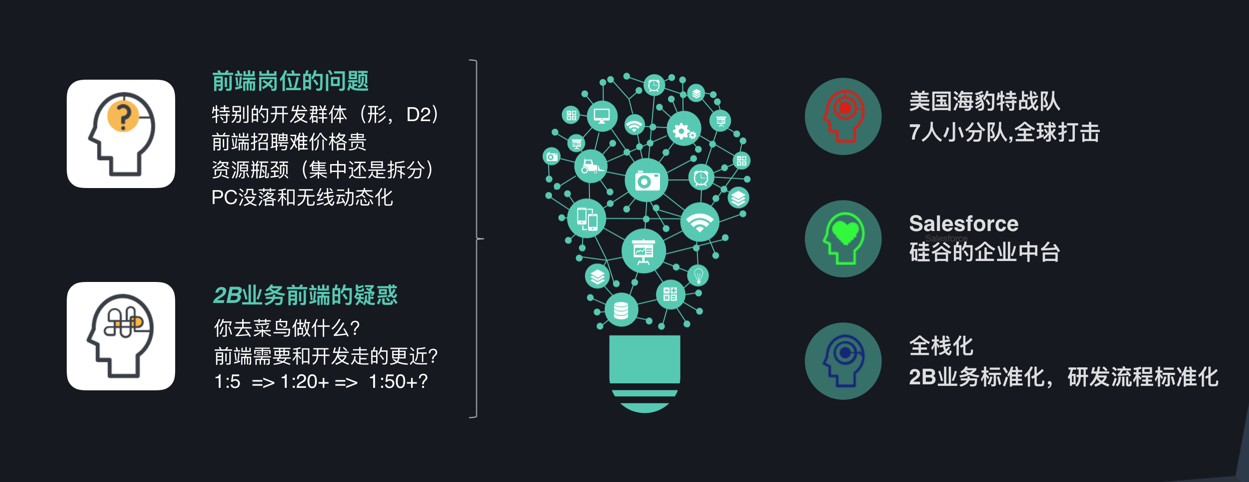
全栈化的背景
WEB 前端开发在开发体系里面是一个特殊的群体,阿里早期给前端的定义是“D2”,D2 的含义是:developer & designer。我们首先是一个开发者,但是同样我们也是对图形最有感知的一群开发者,所以我们还是半个设计师。
这么一个定位就直接导致了基础教育阶段的人才是空白的,也导致了前端优秀人才特别少,招聘难的问题,随之带来的问题往往会成为整个研发链路的瓶颈。另外近几年随着无线的快速发展,前端在 PC 传统流域的优势逐渐在丧失,而无线端随着无线动态化技术的发展,web 前端又再次受到发展空间的挤压。在这样的情况下前端这个岗位其实需要一些比较大的突破和改变。而 web 前端传统价值的中台化和新领域的拓展变的尤为重要。今天我要分享的就是菜鸟是如何实施前端技术中台化和推动开发全栈的一些经验。
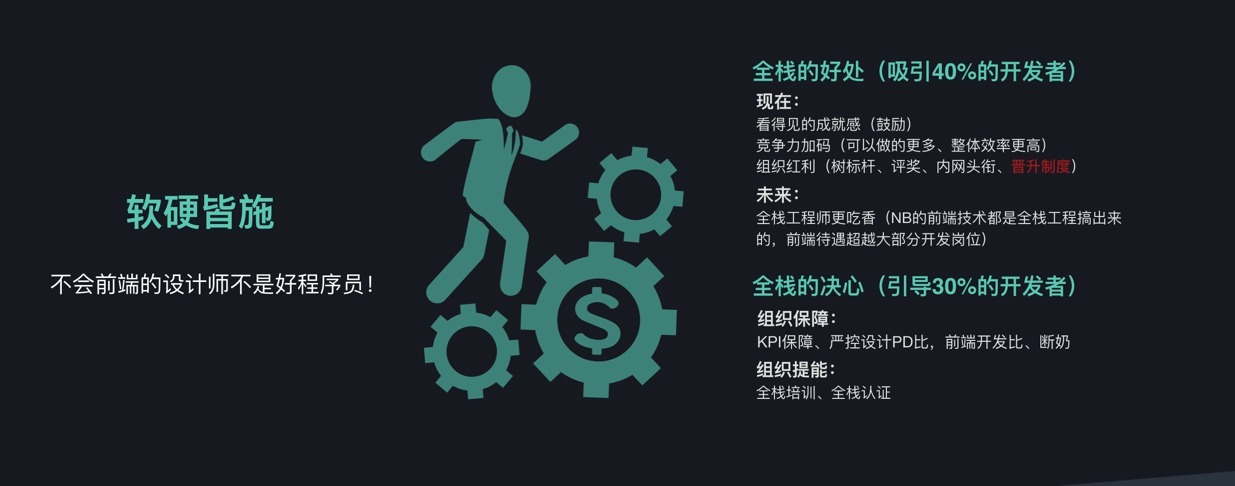
开发者意识形态的转变
不会前端开发的设计师不是一个好程序员!
开发者意识形态的转变对全栈是否能很好的推动起到了非常关键的作用,在这方便,我们必须软硬兼施。软性层面我们更多的是用好处去吸引开发者,如:用对“形”的成就感、竞争力加码(你会全栈,你可以做的更多,自己整体的效率会更高)。当然最最关键的组织红利是必不可少的,特别是可以和晋升制度进行关联。
硬性层面我们更多的强调组织的决心从而去引导开发者对全栈的学习和实施,比如:绩效目标绑定、组织培训和必须或则一定比例要通过全栈认证。
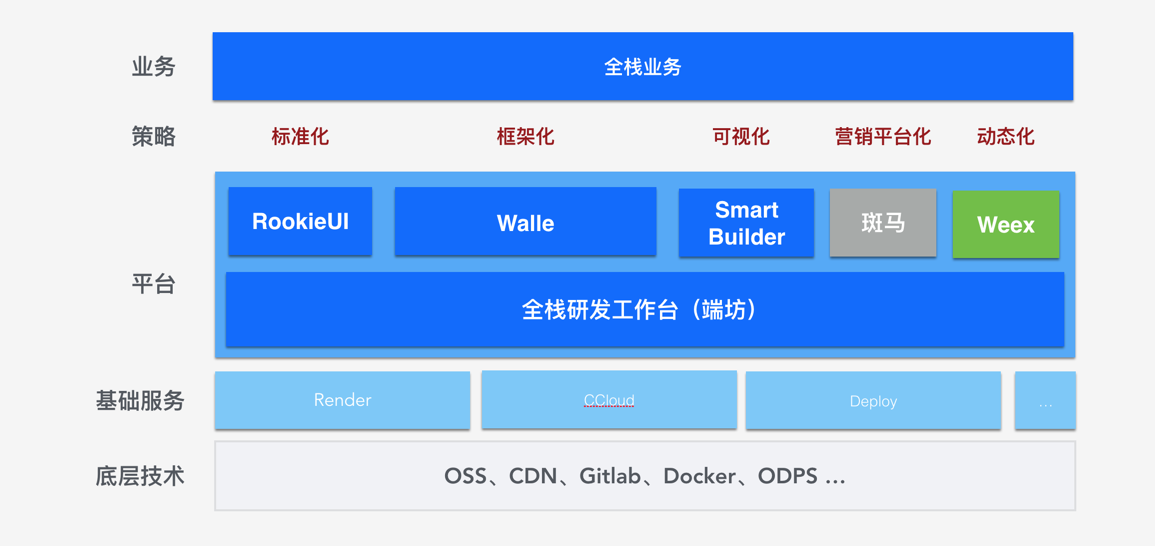
全栈产品架构和支撑策略
全栈不仅仅是一套UI 组件库,它首先是视觉交互体系的一种升级和标准化,其次是前端技术栈的升级,从传统的基于 DOM 编程 Jquery 模式升级到基于 React 的数据驱动的编程模式,更适合后端开发者的研发习惯。另外我们还提供了适合开发人员快速上手的全栈框架 - Walle 和全栈研发平台 - 端坊, 以及更加高阶的内容平台 - SmartBuilder,内容平台的目标是可以让开发人员不用写代码直接用可视化的方式提供页面内容服务。
全栈的技术分层以及与后端体系的技术对应关系
进行合理的技术分层以及和后端技术体系进行对应关系,有利于后端开发同学对全栈技术的认知和认同,也是后端人员对前端技术架构的一个初步学习。
全栈的关键- 标准化
标准化是全栈的关键,标准化做不好,全栈基本就是扯淡。而这里的标准化包含3 个标准:UI 标准化、技术栈标准化和研发流程标准化。而UI 标准化又是标准化中的基础,UI 标准化首先要确立一个设计原则,我们的设计原则是参考salesforce 的原则:清晰、高效、统一、美观,这个原则是有顺序的,标准化里面美观是最后一位的,清晰是最终要的,其次是高效和统一。技术栈标准化其实就是技术栈统一,这个好理解,没统一的技术栈会极大的提高标准化的成本和学习全栈的成本以及最后的可维护性。最后研发流程的标准化往往是我们经常忽略的,但是其实这个很关键,它的标准化可以很好的落实和监控ui 标准化和技术栈标准化,并且能很好的管控整个web 研发生命周期,保障全栈研发的质量。
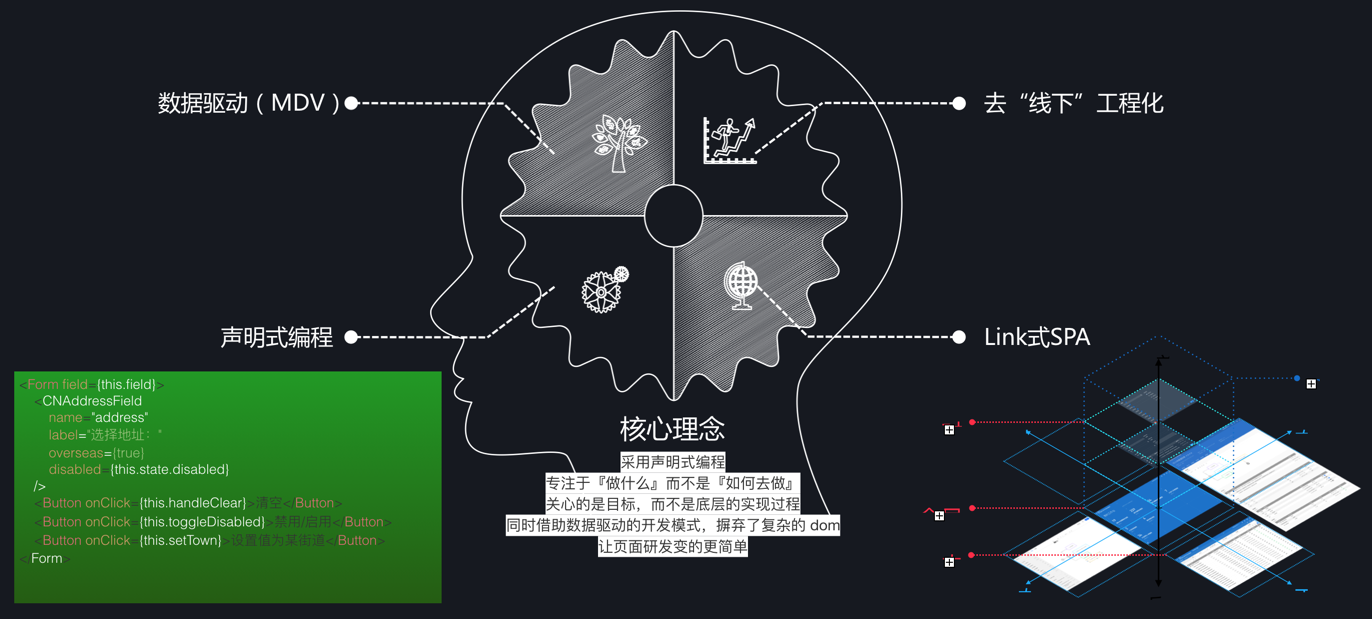
全栈前端研发框架-WalleDSL
walle 基于目前非常流行的开发框架 React 进行封装,保留了其良好的数据驱动的开发方式,去除了复杂的 JSX 语法,实现了一套 模板 (以下简称 TPL) + JS + CSS 的研发模式,将大家的关注点分离;通过声明式的编程方式,让开发变得更加简单;同时 walle 实现了自动路由的单页面研发模式,让页面效果更上一层楼;为了能够让大家尽快满足业务诉求,我们还封装了解决方案,其中包含了后台类系统常用的页面功能,大家再也不用从零开始写页面;
数据驱动
数据驱动成为现如今比较流行的研发模式,开发者通过数据控制页面展现,再也不需要关注复杂的 dom 操作、walle 研发模式下只需要在 TPL 中声明页面结构和数据的关系,然后控制数据即可
声明式编程
walle 通过 DSL 控制页面展现和交互逻辑, DSL 中支持原生的 html 标签,同时还可以直接标签化使用我们提供的基础组件;为了满足页面一些展现逻辑需求,DSL 还支持 9 种模板语法;
自动路由
walle 支持单页面和多页面两种模式,单页面模式下大家不需要配置路由,大家只需要按照页面文件夹路径访问页面即可
页面即元素
walle 的页面即可以单独访问,也可以成为页面的一部分,不仅降低了页面的开发难度,还降低了维护成本,更多能力请参考 View 标签
页按需加载
每一个页面的相关资源(TPL、JS、CSS)会在打开当前页面时加载,重复进入不会重复加载,有效的减少了网络流量,同时 walle 还支持页面预加载,将关联比较紧密的页面提前加载,提升页面切换体验
全栈智能内容服务平台 -SmartBuilder
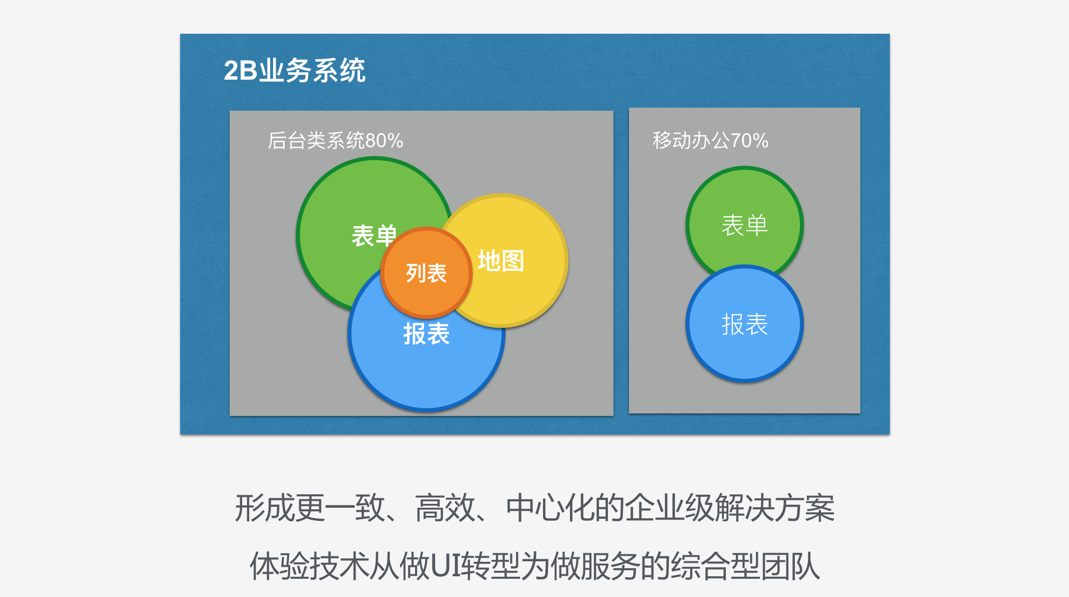
在完成全栈开发的过程中,如果把 walle 比喻成可信赖的随手工具箱,那么智能搭建系列产品就是箱子里的瑞士军刀。智能搭建从解决垂直场景的页面内容生成出发,通过可视编辑、数据池和轻量布点等能力,把场景需要的方方面面容纳进来并做产品化串联,就像一把瑞士军刀,袖珍而功能强大。目前,我们准备了表单、地图两个场景的智能搭建产品供全栈开发者使用。
全栈研发工作台
全栈研发平台 (端坊),专注解决菜鸟 web 开发者在应用研发生命周期中的各类问题,我们将业务场景中典型的几类应用研发流程收敛为几大类,从而给开发者提供标准化的工作流,端坊的服务主要分为两项。
研发工作流
端坊 目前提供了三大类应用类型,分别是:
- Assets 应用:即传统的前端静态工程资源,Weex、Walle、RN 应用 都囊括在此
- Site 应用:办公网或生产网上的静态站点,H5/PC 应用囊括在此
- 非标 Node 应用:即小型 Node 应用搭建服务
每一类应用的工作流中, 都集合了 产品 / 应用 / 迭代管理、代码托管、云构建、持续集成、部署等高频操作,以及一些与应用类型相匹配的个性化流程节点,并将这些节点上的操作简单化,让你告别繁琐的研发流程。
即刻在 端坊 上 创建应用,享受简单而高效的研发流程,你需要关心的,只有代码本身。
研发类基础服务
端坊未来也提供一些轻量级的 研发类 BaaS 服务,这一块儿内容目前我们还在建设中。
全栈之后
全栈对我们前端而言是一场革命!而革命是蜕变的过程,先把别人做没了,最后把自己也做没了!
那全栈之后作为 2B 页面的前端同学们该何去何从?其实咱们可以做的事还挺多的。。。
- 前端全栈:开发可以全栈前端,当然咱们前端也可以全栈开发,这也解决了本文刚开始提到前端这个岗位的本质发展问题。
- 中台技术建设:虽然全栈了,但是全栈的基础是建立在完善的中台技术之上的,所以不断完善的中台技术需要有一些有匠心精神的前端开发同学去打磨的。
- 图形领域(地图、数据可视化):和图形相关的东西永远是咱们前端的技术根据地,我们对此有特殊的感情和感觉。
- 开拓新“端”,IoT:这个是我们的未来,我们必须抱着开拓者的心态去尝试新的领域,让我们的“端”延伸到更多的领域,智能设备、语音设备等等。IoT 和前端并不是风马牛不相及,据 IEEE 去年的技术统计,JS 是 IoT 领域的四大开发言语之一,前端在 IoT 的研发领域有着非常明显的研发优势。
写在最后
作者简介
朱君标,菜鸟网络前端团队负责人,阿里巴巴前端技术委员会核心组成员,一直从事阿里系一线前端团队的技术和管理工作。曾组建阿里巴巴中文站前端团队和阿里巴巴商家业务事业部前端团队,在阿里的 2B 业务领域摸爬滚打了 10 年,在前端如何助力 2B 业务和技术还是有不少心得体会。目前的核心方向是前端技术中台化和推动后端开发全栈化。
感谢徐川对本文的审校。




















评论