
一、背景
百度 App 自 2016 年上半年尝试 Feed 流业务形态,至 2017 年下半年,历经 10 个版本的迭代,基本完成了产品形态的初步探索。在整个 Feed 流形态的闭环中,新闻详情页(文中称为落地页)作为重要的组成部分,如果打开页面后,loading 时间过长,会严重影响用户体验。因此我们针对落地页这种 H5 的首屏展现速度进行了长期优化,本文会详细阐述整个优化思路和技术细节
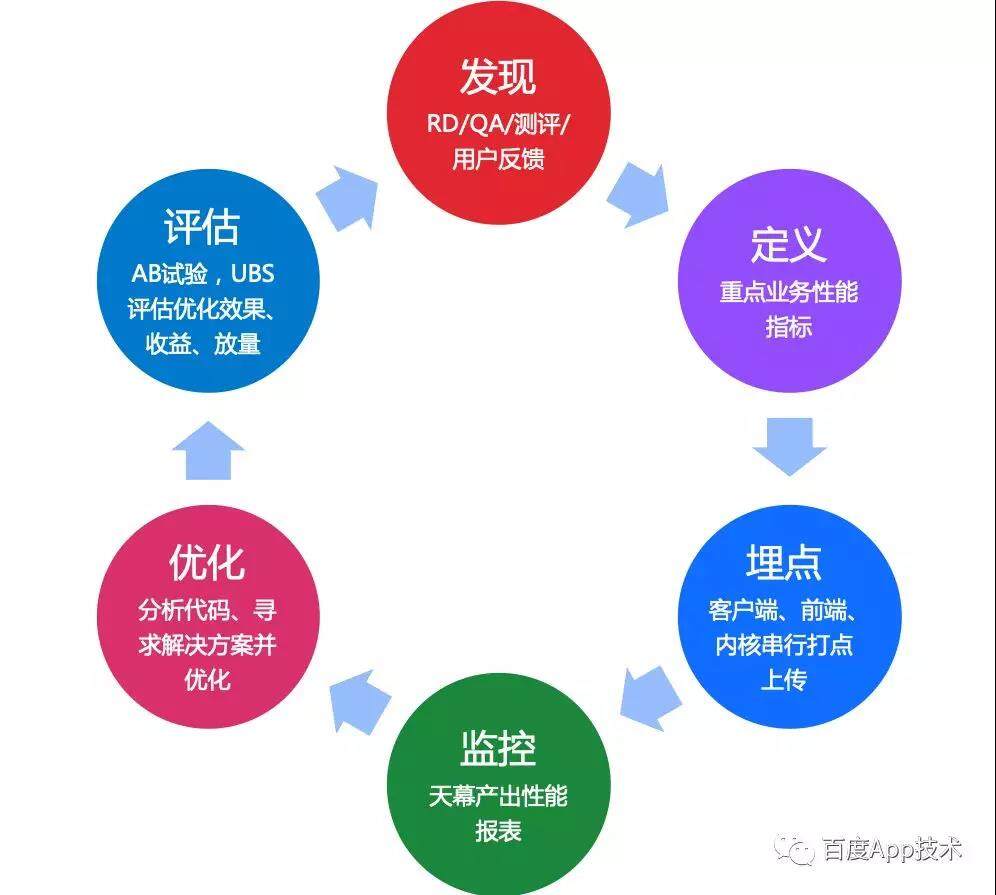
二、方法论
通过分析用户反馈,发现当时的落地页从点击到首屏展现平均需要 3s 的时间,每次用户兴致勃勃的想要浏览感兴趣的文章时,却因为过长的 loading 时间,而不耐烦的选择了 back。为了提升用户体验,我们进行了以下工作:

通过用户反馈、QA 测试等多种渠道,发现落地页首屏加载慢问题
定义首屏性能指标(首屏含图,以图片加载为准;首屏无图,以文字渲染结束为准)
NA、内核、H5 三方针对自己加载 H5 的流程进行划分并埋点上报
统计侧根据三端上报的数据产出平均值、80 分位值的性能报表
分析性能报表,找到不合理的耗时点,并进行优化
以 AB 实验方式,对比优化前后的性能报表数据,产出优化效果,同时评估用户体验等相关指标
按照长期优化的方式,不断分析定位性能瓶颈点并优化,以 AB 实验方式评估效果,最终达到我们的落地页秒开目标
三、Hybrid 方案简述及性能瓶颈
(一)方案简述
优化之前,我们与业内大多数的 App 一样,在落地页的技术选型中,为了满足跨平台和动态性的要求,采用了 Hybrid 这种比较成熟的方案。Hybrid,顾名思义,即混合开发,也就是半原生半 Web 的方式。页面中的复杂交互功能采用端能力的方式,调用原生 API 来实现。成本低,灵活性较好,适合偏信息展示类的 H5 场景
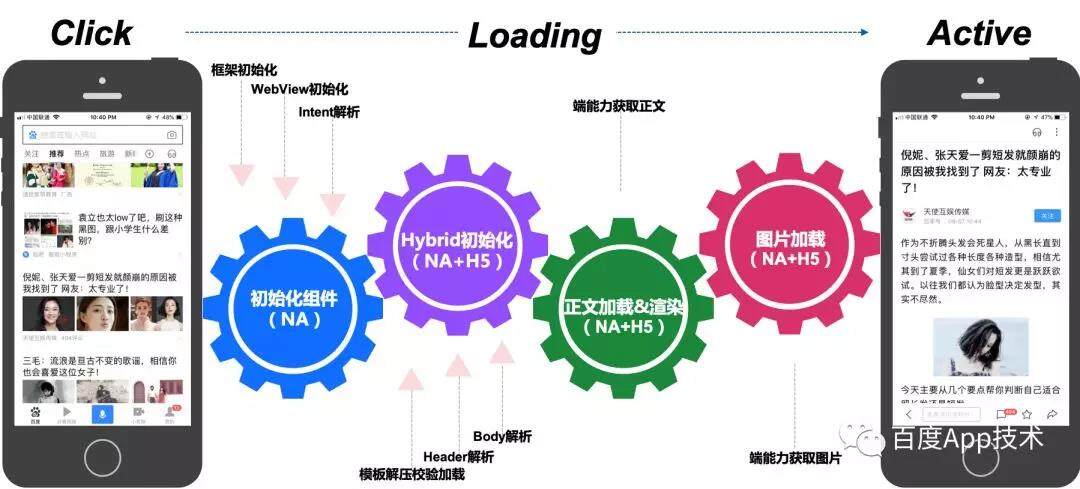
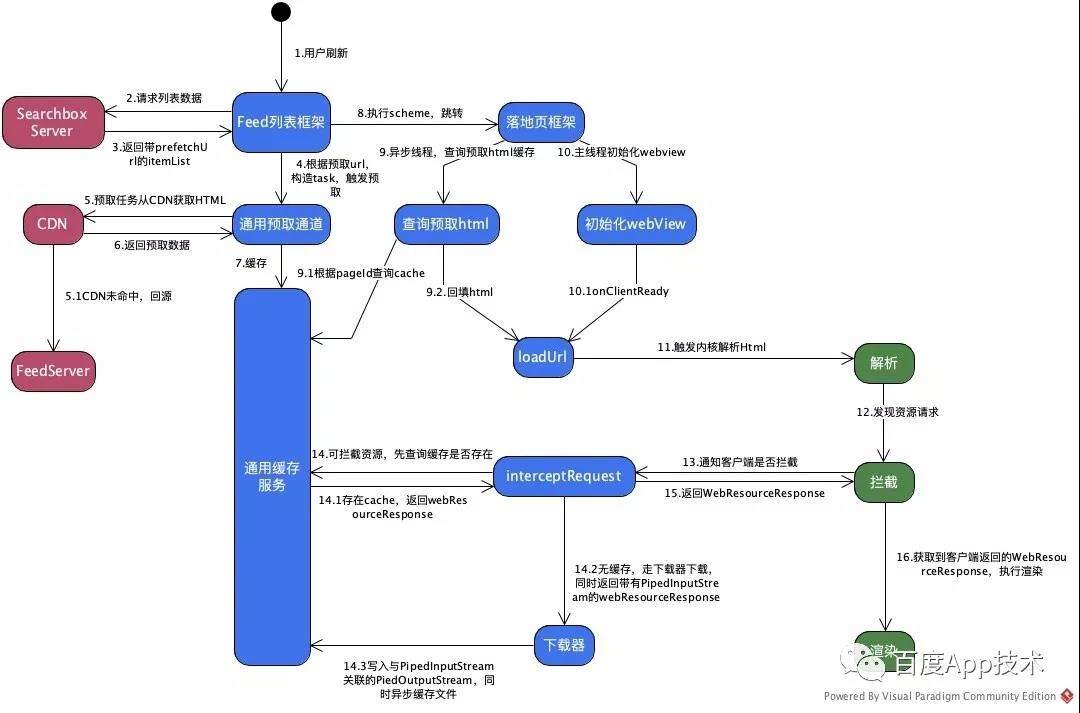
下面用一张图来表示百度 App 中 Hybrid 的实现机制和加载流程

###(二)性能瓶颈
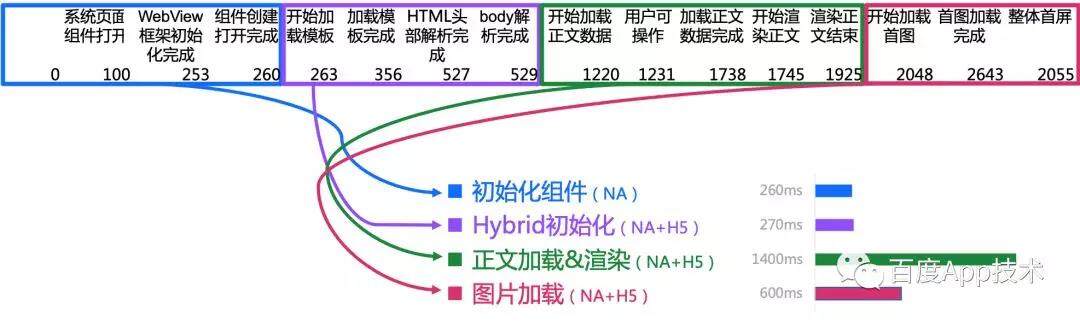
为了分析 Hybrid 方案首屏展现较慢的原因,找到具体的性能瓶颈,客户端和前端分别针对各自加载过程中的关键节点进行埋点统计,并借由性能监控平台日志进行展示,下图是截取的某一天全网用户的落地页首屏展现速度 80 分位数据

各阶段性能点可以按 Hybrid 加载流程进行划分,可以看到,从点击到首屏展现,大致需要 2600ms,其中初始化 NA 组件需要 350ms,Hybrid 初始化需要 170ms,前端 H5 执行 JS 获取正文并渲染需要 1400ms,完成图片加载和渲染需要 700ms 的时间
我们具体分析下四个阶段的性能损耗主要发生在哪些地方:
初始化 NA 组件
从点击到落地页框架初始化完成,主要工作为初始化 WebView,尤其是第一次进入(WebView 首次创建耗时均值为 500ms)
Hybrid 初始化
这个阶段的工作主要包含两部分,一个是根据调起协议中传入的相关参数,校验解压下发到本地的 Hybrid 模板,大致需要 100ms 的时间;此外,WebView.loadUrl 执行后,会触发对 Hybrid 模板头部和 Body 的解析
正文加载 &渲染
执行到这个阶段,内核已经完成了对 Hybrid 模板头部和 body 的解析,此时需要加载解析页面所需的 JS 文件,并通过 JS 调用端能力发起对正文数据的请求,客户端从 Server 拿到数据后,用 JsCallback 的方式回传给前端,前端需要对客户端传来的 JSON 格式的正文数据进行解析,并构造 DOM 结构,进而触发内核的渲染流程;此过程中,涉及到对 JS 的请求,加载、解析、执行等一系列步骤,并且存在端能力调用、JSON 解析、构造 DOM 等操作,较为耗时
图片加载
第(3)步中,前端获取到的正文数据包含落地页的图片地址集,在完成正文的渲染后,需要前端再次执行图片请求的端能力,客户端这边接收到图片地址集后按顺序请求服务器,完成下载后,客户端会调用一次 IO 将文件写入缓存,同时将对应图片的本地地址回传给前端,最终通过内核再发起一次 IO 操作获取到图片数据流,进行渲染;
总体来看,图片渲染的时间依赖前端的解析效率、端能力执行效率、下载速度、IO 速度等因素
通过分析,延伸出对 Hybrid 方案的一些思考:
渲染为什么这么慢
图片请求能否提前
串行逻辑是否可以改为并行
WebView 初始化时间是否还可以优化
四、百度 App 落地页优化方案
(一)CloudHybrid
基于之前对 Hybrid 性能的分析,我们内部孵化了一个叫做 CloudHybrid 的项目,用来解决落地页首屏展现慢的痛点;一句话来形容 CloudHybrid 方案,就是采用后端直出+预取+拦截的方式,简化页面渲染流程,提前化 &并行化网络请求逻辑,进而提升 H5 首屏速度
1.后端直出-快速渲染首屏
a. 页面静态直出
对于 Hybrid 方案来说,端上预置和加载的 html 文件只是一个模板文件,内部包含一些简单的 JS 和 CSS 文件,端上加载 HTML 后,需要执行 JS 通过端能力从 Server 异步请求正文数据,得到数据后,还需要解析 JSON,构造 DOM,应用 CSS 样式等一系列耗时的步骤,最终才能由内核进行渲染上屏;为了提升首屏展示速度,可以利用后端渲染技术(smarty)对正文数据和前端代码进行整合,直出首屏内容,直出后的 html 文件包含首屏展现所需的内容和样式,内核可以直接渲染;首屏外的内容(包括相关推荐、广告等)可以在内核渲染完首屏后,执行 JS,并利用 preact 进行异步渲染

百度 APP 直出方案:
对于客户端来说,从 CDN 中拉取到的 html 都是已经在 server 渲染好首屏的,这样的内容无需二次加工,展现速度可以大大提升,仅直出一点,手百 Feed 落地页的首屏性能数据就从 2600ms 优化到 2000ms 以内
b. 动态信息回填
为了保证首屏渲染结果的准确性,除了在 server 侧对正文内容和前端代码进行整合外,还需要一些影响页面渲染的客户端状态信息,例如首图地址、字体大小、夜间模式等
这里我们采用动态回填的方式,前端会在直出的 html 中定义一系列特殊字符,用来占位;客户端在 loadUrl 之前,会利用正则匹配的方式,查找这些占位字符,并按照协议映射成端信息;经过客户端回填处理后的 html 内容,已经具备了展现首屏的所有条件
c. 动画间渲染
先看下优化前后效果:

正常来说,直出后的页面展现速度已经很快了;但在实际开发中,你可能会遇到即使自己的数据加载速度再快,仍然会出现 Activity 切换过程中无法渲染 H5 页面的问题(可以通过开发者模式放慢动画时间来验证),产生视觉上的白屏现象(如上面图 1)
我们通过研究源码发现,系统处理 view 绘制的时候,有一个属性 setDrawDuringWindowsAnimating,从命名可以看出来,这个属性是用来控制 window 做动画的过程中是否可以正常绘制,而恰好在 Android 4.2 到 Android N 之间,系统为了组件切换的流程性考虑,该字段为 false,我们可以利用反射的方式去手动修改这个属性,改进后的效果见上面图 2
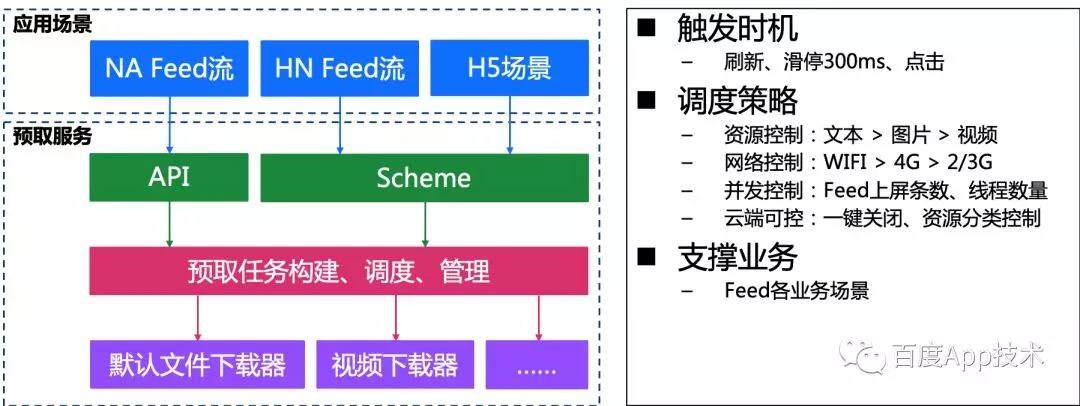
2.智能预取-提前化网络请求
经过直出的改造之后,为了更快的渲染首屏,减少过程中涉及到的网络请求耗时,我们可以按照一定的策略和时机,提前从 CDN 中请求部分落地页 html,缓存到本地,这样当用户点击查看新闻时,只需从缓存中加载即可

目前手百预取服务支撑着图文、图集、视频、广告等多个业务方,根据业务场景的不同,触发时机可以自定义,也可以遵循我们默认的刷新、滑停、点击等时机,此外,我们会对预取内容进行优先级排序(根据资源类型、触发时机),会动态的根据当前手机状态信息进行并发控制和流量控制,在一些降级场景中,server 还可以通过云控的方式来控制是否预取以及预取的数量
3.通用拦截-缓存共享、请求并行
在落地页中,除了文本外,图片也是重要的组成部分。直出解决了文字展现的速度问题,但图片的加载渲染速度仍不理想,尤其是首屏中带有图片的文章,其首图的渲染速度才是真正的首屏时间点
传统 Hybrid 方案,前端页面通过端能力调用 NA 图片下载能力来缓存和渲染图片,虽然实现了客户端和前端图片缓存的共享,但由于 JS 执行时机较晚,且多次端能力调用存在效率问题,导致图片渲染延后

初步改进方案:为了提升图片加载速度,减少 JS 调用耗时,改为纯 H5 请求图片,速度虽然有所提升,但是客户端和前端缓存无法共享,当点击图片调起 NA 图片查看器时,无法做到沉浸式效果,且仍需重复下载一次图片,造成流量浪费
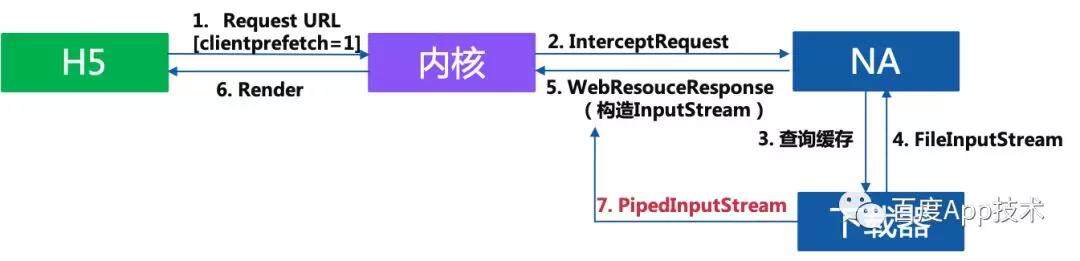
终极方案:借由内核的 shouldInterceptRequest 回调,拦截落地页图片请求,由客户端调用 NA 图片下载框架进行下载,并以管道方式填充到内核的 WebResourceResponse 中

此方案在满足图片渲染速度的同时,解耦了客户端和前端代码,客户端充当 server 角色,对图片进行请求和缓存控制,保证前端和客户端可以共用图片缓存,改造后的方案,非首图展现流程,页面不卡顿,首屏 80 分位值缩短 80ms~150ms
效果如下:

优化前 Hybrid 方案
优化后通用拦截方案
4.整体方案流程

(二)新的优化尝试
1.WebView 预创建
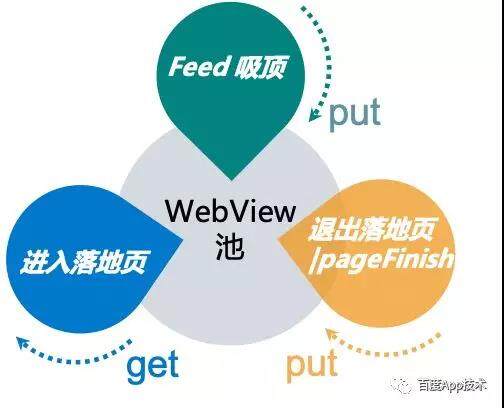
为了减少 WebView 的性能损耗,我们可以在合适时机提前创建好 WebView,并存入缓存池,当页面需要显示内容时,直接从缓存池获取创建好的 WebView,根据性能数据显示,WebView 预创建可以减少首屏渲染时间 200ms+

具体以 Feed 落地页为例,当用户进入手百并触发 Feed 吸顶操作后,我们会创建第一个 WebView,当用户进入落地页后,会从缓存池中取出来渲染 H5 页面,为了不影响页面的加载速度,同时保证下次进入落地页缓存池中仍然有可用的 WebView 组件,我们会在每次页面加载完成(pageFinish)或者 back 退出落地页的时机,去触发预创建 WebView 的逻辑
由于 WebView 的初始化需要和 context 进行绑定,若想实现预创建的逻辑,需要保证 context 的一致性,常规做法我们考虑可以用 fragment 来实现承载 H5 页面的容器,这样 context 可以用外层的 activity 实例,但 Fragment 本身的切换流畅度存在一定问题,并且这样做限定了 WebView 预创建适用的场景。为此,我们找到了一种更加完美的替代方案,即 MutableContextWrapper
简单来说,就是一种新的 context 包装类,允许外部修改它的 baseContext,并且所有 ContextWrapper 调用的方法都会代理到 baseContext 来执行
下面是截取的一段预创建 WebView 的代码
2.NA 组件懒加载
a. WebView 初始化完成,立刻 loadUrl,无需等待框架 onCreate 或者 OnResume 结束
b. WebView 初始完成后到页面首屏绘制完成之间,尽量减少 UI 线程的其他操作,繁忙的 UI 线程会拖慢 WebView.loadUrl 的速度
具体到 Feed 落地页场景,由于我们的落地页包含两部分,WebView+NA 评论组件,正常流程会在 WebView 初始化结束后,开始评论组件的初始化及评论数据的获取。由于此时评论的初始化仍处在 onCreate 的 UI 消息处理中,会严重延迟内核加载主文档的逻辑。考虑到用户进入落地页的时候,评论组件对用户来说并不可见,所以将评论组件的初始化延迟到页面的 pageFinish 时机或者 firstScreenPaintFinished;80 分位性能提升 60ms~100ms
3.内核优化
a. 内核渲染优化:
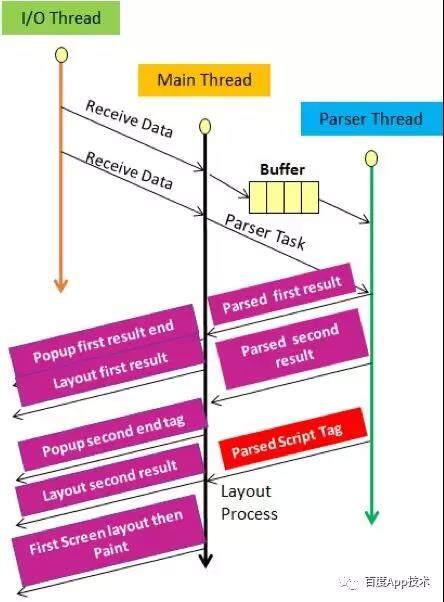
内核中主要分为三个线程(IOThread、MainThread、ParserThread),首先 IOThread 会从网络端或者本地获取 html 数据,并把数据交给 MainThread(渲染线程,十分繁忙,用于 JS 执行,页面布局等),为了保证 MainThread 不被阻塞,需要额外起一个后台线程(ParserThread)用来做 html 的解析工作。ParserThread 每解析到落地页 html 中带有特殊 class 标记的一个 div 标签或者 P 标签(图中的 first、second)时,就会触发一次 MainThread 的 layout 工作,并把 layout 后得到的高度与屏幕高度进行对比,如果当前 layout 高度已经大于屏幕高度,我们认为首屏内容已经完成布局,可以触发渲染上屏逻辑,不必等到整篇 html 全部解析完成再上屏,提前了首屏的渲染时间;80 分位下,内核的渲染优化可以提升首屏速度 100ms~200ms

b. 预加载 JS:
预创建好 WebView 后,通过预加载 JS(与内核约定好的 JS 内容,内核侧执行该 JS 时,只做初始化操作),触发 WebView 初始化逻辑,缩短后续加载 url 耗时;80 分位性能提升 80ms 左右
五、新的问题-流量和速度的平衡
频繁预取会带来流量的浪费:预取的命中率虽然达到了 90%以上,但有效率仅有 15%
解决思路:
压缩预取的包大小,减少下行流量
少预取或者不预取
(一)精简预取数据:
图文:优化直出 html 中内联的 css、icon 等数据,数据大小减少约 40%
(二)后端智能预取:
图文:通过对图文资源进行评分,来决定 4G 是否需要预取,多组 AB 试验最优效果劣化 9.5ms
2)视频:为了平衡性能和流量,在性能劣化可接受的范围内(视频起播时间劣化 100ms),针对视频部分采用流量高峰期不预取的策略,减少视频总流量约 7%,整体带宽峰值下降 3%
(三)AI 智能预取
通用用户操作行为,对 Feed 预取进行 AI 预测,减少无效预取的数量。
六、总结 &展望
(一)优化总结
在总结之前,先来看下整体优化的前后效果对比:
优化前

优化后
可以看到,经过一系列的优化手段,落地页已经实现了秒开效果。回顾所做的事情,从分析用户反馈到定位性能瓶颈,再到各种优化尝试,发现所有类似的性能优化手段都可以从以下几点入手:
提前做:包括预创建 WebView 和预取数据
并行做:包括图片直出 &拦截加载,框架初始化阶段开启异步线程准备数据等
轻量化:对于前端来说,要尽量减少页面大小,删减不必要的 JS 和 CSS,不仅可以缩短网络请求时间,还能提升内核解析时间
简单化:对于简单的信息展示页面,对内容动态性要求不高的场景,可以考虑使用直出替代 hybrid,展示内容直接可渲染,无需 JS 异步加载

(二)TODO
页面的更新机制,目前方案仅适用于偏静态页面,对于动态性要求较高的业务,需要提供页面更新机制,保证每次显示的正确性
开源之路:后续计划将我们总结下来的这套方案打包开源,前行之路必定坎坷,希望大家多多支持
本文转载自百度 App 技术公众号。
原文链接:https://mp.weixin.qq.com/s/AqQgDB-0dUp2ScLkqxbLZg











评论