
命令行 JSON 处理工具jq最初使用 C 编写,最近被移植到了 WebAssembly,故现在可以在浏览器的 JavaScript 环境中使用它了。InfoQ 采访了Invitae公司的生物信息软件工程师Robert Aboukhalil,探讨了将现有软件移植到WebAssembly(wasm)所面临的挑战,以及由此给开发人员带来的好处。
命令行 JSON 处理工具jq,好比处理 JSON 数据的sed,它具有友好的命令行接口,允许用户对结构化数据进行切片、转换和重组。下面是一个 GitHub 请求的 JSON 结构响应结果片段:
按照如下参数查询:
提取响应结果的第一个元素,并只保留感兴趣的字段:
为了搭建 jq 在线运行环境,有两种可行的方法。第一种方法是在服务器上搭建沙箱环境,在该沙箱中进行查询并通过 API 调用的方式返回结果给用户。这意味着需要托管、保护和清理用户输入,以及要忍受由于往返服务器而导致的延迟。第二种方法是在浏览器上模拟命令行接口。这就意味着需要使用 JavaScript 重写已经实现的代码逻辑,并要通过实景测试。移植到 WebAssembly 似乎成了有吸引力的第三种选择。
Aboukhalil 解释到:
权衡安全性(在服务器上搭建沙箱环境)及学习成本(学习用 JavaScript 重写原工具逻辑)后,这两种解决方案都不够完美。最理想的情况是,不借助任何服务器或模拟器,我们就可以在浏览器上直接运行命令行工具。恰巧,WebAssembly 正是我们实现这一目标所需要的解决方案。
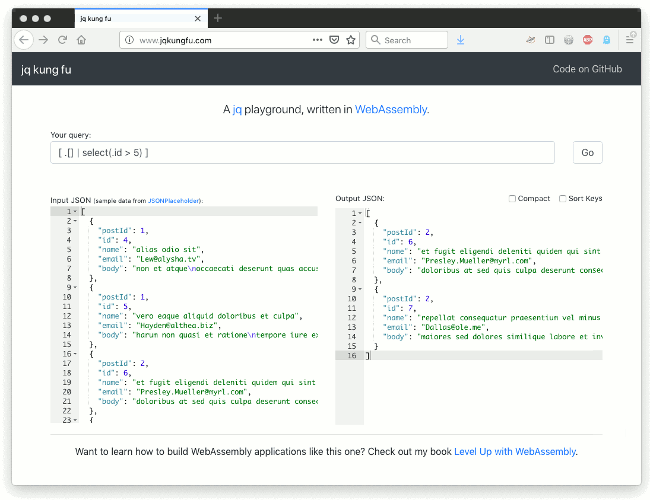
jq 的在线运行环境jqkungfu.com:

Aboukhalil详细介绍了jq向WebAssembly移植的步骤。并且和 Infoq 记者分享了移植的宝贵经验。
InfoQ:您是如何将 jq 移植集成到 Web 的?
Robert Aboukhalil: 我想构建一个 Web 应用程序,用以展示使用 WebAssembly 在浏览器中构建交互式命令行在线运行环境的能力。我们将 jq 从 C 编译到 WebAssembly,使它能够在浏览器中运行,这与将 jq 托管到服务器上,搭建独立环境执行用户请求相比,更快、更安全也更方便。
InfoQ:您还有其他比较感兴趣的 wasm 移植推荐吗?
Aboukhalil: 我比较感兴趣的是克隆版的《毁灭战士 3》,它也是通过 WebAssembly 移植到 Web 上的:http://www.continuation-labs.com/projects/d3wasm/。其他使用 WebAssembly 的热门应用程序还有Autocad和Figma。
InfoQ:能分享下您使用 WebAssembly 的经验以及遇到的挑战吗?
Aboukhalil: 我最初研究 WebAssembly 是为了加快一个分析 DNA 测序数据 Web 工具的速度(我曾经在 Smashing 杂志上写过相关文章)
遇到的最大的挑战是:虽然我知道 WebAssembly 很有前景,但是它的学习曲线比较陡,那是因为:
1、WebAssembly 支持最多的是底层语言,如 C、C++及 Rust,作为一个近十年来没有接触过 C 的 Web 前端开发,还是很有挑战性的。
2、大多数关于 WebAssembly 的在线文档或教程,要么太简单(如“Hello World”级别的初级教程),要么太复杂了(关于深入研究 WebAssembly 内核结构的)。
InfoQ:对于希望在浏览器上集成现有工具的开发者,您有什么建议可以给到他们?
Aboukhalil: 我个人对此是比较有倾向性的,不过我最近写过一本关于 WebAssembly 的书(可以在http://levelupwasm.com获取),这本书包含了很多 WebAssembly 实践,并且深入探讨了如何使用它构建完整的应用程序。
InfoQ:最佳实践,还是仍有缺陷?
Aboukhalil: 尽管 WebAssembly 是一个非常强大的工具,但它并非在任何场合都适用。比如,如果你的应用程序需要大量内存,或者需要在 JavaScript 和 WebAssembly 之间进行大量通信,那么 WebAssembly 可能就不适合你了。
InfoQ:在您所从事的生物信息学领域,WebAssembly 可能有哪些实践应用呢?
Aboukhalil: 以下是一些如何在生物信息学 Web 应用程序中使用 WebAssembly 的例子:
1、在浏览器上可视化质量度量。这对于那些不习惯使用命令行,并且希望不需要等待文件上传到服务器而快速预览数据的科研人员来说是很实用的。我为 Smashing 杂志写过相关的案例研究:https://www.smashingmagazine.com/2019/04/webassembly-speed-web-app/。
2、为常用的生物信息学工具搭建在线运行平台(类似jqkungfu.com,但是针对生物信息学),既可以作为学习工具又可以通过交互界面在线修改参数之后快速验证结果。
WebAssembly 的主要贡献在于增加了代码的可移植性以及 Web 应用程序性能优化的潜力。由于许多生物信息学工具已经是用 C、C++或 Rust 编写的了,因此非常适合用通过 WebAssembly 将它们移植到 Web 上。
查看英文原文:https://www.infoq.com/news/2019/05/web-assembly-jq-cli-port











评论