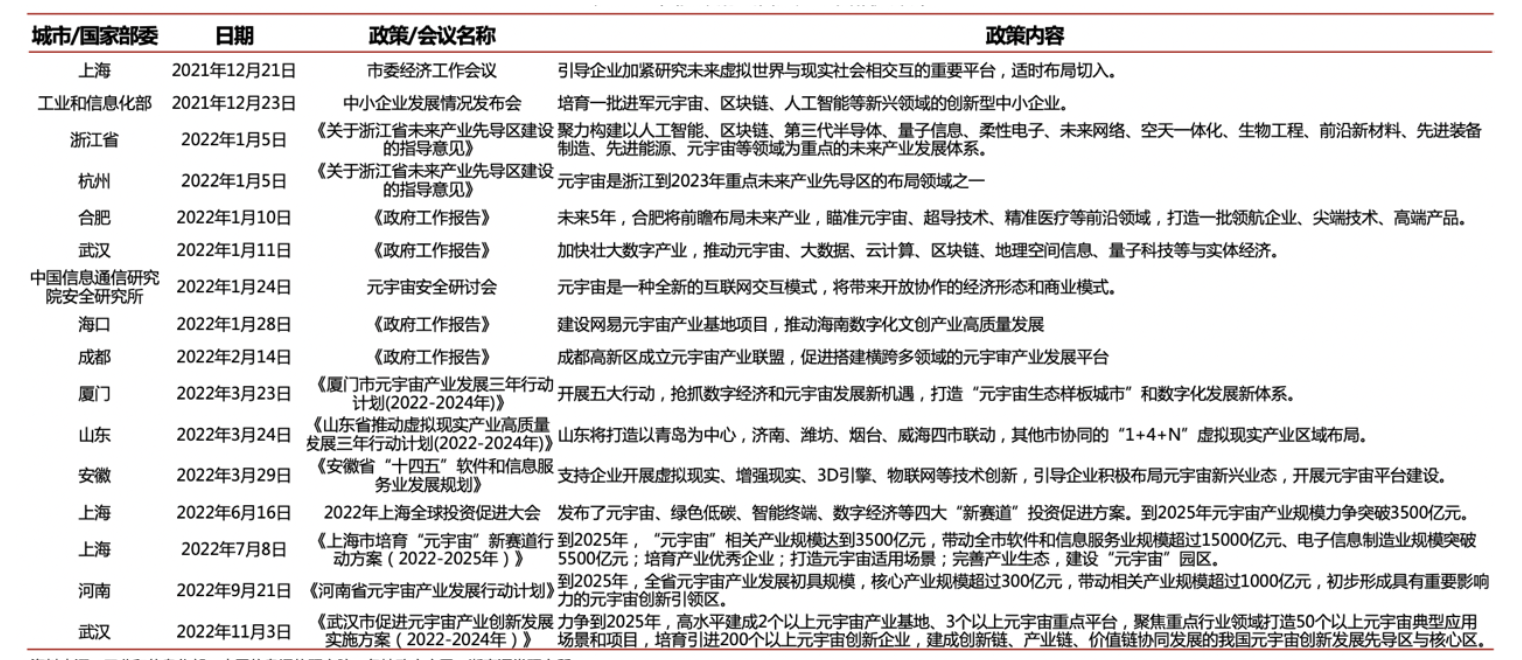
国家和地方层面持续推出激励政策。据统计,我国有 15 个省市政府出台了 29 项元宇宙专项扶持政策,市场对 Web3 在传统互联网升级中的重要作用和技术方向上的创新性认识已经逐渐清晰,未来 3 年元宇宙/Web3 将可能会出现 DAU 超过 1 千万的区域性大规模应用,需要提前做好布局准备。

举个例子,过去疫情期间,大家都会越来越多地采用云上的方式解决实际生活中的刚需问题,比如:线上租房看房、AR 试穿鞋子衣服、家庭装修效果预览等,这些都是作为实体行业的补充增强,可以考虑朝 VR/AR 的赛道做些转型尝试,但是需要保持足够的热情和耐心。
InfoQ:2023 年前端技术领域您判断会出现哪些比较重大的变化?对于前端从业者在 2023 年可能面临的最大挑战会是什么??
黄健:我自己比较看关注的几个方向:
人工智能(AI)应用加速,会慢慢地从幕后走向台前。由于 AI 变得更容易获取、成本更低,人们对 AI 的应用正在加速。无论是在分析最新数据方面,还是在如何最好地处理问题给出建议方面,AI 都能帮助人类理解这一切。前阵子,AI 聊天机器人 ChatGPT 爆火,能够写代码,修复 bug 甚至写小说,推出五天直接突破了 100 万用户,也让其母公司 openAI 的估值翻了一倍,还有 Github Copilot 和开发工具的深度结合已经让开发者在持续深度使用,未来利用好这些 AI 基建设施,前端可以更容易地做出更多有创意的平台或产品。
前端职能泛化,前端开发者朝着全栈开发者的成长趋势会越来越显著。外部因素包括:全球疫情后的经济复苏,企业更加注重降本提效,用更少的人办更多的事。内部因素包括:伴随云基础设施的完善,多语言的探索尝试,开箱即用的一体化框架持续强大,开发者自身也愿意更前一步,逐步去适应产品开发的全流程,从界面到接口、从架构设计到代码落地、从自动化测试到运维等等,拥有全链路技术有益于技术的闭环,提升个人能力和性价比。
越来越多的前端明星产品会由系统级原生语言来实现。2022 年可以看作是高级语言在前端工具链大放异彩的一年,前端对于高性能系统级语言的学习热情也在持续走高,大家也不限于隔着各种运行时去和系统做交互,相信到了 2023 年随着基础层能力的不断补齐,在平台层、业务层前端的创造力都会被更大的释放,会有更多精彩的作品被打造出来。
Serverless 的概念会越来越被接受,更多的 Node BFF 应用会优先跑在 Serverless 平台上。各种 Web 框架在特性更新上也会持续加大针对于 Serverless 的优化,资源成本低、高可用、免运维、开发成本低的优势也会被持续放大。对应的开发者生态,比如本地环境、调试工具、应用市场等也会得到持续发展。
低代码发展呈现齐头并进的局面。面向用户侧,在应用层越来越多基于低代码搭建的场景将被持续推广落地,产品会持续变的好用易用;面向专业开发者,低代码引擎类的产品强化会越来越被重视,让上层开发者搭建平台变得更容易更快速,引擎开发者自身也会持续关注能力的不断抽象输出。同时,配套的低代码和无代码云服务也会持续发展。
前端开发者与世界的联系会越来越紧密。目前在 Vue/React、T39 提案、W3C 等社区中活跃着越来越多影响世界的中国前端开发者,且大有年轻化的趋势,开发者对于新技术的快速跟进和落地在过年的几年里都有了显著的提升,一线优秀的理念从诞生到验证落地会做得越来越快,未来我们不仅仅是技术的追随者,也会是参与共建者。
查看更多的趋势报告:2022年JavaScript生态圈趋势报告、2022年CSS生态圈技术趋势!
对于开发者的挑战可以参考阿里巴巴的年度词:进,以奋进之心,迎接全新一年。同时也分享一下我们团队的年度关键词:突围:走出舒适区,冲出浏览器,不再定位成业务的追随者,需要更主动地去做些产品形态和技术驱动上的革新,让前端开发者在更大的舞台上去体现专业价值。
第三部分:职业发展,未来前景
InfoQ:在大公司和小公司工作,前端技能上有什么不同吗?
黄健:我觉得技能上应该没有本质区别,只是接触到的资源和可以探索的方向不大一样,大公司里的基建一般比较完善,有着很清晰的工程师能力模型以及职业发展规划,所以大家确实在技术视野上要好一些,可以用到的资源也丰富很多。但是存在一个问题是人员越多分工则越细,如果自己不主动破局,时间长了就成了流水上的螺丝钉,需要持续想想自身的独特价值和不可替代性。小公司我觉得大家要多把自身的成长与企业的发展结合好,关注当下痛点问题,在精不在多,用更少的资源办更多的事,同时也可以多主动同社区同行交流,拓展技术视野。
InfoQ:相对后端来讲,学习前端这门技术会更有前途吗?
黄健:任何行业能做到头部的 5%,都会非常有前途,从前面聊到的趋势来讲,我们也认为未来前后端的边界会越来模糊,知识体系也会不断的交融。前几年因为行业处于扩张期,无论是新品还是用户增长都需要前端去创造产品的形态,在 APP 端、小程序、H5、企业中后台都存在大量的岗位需求,但是随着行业开始步入平稳期和深耕期,大家需要把工作重新放回到工作效率、研发成本和极致性能上,举个例子:在企业用人资源紧张的情况下,让一个后端开发者去使用下前端的基建框架,凑合凑合他们也是具备上手能力的,但是反过来让前端去临时支持下后端的业务,那上手的门槛依旧不低,最后你会选择用哪个应对方案,结果是显而易见的。
InfoQ:有同学问,前端工作需求很多,总是改来改去,在实际工作中也是产品决定业务逻辑,那么相对来说从事底层基础服务会不会更有挑战和职业未来?
黄健:这是一个围城现象,外面的人想进来,里面的想出去,很多做基础服务的同学也会经常找我吐槽,也会面临如下的困境:辛辛苦苦折腾出来的工具或者技术方案推不动,业务侧觉得够用就好,在收益有限的情况下引入新工具会带来额外的成本,服务写好了还得做培训当客服,做底层方案很难直接共享到爆款业务快速增长的红利,做了好一阵子的技术方案结果社区出来了个更好的直接就被降为打击了等等。其实很多从事底层的基础服务的同学也时常想着回业务中去。
解决思路:工作不分高低贵贱,重点还是要关注当下的痛点问题是什么,适合用哪种方式去解决,在解决过程中技术可以带来哪些提升亮点,无论是技术还是业务只要能持续提升都是非常有挑战的。
InfoQ:零基础小白应该怎么学习前端才能少走弯路?
黄健:
多看多练。一万小时定律是绕不开的,看书、看视频、看文章可以交替着来,但是一定要有个完整的知识图谱。
多聊多问。与社区一同成长,我自己也是非科班出身,但是非常感谢一路过来指导过我的很多前辈;
找到自己的擅长方向,尝试做出有自己特色的代表作品,在未来的发展中会是加分项;
InfoQ:以老师见过的一些例子或自身经历来说,我们如何成为一名优秀的、出色的前端工程师?有什么特定的技能或特质可以让我们成为一名强大的前端开发人员吗?
黄健:
不设边界,保持学习的热情,多折腾,前端工程师中工程师的特征要能被持续放大;
持续学习,尤其是关注基础知识修炼,当初因为快速入门而淡忘的知识,未来也会随着时代的发展而被要求偿还;
学好英语,能发现更多的机会,在更大的舞台上去展现自我;
劳逸结合,未来的道路很长,身体才是革命的本钱 -《小妖怪的夏天,妈妈唠叨》。
InfoQ:如何在一门技术上做到精通?比如深入理解一门框架工具入 React.js?
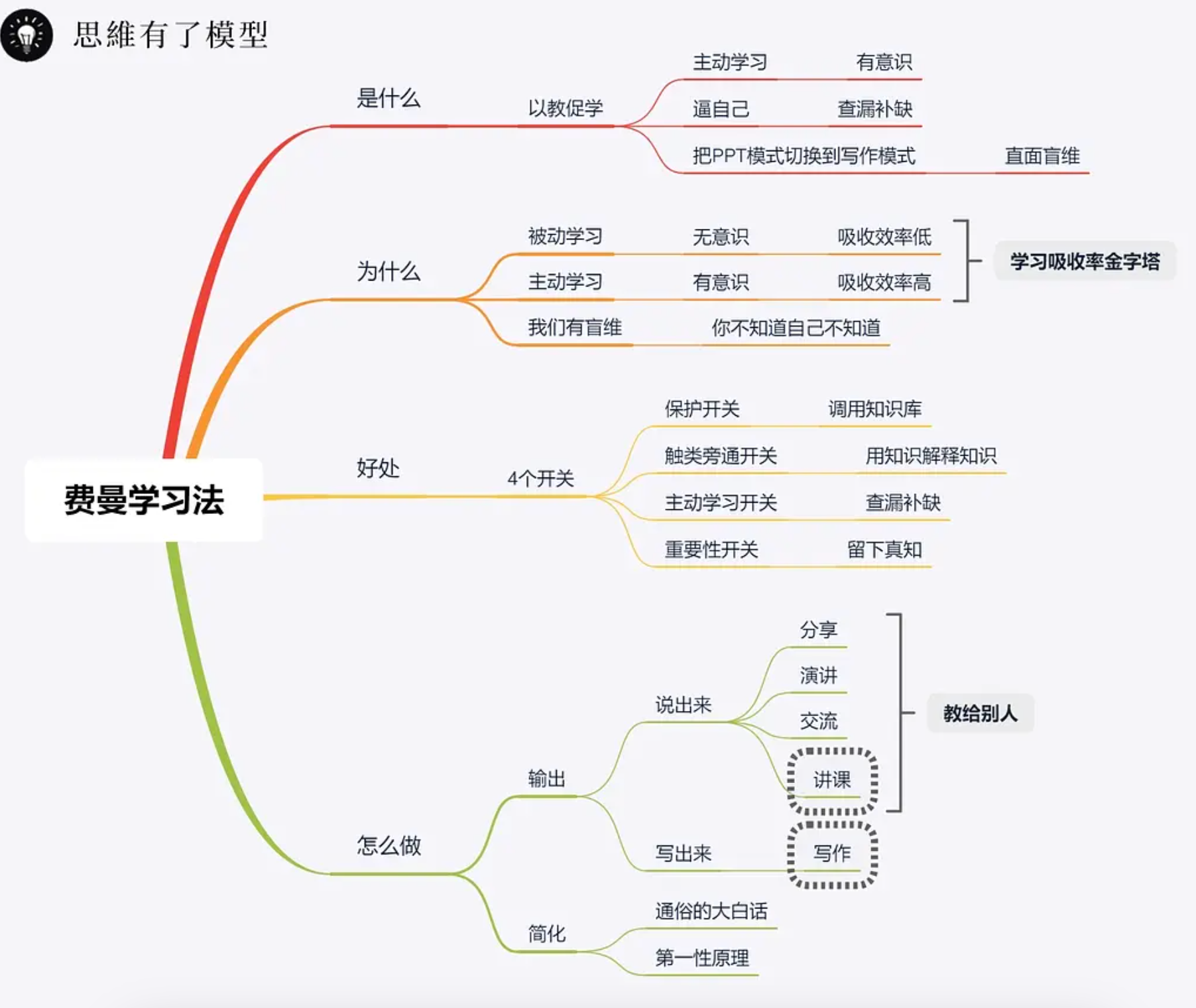
黄健:推荐一下费曼学习法和番茄工作法,然后把一个知识点的来龙去脉都彻底弄清楚;


InfoQ:前端工程师还应具备哪些出色的 “软技能” ,例如沟通和团队合作?
黄健:
良好的沟通表达:前端经常处于多个业务的交叉点上,天然具有连接器属性,需要增加自己的表达沟通能力;
保持积极乐观:对事情的不确定性保持乐观,只有你更愿意去尝试,才能更多收获成功的机会,努力走出第一步;
做事不设边界:很多问题从前端界面暴露出来,但是最后的解决往往是在后端、数据或者产品侧,但是一定不要抱着不是我的问题我不管的思想,始终坚持自己也是产品的一部分,要为最终结果负责;
坚持写作分享:文字沉淀和口头表达能力未来都会是职业发展过程不可或缺的能力,甚至是加分项;
开卷有益: 短视频时代都是碎片化的信息找人,可以静下心来,多选些好书精读一下,推荐:《软技能2 软件开发者职业生涯指南》
InfoQ:新年新开始,老师对正准备跨进前端的技术人或者正在前端领域工作的技术人有哪些寄语或者建议呢?
黄健:过去的 2022 年是个非同寻常的一年,相信大家都感受到了近几年来比较严酷的外部环境和业务挑战,不过套用一句时髦的话来说就是“感觉辛苦,是因为你在走上坡路”,新的一年我们一起出发,未来加油!

延伸阅读:
字节跳动架构前端团队:https://juejin.cn/team/6984296204297306148/posts
稀土掘金 2022 中国开发者生态报告:https://juejin.cn/post/7184284976702521401/
架构前端部署实践:https://juejin.cn/post/7017710911443959839
火山引擎云函数产品:https://www.volcengine.com/product/vefaas
cloudwego 企业级云原生微服务架构:https://github.com/cloudwego
2022 年 JavaScript 明星项目:https://risingstars.js.org/2022/en
2022 年前端大事记:https://mp.weixin.qq.com/s/HfgifbdzBSOZkDb0ru0XsA
2022 年 JavaScript 生态圈趋势报告:https://2022.stateofjs.com/en-US/
2022 年 CSS 生态圈技术趋势:https://2022.stateofcss.com/en-US/
I'm porting tsc to Go:https://kdy1.dev/posts/2022/1/tsc-go
下一代前端语言之争,JavaScript 要被新语言反超?:https://www.infoq.cn/article/4Et0wIAxWFbVez5wbMCC
2023 年 WebAssembly 技术五大趋势预测:https://thenewstack.io/webassembly-5-predictions-for-2023/
前端能力学习知识图谱:https://roadmap.sh/frontend/
工程师软素质发展与提升:https://weread.qq.com/web/bookDetail/08e32ef071dd088208e841f





