
小蚂蚁说:
AntV 是蚂蚁金服全新一代数据可视化解决方案,主要子产品包括 G2、G6、F2。
我们今天要分享的 G6 是一个简单、易用、完备的图可视化引擎。它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案,帮助开发者高效搭建属于自己的图分析或图编辑器应用。
项目 GitHub 地址:
https:// github. com/antvis/g6
项目文档地址:
https:// www.yuque. com/antv/g6

过往

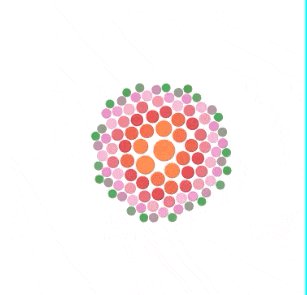
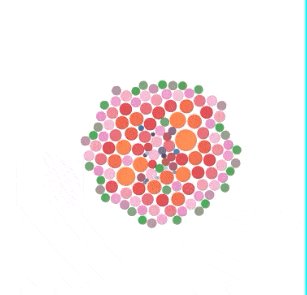
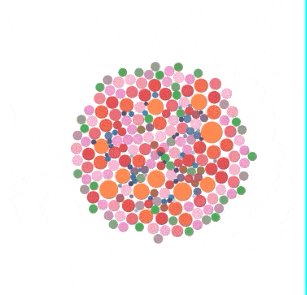
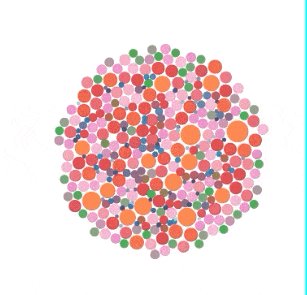
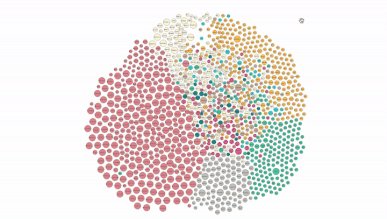
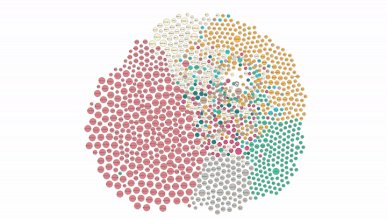
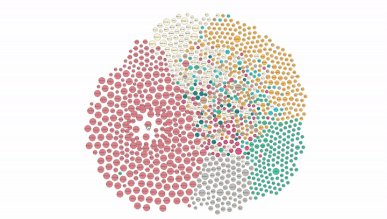
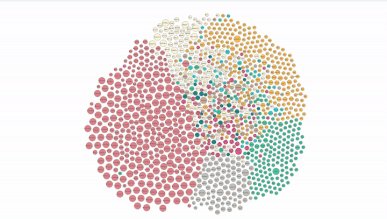
图为 2018.06.06 ~ 2018.09.04 使用 G6 活跃系统增长的过程
光阴荏苒,转瞬间,夏去秋来。自 2018.06.06 开源至今的短短三个月,G6 的使用量爆炸式增长,活跃系统数从 100 个飙升至近 1000 个。我们取得了一定的成绩,获得了不少的赞许和认同,在此感谢各位的支持和信任。同时,G6 暴露出了不少问题。主要集中在以下三方面:
文档少,入门难。
1.0 -> 2.0 部分特性缺失,升级困难。
对于用户的反馈,没有及时回复。
遇到上述问题的朋友,别慌,因为在走上开源之路的那一刻起,AntV 便已决定:你若不离不弃,我便伴你一路同行。
现在
1.更详尽文档内容,更专业的文档系统

文档是我们此次改进的重点之一,希望它能给你带来更好的体验。
补充了大量文档,更详尽,更易懂。
迁移至专业的语雀文档系统。语雀强大的文档辅助功能如:搜索、目录、评论等,提高信息检索的效率,增加反馈空间。
文档地址:
https:// www.yuque. com/antv/g6
2.支持 SVG 渲染

虽然 canvas 十分强大,但定制列表型的元素却是它但短板。早在半年前,G6 便开始策划支持 HTML 节点,但 canvas 的技术栈和 DOM 有着不可融合的隔离。而 SVG 渲染引擎能够很好地解决这一问题。就在今天, G6 支持 SVG 渲染,支持自定义 DOM 元素了!
3.箭头拓展机制


我们不得不承认,以往 G6 的箭头业余得实在不像一个关系图可视化引擎。经过设计师的精心设计,工程师的精心打磨,G6 终于补齐了自定义箭头这块历史短板。
4.新增若干插件



在解决大家提出的问题的同时,G6 本次亮相 7 个图分析组件。相信 G6 通过自主研发与整合领域顶尖的技术,可为用户提供完美的图分析解决方案,大大降低用户开发图分析应用的成本,助益图可视分析。
将来
G6-Editor

图为申请使用 G6-Editor 的系统和企业
三个月前,在开源 G6 的同时,我们开放了基于 G6 封装的图编辑器组件 G6-Editor 。令我们惊喜的是,这个组件受到了阿里内外众多朋友的关注,由于 G6-Editor 仍在迭代打磨并且尚未开源,还有一些商业上的使用限制,我们收到了许多来自用户的申请邮件。这让我们意识到,打磨一个高交互、可拓展的图编辑器意义非凡。在接下来的几个月,我们会在此重点发力,争取让 G6-Editor 的源码在明年年初与大家在开源世界里相见!
G6-Editor 文档地址:
https:// www.yuque. com/antv/g6-editor
广而告之
1.基于 G6 的第三方封装
Viser-graph
官方介绍:做可视化就是一件纯粹的事情,选择什么前端框架并不是需要真正关心的事情。不管是 React,还是 Angular,抑或是 Vue,你都能在 Viser 里找到解决方案。你的框架比较小众?也可以快速定制啊,就是这么贴心。
2.基于 G6-Editor 的第三方封装
gg-editor
官方介绍:Great Graphic Editor 是一个基于 G6-Editor 的 React 封装版本,使用体验更符合 React 技术栈开发习惯。基于提供的 React 组件开发者可以快速搭建流程或脑图编辑器,提升开发效率的同时只需关注业务实现。
本文转载自公众号蚂蚁金服科技(ID:Ant-Techfin)。
原文链接:
https://mp.weixin.qq.com/s/uH66SJHTcND3UwTKNdVV_w











评论