
背景
随着 Flutter 的发展,国内越来越多的 App 开始使用 Flutter。为了降低风险,大部分 App 采用渐进式方式引入 Flutter,在 App 里选几个页面用 Flutter 来编写,但都碰到了相同的问题,在原生页面和 Flutter 页面共存的情况下,如何管理路由?官方没有提供这样的解决方案,而 FlutterBoost 就是为了解决这个问题而生。FlutterBoost 从开源后受到了社区开发者的欢迎,已经有很多 App 使用了 FlutterBoost,社区开发者也很活跃,提了很多 Issue 和 PR。感谢开发者的一路支持和包容,无论是意见反馈还是吐槽,我们都会认真看,会持续关注 Issue。
使命
FlutterBoost 的使命是让开发者非常简单的在原生 App 中开发 Flutter 页面。FlutterBoost 做为 Flutter sdk 上层的解决方案,有一定的局限性,我们需要依赖 sdk 更多的开放能力。因此我们同时在做两件事情:
推动 Flutter 官方开放更多的底层接口
我们参与 Flutter 组织的 Multiple Flutters[1] 的讨论。也多次发邮件给 Flutter 团队反馈 sdk 的 Bug 和一些无法支持的应用场景。很欣慰的是在 Flutter 2.0 上看到混合开发的重大进展,Flutter2.0 提供了 FlutterEngineGroup,FlutterEngineGroup 创建一个新 Engine,内存只增加 180k,这个给我们提供了很多想象空间。但 FlutterEngineGroup 最大的问题是多 Engine 之间不是 isolate 层面的内存共享。从目前看 FlutterBoost 这种单 Engine 内存共享的方式还不能被完全取代。
FlutterBoost 的升级
虽然开源社区很活跃,star 很多,使用者也很多,但 FlutterBoost 离优秀的开源项目还很远。
FlutterBoost 的问题
梳理了一下问题:
稳定性,每次 Flutter 发布一个 stable 版本,开发者会来问我,FlutterBoost 针对新版本适配了没有?他们准备升级新版本,需要 FlutterBoost 能适配最新版本。而我每次都要针对新版本拉 2 个新分支(Androidx 和 Support 分支),进行适配。时间长了,会产生很多分支,这个给分支管理带来很大的成本,比如在某个分支上修复的 issue 要同步到其他分支,一不小心就会遗漏同步。
社区的 issue 没有收敛的趋势。
设计过于复杂,概念太多。这让一个新手看 FlutterBoost 的代码很吃力。
这些问题促使我们重新梳理设计,为了彻底解决这些顽固的问题,我们做一次大升级,我们把这次升级命名为 FlutterBoost 3.0(上一次升级是 2.0)
FlutterBoost3.0 做了什么
针对上面的问题,我们做了几个事项
不侵入引擎,兼容 Flutter 的各种版本,Flutter sdk 的升级不需要再升级 FlutterBoost,极大降低升级成本。
不区分 Androidx 和 Support 分支。
简化架构和接口,和 FlutterBoost2.0 比,代码减少了一半。
双端统一,包括接口和设计上的统一。
支持打开 Flutter 页面,不再打开容器场景。
页面生命周期变化通知更方便业务使用。
解决了 2.0 中的遗留问题,例如,Fragment 接入困难、页面关闭后不能传递数据、dispose 不执行,内存占用过高等。
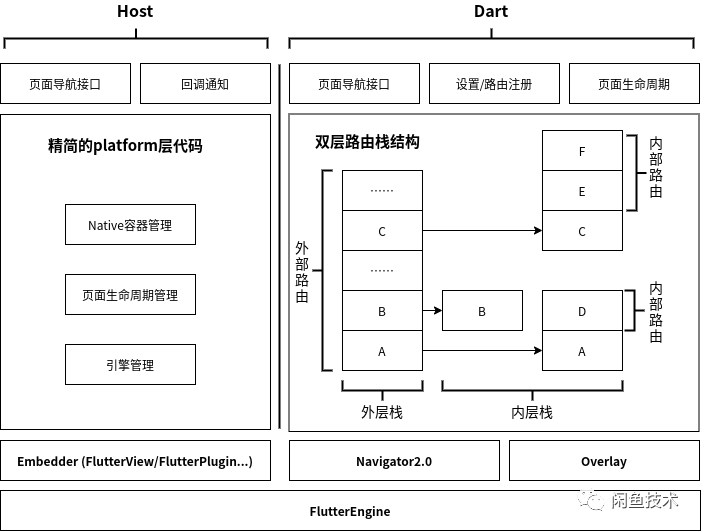
架构图

FlutterBoost 插件分为平台和 Dart 两端,中间通过 Message Channel 连接。平台侧提供了 Flutter 引擎的配置和管理、Native 容器的创建/销毁、页面可见性变化通知,以及 Flutter 页面的打开/关闭接口等。而 Dart 侧除了提供类似原生 Navigator 的页面导航接口的能力外,还负责 Flutter 页面的路由管理
不入侵引擎
为了解决官方引擎复用引起的问题,FlutterBoost2.0 拷贝了 Flutter 引擎 Embedding 层的一些代码进行改造,这使得后期的升级成本极高。而 FlutterBoost3.0 采用继承的方式扩展 FlutterActivity/FlutterFragment 等组件的能力,并且通过在适当时机给 Dart 侧发送 appIsResumed 消息解决引擎复用时生命周期事件错乱导致的页面卡死问题。FlutterBoost3.0 也兼容最新的官方发布的 Flutter 2.0。
不区分 Androidx 和 Support 分支
FlutterBoost2.0 通过自己实现 FlutterActivityAndFragmentDelegate.Host 接口来扩展 FlutterActivity 和 FlutterFragment 的能力,而 getLifecycle 是必须实现的接口,这就导致对 androidx 的依赖。这也是为什么 FlutterBoostView 的实现没有被放入 FlutterBoost3.0 插件中的原因。而 FlutterBoost3.0 通过继承的方式扩展 FlutterActivity/FlutterFragment 的能力的额外收益就是,可以做到不依赖 androidx。
双端设计统一,接口统一
很多 Flutter 开发者只会一端,只会 Android 或者只会 IOS,但他需要接入双端,所以双端统一能降低他的 学习成本和接入成本。FlutterBoost3.0,在设计上 Android 和 IOS 都做了对齐,特别接口上做到了参数级的对齐。
支持 “打开 flutter 页面不再打开容器” 场景
在很多场景下,Flutter 页面跳转 Flutter 页面,这个时候可以不需要再打开容器。不打开容器,能节省内存开销。在 FlutterBoost3.0 上,打开容器和不打开容器的区别表现在用户接口上仅仅是 withContainer 参数是否为 true 就好。代码如下:
生命周期的精准通知
在 FlutterBoost2.0 上,每个页面都会收到页面生命周期通知,而 FlutterBoost3.0 只会通知页面可见性实际发生了变化的页面,接口也更符合 flutter 的设计。
Top Issue 解决
对于反馈比较多的 issue 进行了统计和归类,主要解决了以下 issue
页面关闭后参数的传递,之前只有 iOS 支持,android 不支持,目前在 dart 侧实现,Ios 和 Android 都支持
解决了 Android 状态栏字体和颜色问题。
解决了页面回退 willpopscope 不起作用问题。
解决了不在栈顶的页面也收到生命周期回调的问题
解决了多次 setState 耗性能问题。
提供了 Framgent 多种接入方式的 Demo,方便 tab 场景的接入。
生命周期的回调代码,可以用户代码里面 with 的方式接入,使用更简单。
全面简化了,接入成本,包括 dart 侧,android 侧和 ios
丰富了 demo,包含了基本场景,方便用户接入 和测试回归。
FlutterBoost3.0 接入和使用
接入方式
目前 FlutterBoost3.0 发布了 beta 版本,目前属于公测阶段。
接口文档
详细请看 https://github.com/alibaba/flutter_boost
对 Flutter2.0 新特性 FlutterEngineGroup
FlutterBoost 是采用单 Engine 的方案,所以整个 App 是在同一个 Isolate 下,内存共享,而 FlutterEngineGroup 是采用多 Engine 方案,每个页面是一个 Engine,或者一个页面内包含多个 Engine,每个 Engine 对应一个 Isolate,内存不共享。从 FlutterEngineGroup 生成的 FlutterEngine ,内存只增加 180k。因为它对常用资源进行共享(例如 GPU 上下文、字体度量和隔离线程的快照),加快首次渲染的速度、降低延迟并降低内存占用。
那是不是有了 FlutterEngineGroup 就不需要 FlutterBoost 了?从目前看 FlutterBoost 这种单 Engine 的方案,有一定的合理性,还不能完全被替代。
FlutterBoost 的未来发展
后续会继续做这 3 件事情:
FlutterBoost3.0 会继续在单 Engine 方向完善和优化,让他更稳定,支持更多场景。
持续和 Flutter 官方沟通,包括能否支持 FlutterEngineGroup 在 isolate 层面的内存共享。
探索 Flutter2.0 多 engine 方案下新的混合栈。
References
[1]
Multiple Flutters: https://docs.google.com/document/d/1fdKRufqUzQvERcqNIUSq-GdabXc4k8VIsClzRElJ6KY/edit
本文转载自:闲鱼技术(ID:XYtech_Alibaba)
原文链接:Flutter Boost3.0初探











评论