
一、深色界面的价值与机会
2019 年优酷经历了一次体验设计升级,在前期的设计探索中,优酷设计团队尝试了各种方向,其中包括全深色的界面。而随着 Android Q 与 iOS13 先后发布深色模式,之前随公众理解的深色氛围一跃而上成为系统平台级能力。这不禁让我们重新认真思考深色模式对于文娱类产品有什么样的价值与机会。
体验设计升级期间尝试的全深色方案。
1、深色界面在专注环境下与内容有更高的契合度,且缓解视觉疲劳
深色的背景降低了内容周围元素的存在感,同时内容被凸显出来,尤其是视频和图片会变的更加清晰,这样会让浏览者更加专注于内容。这让深色界面与内容平台更加契合。由于深色消除了白光对人眼的刺激,这样大大降低了用户在长时间的视频和图片消费中视觉疲劳。
2、深色界面更易营造品质感与沉浸感
在我们视觉升级的初期方案探索中,全深色方案是第一时间吸引到大家的。大家包括非设计的同学能清楚的讲出对深色界面的感受,包括”专业““高级”“沉浸感““很特别”。大家为什么会有这样的感受,我尝试找到了一些线索,我们对深色界面的认识来自于专业软件、游戏、科幻电影给我们留下的印象。
3、深色界面更易建立填充感
白色背景的心理认知映射至日常生活的白纸和笔,白色在日常认知中是代表“空”,所有白色上的细微色彩变化都被理解为“添加”。而深色本身被理解为一种填充背景色,其认知属性与其他页面元素跟接近,从而让页面的填充感更强。这在一些信息匮乏的页面会更明显。
同时需要注意的一些点。
1、文字的信息占比,决定了是否将深色界面作为默认主题
几乎所有的图片编辑和视频剪辑类以及部分视频娱乐产品像抖音、Netflix 等使用了默认的深色界面。但用我们也注意到这些产品的共同点是文字在产品中占极小的比重。原因是光线充足的环境下,白底黑字提供了最佳的可读性,而黑底白字不仅降低了可读性,同时有研究表明更容易产生视觉疲劳。所以要谨慎考虑文字在产品中所占的比重,来决定是否将深色作为默认主题。
2、用户和平台都需要一个低成本开关
一个有趣的信息是“绝大多数的娱乐活动都发生在晚上”,优酷的数据也显示用户在夜间的分时活跃度和使用时长高于白天。而深色模式无疑能给用户带来更好的夜间使用体验,而文字在优酷中占有相当一部分比重,所以我们同样要考虑到白天文字的可读性。考虑到平台的技术实现成本和用户的开启成本,深色界面需要一个低成本的开关。对于深色模式价值的判断,帮助我们在优酷此次深色模式设计上获得更清晰的设计策略及方向。
二、设计目标与方法
Android Q 与 iOS13 先后发布深色模式后,我们等来了深色界面的“低成本开关”,优酷也迎来新一轮的设计升级。在着手之前我们首先制定了体验的目标和方向,以便在关键点上快速地决策并达成共识。
1、设计目标:全局印象一致、降低实现成本、建立灵活可控机制
1)全局印象一致
一些体现产品独特性的视觉特征值得花费精力产出第二份设计做适配,让它们在深色模式下也看上去和谐,而有些低优先级的但成本较高的适配可以降级处理或不做处理。深色模式不需要建立一套新的色彩层级关系,而是延续原有的色彩层级关系,只是使用了深色调的配色。但过程中如果发现原有的层级有可优化的空间,也不必大动干戈,因为深色模式之后,对于色彩的调整变得更加全局、彻底、简单。
原有的深色定制的主题场景保持不变,不受深色模式的影响。例如高清频道、会员首页、导看场景、沉浸播放页、运营场,这些场景使用特殊的主题体现特定的的产品目的和视觉感受,应该保持固定心智,不需要有模式的切换。少儿场景可以定制特殊的深色模式,原因是深色会给儿童带来负面的心理影响。
2)降低实现成本、建立灵活可控机制。
深色模式涉及的场景与团队非常多,按照常规做法会耗费巨大的开发成本。我们利用视觉产品化能力,将视觉属性与框架布局分离并与开发逻辑相互对应,通过 SDK 的方式统一管理,一处替换全端生效,遍于未来控制并快速定义产品风格。同时,我们遵循了 iOS HIG 中的语义命令方式,这对于设计师和开发都非常友好,并且我们与系统的融合度会更高,避免未来因为兼容性照成的各种问题。
2、设计方法
1)产品印象:尽量保留产品的核心视觉特征
深色模式的切换就像拉上了家中的窗帘,光线暗下来但不会改变壁纸和家具的固有色。我们主要对优酷五大栏目头部氛围和底栏图标进行了深色的第二套设计,让他们在深色上看起来和谐。
2)主背景色选择:保证与内容的兼容度
a) 基于对内容兼容度的考虑,我们选择了足够深的深色但比黑色浅一些。这样能够与包含黑色的媒资图片拉开空间层次,同时与前景色有足够大的对比度,保证在弱光和强光环境下的识别度。
b) 深色模式的主背景色应该保持安静不抢戏,给定制主题场景包括运营场、垂类频道、会员场,保留发声的空间。所以选择相对中性的颜色。
3.色调协调,要考与主场景的氛围融合,优酷主要涉及到五大栏目导航栏和首焦吸色
3)色彩框架:包容且一致
我们将现有色彩进行归类,并归纳出每个类型的用途,从而建立色彩框架。这样可以帮助我们确保同一用途的色彩包含的深色模式和浅色模式两个色彩组合的唯一性,而不是单个色彩的唯一性。例如:白色会同时使用在背景和有些按钮文字上,我们不能在深色模式中规定白色变成深色,因为在按钮上不适用。我们应该规定背景色的浅色模式是白色,深色模式是深色,这样按钮文字就不会受到影响。
值得注意的是要先抓住一般类型,再看特殊个例。类如:我们将文字、图标归纳为信息层并划分三个层级,而不是归纳为主标题、副标题、按钮文字、底栏图标、顶导航图标。
用一般类型归纳色彩的用途可以涵盖绝大部分的色彩类型,而特殊类型可以用场景、状态、组件等维度来划分,例如:“少儿一级背景色”、“可以隐藏的分割线”“黑色导航栏”。
主要类型:
a) 对比度的阶梯:清晰降噪
我们在背景的对比度上设置均匀的阶梯变化,这种均匀的变化有利于建立背景层级的秩序感。值得注意的是与浅色模式不同在深色模式下背景的视觉感受是逐步被抬高的层,海拔越高明度高。
文字的对比度阶梯则不同于背景,在深色和浅色模式下文字的对比度阶梯是趋同的。原因是我们希望主标题和副标题要有足够大的反差使主标题足够醒目,而副标题与置灰文字的反差则不需要那么大。值得注意的是需要适度提升次要层级文字的对比度。
更好的对比度阶梯有利于在复杂信息密度界面的视觉降噪。
b) 可读性:跨场景测试
深色的外观很可能受到用户的喜欢,要考虑到用户在深夜弱光的环境中使用深色模式的同时也不能排除白天强光的使用场景。手机屏幕的自动亮度调节会给实际的比度带来影响。我们观察到 iOS 深色模式的设计提升了几乎所有元素的对比度,这值得我们有所考虑。所以尽可能在这两种极端环境中测试我们的最终设计,保证信息的可读性。
c) 规范化:建立深色模式色板
基于色彩框架以层级划分色彩为主,特殊类型作补充,在对应的浅色模式的层级下添加深色模式的色彩。
同时我们需要在产品的真实场景中反复的对比尝试确保实际效果是满足要求的。
另外,一些细节上的处理仍然值得我们的关注:
1)图标:面型图标在深色下识别性更优
深色模式下线条型的图标有时会显得过于单薄缺少份量感导致关注度降低,为改善这种情况我们可以替换为块面型的图标。此外有研究表明多数情况下块面型的图标会比线条型的图标有更好的易用性,他们会被更快速的识别。
2)分割线和阴影:转换为填充色来区分
深色模式多数情况下对于层级的区隔来说,使用填充色会比分割线和阴影更有效。
三、执行策略
深色模式不是简单的颜色的明暗变化的处理,它是一套全新的设计风格,涉及的场景与团队非常多,按照常规做法会耗费巨大的开发成本,如何快速实现优酷双端的深色模式适配是当前面临的主要问题。
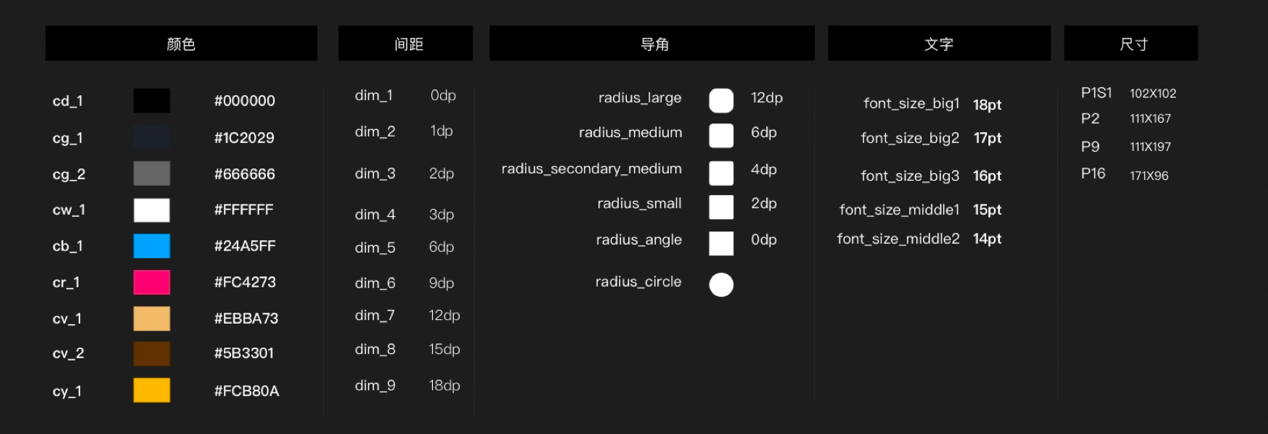
优酷去年设计主导与开发共同搭建视觉产品化能力,设计侧针对优酷业务属性把视觉进行不同颗粒度的拆解抽象,把影响视觉风格调性的最基础属性(颜色、字号、间距、圆角、尺寸)进行了统一 design token 命名,设计与开发团队共同维护一套可扩展的视觉属性。视觉属性与框架布局分离并与开发逻辑相互对应,通过 SDK 的方式统一管理,一处替换全端生效,遍于控制并快速定义产品风格。

在视觉产品化能力下进行深色模式的适配与落地相对来说比较容易。在两个风格的转化中主要需要适配:色彩、图片。
1、色彩:使用语义命名交付设计
整个优酷系统颜色体系分:静态色(在浅色模式下与深色模式下不需要变化的)、动态色(在深色模式下需要变化)。
动态色根据不同的层级进行重新语意化工程命名,底层还是保留静态色 design token 。整个颜色会由一个 sdk 进行统一控制,也保证了整体的一致性。
同时,我们遵循了 iOS HIG 中的语义命令方式,这对于设计师和开发都非常友好。语义命名实际上是为深色模式的动态色建立一个令牌,例如,命名一个叫“主背景色”的动态色,它实际包含了深色模式的主背景色和浅色模式的主背景色。设计师把“主背景色”标注在界面中相应的元素上,开发就可以实现这个元素两种模式的色彩切换。当然我们还要为开发同学准备一份动态色的对照表。
2、复用与滤镜
对于深色模式的图片处理,我们给出以下建议:
1)设计侧尽可能一套图片适配两个模式, 例如,使用不透明度设置这类淡彩色可以同时适配浅色和深色模式,这是一种取巧的做法;
2)开发侧可以选择代码滤镜;
3)对于一些无法复用的重要图片,需根据深色界面增加一套新的切图资源。
3、工具化:设计的输出与维系
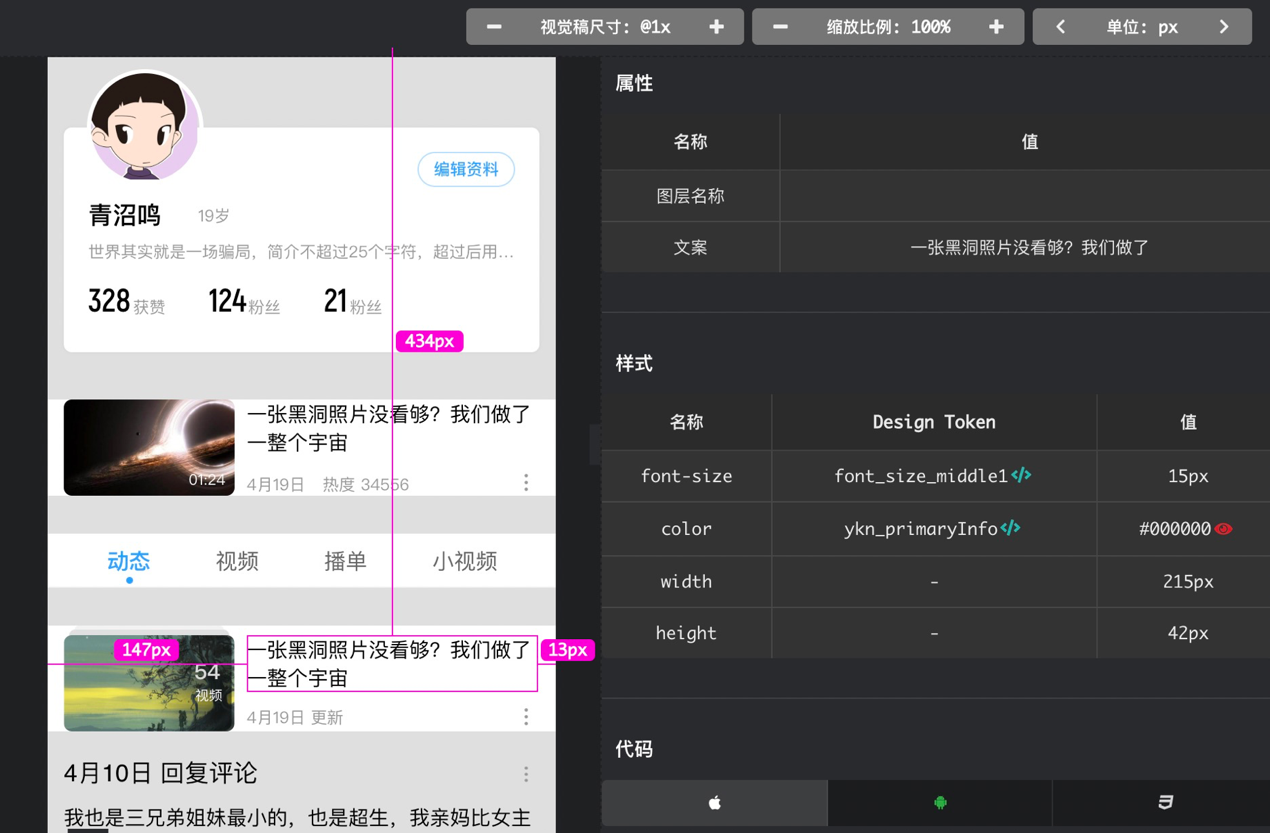
通常设计完成后与开发之间的协作是通过 sketch Measure 直接一键导出标注即可。
那我们对基础属性进行统一 design token 命名后,后续的标注设计要如何标注?需要对照表格手动标注么?开发怎么看 design token?
盖亚是优酷设计主要在用的一个提效工具,不同于 sketch Measure 导出 RGB 色值,盖亚导出标注会对属性的值进行符号化处理,显示属性对应的值的同时会显示对应的 design token。从而解决了设计输出与开发实现的效率问题。

四、结语
深色模式在用户体验中的价值体现还需要我们进一步的观察和思考,相信实现这一设计仅仅是一个开端,深色模式怎样跟文娱产品更紧密的配合,怎样结合内容和用户做出更多的洞察与创新是我们接下来的目标。
作者简介
云泷,阿里文娱体验设计专家;宓宁,阿里文娱体验设计专家。
相关阅读:











评论