
PWA(Progressive Web App)可以使得 Web 站点拥有类似 Native App 的使用体验,虽然已经推出一段时间,但目前来看,PWA 离真正的 Native App 还有一个重要的差别,那就是进入应用商店。Trusted Web Activity 的发布,使得将 PWA 站点打包为 Native App 放入应用商店有了更好的体验。为什么要把一个 Web 站点放入应用商店呢?如何做呢?
为什么要把一个 Web 站点放入应用商店?
Web 站点本身可以做到敏捷开发,快速更新迭代,而将 PWA 打包为 Native App 放入应用商店,则拥有了以下便利:
用户可以在应用商店中搜索安装一个 PWA 应用。
将现有的 Native App 迁移为一个 PWA 应用,保留已有的 Native App 用户。
拥有例如桌面 Widget、应用快捷方式、后台 service 等功能。
靠应用下载来获利。
总的来说,把一个 Web 站点放入应用商店的目的,其实就是让他“更像”一个移动应用,拥有更好的体验。尽管 Web 前端工程师们都相信 Web 就是未来,但不得不承认在移动端,Native App 的各项体验确实是优于 Web 站点的,用户也已经有了使用 Native App 的习惯。
等一下,这不就是 Hybrid 应用么?
呃,其实本质上说,是这样的。将 PWA 打包成一个 Native App,本质上他就是一个 Hybrid 应用了,区别在于:
Hybrid 应用是使用 Web 技术扩展 Native App,而将 PWA 打包成一个 Native App,是使用 Native 技术扩展 Web App。
作为 Web 开发者,能使用 Web 进行开发的功能特性,我们都希望使用 Web 来开发。当前我们进行的 Hybrid 应用开发,是使用一个 Webview 嵌入 Web 站点,而 Webview 并不是一个全功能的 Web 环境,由于 App 内的安全模型等原因,Webview 只有有限的 Web API 支持。Trusted Web Activity 可以让们充分利用现有 Web API,专注于 Web 开发。
根据目前提供的机制,一键式的打包工具是很容易实现的,工具完善以后 Web 开发者也可以使用工具将自己的 PWA 进行打包,不需要具备 Native 开发相关知识。
将 Web 站点嵌入 Native App 中的方式
下面我们来对现有的将 Web 站点植入 Native App 的方式进行对比。
Webview
Webview 是现在最常用的混合应用开发方式,我们平时进行的 Hybrid App 开发就是采用的这种方式,他的优点是:
1.展示大小可以自由控制,可以全屏幕展示,也可以只展示在一定屏幕空间内。
2.可方便的与 NA 进行交互。
3.可以使用 Service workers。
但也有很大的缺点:
1.Wevbiew 是一个独立的安全沙盒,这意味着 cookie、storage 都不会与其他浏览器中的页面共享。
2.在低版本的安卓系统中,webivew 是不会随着 Chrome 进行更新的。
3.最后也是最重要的一点,Webview 中的 API 支持是有限的,例如以下 API 在 Webview 不被支持:
web push notifications
background sync
Chrome form autofill
Media Source Extensions (MSE)
Sharing API
由于 API 的限制,我们没办法在 Webview 中充分利用 Web 平台的功能。同时,如果用户使用其他浏览器登陆了我们的 PWA 应用,之后下载了 Native 版本,由于 cookie 等内容不能同步,体验做不到流畅一致。
Chrome Custom Tabs
为了解决 Webview 的这些问题,Chrome 团队推出了 Chrome Custom Tabs,它也是用来在 Native App 中展示 Web 页面的组件,相比 Webview 它:
接近全屏幕显示;
共用 cookies,storage 和 passwords;
总是会随着 Chrome 更新;
Service workers;
全功能的 Web API。
这个组件解决了 Webview 的很多问题,但它有一个关键的限制,就是会在顶部有个地址栏显示 。为什么要这么做呢?因为 Chrome Custom Tabs 可能打开任何 Web 页面,如果全屏显示,会给用户错觉认为 Chrome Custom Tabs 打开的 Web 页面是当前 Native App 提供的,造成安全问题。地址栏提示了用户当前是像浏览器中一样在浏览一个页面。

Trusted Web Activity
我们希望的是更接近 Native App 的使用体验,而 Chrome Custom Tabs 虽然避免了 Webview 的缺点,但是由于有地址栏,还是一个浏览器形式的体验。这时候就需要用到 Trusted Web Activity了。TWA(Trusted Web Activity) 是在 Chrome Custom Tabs 的基础上,使用Digital AssetLinks来对 Web 内容进行鉴权,限制 TWA 中展示的 Web 内容与 Native App 为相同的作者,保证了安全性。它的优点:
基于 Custom Tabs,会随 Chrome 自动更新;
全屏幕,不会显示地址栏。
如何使用 TWA 打包我的 PWA 站点?
终于,我们说到了如何使用 TWA 打包 PWA 站点。想要打包 PWA,首先我们需要一个 PWA 站点(废话),也就是说我们的站点需要满足 PWA 规范,例如 https 等。可以使用 Lighthouse 来对站点进行 PWA 特性检测。
有了 PWA 站点,我们就可以着手进行打包了,这里我不会讲细节的操作方法(Google 的官方指南写的很清楚),而是跟大家说一下我们需要做哪些工作:
1.具有安卓开发环境,下载安装 Android Studio;
2.build.gradle 中添加 TWA 组件等依赖(com.github.GoogleChrome.custom-tabs-client);
3.添加一个 android.support.customtabs.trusted.LauncherActivity 来加载我们的页面,并作为应用的启动 Activity:
到这里,我们成功配置了一个 Chrome Custom Tabs,如果我们打开,会发现顶部有个地址栏。接下来我们需要Digital AssetLinks来建立 Web 站点与 Native App 的双向认证。具体操作官方文档中很详细,简单来说就是:
4.在 APP 中写入需认证的站点地址。在站点地址根目录下部署 json 文件放入 Native App 签名。
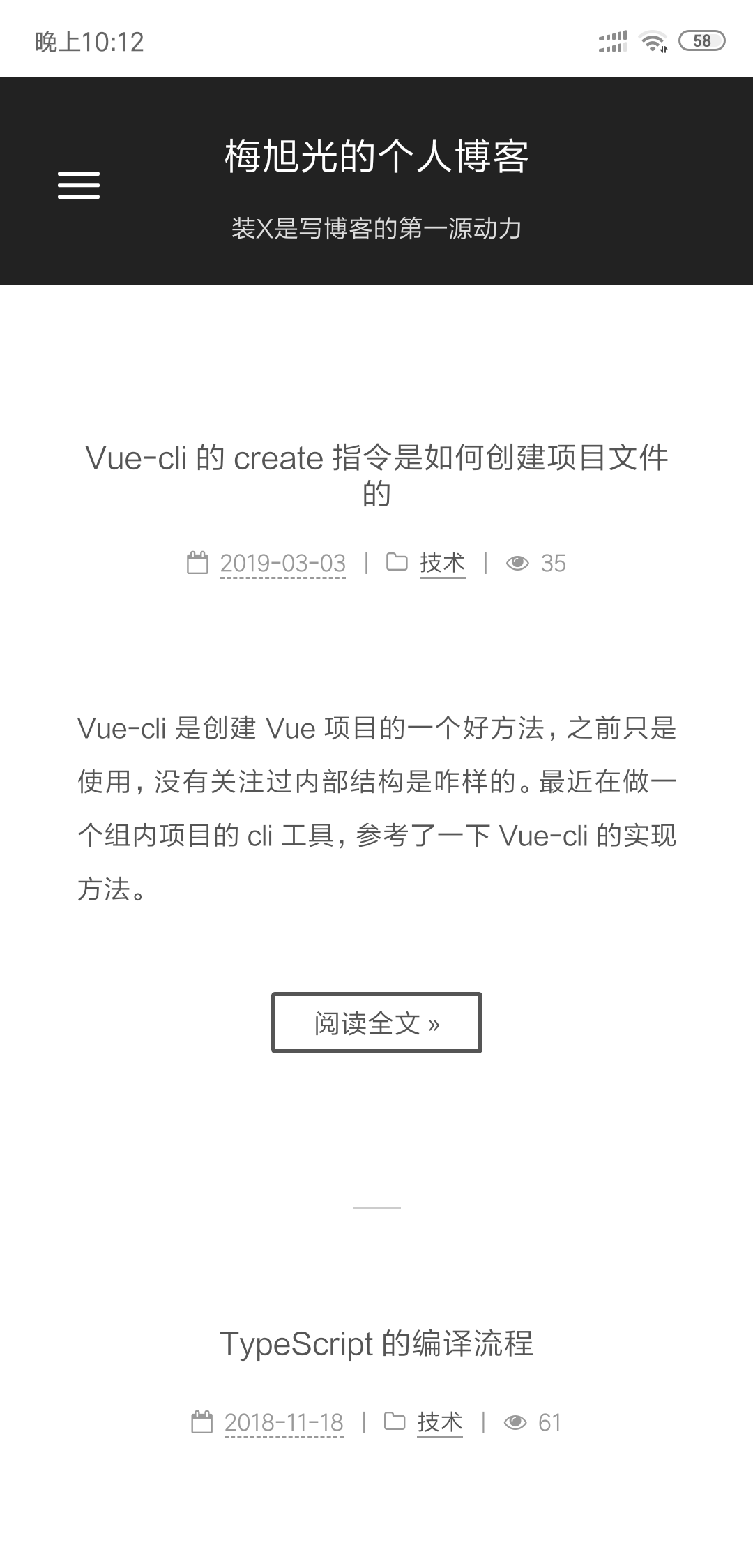
在使用 Digital Asset Links 建立了双向认证后,再打开 App,会发现地址栏没有了:

可以看到其实自动化使用 TWA 创建 PWA 站点的 Native App 不是一件困难的事情,相信很快会有相关工具出来。
示例 Native App
这里我将自己的博客使用 TWA 进行了打包,感兴趣可以下载后安装查看效果。
一些其他问题
1.放入 Google Store 的条件
除了符合 PWA 规范,如果想要放入谷歌应用商店,需要 Web 内容也符合谷歌商店的规范。国内的应用商店是什么要求,还不清楚。
2.可否自由定义 TWA 在屏幕中的展示大小?
TWA 是一个安卓中的 Activity,了解安卓开发的同学可能知道,Activity 是只能占满整个屏幕的。Web 和 Native 之间的的切换是在 Activity 之间的,目前还不知道 Web 与 Native 之间如何进行交互。
3.如果 Chrome 版本过低?或者就没有 Chrome?
按照文档中的写法,在不支持的 Chrome 版本中,会回退到使用 CustomTabs,如果没有支持 CustomTabs 的浏览器,则会使用浏览器打开(猜测直接使用的 Intent ?)。不过,开发者也可以自己来检查 CustomTabs 的可用性,来做相应的操作。
4.对安卓版本有没有要求?
同样根据文档,TWA 需要 Android KitKat 或更新的操作系统版本,这些版本目前覆盖了 95% 的安卓手机设备。
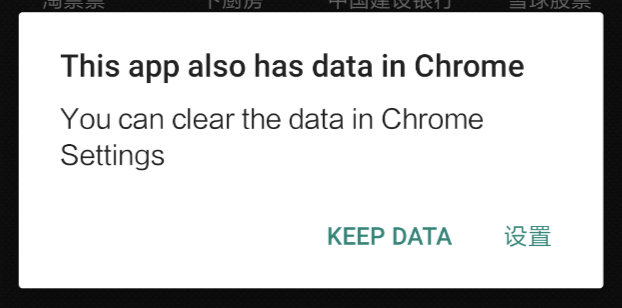
5.如果卸载了 Native App?
应用卸载后,会有弹窗提示用户数据并没有被清除,因为是和 Chrome 共用的,需要清除 Chrome 中的数据才能真正清除掉所有数据。

相关链接
https://medium.com/@firt/google-play-store-now-open-for-progressive-web-apps-ec6f3c6ff3cc
https://blog.chromium.org/2019/02/introducing-trusted-web-activity-for.html
https://developers.google.com/digital-asset-links/v1/getting-started
作者简介
梅旭光,现任百度搜索前端团队高级研发工程师,参与搜索组件化渲染框架,多端统一开发框架的研发。毕业于天津大学,对前端框架,以及前端组件的设计和实现,有较丰富的经验,致力于提升 Web 产品的用户体验。摩托骑行爱好者。个人博客:meixg.com
更多内容,请关注前端之巅。












评论