
近几年前端技术的快速发展,开发能力与开发难度在逐渐上升。一方面,大型项目中的技术选型,项目结构组织问题一直没有统一的实践方式。另一方面,前端项目的开发工具远远落后于技术本身的发展。大家现在使用的 VSCode,Sublime Text 仍然只属于代码编辑器,和十年前的记事本之类没有本质区别。因为它们并不是真正的 IDE,既不了解项目结构,也不了解什么是组件或是 Store。这使得大家在项目中各自为战,常常针对特定的项目架构写很多脚本来自动化开发流程。这在一定程度增加了项目复杂度,也限制了大型应用的开发。
在面临大型、复杂项目的开发时,如何利用各种框架和工具来提高前端的开发质量和效率是大家关注的重点。在 QCon 2018 上海站,eBay 中国研发中心资深技术专家王沛向开发者介绍了如何使用 Rekit 开发可扩展的前端应用。
React 专用 IDE:Rekit
Rekit 发展的前期只是一个脚本的工具集,随着逐渐发展,现在已经是一个完整的 IDE,可以从开发到打包覆盖整个前端开发过程。前端项目开发时需要考虑前端的架构,理想中的项目架构应该是易于开发、易于扩展、易于测试、易于构建、易于维护的,其中扩展性是非常重要。
很多项目创建初期,规模很小,模块之间的关系很清楚,增加一个新功能没有任何障碍,需求开发起来非常快。逐渐发展后,项目里新增的模块越来越多,关系慢慢复杂起来,少数几个人能对项目有完整的把控,大部分人只关注自己的模块。到了项目收尾阶段,错综复杂的代码结构,复杂的依赖关系,使新增功能或项目的重构都变得非常不自信,项目在这种恶性循环中逐渐走向低靡,甚至死亡。
面对这种现状,建议的实践方式是:以业务逻辑为模块,对整个项目的复杂度进行拆分。即在项目中,将每个新功能做成一个独立的 Feature,成为一个特性独立的功能,每个 Feature 之间的耦合性非常低,所以,相互独立的同时,功能的复杂度只集中在每个 Feature 之内,类似插件的架构,每个插件很容易添加也很容易清除,对项目整体的扩展很有帮助。

React 如何实现这样的架构
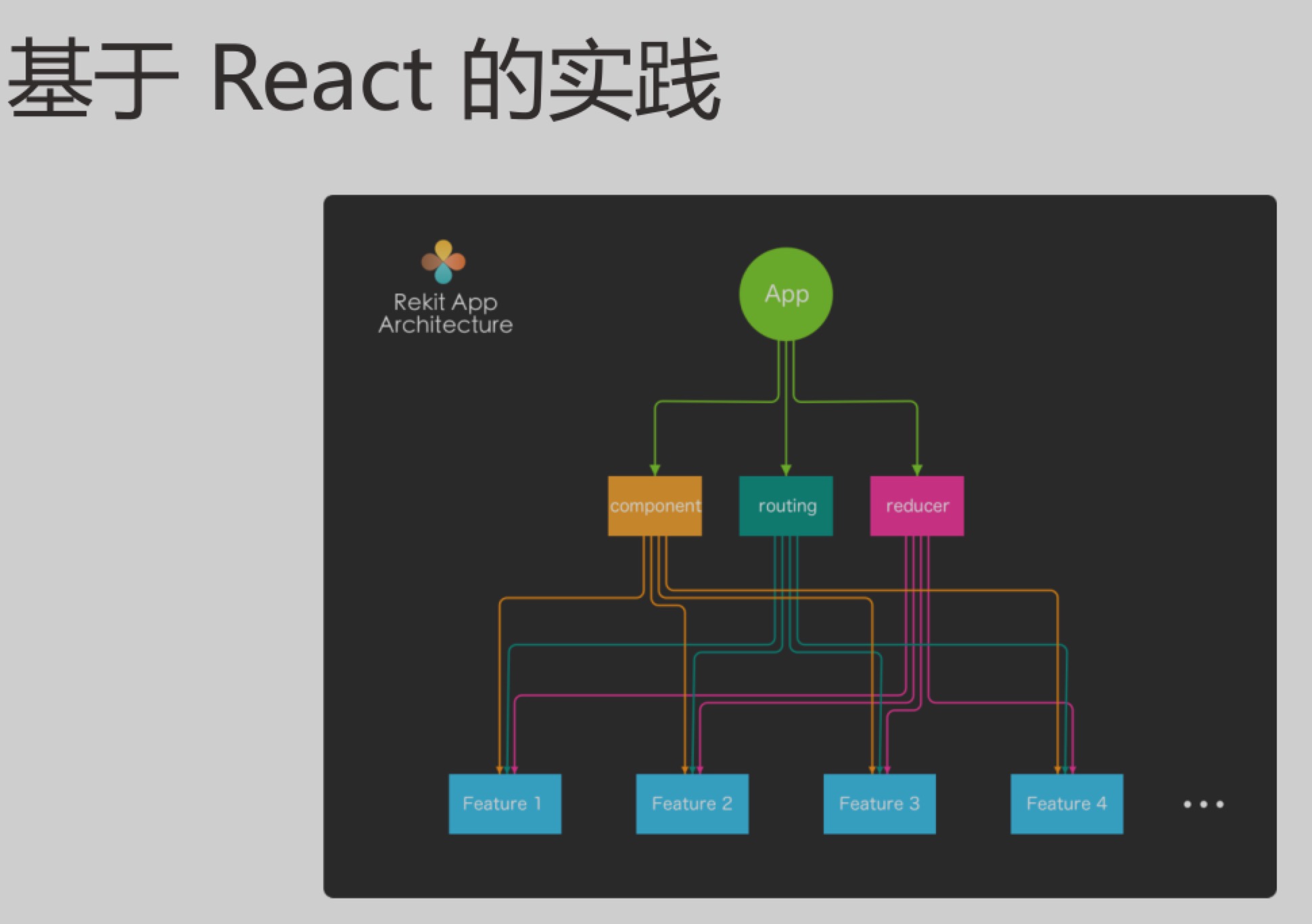
设定了这样一个可扩展的架构,下面来看如何用 React 技术栈去实现它。一个 React App 已经自然的由组件树构建 UI。实际上不仅仅是组件,通过结合 Redux reducers,也可以把整个应用程序的 Store,同样 React router 的配置也可以分成小块。通过这样做,可以将可以把复杂应用程序的管理变成对应用块的管理。
从技术的实践上来看,以往在复杂的结构中开发,大家需要手动创建很多很文件来维护,最后,徘徊在多个源代码文件中做开发成为了一件很痛苦的事。Rekit 最初以脚本的角色实现自动创建 Feature、创建路由等,发展的近两年,Rekit 成为一个完整的 IDE,完全可以用来开发 React 可扩展的应用程序。
Rekit 如何解决当前 Web 开发中遇到的问题
前端技术越来越强大,开发越来越复杂,界面的某个功能通常需要建立多个源文件,代码样板文件非常复杂,手动创建过程很耗时,重构也非常困难,功能修改时,需要修改多处文件来保持一致。
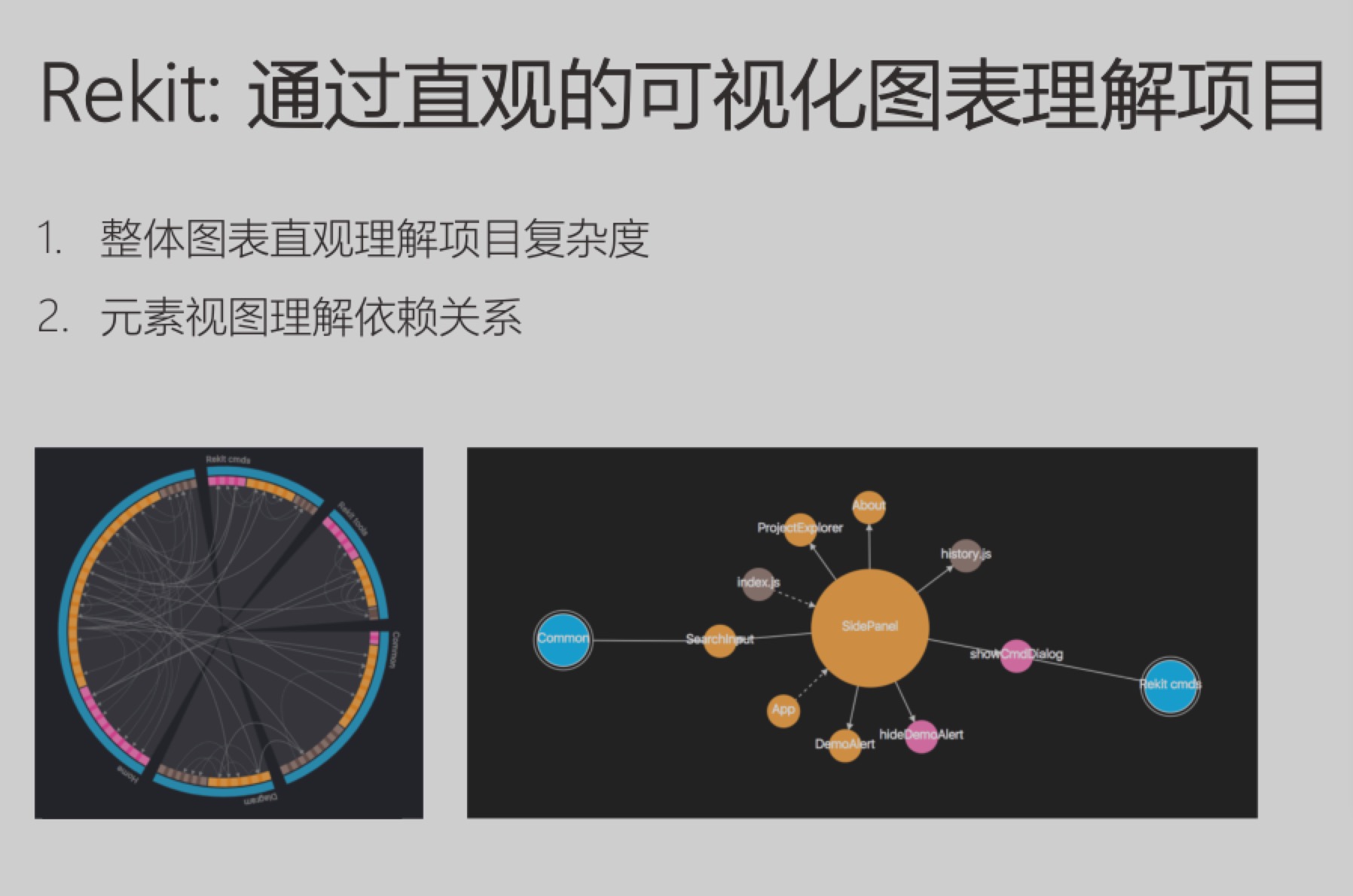
Rekit 的解决思路:首先,提供最直观的可视化图标,帮助你更好的理解项目。

视图分为概览图、元素图。概览图是 Rekit 项目架构的直观视图,它具有交互性,可以直接把鼠标移动到 Features、 Components 或 Actions 上来查看某些特定元素的关系。元素图提供了所选元素和其他元素之间的关系,它有助于快速理解一个模块,并帮助找出过于复杂的模块。
还有一种解决方法就是提供新的组织代码导航方式,用语义化的方式组织源代码,使用二级 Tab 来切换某个项目元素的不同源文件,依赖关系的视图可以在相关的代码之间快速切换。
如何用 Rekit 帮你创建一个新的项目元素?

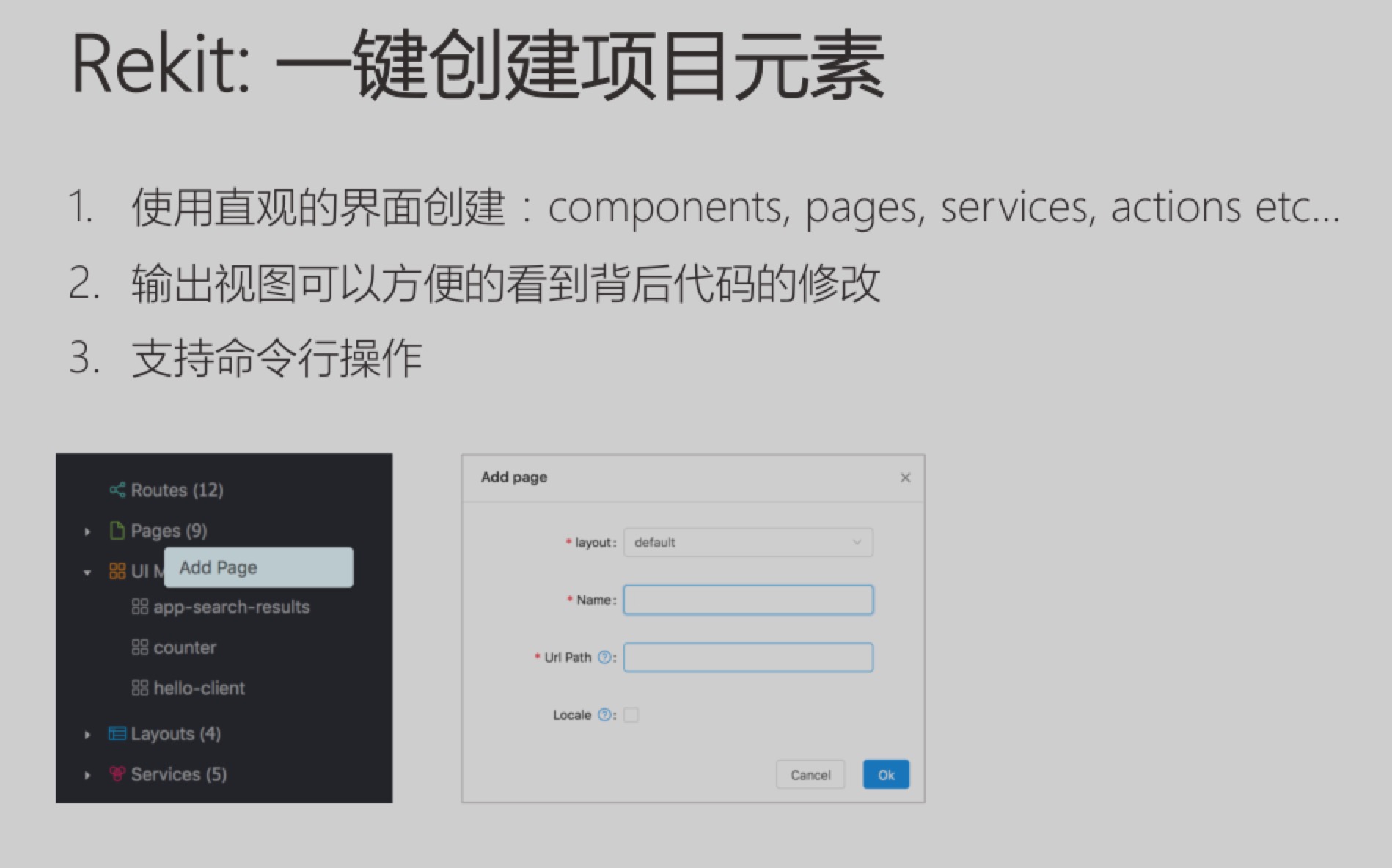
在开发现在的现代 Web 应用的时候,可能代码的样板文件是非常复杂的。例如创建一个组件,通常意味着我们创建一个 js React class,还要创建样式文件和测试文件。而在 Rekit 中,通过右键菜单,就可以通过直观的 UI 对话框去创建一个组件,输入组件名,根据自己需求决定是否需要 connect to store,还可以指定是否需要一个 Url,帮助你自动注册一条规则来访问组件,点击完成,Rekit 会帮助你生成所有的代码,详细页中会告诉你它背后究竟创建了哪些文件,修改了哪些代码,从而做到心中有数。
前端的重构也比较麻烦,要创建一个异步的 action,在重命名时,所有的常量名字,文件名都和 action 这个名字连在一起,这种重命名就出现了困难。Rekit 是通过右键菜单重命名或者删除某个项目元素,项目元素的不同部分会被自动重构,从而保持代码一致性。
如何利用 Rekit 来开发大型 React Web 应用
Rekit 为什么能帮助开发者做一些自动化的事情?
首先,它定义了一个固定模式的文件夹结构,比如我们有一套可扩展的文件夹结构,此时你规定好组件,action,路由的定义,利用工具去遵循这些规定。其次,工具中集成了一些最佳实践,这些最佳实践体现到技术上都是一个代码的样板文件,借助工具帮助你自动生成代码。

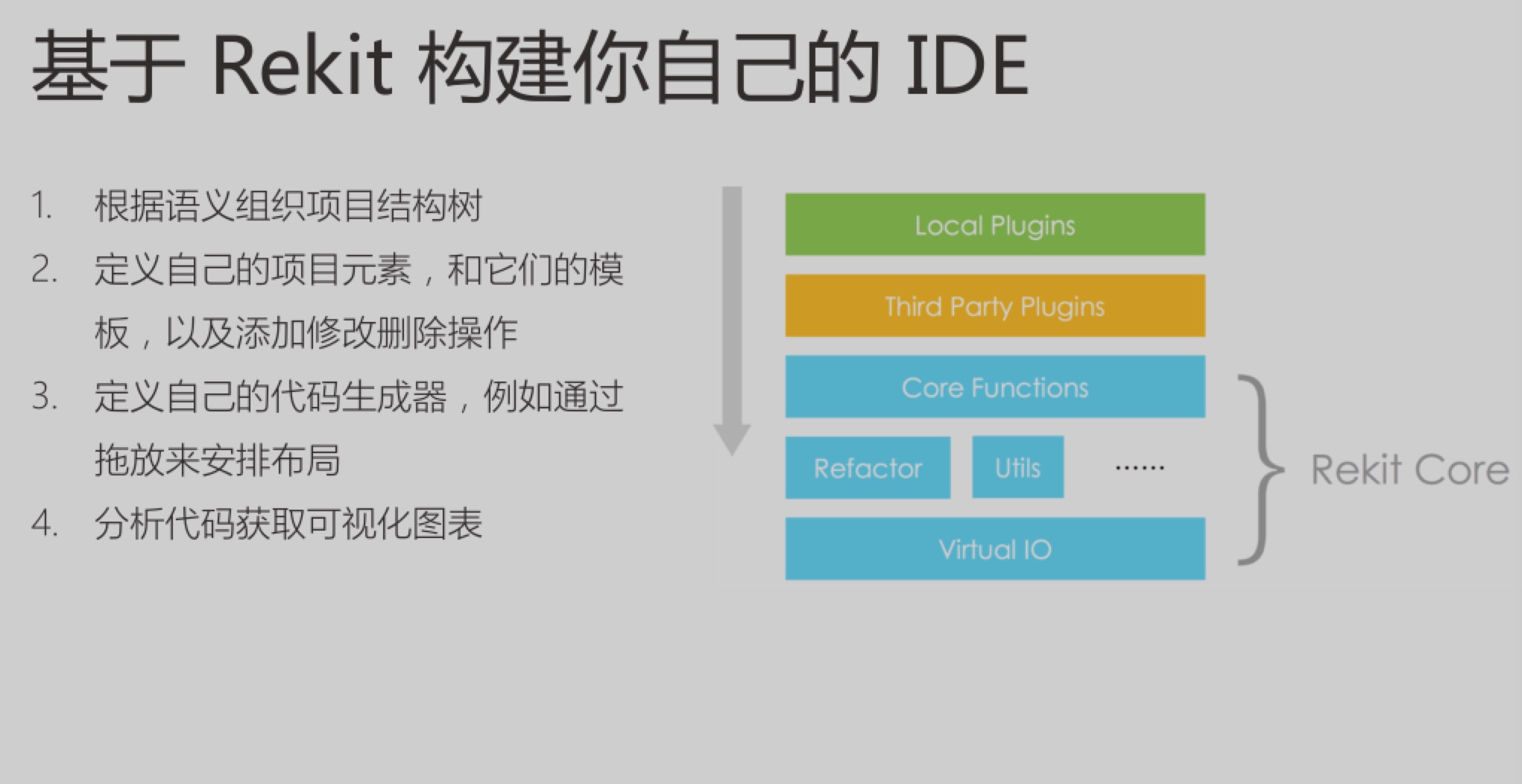
Rekit 提供了一个可扩展的机制,基于 Rekit,在项目开发时是可以开发一个插件的,描述自己的项目结构,定义自己的项目元素模板,从而帮助你去开发自己的项目模式。Rekit 主要是提供了一些可扩展的 API。
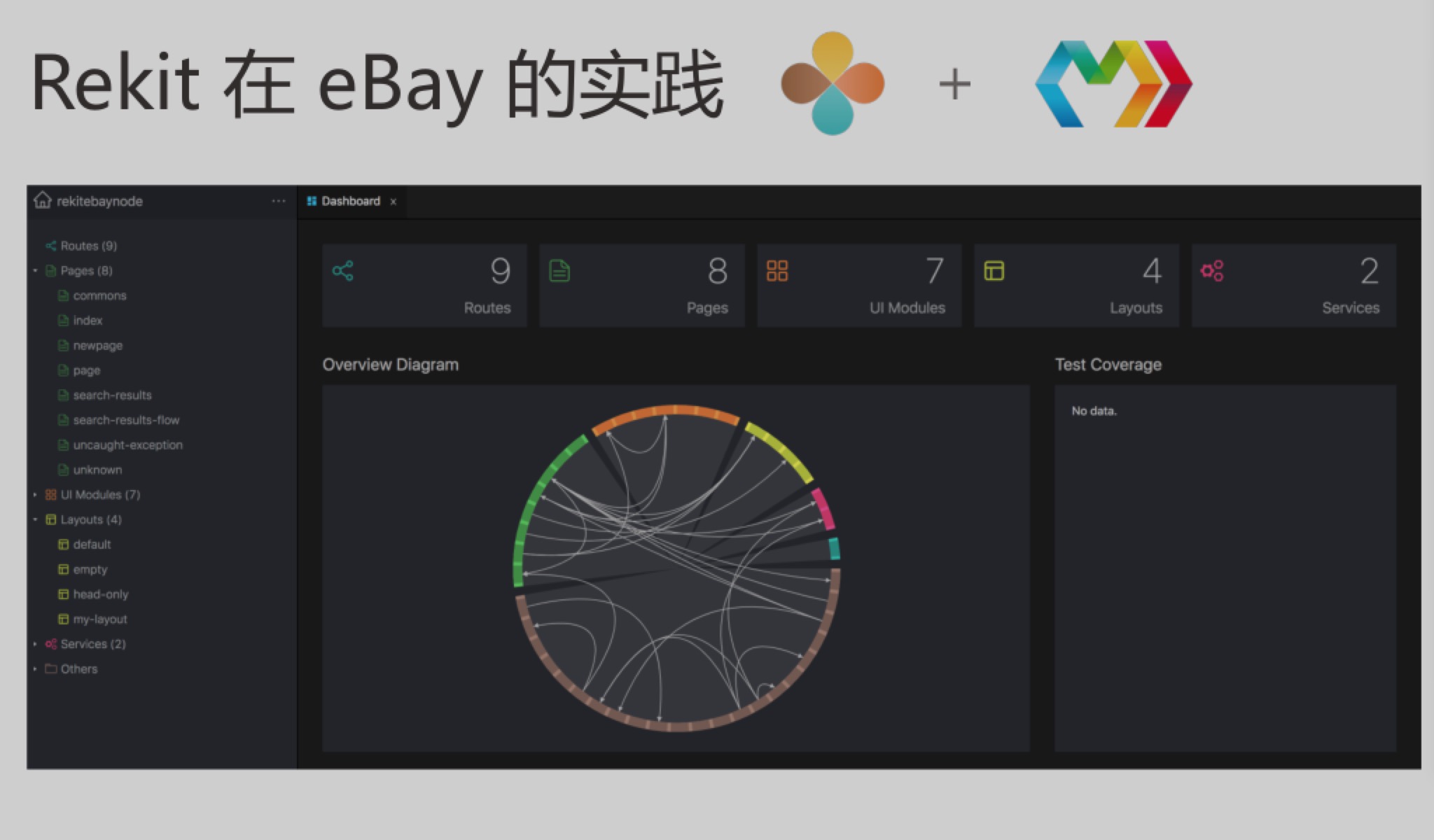
在 eBay 业务中,主要采用了自主开发的 Marko 这样一个开源的前端框架,eBay 所有的网站都是用这套框架来做,它主要特点是运行在 NodeJS,服务器端为主。这样一个项目的源代码组织其实也与现在的 Web 开发有很类似的问题。因此也需要语义化地展示项目,而不是以文件夹的方式去组织。而基于 Rekit 去定实现一个专职的 IDE 需要做的就是定义这些项目元素,模板,颜色等等,定义完之后,就能够以语义化的方式去组织文件,同时它还会生成一个依赖关系图,这个图可以直观地看到项目中哪些部分比较多,依赖关系是什么样。例如,下图就是 Marko 的项目开发界面。

综上所述,Rekit 不仅仅是用于 React 开发的一款 IDE,同时也可以方便的去扩展以支持自己的项目结构,从而打造出内部专用的 IDE,以保证大家都能够以一致的方式去进行前端开发。目前 Rekit 插件机制仍然处于完善阶段,到 Rekit 3.0 会正式发布,敬请期待。
以上是王沛老师在 QCon 上海站的精彩分享。正在筹备中的QCon北京2019,将会有寒冬老师出品策划前端专题,内容侧重于前端技术趋势和前端工程实践,敬请持续关注。











评论 1 条评论