Flash 平台可帮助你构建富用户体验的应用,而 Facebook 平台可帮助你构建富社会化体验的应用。将二者合而为一,你就可以构建高交互性、富于表现力,并融入了社会化功能的杀手级应用了。
本系列文章(共分三部分)将为你介绍基于 Facebook 和 Flash 平台的应用程序架构,解析你能在此平台上构建的各种应用类型,并说明这些应用如何与你的服务器、Facebook 服务器通讯。
可构建的应用类型
你可构建三种 Flash 与 Facebook 平台集成的应用:基于 Facebook 的嵌入式应用、对外服务的 Web 应用和桌面应用。
- 基于 Facebook 的嵌入式应用,部署在你自己的服务器上,但其用户通过 Facebook 站点访问。用户看到的是一个将你的应用包容其中的 Facebook 容器。你访问 Facebook 上的某个应用(通常是因为收到朋友邀请,或搜索某个应用时得到一个链接)时,Facebook 服务器会将请求转发给你的应用服务器,得到一个页面(HTML 和 Javascript 代码),最后在 Facebook 站点上展示出来。这种方式对于访问 Facebook 站点的用户而言,提供的体验是无缝的。这类应用的例子很多,比如来自 Playfish 和 Zyng德克萨斯扑克的谁有最聪明的大脑应用。
- 提供对外服务的独立 Web 应用,也部署在你自己的服务器上,但用户通过你提供的 URL 而不是 Facebook 站点来访问该应用。在外部站点中,你可以通过 Facebook API 和 Facebook Connect 来增加 Facebook 的特性。比如利用 Facebook API 实现用户登录,应用在一个新的浏览器窗口中打开 Facebook 登录页面,用户必须在这里登录后,才能访问你本身的应用。为了避免在 Facebook 站点上登录,为用户提供无缝体验,你就需要使用 Facebook Connect 了。比如,某用户阅读一篇博客后,可能想写点评论。那么不必让用户在你的站点上再注册一个账号吧,用他 / 她在 Facebook 上的帐户就好了。为提升用户体验,Facebook API 和 Facebook Connect 还允许你访问用户的全部数据,比如在评论旁边显示评论者的姓名和个人图片。类似的如购物网站,通过让用户用他们的 Facebook 帐户登录,你可以查看其朋友是否推荐或评论过什么商品。这类的应用如 RedBull Connect 和 City Search ,在这些网站上你可发表评论、阅读朋友的评论,或将自己的评论发表到 Facebook Wall 或朋友的新闻种源中。
- 桌面应用,除了基于 Flash 平台的桌面 AIR 这个特点外,其他和对外服务的 Web 站点是大致相同的。AIR 桌面应用同样是借助 Facebook Connect 为用户提供无缝的 Facebook 登录体验。这类应用的例子有 Seesmic 和 Nomee。
在开发 Facebook 应用之前,必须在 Facebook 开发者应用上注册,获得 API 授权和应用的密钥。至于具体步骤,请参考构建你的第一个 Facebook 应用快速入门。在注册过程中,需要你指定要开发应用的一些设定,例如应用是基于 Web 还是桌面的,是否使用 FBML 或 iFrame。
- 开发基于 Facebook 的嵌入式应用时,你需指定为 Web 应用类型,并选择使用 iFrame 或 FBML。
- 开发对外服务的独立 Web 应用时,你需指定 Facebook Connect 信息。
- 开发桌面应用时,你需指定为桌面应用类型。
现在,在我们深入分析基于 Flash 平台的嵌入式应用、对外 Flash 平台站点和 Flash 桌面应用的架构前,先让我们大致了解一下常规嵌入式的、非 Flash 的、基于 iFrame 和 FBML 的 Facebook 应用的架构。
iFrame Facebook 应用
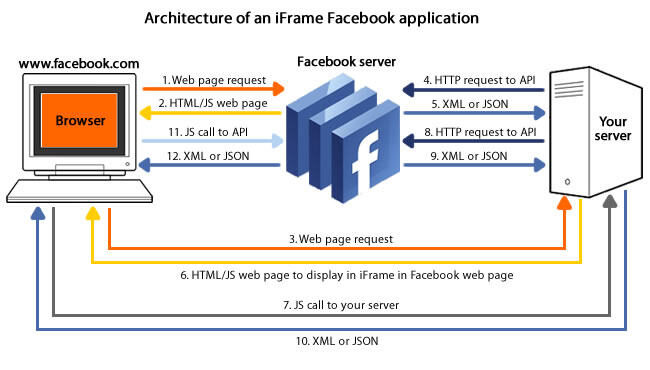
当用户访问 Facebook 的某个应用(比如 http://apps.facebook.com/someapp )时,Facebook 对此请求的处理方式,与应用是基于 iFrame 还是 FBML 有关。如果是 iFrame 应用,Facebook 服务器返回的页面包含一个 Facebook 容器,容器容纳一个 iFrame,你的应用就在其中加载(如图 1)。

图 1 iFrame 应用架构
- 当用户在 Facebook 网站上访问你的应用时,浏览器会向 Facebook 服务器发送一个 HTTP 请求。
- Facebook 服务器返回一个 HTML/JavaScript(JS) 页面,其中包含了 Facebook 站点容器和一个 iFrame HTML 标记。
- 用户的浏览器向你的服务器请求将显示在 iFrame 中的页面(一般是一个 PHP、ColdFusion 或者 JSP 式的服务端页面)。 Session 信息会通过 GET 请求中的 URL 参数传递,这样你的应用服务器就知道此请求是来自 Facebook,以及请求是哪个用户发出的。
- 服务端页面执行时,可能会根据需要访问数据库或其他服务器,其中也包括通过 REST API 向 Facebook 服务器发出请求。调用 REST API 时,必须包含认证信息,比如在 Facebook 上注册应用时获得的 API Key、该调用的签名(通过传给 Facebook 方法的参数、用户请求你的应用时指定的 Session 的 MD5 哈希串生成)、应用的密钥和其他信息。通常来说,服务端页面会利用标准的代码库生成对 Facebook 的请求,并且其签名也在服务端脚本中产生。尽管 Facebook 官方只提供了一个服务端用户库(支持 PHP 5 ),不过其他的服务端库已由社区开发了很多。另外,Facebook 官方还提供了两个客户端库,分别支持 JavaScript 和 ActionScript 3.0 。
- Facebook 服务器将被请求的数据(XML 或 JSON 格式)返回到你的服务器。
- 你的服务器向用户浏览器返回 HTML/JS 页面,并由客户端浏览器显示在 iFrame 中。在用户和你的应用交互时,交互行为包括:
- 如果你的应用包含了新的服务端页面请求,将重复步骤 3-6。
- 如果你的应用包括对你的服务器的 JavaScript 异步调用,那么步骤 7-10 将被执行。和上面有所不同的是,此时向用户浏览器返回的通常是 XML 或 JSON 数据,由页面的 JavaScript 脚本负责处理。
- 还有一种情况,是页面中的 JavaScript 代码直接访问 Facebook 服务器,而不通过你的应用服务器中转(步骤 11-12)。Facebook 官方提供了对应的 JavaScript API 库。利用这个库,你可将多个 API 调用打包,通过一个 HTTP 请求向 Facebook 服务器发出。这项技术有利有弊。好处是减少了总的 HTTP 访问次数,缺点是导致页面大小和复杂度的上升。
提示:你也可以通过 XFBML 技术,在你的应用中放置一些简单的 FBML 标签(具体会在下一个部分中讨论);当然为了使用这些标签,你必须用 JavaScript 代码扫描标签的 DOM,然后也可以将一批 API 请求组织成向 Facebook 服务器的一次调用。
FBML Facebook 应用
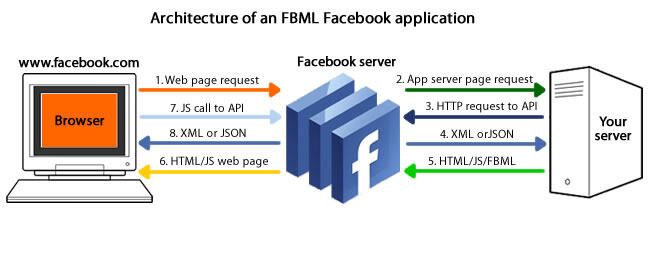
现在,你已经对 iFrame 应用的工作原理有了一个大致把握,接下来我们讨论 FBML Facebook 应用(见图 2)。在前面,你的应用是存在 iFrame 中的一个独立实体,现在,它将变成 Facebook 服务器响应请求时返回的 HTML 页面的一个部分。在这种情况下,Facebook 服务器会代为处理所有对你的应用的调用。当然,除了返回 HMTL 和 JavaScript,你的服务端页面也可以返回 FBML 代码,Facebook 服务器在将它返回给用户浏览器前,会自动将其转换为 HTML 和 JavaScript 代码。

图 2 FBML Facebook 应用架构
-
当用户在 Facebook 网站上访问你的应用时,浏览器会向 Facebook 服务器发送一个 HTTP 请求。
-
Facebook 服务器将请求转给你的服务器,一般来说都是请求一个服务端页面(如 PHP、ColdFusion 或 JSP)。在这种情况下,Session 信息将通过 POST 请求(而 iFrame 通常是 GET 请求)中的 URL 参数传递,这样你的应用服务器就知道此请求来自 Facebook,以及请求的发送用户是谁。
-
服务端页面执行时,可能会根据需要访问数据库或其他服务器,其中也包括通过 REST API 向 Facebook 服务器发出请求。调用 REST API 时,必须包含认证信息,比如在 Facebook 上注册应用时获得的 API Key、该调用的签名(通过传给 Facebook 方法的参数、用户请求你的应用时指定的 Session 的 MD5 哈希串生成)、应用的密钥和其他信息。 和 iFrame 应用一样,服务端页面通常都借助一个代码库生成对 Facebook 的请求和签名。因为所有返回都是通过 Facebook 代理的,你的应用请求 Facebook 服务器时,就没必要每次单独调用一个 API。
FBML 提供了大量 标签,可用于获得用户姓名、图片、创建对话框和小组件等。对于这类要求,你只需要直接返回 FBML 代码,后面的工作留给 Facebook 服务器就可以了,它在将页面返回给用户浏览器前,会自动将 FBML 转换为 HTML 和 JavaScript 代码。当然,不是所有功能都有标签支持的,比如要取得朋友的生日信息,还是得从你的服务器向 Facebook 发送对应的 API 调用请求。
-
Facebook 服务器向你的服务器返回被请求的数据,格式是 XML 或 JSON。
-
你的服务器向 Facebook 服务器返回 HTML/JS/FBML 页面。
-
Facebook 服务器将 HTML/JS 页面返回给用户浏览器。在用户和你的应用交互过程中产生的交互行为包括:
- 如果你的应用包括新的服务端页面请求,重复步骤 1-6。
- 不同于请求新的页面,你应用程序中的 JavaScript 可通过使用官方提供的 JavaScript 库直接向 Facebook 服务器发出请求(同上面 iFrame 讨论中的 7-10 步骤)。
提示:虽然在 FBML 应用中,你也可以向你的应用服务器发出异步请求(同图 1 的步骤 7-10),但这些调用必须位于通过 fb:iFrame 标签在 iFrame 里加载的内容中。
阅读英文原文: Understanding the architecture of applications built on the Facebook and Flash Platforms 。
译者简介:罗小平,上海某大型公司互联网中心技术总监, CSDN 大版主,网络 ID 为 lxpbuaa(桂枝香在故国晚秋),曾著有《Delphi 精要》一书。个人博客为 http://blog.csdn.net/lxpbuaa ,他的 Email 和 MSN 为 lxpbuaa AT 263.net 。
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。




