
12 月 16 日,在 360 移动性能开放日上,360 手机卫士技术架构负责人卜云涛向我们介绍了 360 最新开源的性能监控平台 ArgusAPM。ArgusAPM 是 360 手机卫士客户端团队继 RePlugin 之后开源的又一个重量级开源项目。ArgusAPM 是 360 移动端产品使用的可视化性能监控平台,为移动端 APP 提供性能监控与管理,可以迅速发现和定位各类 APP 性能和使用问题,帮助 APP 不断的提升用户体验。
GitHub 地址:https://github.com/Qihoo360/ArgusAPM
产品价值
实时掌控应用性能
降低性能定位成本
有效提升用户体验
监控模块
ArgusAPM 目前支持如下性能指标:
交互分析:分析 Activity 生命周期耗时,帮助提升页面打开速度,优化用户 UI 体验;
网络请求分析:监控流量使用情况,发现并定位各种网络问题;
内存分析:全面监控内存使用情况,降低内存占用;
进程监控:针对多进程应用,统计进程启动情况,发现启动异常(耗电、存活率等);
文件监控:监控 APP 私有文件大小/变化,避免私有文件过大导致的卡顿、存储空间占用等问题;
卡顿分析:监控并发现卡顿原因,代码堆栈精准定位问题,解决明显的卡顿体验;
ANR 分析:捕获 ANR 异常,解决 APP 的“未响应”问题。
ArgusAPM 特性
非侵入式
无需修改原有工程结构,无侵入接入,接入成本低。
无性能损耗
ArgusAPM 针对各个性能采集模块,优化了采集时机,在不影响原有性能的基础上进行性能的采集和分析。
监控全面
目前支持 UI 性能、网络性能、内存、进程、文件、卡顿、ANR 等各个维度的性能数据分析,后续还会继续增加新的性能维度。
Debug 模式
独有的 Debug 模式,支持开发和测试阶段、实时采集性能数据,实时本地分析的能力,帮助开发和测试人员在上线前解决性能问题。
支持插件化方案
在初始化阶段进行设置,可支持插件接入,目前 360 手机卫士采用的就是在 RePlugin 插件中接入 ArgusAPM,并且性能方面无影响。
支持多进程采集
针对多进程的情况,我们做了相应的数据采集及优化方案,使 ArgusAPM 即适合单进程 APP 也适合多进程 APP。
节省用户流量
ArgusAPM 使用 wifi 状态下上传性能数据,这样避免了频繁网络请求带来的耗电问题及用户流量的消耗。
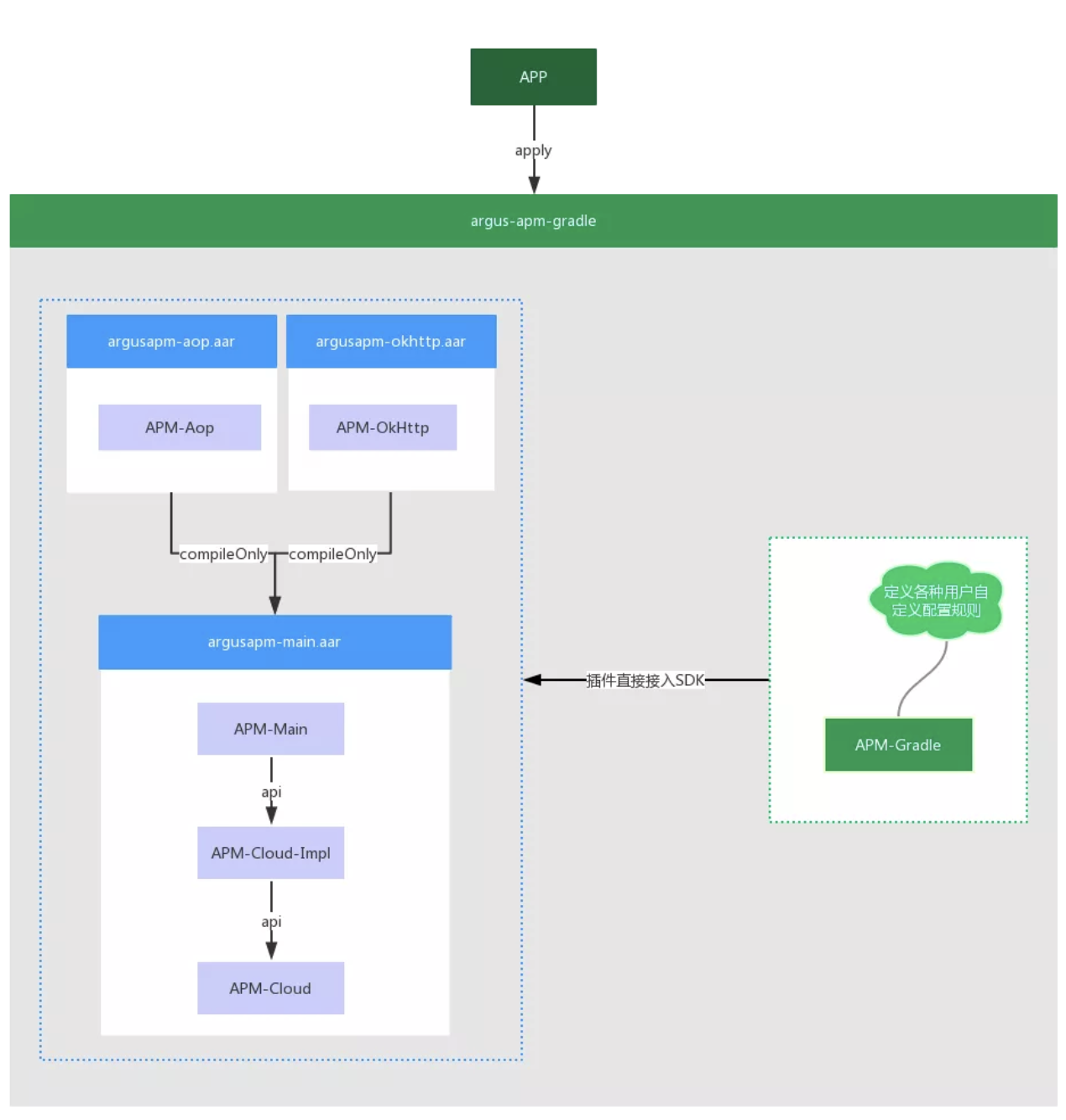
ArgusAPM 项目结构图

整体架构分为两部分:一是左边蓝色的部分:性能采集模块,一是右边的绿色部分:Gradle Plugin 模块。
下面分别针对这两部分做简单的介绍:
1.性能采集模块
该模块总共分为五个 Module,并最终生成三个 aar 文件,即:
argus-apm-main.aar:APM 项目的核心业务模块
argus-apm-aop.aar:AOP 代码的织入模块
argus-apm-okhttp.aar:采集 OKHTTP 网络性能
其中之所以拆分那么多的模块,是为了能够让我们可插拔式的去使用里面的功能,例如,如果我项目中没有使用 OKHTTP 相关的功能,那么我们就可以关闭相应的依赖。
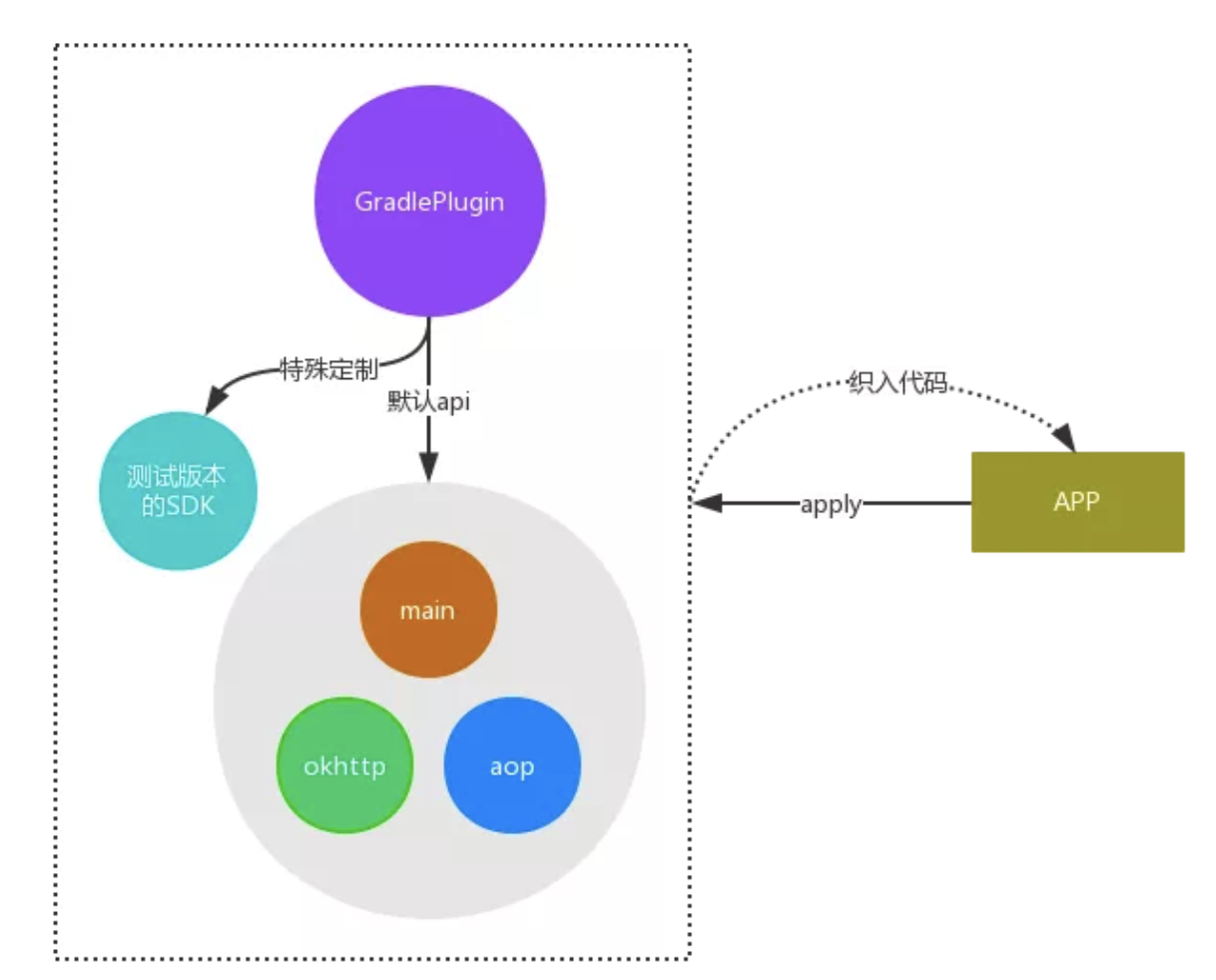
2.Gradle Plugin 模块
该模块主要具备两个作用:
支持 AOP 编程,方便 ArgusAPM 能够在编译期织入一些性能采集的代码;
通过 Gradle 插件来管理依赖库,使用户接入 ArgusAPM 更简单。

最终,我们在接入 ArgusAPM 的时候,只需要简单的应用插件即可,而不需要再单独的去依赖各个 aar 文件。
如何使用
如果您想快速的接入 ArgusAPM,请参考《三分钟快速接入ArgusAPM》,依照文章指引,快速接入;
如果您想了解更多的 ArgusAPM 的使用技巧,请参考《详细接入教程》;
如果您想参查看官方的 Sample,进而了解具体的用法,请查看《Sample》;
如果您在接入 ArgusAPM 的过程中遇到问题,请阅读《FAQ》。
具体详情参见:
https://github.com/Qihoo360/ArgusAPM/wiki
使用现状

未来规划
支持更多的性能指标
完善 DC 平台分析维度
提升用户体验











评论 4 条评论