
提效是企业级前端框架非常重要的目标之一,也是 2019 年蚂蚁金服前端团队工作的重点。蚂蚁金服前端团队希望借助框架和工具实现 10 倍提效,即一个人就可以做过去十个人做的事情,这就需要做一些能破局的工作。为此,蚂蚁金服尝试在 Pro Code 的基础上做可视化辅助编程( Visual Assist Programming ),借助和框架、平台、组件和物料市场的互补,以及类微前端的架构方案来提供插件机制,提升开发者的研发效率以及降低上手门槛。可视化辅助编程与大家更常谈及的可视化编程有何不同?实践过程中存在哪些技术上的挑战?它是否会成为未来的主流趋势?近日,InfoQ 记者在 GMTC 全球大前端技术大会(深圳站)2019 期间采访了蚂蚁金服前端高级技术专家陈成(花名云谦),对上述问题做了一些探讨。
可视化辅助编程一点都不 Low
根据阿里前端技术委员会主席圆心分享的前端发展历程,从 2016 年开始,前端进入到中后台重塑的时代,从原有的 Pro Code 逐步演进到Low/No Code。通常人们谈及 Low/No Code,总会提起“非专业开发人员”(citizen developer):借助可视化编程工具,非专业开发人员无需具体编写代码,只依靠图形化界面就能创建企业应用。这成为很多专业开发人员对可视化编程嗤之以鼻的原因。
在陈成看来,代码是基础,可视化功能应该作为代码的辅助,但不能替代代码。对于 PRO CODE(写很多代码)和 LOW CODE(写一点点代码),陈成更倾向前者,只是服务 PRO CODE 的 CLI 工具在某些场景下可能不够直观,所以需要可视化的辅助。
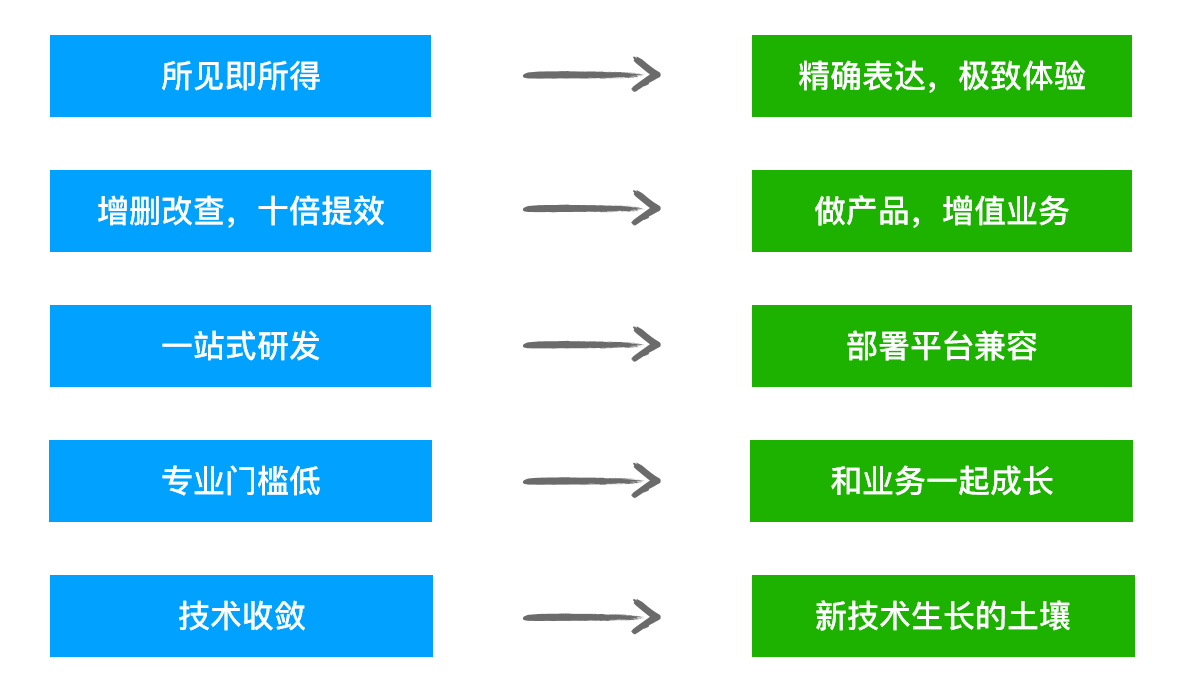
对于可视化编程和写代码优劣势,下面是一个对比:

(左:可视化搭建的优势,右:写代码的优势)
那是否能够两者兼得呢?基于这一需求,蚂蚁金服 2019 年开始探索可视化辅助编程并推出了开源的可视化辅助编程工具 Umi UI。团队一开始的主要出发点是提效,但做着做着发现能否提效的关键其实并不在于可视化辅助工具,而在于封装,针对领域场景的封装能带来实实在在的提效,而借助可视化辅助工具,则可以让这一效果进一步放大。
陈成告诉记者,可视化编程和可视化辅助编程是两个概念,关键在于辅助这两个字。前者的产物通常是一个大配置,后者则是以代码为基础,通过工具辅助开发者更快更好地产出代码。这是完全不同的两条路,从不同的思路去解决相同的问题。
可视化辅助编程对前端领域的价值主要体现在,让开发者既能磨炼吃饭的技能,用 Pro Code 的方式编码;又能利用搭建系统的交互性,高效、低门槛、一体化地完成工作。
还有一点是想象空间,可视化辅助编程可以让开发人员在做工具的时候,思维不会局限在命令行里,而是可以延伸到视图交互层,以及和页面元素的直接交互。
技术挑战:插件和运行态
蚂蚁金服在可视化辅助编程的实践中遇到的技术挑战,陈成认为主要是以下两点:
浏览器里的插件体系。蚂蚁金服采用类微前端的解决方案,在浏览器里实现了一套插件体系,让开发者可以通过npm包的形式扩展 Umi UI 的功能。

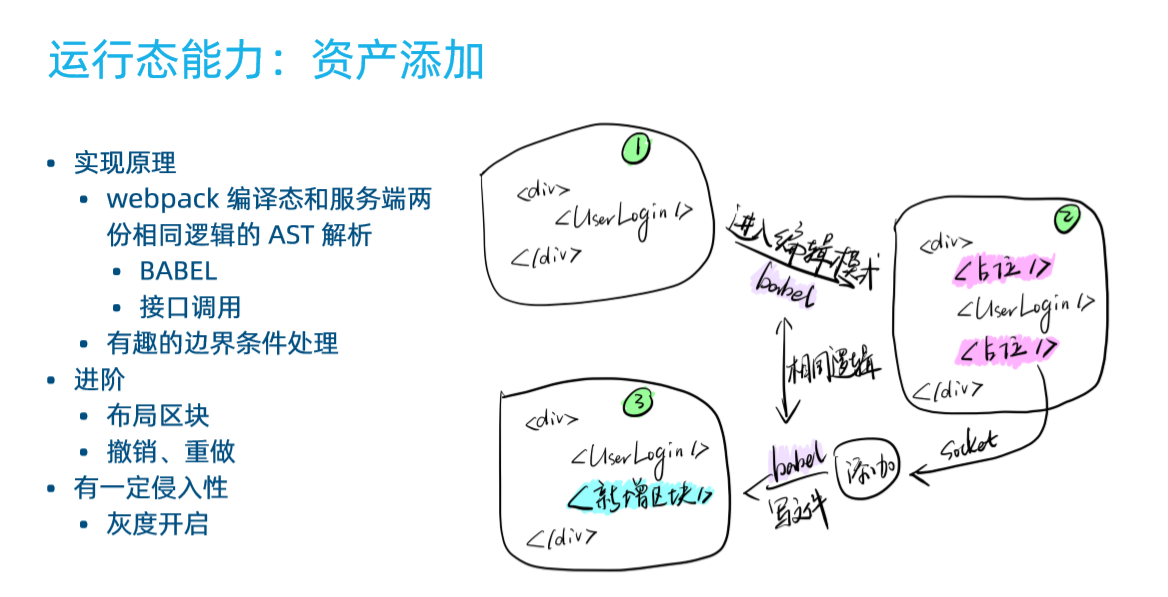
运行态能力。蚂蚁金服通过 ast 来实现 Umi UI 的运行态能力,支持多种资产添加方式,包括独立界面添加、运行态添加、编辑器拖入等。其中要注意的一点是,读写两侧的解析逻辑需要保持一致。另外,需要时刻保持克制和小心,因为运行态能力需要在开发模式下侵入用户代码,一不小心就可能会对用户代码造成影响。

可视化辅助编程不会成为大前端的主流
除了蚂蚁金服的 Umi UI,在可视化辅助编程上进行相关尝试的还包括 Vue-cli UI、Angular Console 和 ice,其中 ice 起步比较早,一路走来踩了不少坑,也很有经验,最近在做的 ice 4.0 很值得期待。
当前可视化辅助编程依然是一种偏小众的开发方式,但陈成认为未来情况可能会有所改变,这要看可视化辅助编程工具做得怎么样以及社区发展的情况。难点在于用户的使用习惯很难改变,只要找到一些实实在在可以让用户提效的破局点才可能让用户愿意使用。但陈成对此表示乐观:“其实会有些困难,但如果不困难,要我们做啥呢?”
可视化辅助编程优点很明显,但也存在局限,陈成认为其中比较大的局限是开发成本。之前开发一个功能,写命令行部分就行了,现在还要提供可视化辅助的交互版本,并且要保证质量,不仅好用,还要好看,开发成本翻一倍可能都不止。
受限于开发成本,再加上前端技术发展太快,可视化编程对于整个前端领域来说可能不会成为大势所趋。在保持快节奏技术更迭的基础上,天然不适合开发一些比较高成本的工作,这就决定了不可能很深入地做大量功能,而没有足够的投入,就没有趋势。但是在一些垂直领域,比如中后台、无线各子领域等,可视化辅助编程可能会发展得很好,因为圈子小了,可以有成本、有时间、有能力去做更深入的工作,把这些垂直领域的体验和提效做到极致。
关于未来大前端领域的趋势,我们也请陈成谈了谈他的看法:
搭建系统开始发力:经过几年的积累,很多搭建系统的基础能力都积累得差不多了,没死的也都找到了自己的定位,陈成认为 2020 年搭建系统会开始发力,在一些垂直领域发挥巨大的价值;
垂直领域框架开花:目前蚂蚁金服前端团队也在做垂直领域的框架,对于团队提效能发挥意想不到的效果。现在通用框架层发展没有那么快了,去年和今年并没有出现那么多新技术,但在垂直领域则可以做很多事。比如中后台,经过几年的积累,已经知道什么是好的方式。另外,把圈子画小就可以具体的事情做到极致。再借助可视化辅助编程,可以把这个效果进一步放大;
微前端有更多的适用场景:今年微前端特别火,D2 上也有关于微前端的专题,但现在更多的是在中后台的处理,陈成认为未来微前端会在更多的场景中发力,比如无线,比如前端的插件体系(Figma)。
采访嘉宾介绍
陈成,花名云谦,蚂蚁金服高级技术专家,入职阿里已有 10 年。之前在淘宝,负责过淘宝首页、宝贝详情、购物车、下单等很多重要业务的前端部分,然后转岗到支付宝,负责 spm、支付宝开发者工具的开发,以及创建了 dva,roadhog,babel-plugin-import,umi 等。擅长的领域有工具、前端框架以及前端性能等,热衷于开源,大家可以在 https://github.com/sorrycc 找到他。











评论 1 条评论