不安分、爱挑战的“折腾”之旅
我是李焱, 来自成都漫极客科技有限公司,是 EGO 成都分会会员。 我于 2010 年从北京大学毕业,获得信息管理系学士学位以及计算机软件学士学位。毕业之后,我在酷我音乐商务组从事 web 开发,主要负责公司广告系统、VIP 会员等级体系、音乐盒内弹窗等业务。
两年之后,我觉得前端开发技术难度比较小,而且浏览器兼容性问题很大,大部分时间都是纠结于一些莫名其妙的 bug,不值得继续做下去,选择在后端深入下去。然后,我跳槽去了人人游戏,加入钢铁元帅项目组,做游戏后端开发,用到的技术主要包括网络协议、服务器缓存、并发、数据库优化等。北京天气很差,我常年犯鼻炎,于是一年之后选择南下回成都。当时觉得成都的互联网环境还不太好,所以我在 2014 年去了深圳腾讯,在 MIG 无线合作开发部门,做应用宝相关开发工作,对大厂的产品设计、需求评审、开发、提测、部署上线等整个研发流程以及敏捷开发有了深入认识。
2015 年,成都创业公司的朋友联系我,希望由我带领大前端技术团队,我就回成都了。在公司,我主要推进公司前后端分离,逐渐用 React、Redux、React Native 等技术架构统一 Web 前端、Android、iOS 三端,以及微信平台开发。一年之后,公司的原 CTO 离职,工作交接给我, 我继续带领后端团队做微服务,推动 CI / CD 相关工作,把服务迁移到阿里云等。
2017 年 5 月底,我离职创业,成立漫极客科技有限公司。公司口号是“用科技优化生活”,致力于用技术提高人们工作效率、改善人们生活质量。公司英文名是 MagicFun.AI,其中 fun 既是有趣的意思,又是编程里面 function (函数)的缩写。我们希望自己扮演的角色是“由 AI 技术等赋能的神奇有趣的函数”,帮助用户快速成长发展。公司目前业务主要包括在线 IT 教育、IT 咨询,以及企业定制开发包括 Web 、APP、微信公众号、小程序、数据分析和可视化等。此外,我们目前在准备开发一个深度增强学习和游戏相结合的项目。
多重因素,开启大前端之路
刚毕业的时候,其实不太懂什么叫前端。有师兄建议从前端做起,理由很实在:做后端的全是男生,前端有女生,还有 UI 设计师基本都是女生。
同时,现在的前端已经远非用用 jQuery 和写个页面,然后解决一堆坑爹的浏览器兼容性问题了——而这些是我当时刚接触的时候的常态。前端技术越来越复杂,有不低的技术门槛。同时,前端越来越重要,能做的事情越来越多,比如微信开发、APP、Desktop、AR / VR 等。
更重要的是,我认为,前端更接近产品本身,能直接跟用户、产品经理、UI 设计师、市场等沟通,有利于自己全方面发展。后端发展会越来越“云化”,我的判断是,以后后端程序员会分两大类,一类是做云的, 一类是用云的。尤其是随着 Serverless 等技术的发展,在产品规模比较小的情况下,可能都不需要专门的后端程序员——或者依赖很小。
“大前端”,以何为大
说到前端,一般大家还都是指的 Web 开发。其实现在 Web 能做的事情已经非常多了。
WebRTC 语音视频通话
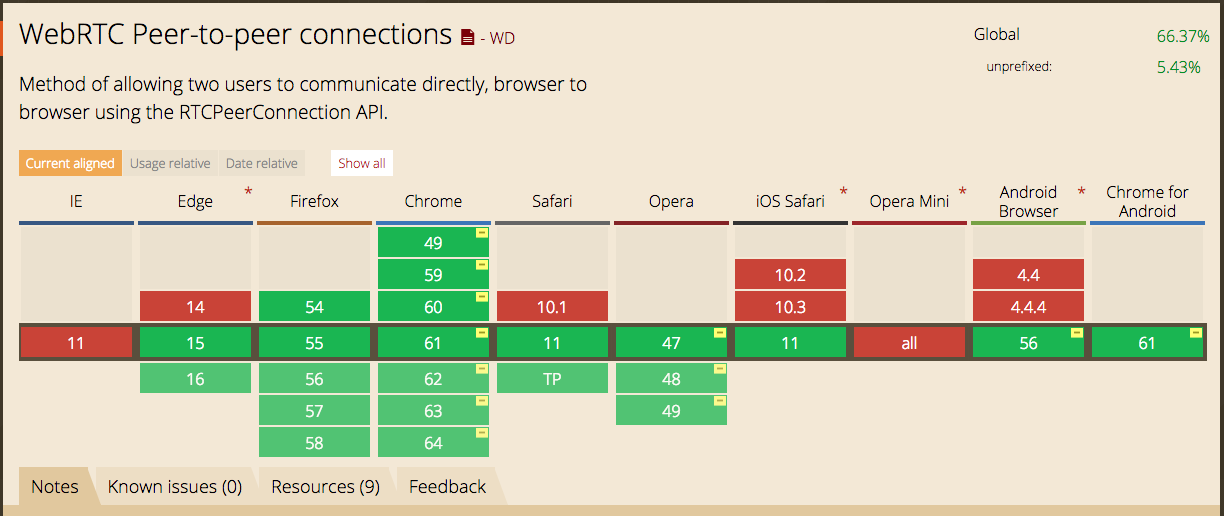
WebRTC 其实是一个开放标准,在浏览器里面可以直接做视频聊天或语音聊天。目前的浏览器支持情况也是十分好的,包括最新的 iOS 11,下图是 WebRTC 的浏览器支持情况。
(点击放大图像)
图片来自 https://caniuse.com/#search=webrtc
P2P CDN
WebRTC 能够做端到端的通信,也就能实现 P2P 技术。 目前已经有人基于这个实现了 P2P CDN,这可以节省很大的成本,比如 Serverless CDN 。
AR/VR
浏览器里也是可以实现 AR/VR 效果的。WebGL 支持 3D ,在此基础上有 ar.js 的开发库, 可以比较高效的写出 3D 程序。刚刚说过,WebRTC 可以调取摄像头,摄像头结合 3D 就能做出 AR 和 VR 效果。 https://aframe.io 是火狐开发的专门做 AR/ VR 的框架。
这里有一些其他的 AR / VR 方面的参考资源:
大型 3D 游戏
浏览器一直有个很重要的问题,就是性能问题。现在,Web 技术已经可以在浏览器里面做大型 3D 游戏,下面是一些链接 demo,大家可以查看一下。
它主要用的技术,
- 一是 WebGL,通过 GPU 加速,能快速渲染 3D 图形;
- 二是 asm.js 和 WebAssembly ,通过 Emscripten 编译器,把普通的 C++ 代码编译成 JS 的子集 asm.js,性能能够达到 C++ 原生代码本地速度的 50% ,后来 Google、Mozilla、Apple、Microsoft 等几家大公司又一起制定了 WebAssembly 标准,更进一步提升了性能,也得到更多浏览器的支持。
关于 asm.js 和 webassembly 的更多细节, 可以参考我最近撰写的一篇博客, https://magicly.me/fe-hpc/asmjs-and-webassembly/
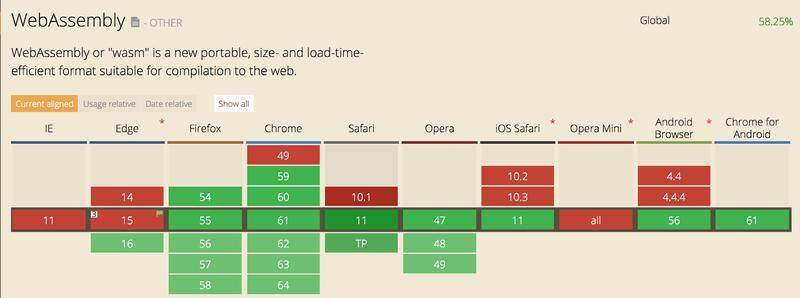
webassembly 的浏览器支持程度也是非常高的了,新版的火狐、Chrome、iOS、IE、Opera 等都支持,如下图。
(点击放大图像)
机器学习
前端也可以做机器学习方面的内容,这里我提供两个参考链接给大家。第一个是李飞飞的高徒 Andrej Karpathy 开发的 ConvNetJS 。第二个是谷歌刚刚开源不久的 deeplearn.js 库。两个库都可以直接在浏览器里训练深度神经网络。
前面提到的 Web 技术都是运行在标准的浏览器里面的,现在还有很多 Web 技术是运行在封装之后的浏览器内核里比如 Electron 和 NW.js ,比如桌面端的微信开发工具、Slack 的桌面版本、桌面版 Github 等,还有一些已经不完全是运行在浏览器里的了,比如微信小程序、React Native、阿里去年开源的 Weex 等。
Web 技术一统三端开发实践
我认为的大前端应当包括以下内容:
- Web/H5
- APP(Android、iOS)
- 微信开发
- Desktop 端
- 数据可视化
- 视觉设计
- 新的人机交互技术,包括语音识别、计算机视觉、AR/VR 等
Web 是现在最流行的真正做到跨平台运行的技术平台:PC、Web、手机、手表、TV、Kindle、电冰箱……
Any application that can be written in JavaScript, will eventually be written in JavaScript. – Atwood’s Law
下面介绍一下我们用 Web 技术统一三端的技术。
Web/H5
我从 2011 年开始关注 HTML5,HTML5 的功能越来越强大,新特性一直在涌现,包括原生支持 video、audio、WebRTC、WebGL, push notification、离线存储、service worker、webworkers、webassembly、PWA 以及 Chrome、FF 等 addon 技术,增强 Web 能力。
Node.js
我认为 Web 的繁荣起源于 V8 引擎的出现,大大提高了 JS 的运行效率,然后 Node.js 的出现,使 JS 摆脱了只能写写页面动画的局面,然后各种构建工具、脚手架、开发框架等纷纷出现。比如现在的 Ng、React、Vue 等框架。
APP
RN 出现的时候,我们跟进了很长一段时间,觉得可以用在生产环境,我们先让 iOS 团队试用。当时的问题是,iOS 开发人员觉得这种技术性能有问题,同时跟平时开发习惯完全不一样,包括一开始写标签写 JS 很痛苦,之前都是在 Xcode 直接拖拽就能快速生成界面,用 CSS 和 JS 效率还太低。强行推下去一个月左右,大家就熟悉了,觉得用起来很方便,动态更新能让改动之后立马看到效果也很方便,大家就都接受了。三个月后,iOS 做得差不多了,也踩过坑了,我们就让安卓同学用 RN 重构代码。最后我们实现的效果是,安卓跟 iOS 基本上 50% 代码是公用的。
要用 web 技术做 app 开发,除了 RN 还有几个其他的选择,比如 PhoneGap/Cordova、Ionic、Weex。
- http://ionicframework.com/
- https://facebook.github.io/react-native/
- https://weex-project.io/cn/guide/
微信开发
然后出现了微信小程序。我们是第一批拿到微信小程序体验码的,看了之后发现它跟 RN 的思想很像。我们在原生的小程序接口上面做一层封装,得接口更接近于 React,然后把之前的 HTML5 页面以很低的成本迁移到微信小程序。
PC 端
我之前没怎么做过 PC 端,最近刚好有个项目需要做 PC 软件,我第一想到的还是用 Web 技术去做。我做了调研,了解到一个是 NW.js ,一个是 Electron 。分析之后,我觉得 Electron 比较新,并且在它基础上已经有几个比较重量级的项目成功了,比如 Atom 编辑器、微软的 VSCode、Slack 桌面端、GitHub 桌面端等。
所以我们选择用 Electron 实现。
数据可视化
后端管理系统,包括统计报表、指标曲线等等,我们用的是百度开源的可视化框架 Echarts 。
另外我们也用过 D3 ,它是一个更灵活功能更强大的开源框架,专门做数据可视化。
AR/VR
去年 VR 特别火,我们也做过 360 度全景视频等,主要用到了 WebGL。 WebGL 是比较复杂的,我们是基于别人封装的库 Three.js 做的,一句话,很好很强大。
前面所说的,基本覆盖了我用 Web 技术开发过的东西,包括 HTML5、APP、微信开发、PC 端开发、数据可视化、AR / VR 等。
js 性能的问题
很多人会怀疑 JS 的性能问题,比如它是单线程的、它是动态语言。怎么解决这些问题呢?
首先,JS 的性能已经很好了,大部分情况下,如果是简单的 Web 开发,已经没有什么瓶颈了。
另外一方面,像 webwokers 并发技术、WebAssembly 将原生代码编译成 JS 执行的技术以及利用 WebGL 做 GPU 加速技术的出现,基本上已经解决了 JS 的性能问题。
部署架构
最后说一下我们的部署架构。
如果是 SPA 这种单页面,基本就是把 index.html 部署到 nginx 后,其他打包部署到 CDN,包括 JSS、CSS、图片、字体等。打包内容会用 WebPack 自动加上文件内容哈希码,然后把 Cache-Control 的 max-age 设置成很大,这样能够充分利用浏览器和 HTTP 协议的缓存,又能保证及时更新。
为什么 index.html 不放到 CDN ?因为如果 CDN 缓存清除不好的话,入口文件没有更新就会导致所有的资源都更新不了,这是个很严重的问题。
如果觉得上面的方式首页白屏时间比较长的话,我们会选择 nginx 后端部署 Node.js 做服务端渲染,解决首页白屏时间过长的问题。或者也可以用 Gatsby 、 next.js 之类静态生成工具提前生成静态页面,等待首页加载完成之后,再去动态加载其他页面。
最近我看到几个项目,是把所有的项目全部部署到 CDN 的,他们提出了一个叫 JamStack 的架构,感兴趣的可以了解一下。
最后就是前后端分离。前端只负责页面和前端效果的实现,开发之前先制定好 API 接口,接口我们用 RAP 来管理,前端自己用 JSONServer 模拟数据,所有发布都是打包传到 CDN 上去。这样的话就会有跨域问题,我们用 CORS 解决。CORS 的浏览器兼容也做得挺好了。
问答
1. 成都应该是休闲安逸的吧,为什么“折腾”频繁换公司和后来的创业?
我在北京和深圳也呆过,相比而言成都确实安逸很多。之前我在 EGO 小组分享也说过,刚来的时候下午六点发现人都走光了,觉得很不可思议。
为什么频繁折腾、换公司、创业?我自己本身也不是特别安分,自己还年轻,不想过安逸的生活,觉得应该趁着年轻多折腾多闯闯,多去尝试一些新东西。
2. 咱们现在业务是包括 APP、web、小程序外包吗?现在规模多大?
现在我们接一些 Web 开发、APP 和小程序的外包。这个不是我创建公司的初衷,而是为了在现阶段养活自己,基本上都是朋友推荐的。现在公司没招太多人,不到十个。
我觉得外包不是长久之路,基本都是一个一个项目做,重复性不高。
3. 现在会做对其他公司技术人员的前端培训授课吗?
暂时还没有呢,当然如果有公司需要的话可以联系我们。目前我自己在录制一套 React 的课程,全部放在线上免费公开。大家有兴趣的话,欢迎查看和提建议。网址是 https://react-course.magicfun.ai 。
做这个课程是因为之前在成都招前端工程师的时候,可能面试 30 个,只能招到一两个比较不错的。目前绝大多数大学计算机专业是没有前端相关课程的,前端工程师很大一部分是从培训机构出来的,我发现,他们的课程和内容很多都是比较落后的,或者说跟实际工作不太匹配的。所以我想自己做一个“实用”的课程,希望能够对大家有所帮助,也算是对这两年使用 React 的一些总结吧。 另外一直以来用开源项目都比较多,也从很多大牛的博客等受益良多,也算是回馈开源社区吧。
非常感谢 EGO 提供这样的平台,我也是第一次在这么多大牛面前做分享。我们公司刚刚起步,以后不断会向各位请教。
**4. 加入 EGO **之后,有何收获和感悟?
加入 EGO 收获蛮多的,结识了很多志同道合的朋友,以及各方面的技术大牛。 每次看到有人在群里问个问题,很快就有各个公司的技术大牛出来分享经验,就觉得加入 EGO ,超值!希望 EGO 越办越好。











评论