复杂用户界面开发(本文用作 UI 开发),为敏捷开发提供了某些独特的挑战。与那些功能大部分是自动运行业务规则或计算薪水的项目不同,因为由用户培训或生产力缺失引起的各种问题,UI 开发项目往往不能承受剧烈的变动,尤其是那些经常被使用的应用程序(如呼叫中心、E-mail 阅读器或数据登记系统等)。
许多敏捷项目通过“下次迭代再修改”的方法防止做出错误的决定。它的思想是快速地失败,却仍然相对便宜。但是,UI 开发项目的最终用户需要经常进行关于系统使用的充分培训,因此就用户体验来说,不能容忍巨大的改变。
用户体验方法,如交互式设计,鼓励更多的预先设计过程,用来研究和捕捉用户目标,试图在开发之前最优化软件工作流。这有点与敏捷方法相冲突——对于重要的(non-trivial)项目预先分析和设计往往需要花费几个月的时间,随着项目的开展,用户的目标可能会转变。
但是,面对限制用户界面改变的程度,以及早期迭代交付不合适用户界面的高风险,敏捷开发者打算做什么呢?
UI 设计的敏捷方法
这个问题的解决办法需要快速地检查一下敏捷基础。很多敏捷开发的实践是朝减小风险和降低变更成本的方向去调整。在 UI 开发时,因为考虑到最终用户的再培训和生产率的降低,增量改变和部署的成本比我们期望的高。我们同样也会有初始交付错误用户界面的风险,但是这受限于我们可以在多大程度上改变它。
注意到这些,降低初始交付“离题”用户界面风险的方法,将会在正确的方向上给我们开个好头。如果我们一开始就得到正确的用户界面,那么在随后迭代中我们所做的改变,对用户几乎不会造成伤害,兼具更低的部署和培训成本。通过理解最重要和公共的用户目标,完成支持这些目标的初始界面并根据它有效地导航、适当地反馈、最小化偏差,我们将有获得正确设计的最佳机会。与更详细的需求不同,随着项目的进展,用户目标会倾向于更加稳定。
保持敏捷的精神,理想上来说,我们需要这个方法让我们可以快速地获得用户反馈,快速地迭代用户界面,指出在哪处我们可以放心。这样,我们的初始开发成果将交付用户所需的东西。
敏捷交互设计
交互设计是通过研究软件目标用户的领域和环境,关注于创造最优用户体验的方法。传统方式,这是由预先研究和分析用户角色和目标完成的,通过辨识系统主要用户,他们需要什么,接下来考虑次要因素(如重复使用,对错误的敏感性等等)。
更敏捷的交互设计迭代自旋将会是:先对用户目标进行“刚刚足够”的研究,然后猜测软件将如何工作,最后用真实的用户去测试它。尽管不彻底,它允许快速地转变和在过程早期进行验证,而不是更长的预先分析。
简而言之,只要不阻止开发尽可能早的开始,为更好的理解用户目标而进行一些起码的预先设计还是有显著价值的。根据团队的组成和哲学,可以采用以下形式之一:
- 在开发工作之前,UCD 工作被执行一个迭代。设计人员与用户和开发人员一起紧密工作,进行“刚刚足够”的分析,以提供扎实的引导。在项目中,来自最终用户和用户的反馈将扮演比绝大多数预先 UCD 工作更重要的角色。
- UCD 工作与开发结合进行。与上类似,但是设计者与开发者并行工作,可能以项目开始时的初始用户研究成果作为开始。设计者不断地通知团队用户反馈,并改变设计。这实际经常发生在没有正式 UCD 人员的团队中。一个潜在的折中是,在迭代的中期发现新的流水线软件工作流方式,可能要求返工系统的主要元素,降低团队整体速度。
角色和目标
一种发现用户目标的快速技术是使用“角色”——即可能使用系统的真实人群的大体概要,他们的任务是什么,甚至他们的感情观。例如,就某个邮件系统来说,我们可能有一个这样的角色:
John 是一位就职于某财富 500 强公司的忙碌执行官。他不十分擅长电脑,但使用电子邮件作为他的主要应用程序。John 每天大约收到 100 封邮件,通常发送不到 10 封。他不喜欢使用软件,更愿意亲自给他的同事打电话。
一个完整的角色描述可能会更详细,但是它是为了使用而非为了给用户“定型”,角色是一个有某种目标的用户的特定实例,描绘这个你所期望的最终用户是有代表性的。根据系统类型,你可能需要几个角色代表不同种类的用户。
一旦你定义了角色,你就可以开始分析角色目标的种类。目标实际更接近于他们期望出现的产出,而不是他们要执行的任务。目标与任务比较的例子:
目标:我想与我的同事通宵达旦弄明白过去的谈话。
任务:我需要检查我的收件箱,通过联络查看过去的谈话。
最终,你需要提出明确的任务来帮助你的用户,以他的偏好和需要,达到他的目标。通过由目标开始,你可以将它们作为参考,考虑不同的技术可行性。仅仅因为今天用户执行某种任务,并不意味着那些是达到他们目标最简单或最有效的方式。
关于角色的更详细说明,可以参考 Alan Cooper 和 Robert Reimann 的著作 About Face 2.0 - 交互设计精髓。
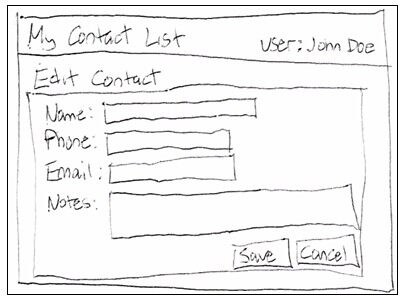
纸上原型
我们可以用来快速探索界面想法的工具之一是纸上原型法。它创建一组被画出或打印出来的伪用户界面,然后与用户一起验证它们。测试通过由一个工具扮演“电脑”,当用户“点击”纸上的不同区域时,作为回应,加入其它纸上图示来示范功能。 有一本整本专门讨论这个主题的书籍——纸上原型法,作者是 Carol Snyder,它是这项技术及其权衡利弊的优秀参考书籍。
纸上原型的主要优点:
- 它们很容易创建——任何人只要纸和铅笔就可以做。
- 它们经常能发现更加正式的原型不能发现的交互问题,因为用户可以更少的被观感问题分心。
- 它们显然是要被抛弃的:你不能把一页纸作为产品,不管压力多大。
 图 1 为使用而画的纸上原型
图 1 为使用而画的纸上原型
其他原型技术
尽管纸上原型法的好处是可被用于快速反馈,但有时它不太实用。如,如果你有远程客户,纸上原型会话即使不是不可能,那也会变得困难。
一种可替换的技术是使用 HTML 编辑器、表现层软件或专用工具,将数码照片、扫描纸张、白板画链接这些进入一个交互式的模型。这种方法仍然具有使用纸张建模的优点,但允许发送拷贝给远程用户,或使用电话会议或 webinar 交互式讨论它们。
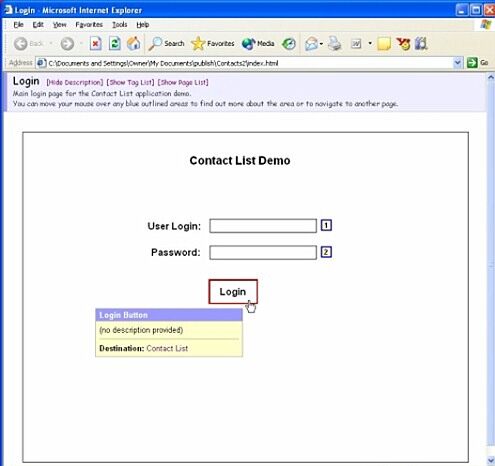
 图 2 一个简单的 html 原型 另一个选择是为每个原型屏幕创建主干 HTML 页面,只有描述它们目的的文字,以及屏幕上需要动作的链接。Web 设计者称这个方法是“接线框”。
图 2 一个简单的 html 原型 另一个选择是为每个原型屏幕创建主干 HTML 页面,只有描述它们目的的文字,以及屏幕上需要动作的链接。Web 设计者称这个方法是“接线框”。
作为最后一招,你还可以使用如 VB 或你喜爱开发语言的 IDE 创建一个原型。很多这样的产品都具有快速原型特性,创建对话框和屏幕而无需任何编程。当然,主要缺点是,这些原型看上去就像是“成品”或与目标应用程序技术非常接近。正因为看上去真实,最终用户可能倾向于讨论实现细节,而非工作流(比如“这个按钮难道不能是左对齐的吗?它看上去真的很难看”)。
“穿刺(Spike)”实现
就某些项目而言,你可能没法通过简单地作图来交流复杂的界面或组件。此时,创建一个“穿刺(spike)”实现会很有用。“穿刺(spike)”是功能的狭长切片,端到端的,类似将长钉敲入地面。
例如,如果你在构建新类型的日历组件或梦幻动画工具条,那么非常有必要花费几天创建一些与真实事物相近的事物,这样你可以示范精巧的行为以获得反馈。
总结
通常,敏捷技术在后台系统和非琐碎用户界面时工作非常好。但是,还是有很多来自其它方法的有用技术可以带来显著的价值。尤其是,来自交互设计的技术,在为编码而投入时间之前,帮助设计和测试用户界面想法。当然也是在这些系统产品化之前,界面变化可能受培训和生产力因素制约:
- 通过使用角色和目标,开发者可以得到早期的感觉,在设计软件时可以进行权衡。
- 原型技术,由纸上原型到交互式电子原型可以提供快速迭代和低成本测试用户界面的方法。
- 最后,穿刺(spike)解决方案,在项目用户界面需要比简单原型进行更精细或复杂的交流时非常有用。通过实现功能的小切片,示范关键用户界面概念,一个穿刺(spike)可以确保与用户清晰的交流。
结合用户体验设计技术与敏捷开发过程,可以创建强大的优势互补,这将产生被最终用户喜爱的更好软件,同时交付业已为人称道的敏捷商业价值。
查看英文原文: Agile User Interface Development - - - - - -
作者简介:Dave Churchville 拥有 15 年软件开发经验,管理范围包括:从财富 500 强公司到小的项目。他从 2000 年开始使用敏捷方法进行工作,是 ExtremePlanner 软件公司的创始人,该公司开发帮助分布式敏捷软件团队更有效地进行沟通和协作的开发工具。Dave 在 http://www.extremeplanner.com/blog 撰写关于敏捷开发的主题。 译者简介:胡键,自 2000 年西安交通大学硕士毕业后一直从事软件开发。2002 年开始使用 Java,在项目开发中经常采用 OpenSource 工具,如 Ant、Maven、Hibernate、Struts 等,目前正在研究信息集成方面的规范和技术。可以通过 jianhgreat AT hotmail.com 与他联系,或访问博客: http://foxgem.javaeye.com/ 。与 InfoQ 中文站分享内容,请邮件至 china-editorial@infoq.com 。




