

本篇文章的思维导图
小程序和 WebRTC
小程序音视频是什么?
2017 年腾讯视频云团队跟微信团队联合,将视频云 SDK 跟微信小程序整合在一起,并通过 < live-pusher> 和 < live-player> 两个标签的形式开放内部的功能。通过这两个标签,开发者可以实现在线直播、低延时监控、双人视频通话以及多人视频会议等功能。
那么 WebRTC 又是什么?
WebRTC(Web Real-Time Communication),是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌收购 GIPS 公司而获得的一项技术,在 Chrome 浏览器上无需安装插件,通过 javascript 就可以编写实时音视频通话程序。
两者区别在哪里?
如果您跟我一样是一个实用主义者,那我就简单从实用主义角度说一下我的结论:小程序搞定了手机,WebRTC 拿下了 PC。
如果你对技术比较感兴趣,那我们就可以从多个技术的角度去列举两者的区别,下面是一张详细对比的表格:

实现原理
小程序音视频是将腾讯视频云的 liteavsdk 嵌入到微信内部实现的,然后通过 < live-pusher> 和 < live-player> 两个标签将 SDK 内部的音视频能力开放出来。所以小程序的标签起到了开发者 API 的作用,而内部的 SDK 则是真正用来实现音视频功能。
WebRTC 由谷歌收购 GIPS 得来(这里不得不提一下,我加入腾讯时所在的第一个团队就是 QQ 团队,当时 QQ 的音视频还是购买的 GIPS 公司的产品,不过由于各种不靠谱,后来就转为自研路线了)。所以其技术被完整的保留并且加入到了 Google 的 Chrome 浏览器内核当中。而且最近苹果也已经开始在 Safari 浏览器中支持 WebRTC 的相关能力。
底层协议
小程序音视频的主要协议是目前在直播领域最为常用的 RTMP 推流协议,以及 HTTP-FLV 播放协议,这两种协议都已经有多年的沉淀而且在互联网上的资料也是汗牛充栋。
WebRTC 的底层则是使用 RTP 和 RTCP 两种数据协议,其中 RTP 主要用于音视频数据传输,而 RTCP 则一般用于控制。
移动端碎片化问题
小程序音视频由于是微信统一实现的,而且微信团队每个版本都尽量要求功能对齐,否则宁可不上,所以在碎片化问题上基本不存在。
WebRTC 在这里则要尴尬的多,一方面 Android 系统的碎片化本身让 WebRTC 的具体表现呈现“百花齐放”的景象,同时,iOS 目前的内嵌 WebView(也就是在微信等 APP 里打开的各种内嵌网页)不支持 WebRTC 也还是个很麻烦的问题。
扩展性
小程序音视频跟随微信的版本发布,有什么问题一般是当前代码流修正,然后跟随下一个版本发布,所以一般一个功能点(比如给 pusher 加一个美颜的功能)或者一个问题点(比如不支持手势放大)从确立到最终实现(或解决)仅需要一个月的时间,而且微信 APP 新版本的覆盖速度也确实挺快。
WebRTC 则不是一个团队或者一家公司的问题了,因为它现在已经走标准路线,所以每一个新特性都是先确定标准,然后再推动浏览器厂商(包括苹果)进行跟随。这里面的故事就多了,时间也就更久了。
桌面浏览器
相信您已经发现,在前面几个问题的分析上,我的观点都倾向小程序音视频。确实,在目前国内的移动领域里,谷歌和苹果都不能一家说了算,真正说了算的还是微信。
但是在桌面浏览器这个部分,Chrome 目前在 PC 浏览器市场上留到地位的存在决定了 WebRTC 的优势就很大了,开发者可以在不安装插件的情况下就可以实现自己想要的功能。
相比之下,由于没有 Chrome 的原生支持,所以如果我们要在 PC 上对接小程序音视频,就需要安装浏览器插件或者通过 wxlite://start 这样的伪协议唤起本地 exe 应用程序(类似在网页上打开 QQ 聊天窗口)。
并非零和博弈
小程序音视频和 WebRTC 支架并非零和博艺,双方都有自己的优势和不足,所以本着“打不过他们,就加入他们”的思路,腾讯视频云团队在 2018 年春节回来后,就马不停蹄地开始了小程序音视频和 WebRTC 互通的相关工作。
目前,需要向各位开发者汇报的是,在最新版本的微信中,小程序音视频已经可以跟 WebRTC 打通,目前在 PC 的 Chrome 浏览器上就可以跟小程序进行实时音视频互通。
当然,如果您想知道这个功能是怎么实现的,可以继续看下去。
充分了解 WebRTC
就像结婚一样,既然你决定要选择另一个人作为人生下半辈子的伴侣,那你肯定会先深入地了解一下 TA 这个人,比如性格,脾气,爱好等各个方面。
同样,我们要想很好的将小程序音视频和 WebRTC 打通,那也必须要多了解一下 WebRTC,这里我就说一下我对 WebRTC 这个“人” 在性格上的一些理解。
首先,她虽然长得不太好看,但很有内涵。
说 WebRTC 长得不好看,只是我的一种比喻,我的意思是想说 WebRTC 的学习成本不低,虽然 Google 做了很多浅显易懂的 PPT 来教你怎么 Getting Start,但真要完整的学进去,还是需要静下心来,慢慢地把她当成自己认可的目标去学下去。但是如果你是第一次恋爱(也就是第一次接触实时音视频),你会发现学习 WebRTC 的过程,本身就是了解一个实时音视频技术细节的过程。
其次,她非常喜欢迁就别人,各种架构方案她都能支持到。
说 WebRTC 喜欢迁就比人,也是一种比喻,WebRTC 所支持的后台架构非常多(比如 Mixer, Mesh,Router),而且谷歌认为这些后台实现都比较简单,所以既没有开放后台相关的源码,也没有提供统一的后台解决方案。这种开放式的设计思路非常好,但副作用就是实现成本高。在真刀真枪的项目落地时,小规模的公司或者开发者就很容易被这种技术门槛挡在门外。尤其是想要将 WebRTC 真正应用到企业级解决方案中,面对录制和存档的刚性需求,就需要花费大量时间进行定制开发。
方案的确立
了解到 WebRTC 的这些特点后,我们的互通方案也就比较清晰了:
首先,小程序音视频的特点是接口简单,快速上手,这是小程序的优势;而这一点恰恰是 WebRTC 的劣势,所以我们没有必要在小程序端为 WebRTC 暴露十几个接口类,而是继续采用小程序音视频的 < live-pusher> 和 < live-player> 标签来解决问题。
其次,WebRTC 的后台没有官方实现,那就意味着这里有很大的发挥空间,腾讯视频云就可以实现一套 WebRTC 后台并将其同小程序音视频所使用 RTMP 后台进行打通。简单来说,腾讯视频云要在小程序音视频和 WebRTC 之间充当红娘(更确切的说,应该是翻译员)的角色。
但是看过《新闻联播》里国家领导人之间谈话镜头的人都知道,这种翻译是会影响交流速度的。小程序音视频和 WebRTC 之间互通,中间引入一个翻译员,是不是通讯延时也就增加了?
其实不会,因为小程序音视频和 WebRTC 的视频编码标准在常规应用场景中是一致的,都是 H.264 标准,只是音频格式不同而已。这就意味着,翻译员要做的事情很少,两边基本都能听懂对方在说什么,所以延时不会增加太多。
成功的握手
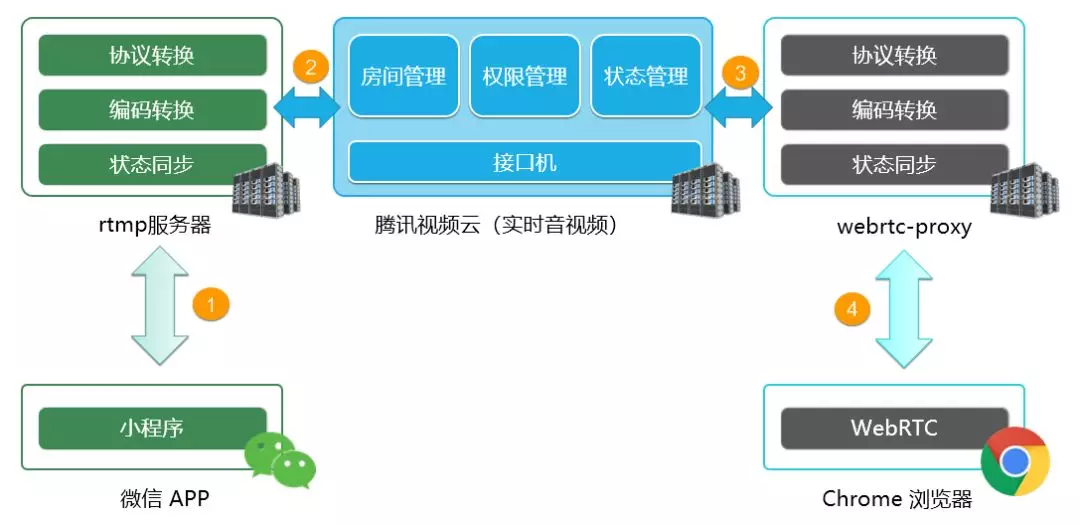
下图所展示的就是腾讯视频云在小程序音视频和 WebRTC 互通问题上所采取的方案:

首先,微信端的小程序通过腾讯视频云 SDK 将音视频流推送到腾讯云 RTMP 服务器。
其次,腾讯云 RTMP 服务器的会对音视频数据进行初步的转化处理,然后透传给腾讯视频云的实时音视频后台集群。
再次,实时音视频后台会再次将数据交给一个叫做 WebRTC-Proxy 的模块,就在这里, WebRTC-Proxy 要将来自小程序音视频的音视频数据翻译成 WebRTC 理解的“语言”。
最后,在 PC 上的 Chrome 浏览器,就可以通过浏览器内置的 WebRTC 模块跟 WebRTC-Proxy 通讯,进而看到小程序端的视频影像。
上面的四个过程倒过来,就可以实现双向视频通话;而将腾讯视频云作为星型结构的中心节点,多个端(不管是小程序还是 Chrome 浏览器)都接入进来,那就可以形成多人音视频解决方案。
打通房间逻辑
仅仅完成了音视频数据在小程序和 WebRTC 之间的握手还远远不够,因为在一次成功的音视频通话背后,不仅仅是把一端的音视频数据传递到另一端这么简单,还有状态的同步和成员间的状态协同。
比如多人视频通话中,涉及到呼叫和接通的流程,其中一方如果挂断了,其他人要收到挂断的通知。同时,如果有新的参与者加入,那么其他人也要收到相应的通知。WebRTC 中有很多组件,比如 RTCPeerConnection 就在处理上诉林林种种的逻辑。但是 WebRTC 的接口中引入的新名词非常多,对于初学者来说还是有一定的入门门槛,为了简化这里的逻辑,我们引入一个叫做“房间”的概念。
所谓房间(Room),就是把同时参与视频通话的各方圈在一起的一个东西。比如双人通话中,通话中的两个人 A 和 B 就可以认为在一个房间中。再比如在多人通话中,通话中的五个人(A B C D E)也可以认为是在一个房间里。
有了房间的概念,那我们就可以对刚才说的状态协同用两个简单的动作描述一下:如果有一个人加入了视频通话,那么就可以理解为他/她已经进房(EnterRoom)了;如果有一个退出了视频通话,那么就可以理解为他/她已经离开房间(LeaveRoom)了。而房间的门板上始终写着:“目前在房间里有哪几个人”。
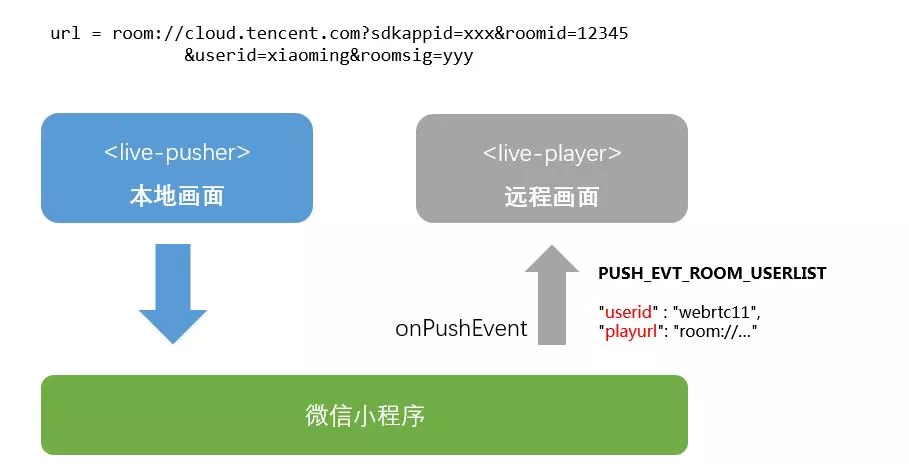
有了房间的概念,我们就可以将小程序的两个简单的 < live-pusher> 和 < live-player> 标签,同 WebRTC 那一套复杂的 API 进行功能上的对齐,我们甚至不需要修改我们在第一版中定义的接口,就可以达成这个目标:

< live-pusher> 的 url 接口不再传递 rtmp:// 协议的推流地址,而是传递 room:// 协议的推流地址。room:// 协议的使用方式可以参考我们的原理版文档 DOC。
< live-pusher> 标签在 start 成功之后,就相当于成功进入一个 room,之后,您可以通过 onPushEvent (PUSH_EVT_ROOM_USERLIST = 1020) 事件,收到房间里还有那些人的信息。在视频通话期间,房间内各个成员的进进出出,也都会通过这个事件通知给您的小程序代码。
ROOM_USERLIST 里每一项都是一个二元组(如果是 1v1 的视频通话,ROOM_USERLIST 里只会有一个人): userid 和 playurl。 userid 代表是哪个用户, playurl 则是这个用户远程画面的播放地址。您要做的只是使用 < live-player> 标签播放这些远程画面的图像和声音而已。
在 WebRTC 这一端,您可以参考我们的 webrtc API,这套 API 相对于 WebRTC 原生的 API,更适合初学者使用。
如何快速接入?
如果您希望一天内就打通 webrtc 和 小程序音视频 的互通,那么我推荐您不要从零开始,因为那会耗费您太多时间去踩坑和 bugfix,推荐您直接使用我们封装好的 < webrtc-room> ,这套方案既可以帮助您完成快速接入,又能满足一定的定制需求。
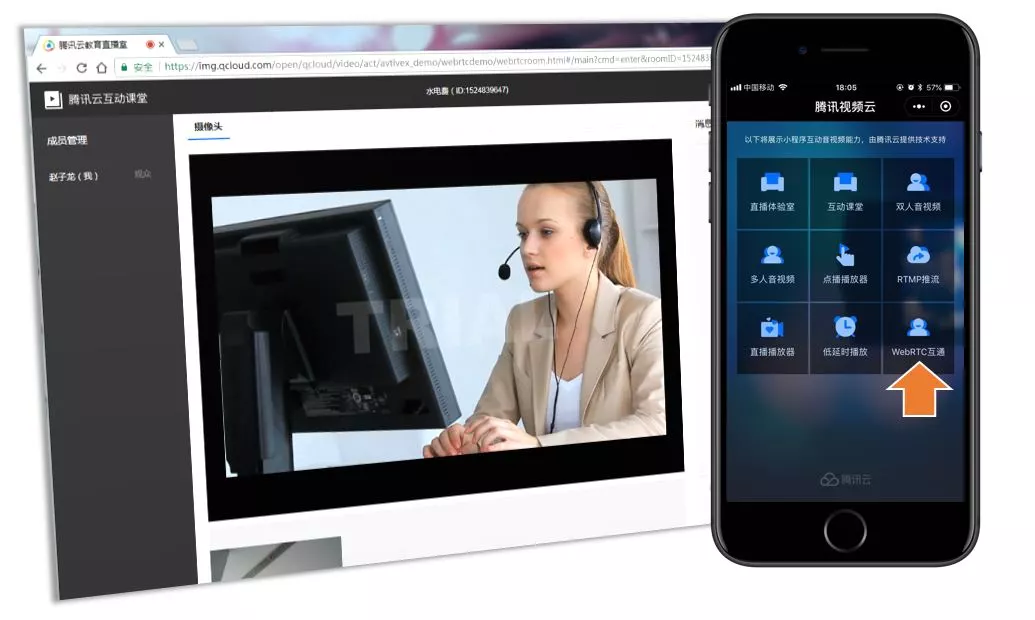
另外,不要忘记在微信=>发现=>小程序=>腾讯云视频云,体验一下腾讯云官方 Demo 中的 WebRTC 互通效果哦。

作者介绍:
rexchang(常青), 腾讯视频云终端技术总监,2008 年毕业加入腾讯,一直从事客户端研发相关工作,先后参与过 PC QQ、手机 QQ、QQ 物联 等产品项目,目前在腾讯视频云团队负责音视频终端解决方案的优化和落地工作,帮助客户在可控的研发成本投入之下,获得业内一流的音视频解决方案,目前我们的产品线包括:互动直播、点播、短视频、实时视频通话,图像处理,AI 等等。
本文转载自公众号云加社区(ID:QcloudCommunity)。
原文链接:
https://mp.weixin.qq.com/s/PwIeBVyHZcBFp7cRFuRJjg











评论