
1、历史背景
目前移动端越多越多的网页开始 H5 化,一方面可以减少安装包体积,另一方面也方便运营。但是相对于原生界面而言,H5 的慢速问题一定被大家所诟病,针对这个问题,目前手 Q 存在几种方案,最常见的便是离线包方案,但离线包存在几个问题:
滞后性,内容显示不及时;
覆盖率,很难达到 100%;
校验耗时,由于离线包的素材较多,加载时安全性校验非常多;
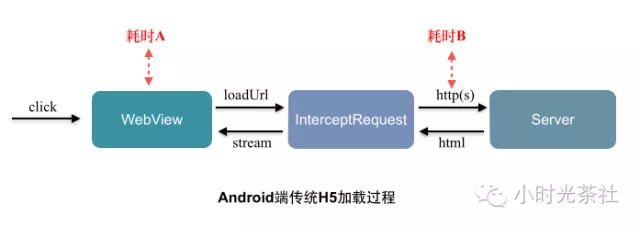
除了上面的缺陷外,对于一些 UGC 架构的业务,离线包的支持也不是特别好。针对这些问题,业界存在一种基于 TCP 长连接的新方案(WebSo),专注于提高首屏的加载速度。WebSo 的思路来源主要是由于 android 端在初始化 webview 和 http 拉取资源串行执行时都很耗时,如下图:

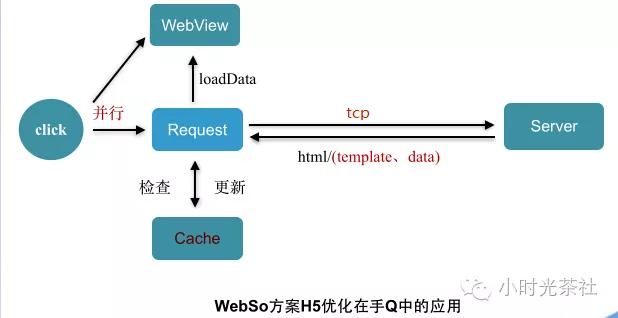
WebSo 基于这一前提,把串行变并行,并利用 tcp 长连接替换掉 http,另外一个突破是针对 html 内容的动态性,增加了模板和数据分离,变化频率较多的数据定义为 data,变化频率较少的定义为 template,基本实现流程如下图:

手机 QQ 针对个别页面最开始采用的也是 WebSo 这种方案,不过在灰度过程中发现数据不理想,尤其是首次加载及模板变更时数据非常糟糕,仔细分析发现主要的原因包括下面几点:
tcp 长连接信令拉取资源时要经历跨进程、服务器中转、信令排队、加解密,导致时间过长;
tcp 长连接信令需要下载完整个 html 才能塞给内核渲染,不能利用内核的边下载变渲染;
数据、模板变更时会引起整个页面重刷,导致体验很差。
异常时 url 不会智能切换
针对这几点问题,为了让用户的体验达到更好,增值产品部提出了 sonic 方案,第二部分我们来介绍一下具体的 sonic 实现细节。
2、实现细节
我们从两个场景来介绍具体实现。
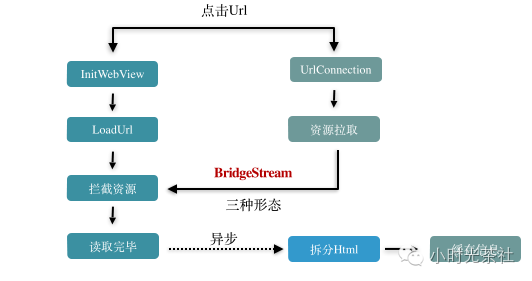
第一种场景是用户首次或者缓存失效时加载页面,与 WebSo 一样,sonic 在初始化 webview 的同时也会并行发起 http 连接,在 webview 初始化好之后会在内核与 http 流之间建立桥接,桥接流在不同机型不同网速情况下可能有三种不同状态:全内存流、内存流+网络流、网络流。在桥接流关闭时,我们会在终端根据模板数据拆分规则对 html 进行内容分割,并记录模板和数据的 tags 信息,利用这些 tags 信息,可以在下次与服务器通信时进行数据校验和更新。具体实现思路如下:

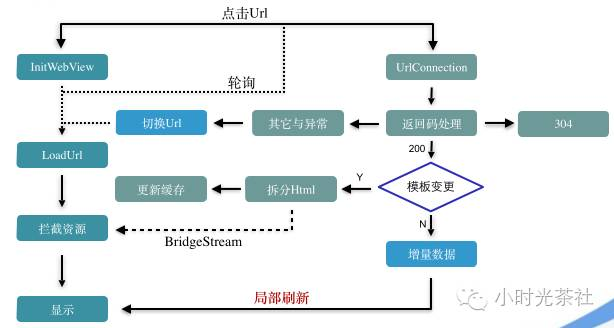
第二种场景是用户二次进入页面,通过手 Q 灰度测试的观察这种场景的占比较高,普遍情况下会在七成以上。这种场景我们会优先加载缓存,并且根据 http(s)返回码的同步状态,进行不同的处理。sonic 首先会根据 cacheoffline 做不同的智能开关处理;然后根据本地的缓存状态做不同的状态转换:如果完全命中缓存,则不作任何处理;如果发生模板变更,处理逻辑会有点复杂,sonic 会根据不同机型和网络环境做智能切换处理,速度较快时会拉取完 html 流交给内核渲染,速度不快时仍然会建立桥接流,并且会对内容进行拆分;如果发生数据变更,sonic 会对数据进行 diff 处理,和页面通过 js 进行通信进行刷新,这样做的好处一方面可以不影响用户的体验,另一方面速度也更快。具体实现思路如下:

为了达到更好的效果,后续我们可能还会加入 dns 的优化,这样做的好处是减少域名劫持,不过目前的方案已经能达到非常不错的效果了。
3、数据对比
下面我们分别针对 vip 中心首页在四个场景的实验数据来进行对比(android 端外网灰度数据基本一致,ios 速度很快暂时没有采用此方案),图中每行的意义如下:
webviewStart-clickStart:点击 url 到 activity 的 oncreate 首行时间;
loadUrl-clickStart:点击 url 到 loadurl 的时间;
head-clickStart:点击 url 到页面首行的执行时间;
domready-clickStart:点击 url 到 dom 准备好的时间;
active-clickStart:点击 url 到页面交互的时间。
其中 active-clickStart 一般用来衡量页面加载时的总时间。
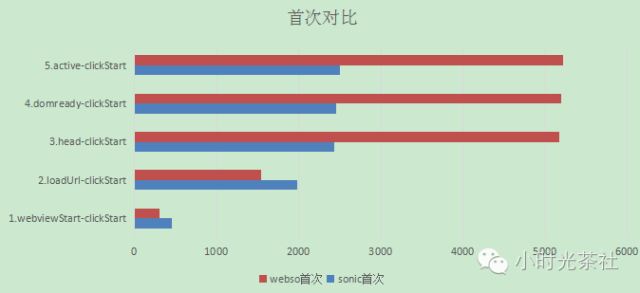
第一种场景是首次启动 web 进程、无缓存时的数据,可以发现首次启动 sonic 比 WebSo 加载耗时减少 53%:

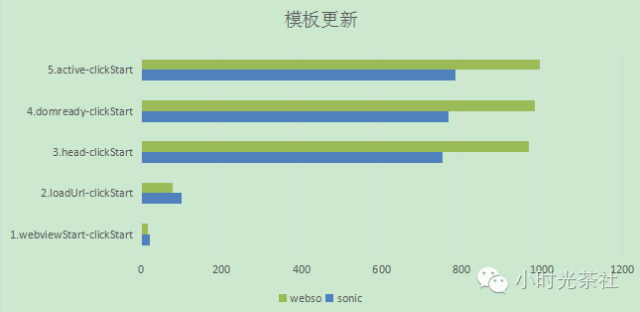
第二种场景是非首次启动 web 进程、模板更新时的数据,可以发现 sonic 比 WebSo 减少 22%:

第三种场景是非首次启动 web 进程、模板不变数据更新的数据,sonic 比 WebSo 减少 60%:

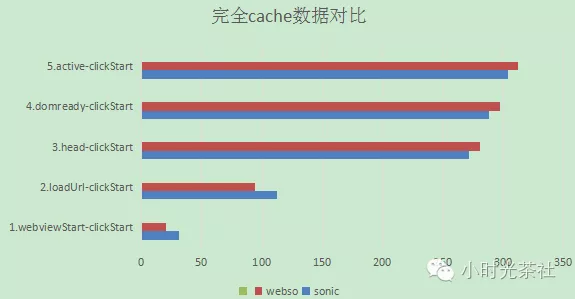
第四种场景是非首次启动 web 进程、完全命中缓存的数据,sonic 和 WebSo 的数据差不太多:

从实验和手 Q 灰度的情况看,整体而言,sonic 在绝大部分场景下已经能够达到非常好的体验,后续我们也会继续进行进一步的优化,争取达到更好的体验效果。
作者介绍:
况鹰,腾讯高级工程师,从事过手 Q 传文件、安装包压缩、diy 表情、挂件、聊漫、webview 优化等项目,喜爱研究源代码,不拘一格,对好玩的开源组件很感兴趣~
本文转载自公众号小时光茶舍(ID:gh_7322a0f167b5)。
原文链接:
https://mp.weixin.qq.com/s/YEa1zqjjG7DbAyR19R9xig











评论