要点
- 渐进式网页应用同时具有网站和移动应用的功能。
- 它们既可在线又可离线工作,在两个方面都可以充分发挥作用。
- 它们的性能比网站和移动应用更稳定。
- 有些浏览器自动提示用户安装渐进式网页应用。
- 开发人员不必将渐进式网页应用提交到应用商店,等待批准。
您的公司会受益于渐进式网页应用吗?
渐进式网页应用(Progressive Web Apps,简称 PWA)是一个新的概念,它弥合了网站(website)和移动应用(mobile app)之间的差异。它们能够确保离线功能的可用性,并且能够提升速度和性能”。
企业采用这项技术有诸多好处。事实上,渐进式网页应用使 Google、AliExpress 和 FlipKart 的留存率(retention rate)和转化率(conversion rate)提高了 50%~100%。下面我们将了解到,渐进式网页应用通过结合两方面的优势,如何改进用户体验、加强访问者的参与度和提高转化率。
渐进式网页应用的优点:
- 离线模式
- 给人的感觉是应用,但运行机制是网站
- 提高性能
- 能在设备上快速安装
- 推送通知 (push notifications)
- 不必提交到应用软件商店(app store)
离线模式
网站在某些情况下是有局限性的,在涉及到互联网连接的时候更是如此;没有网络连接时,网站即便能够显示出来,也不可能正常运行。另一方面,移动应用通常是自包含的(self-contained),这方便用户离线浏览,从而大大增加了用户参与度和软件可用性。
这是通过保存访问者已访问过的信息来实现的。这意味着任何时候,即使是没有连接网络的时候,访问者都可以访问渐进式网页应用已访问过的页面。
在没有网络连接的情况下,当用户浏览到先前未访问过的页面时,不是在浏览器中提示错误信息,而是可能显示一个定制的离线页面。该页面可能会显示品牌 Logo 和基本信息,有时甚至是更先进的功能,旨在吸引用户停留在该页面上。
很明显,这样做的好处在于增加了访客留在该网站上的可能性,而不是促使用户关闭浏览器,等有了网络连接再继续使用。
这已经成为移动应用大幅增长的主要原因之一,催生了一个达数十亿美元的行业。但现在渐进式网页应用正通过帮助普通网站为所有设备实现离线功能,慢慢蚕食这部分市场。
渐进式网页应用对于某些商业模式可能没有财务意义。例如,依赖诸如 Google AdSense 等服务的网站可能不会感兴趣,因为访问者无法在上面点击广告。但电子商务商店显而易见是渐进式网页应用可以发挥所长的平台。
因访问者在离线模式下也可以访问产品目录,这使得企业有大幅提高他们的客户留存率和参与度的可能。尤其在那些按数据使用量来支付网络费用的国家中,允许用户以离线模式浏览网页,可能对用户来说是个额外的刺激:对比其他商家,用户更可能选择有渐进式网页应用的商家。
给人的感觉是应用,但运行机制是网站
渐进式网页应用的主要卖点在于外观和体验通常会类似于移动应用,让用户在熟悉的环境下操作,同时仍然具有动态数据和数据库访问的全部网站功能。
虽然如何进行渐进式网页应用的设计和编程由每个开发人员自行决定,但是鉴于移动应用比网站更能提供优越的用户体验,因此大多数人还是会完全采用移动应用的现有框架和常规理论。
像网站一样,渐进式网页应用可以通过 URL 访问,因此可以通过搜索引擎进行索引。这意味着可以在搜索引擎,比如 Google 和 Bing 上找到该页面。与所有内部数据只能局限于内部访问的移动应用相比,这是一个巨大的优势。
根据项目要求,渐进式网页应用可以设计成与现有的企业网站或移动应用完全相同,也可以有意设计成有所不同以便让用户感知他们正在浏览渐进式网页应用。甚至可以将渐进式网页应用无缝地集成到现有的网站 / 应用程序的结构和设计中。

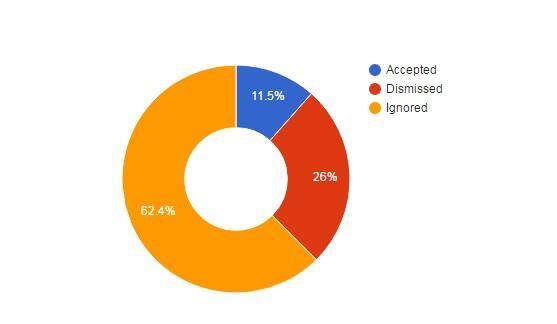
感谢 2016 年 7 月的 Google研究。
在 Google 进行的同一项研究中,我们发现所有网站访问者中有 11.5%接受并下载了相应的渐进式网页应用。这对任何类型的网站来说都是很高的转化率,并且超过大多数电子邮件新闻注册和电子商务购买的转化率。
结合上述统计数据和接受推送通知的用户数量,我们最终确定转化率在 6-7%左右,这对现有网站流量来说仍然是一个可喜的数字。
提高性能
渐进式网页应用的速度要明显快得多,这要归功于底层技术能够缓存和提供文本、样式表、图片以及 Web 站点上的其他内容。
这得益于服务工作者(service worker),它们的运行独立于 Web 站点,只请求原始数据,而不涉及任何样式或布局信息。
显然,速度的提升可以改善用户体验和提高留存率。同时,很多报告显示优化性能也能大大提高转化率,这可从销售角度来说增加了渐进式网页应用的价值。

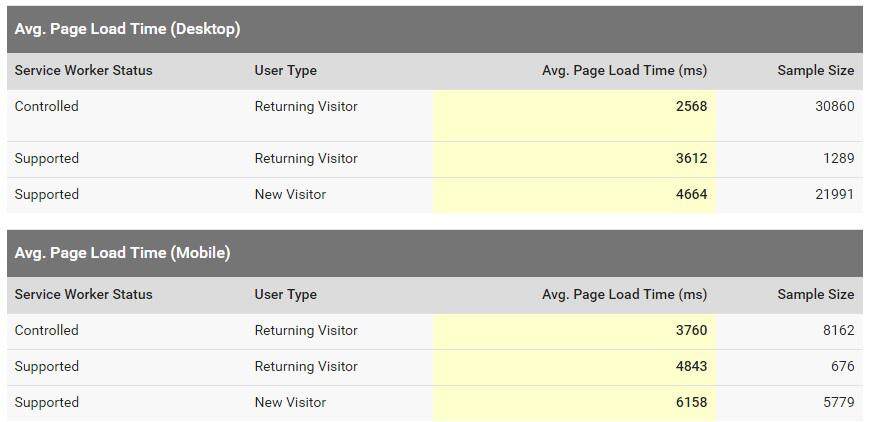
感谢 2016 年 7 月的 Google研究。(controlled 指的是由服务工作者控制页面;supported 指的是浏览器支持服务工作者,但是服务工作者没有控制页面。)
上面的图表显示了安装服务工作者,并控制页面内容加载之后,能够明显缩短加载时间。
第一个表格显示的是桌面用户的加载时间。用户使用服务工作者加载网页的时间与使用浏览器加载缓存内容的时间相比减少了 29%。
对移动设备而言,性能仍然有明显提高,虽然不及桌面应用,但加载时间还是减少了 22%。
值得注意的是,在两种测试中的第三行都基于首次访问的数据,因此无论是否安装服务工作者,结果是一样的 。这是因为服务工作者只有在二次访问时才起作用。
能在设备上快速安装
另外很有意思的一点是在于,当用户访问网站时,一些浏览器会自动提示用户安装渐进式网页应用。这是通过浏览器自身所实现的唤起行动(call to action)来实现的。这使得渐进式网页应用更可信,同时增值了它的权威性和可靠性。
与移动应用相比,用户安装渐进式网页应用时无需很长的下载时间。同时,用户不会被转到 Google Play 或 App Store,而是直接将应用程序下载到他们的设备上。
这意味着渐进式网页应用就像移动应用一样,在手机和平板电脑上有自己的图标,但无需经历乏味和缓慢的应用商店提交过程。
推送通知
渐进式网页应用可选择实现各种设备特定的硬件功能,例如推送通知。软件发布商和开发人员可以完全控制如何实现这个功能,从而为通知新内容提供创新的解决方案。
对于电子商务网站,这可能意味着一个全新的销售入口渠道,因为直接显示在手机上的推送通知的读取次数要远远超过电子邮件形式的新闻信札以及社交媒体上的状态更新等。
此外,安装了渐进式网页应用的用户还可以在其主屏幕上看到图标,这会在用户每次使用手机时提醒他品牌名称和产品。这不仅仅是另一种销售策略,还可带来宝贵的品牌意识。但是如果用户安装许多应用程序和渐进式网页应用,通过推送通知发布最新产品、博客帖子(blog posts)、文章或其他相关信息, 可能会导致用户的通知区域杂乱无章。

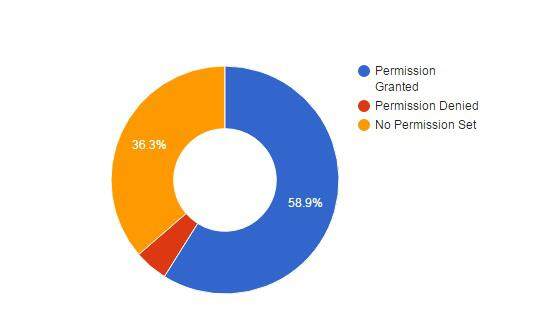
感谢 2016 年 7 月的 Google研究。
在所有下载渐进式网页应用的用户中,将近 60%都授予渐进式网页应用发布推送通知的权限, 不过还有 36.3%的用户没有点开推送通知,或者由于渐进式网页应用的个人设置没有收到推送通知。
将此数字与有多少网站访问者从主页上下载渐进式网页应用的统计数据结合起来,我们可以估计大约 6-7%的网站现有流量能够转换为接受推送通知的渐进式网页应用用户。
不必提交应用软件商店
随着需遵守的监管点不断增加,在 Google Play、Windows Phone Apps 或 Apple App Store 发布应用程序可能是一个乏味和耗时的过程。
通过使用渐进式网页应用,开发人员无需等待批准就可以推送新的更新,并且能在传统移动应用目前无法实现的级别上进行定期更新。
用户重新运行渐进式网页应用时,系统会自动下载更新。并且,可以通过推送通知,让用户获知应用更新已下载。而且,这同样不是强制性的,软件发布商可以完全控制将什么内容和信息推送给用户。
面临的困难
-
缺乏通用支持 以下有些重要信息需要注意,主要是并非所有浏览器都支持渐进式网页应用。
-
Google Chrome 和 Opera 这两个浏览器对服务工作者和渐进式网页应用给与了极大的支持。
-
苹果的 Safari 浏览器目前仍然不提供渐进式网页应用支持,虽然有消息说他们会考虑,但迄今为止没有任何具体的内容发布。
-
微软表示他们将在 2016 年 7 月之前在 Edge 上实施渐进式网页应用,但目前仍然没有关于这方面的消息。 然而,即使不是所有的浏览器都支持渐进式网页应用,对不兼容浏览器的用户也不会造成任何问题,因为这些浏览器只是忽略了渐进式网页应用,依然能够像往常一样显示网站。
-
不列在应用商店目录中 有些人可能会认为自己的渐进式网页应用没有列在应用商店中会降低曝光率,但通常情况并非如此。
事实上,与移动应用相比,渐进式网页应用可以通过 Google 或其他搜索引擎上搜索到,这与网站类似,而与移动应用有所不同。这意味着数十亿的日常搜索可能最终导致搜索到渐进式网页应用。
-
有限的本地硬件支持 与移动应用本地化设计不同,渐进式网页应用不能 100% 支持给定手机上的所有硬件功能。
虽然渐进式网页应用支持普通访问的功能,如加速器(Accelerometer)、摄像机和麦克风,但有一些功能需要由本机的移动应用来完成。
用户案例
AliExpress 一直走在移动商务的前沿,一看到这一领域的增长,他们就迅速开发了自己的渐进式网页应用。他们通过渐进式网页应用获得的新用户转化率与其传统网站和移动应用相比增长了 104%,看起来渐进式网页应用对这家中国公司相当适用。
Konga,一个尼日利亚电子商务网站,也在摸索开发渐进式网页应用。他们的目标是减少访问者的数据使用量,因为大约三分之二的尼日利亚用户仍然通过 2G 上网。据报道,他们的用户平均数据下载量减少了 92%,Konga 在这方面取得了成功。
eXtra Electronic 是一家沙特阿拉伯电子商务公司,他们已经开发了自己的渐进式网页应用, 目标是重新定位现有客户和访客。
最初他们一直在使用电子邮件广告活动推动重新参与策略,但现在他们已经添加了推送通知功能。他们发现用户重新参与度增加了 4 倍、点击率(click-through rate)增加了 12%、销售额增加了 100%,而这些用户就来源于推送通知。
总结
总而言之,渐进式网页应用不会取代网站或移动应用。相反,渐进式网页应用已经在弥合两者之间的差异方面做得很好。有些企业可能需要一个完整的移动应用来实现完整的功能,而其他企业可能只需要一个标准的网站。
渐进式网页应用提供了两方面的最佳途径,如果我们要捕捉和留住没有网络连接的用户,无需提交应用商店就可以推送通知,以及为企业寻找最新的竞争优势,那可能只有它能做到这一点了。
切记,这是一种相对较新的技术,正处于开发和研究的早期阶段。可以将这项技术与当年的开发大西部类比,人们正在推动极限,每天都对新的领域进行探索。
如果不是因为谷歌正在积极寻找成功案例以便在自己网站上展示的话,在任何领域推出第一个渐进式网页应用都会有巨大的市场潜力。
如果您想了解这项新技术的更多信息,请访问以下链接:
关于作者
 Mark Pedersen开发网站和移动应用程序的经验已经超过了 12 年,目前供职于 Nodes ,他一直对开源技术很感兴趣。他是 WordPress 和 Joomla 的既定贡献者,并且对大多数技术都有自己的意见。他的专业兴趣在于新兴的技术和概念,偶尔会做一些小工具或应用程序。你可以在 Twitter 上关注他。
Mark Pedersen开发网站和移动应用程序的经验已经超过了 12 年,目前供职于 Nodes ,他一直对开源技术很感兴趣。他是 WordPress 和 Joomla 的既定贡献者,并且对大多数技术都有自己的意见。他的专业兴趣在于新兴的技术和概念,偶尔会做一些小工具或应用程序。你可以在 Twitter 上关注他。
查看英文原文: Can Your Company Benefit From a Progressive Web App?
感谢张卫滨对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。











评论