
1. Building Web Apps With Cloud And AI
Microsoft。主要内容偏 machine learning 和 deep learnning 的应用,(说实话英语太渣听的云里雾里)。但微软提出的各种应用场景都很贴近生活,还有一些非常具有社会推动价值,例如如何利用 ai 帮助残疾人。
整体感觉不像是讲前端技术或工程的题目,而是偏研究性质,如何用 AI 的思维去解决问题。
例如这向年各种币(如比特币)很火,他们用 ai 去分析数据拿到各种货币的发现趋势。
讲一个盲人 c#工程师用一个 AI 的眼镜,可以很好的生活甚至写代码,眼镜可以分析图像告诉用户眼前的场景,如:有个孩子在滑滑板,开会中对方的表情是怎么样的,菜单上可以点哪些菜等等。
介绍了 AzSearch.js,配合 Azure(微软研发的云搜索服务)使用的前端 UI 框架,可以定制搜索目标和结果展示样式等。
2. PWA(Progressive Web Appi[lication)
百度,演讲者是基于 vue 的 PWA 框架 LAVAS 的作者。概念的部分在框架官网上都有。我觉得最主要的两点第一弄懂 app shell 架构,包含 app shell 和 app skeleton 的概念,第二理解 service worker 的在 pwa 中的作用及生命周期。
印象最深的点是,百度对每一个技术难点的探究都会抽象成通用框架,把最佳实践梳理成行为规范。LAVAS 的官网上不仅包含框架的内容,还包括总结出的非常全面的 pwa 的知识,给我们以后做这种网站提供了好的思路。
现在百度搜索已经实现了 pwa,链家大 C 移动端如果支持了 pwa 也可以使用户体验更上一层楼,不想下载 app 的用户可以通过加入桌面快捷方式得到一个更轻量的入口,前期准备工作需要网站升级到 https 的来支持 service worker。最后作者讲了 ssr 配合 pwa 的渲染流程,ServerSideRendering 可以解决单页应用的 SEO 问题,也是值得尝试的一个技术点。
2.1 pwa 的定义
包含主屏图标,离线可用,离线通知等功能的渐进式的网页应用程序。
演讲者强调应用体验才是 pwa 的核心,progressive(渐近式)体现在它的功能和开发过程都是渐进的,国内还不支持消息推送,但并不影响我们实现它其他的特性。
有个 demo(请用移动端浏览器打开)来演示,把他添加到桌面后,断网后从桌面 icon 进入,页面仍然有内容。
2.2 强调 pwa 的三个特点
可靠:运行在可靠的 https 下,离线可用特性使得网络不可靠时 pwa 也可靠
体验:快速响应,能做到接近 Native App 的体验
用户粘性: 例如消息推送,chrome 可放到主屏等功能,可增加用户依赖度
2.3 pwa 的技术点
pwa 一般都是 spa 的,如何让白屏时间变短?
两个主要概念
app shell: 是可以让网站运行起来的最小的集合,在手机 app 里一般就是 header,footer,menu 这些部分,不包含 content。可以缓存起来缩短白屏时间。
app skeleton: 主要内容区域,在实际内容加载出来之前的占位图片叫做 app skeleton。
分析:页面加载时 html 顶部的 css 会阻碍下面 skeleton 的展现,导致白屏时间长
解决:把 css link 加入 preload 属性、使之不会阻止 skeleton 的渲染
桌面快捷方式(主要讲 manifest 支持的兼容性)
通过配置 app manifest.json 文件中的 start_url,点击桌面 icon 将会在浏览器中打开 start_url 指定的地址。
Chrome 和 Firefox 已经实现了这个功能,safari 旧版还不支持这种方式,但是提供了自有的属性同样达到效果,随着 iOS 11.3 的发布,苹果悄悄的支持了 PWA 理念背后的 Service Worker 和 Web App Manifest。

图 1.ios 兼容属性设置
sw 的生命周期包含五个阶段,分别有不同的状态及职责:
安装中(installing):sw 注册之后进入此过程,触发 install 事件回调,本阶段利用 Cache API 指定静态资源进行离线缓存。
安装后(installed):完成安装,等待其他的 SW 线程被关闭。
激活中(activating):清除其他的 worker 以及关联缓存的旧缓存资源,等待新的 SW 线程被激活。
激活后(activated):可以处理功能性的事件,包括 fetch (请求)、sync (后台同步)、push (推送)。
废弃(redundant):结束
开发时在主页面中注册 sw:
作者提出 serviceworker+app shell 是完美的组合,可以通过如下逻辑来优化页面的展示速度:
缓存 app shell 所需静态文件
拦截页面请求,均返回 app shell 对应 html
app shell 判断当前 url,渲染不同页面
判断当前请求状态,返回不同页面
servise worker 如何更新
sw 脚本控制着页面资源的缓存及更新,它自身也可能需要更新。sw 脚本内容更新时,浏览器会逐字节对比新旧内容,如果不同会再次安装并走一套完整的生命周期。因此作者提出 sw 脚本的更新策略:
浏览器每天至少更新一次 SW
注册新的 SW,带上版本号,如 /sw.js?t=20180421
可手动更新 registration.update()
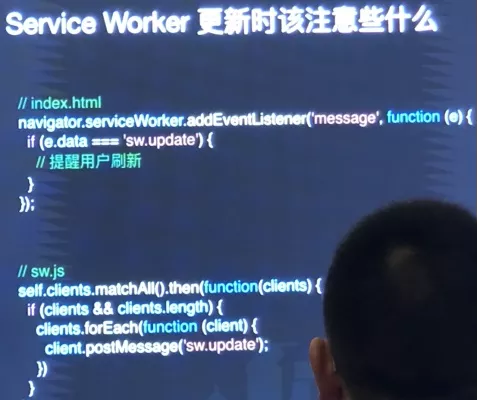
需要注意的点:sw 更新需要等待所有被旧版本控制的页面都关闭后,第二次进入才会生效。如果想强制立即更新,sw 脚本需要通知所有在控的页面去刷新。

图 2.强制更新逻辑
面向未来的原生化 Web 开发(web assembly)
作者是广发证券的技术专家,所以他后来的例子是用 wasm 去重构了股票 K 线的 h5 展示效果。这种技术适合前端语言不擅长的复杂的数据计算,不知我们是否能将它用于教主方向的 VR 看房等业务场景。
前端 Js 的性能问题在于从最初的设计它就是一种解释型语言。性能问题可以由原生化来解决,即把 js 转成更底层代码去执行。但是这类私有技术如 activex 插件有安全问题所以需要提示安装。
2015 年 webassembly 出现,使用它可以在浏览器中运行一些高性能、低级别的编程语言,它本身是二进制的。可用它将大型的 C 和 C++代码库导入 Web 平台,这样前端也可以实现游戏、物理引擎甚至是桌面应用程序了。
作者演示示了 js 及 wasm 编写的同一个复杂算法的 demo,运行时间上有 4 至 5 倍的性能差。后面又介绍了开发 wasm 的 emscripten 编辑器,讲解了一些他们遇到的问题和解决办法,大部分是一些 api 的支持。例如
浏览器运行环境是异步的,受限于安全沙箱,并没有权利读直接存取主机的文件,Emscripten 编辑器提供的 fs api 帮助解决了这个问题。编译代码时带上–preload-file 参数,指定需要加载的文件。
如何去解决受限 io 的问题,Emscripten 提供了 emscripten_async_wget 等 api 可以解决。

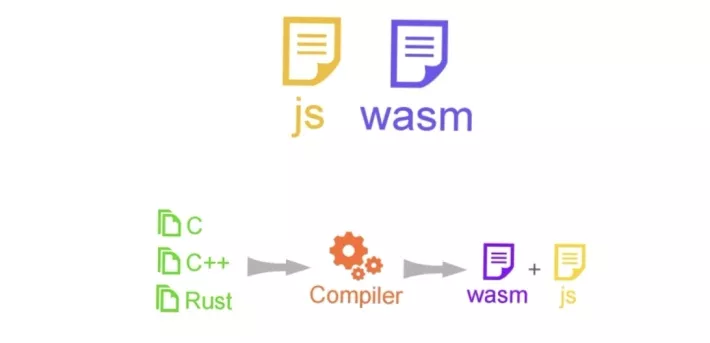
图 3.wasm 编译原理
最后提及了 rust,它也能被编译成 wasm 具有高效、表达能力强,零成本抽象等特点,高效体现在编译过程中不会产生中间变量。我不太懂就不作评论了,大家可自行学习。
4. quic 在收集微博的应用实践
微博。偏通信及运维方向。初忠是他们想在微博 app 链接时在网络层面请求后端业务时再快一点,以弱网环境下能满足用户基本需求,解决移动端 TCP 连接不稳定的问题。我们的移动端也可以接入,但是感觉链家 app 线上主要是搜索展示型的业务,不像微博用户交互那么频繁,是否适合我司存疑。
从 tcp 加密通道的问题讲为什么选择 quic,tcp 链接需要三次握手是一次 rtt,如果是 http 需要保证安全性需要增加 tls,还会增加握手次数,建立成本高。
udp 协议是无连接协议,但是传输不可靠,应用层需要去保证包的顺序。
quic 是构建在 udp 之上的传输层协议。可以在 1 到 2 次握手完成链接,如果浏览器支持握手缓存,可进一步减少 rtt 次数,目的是为了整合 tcp 的可靠性和 udp 的速度和效率。quic 有数据加密、拥塞控制的特性,把 http2 的优点克隆了,并实现了真正的多路复用。http1 串型的,quic 在 udp 上是并行的,一个包丢失后不影响其他包的发送。前向冗余纠错适用于 youtube 这样的视频网站。
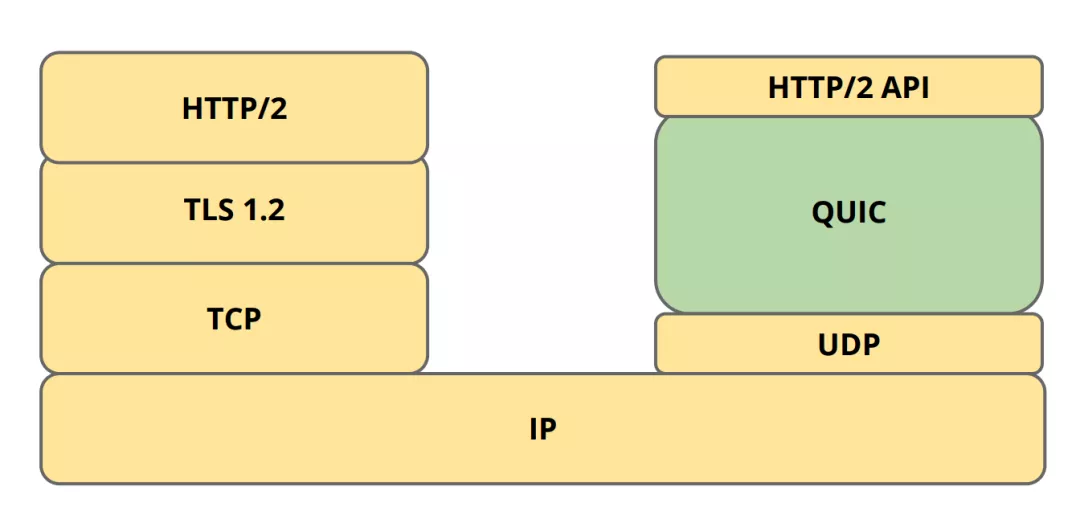
它们的关系找一张图展示:

图 4.http,tcp,udp,quic 关系
需要解决 udp 在 lvs dr 模式下端口问题
怎么监测两个端口 8.8.8.8:443, 10.10.10.10:443?可以做代理
实践中 ngix 处理 https 和 caddy 合作
实践中第一次是两次 rtt 不是理论的一次=〉解决:caddy 源码对客户端不信任 把源码改掉
第二次链接换机房了怎么办?解决=〉 全局级握手缓存 把握手信息缓存在 memery cache 共享密钥机制
这部分有些偏离前端就不作深入分析了,网上找到一篇微博讲 quic 的文章(http://www.sohu.com/a/225800602_100061531),有兴趣的同学可以阅读。
作者介绍:
马琳,17 年 6 月加入链家网,平台大前端研发部,任职前端高级开发工程师,专注于 B 端平台化前端技术。
本文转载自公众号贝壳产品技术(ID:gh_9afeb423f390)。
原文链接:
https://mp.weixin.qq.com/s/GHgJRVkU3hsrSLy-Rhviwg











评论