
一、前言
携程早期一个产品的上线,需要经过开发测试环节,而随着功能不断地迭代,测试要回归的功能越来越多,花费的时间也越来越长。一方面降低了发布频率,另一方面也很难保证上线完全没问题。后来引入自动化,但是用例编写和维护都需要耗费大量人力,因此,我们开始着手开发一套不需要使用者完全介入的平台。
二、怎么做
目前业界各公司各团队很多都在搭建属于自己的流量回放系统,大家的思路是把线上的流量放到测试环境回放,回放后分析系统存在的问题。
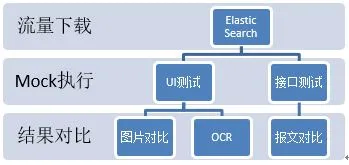
我们团队的流量采用的是生产 ElasticSearch 中的日志,ElasticSearch 是一个分布式、高扩展、高实时的搜索与数据分析引擎。通过其提供的一些接口,可以很方便地进行日志查询,查询方式包括精准和模糊查询,结果可以聚合。由此,可以很方便地当做我们的“流量”来源。
我们的流量回放平台包括了接口自动化和 UI 自动化两个方面,下面介绍这两个方面的实施方案。
三、接口自动化
一次单独的接口自动化流程可以抽象成构建报文,执行请求,分析返回三个部分。
3.1 构建报文过程
1)我们规范化了 ES 的记录方式,每次请求都有独立的 token 标记,同时也会存在一些基本埋点,比如应用号用于区分不同的服务应用,接口编号用于区分相同服务的不同接口。
2)每个接口也有属于自己业务逻辑的业务埋点,比如订单状态、支付状态。通过基本埋点,用来细化我们要执行接口测试的具体接口,通过业务埋点,可以让用户自由组合,不同的业务埋点组合条件组成了不同的测试场景,对于平台来说只需要执行这些日志对应的接口测试即可。
3)搜索 ES 日志,把日志导入我们的自动化数据库,按照单次请求进行落地,包括服务的请求报文和请求外部 soa 的请求和返回。
3.2 执行过程
把过程中调用的所有接口使用日志中记录的返回,从而达到“回放”场景的效果。
1)为了能够并发执行并且不影响正常的业务测试流程,我们通过请求增加 token 标记的形式来触发 Mock 测试:把请求报文中增加日志中的 token 标记,底层逻辑通过识别标记判断是否需要读取 Mock 返回。
2)为了对比返回,我们部署了两个环境,一个是生产线上版本代码作为基线版本,另一个则是最新签入代码版本的代码,同样的请求同时发到两个环境,收集接口返回数据和中间的外部 soa 的请求数据作为要对比的结果。
3.3 分析过程
分析两个环境的返回报文和中间 soa 请求报文,生成了测试报告。为了提升分析的效率,会对对比结果进行聚合,同时支持用户忽略、标记差异。同时每个差异项都会有跳转到测试日志的链接,方便分析定位问题。
在此基础上,我们接入到了持续集成过程中,每次代码签入自动触发拉取日志到报告分析的整个流程,每次从签入到收到分析报告只需要 3min 左右。对于使用者来说,只需要在前期配置日志查询条件和分析报告的时候进行介入。
一些接口随着业务逻辑的增加,业务埋点越来越多,日志埋点组合也越来越多,人工维护日志查询条件方式的成本开始增加。为了解决这个问题,我们利用了 ES 查询的聚合查询功能,提供了一个方案,用户选择关注的一些业务埋点,通过 ES 查询聚合出这些埋点在生产日志中出现的所有组合,同时按照出现概率排序,这样一来,用户无需去拼接一些无效的日志组合即可最大限度的回归线上场景。

四、图像对比测试
我们之前的 UI 自动化过程,往往是唤起具体的页面,通过识别页面元素,发起点击滑动等操作,再通过一些元素的出现判断用例成功失败。存在的问题有:
不稳定,网页经历比较大的改版,UI 自动化用例也需要大规模修正。
用例编写成本较高,一个用例如果牵扯的流程比较复杂的话,往往需要编写很多代码。
结果不明显,对于报告来说,如果出现差异,往往需要用例的 Owner 来分析,或者分析失败时候的截图,倘若图片是整个页面的截图,还需要细致分析具体是哪个地方有问题。
借助接口流量回放的思路,我们对于 UI 自动化流程进行了改良。
同样的引入生产日志流量,差别在于只需要服务端的请求和返回,用来当做网页发起的请求的 Mock 返回,这样用户也能通过日志条件配置的方式来使用 UI 自动化;
同样的采用对比的形式呈现结果,可以是类似接口的对比两个不同版本的环境的展示图片,也可以是对比上一次各个页面的展示;
逐像素矩阵的对比两张图片,对比完后,把不同像素矩阵合并在一起,达到一个不同差一点圈出来的效果,方便用户快速查看不同之处;
监听页面发起的请求,收集后,类似我们在接口自动化过程中,对比请求的模式;
接入 PuppeteerAPI 来代替之前的 Seleium,Puppeteer 可以调用 Chrome 的 API 来直接操作 Web,同时不用打开浏览器,且技术支持较好;
多测试服务器并发执行任务;
OCR 接入,识别图片中的所有文案,进行纯文本对比;
图片按照模块切片,减少由于模块变动导致的差异;
这套 UI 自动化最主要特点就是避免了用例的维护,接入成本也比较低,基本上任何 Web 页面只要是按照特定格式把日志存入 ES,都可以快速接入,用户只需要配置不同的日志条件和分析差异。
整个流量回放平台上线使用以来,已经运行了 5W+次,发现了 3000+的问题,平均每天发现 10+个问题。省去了回归测试时间,提升整体的发布频率,从之前的每周只能发布一次提高到了一周可以发布三次。
流量回放平台释放了我们在回归测试过程中的资源,但是没有平台是能百分百保证质量的。我们的目标,就是在工作过程中持续发现一些改进点,研发更多的平台工具来释放人力,保证整个研发过程的质量。
作者介绍:
Chuck,携程服务端开发工程师。专注于自动化工具开发,后端服务开发领域,致力于通过研发自动化工具提升测试效率。
本文转载自公众号携程技术(ID:ctriptech)。
原文链接:
https://mp.weixin.qq.com/s/fGV7aLac8LsOoas5t-FIjw











评论