
随着近两年小程序应用的普及,越来越多的商家通过小程序展开营销,相比 APP,小程序有更大机动性,能够支持搜索、会话、微信群、朋友圈等场景。
在跟随微信小程序的发展,一点一滴搭建起携程主小程序的过程中,携程市场部门也尝试了各式各样的营销裂变方案。通过活动、社群等方式引导用户进行分享传播,产生社交裂变,持续迭代新玩法,增加用户的活跃度和留存度,拉动活动 UV 日均几万至十多万不等,参与人数达数十万甚至百万。
这里跟大家聊聊我们尝试过的几个通用营销实现方案,实现方式不一而足,有更优的方案期待大家一起探讨。
一、海报绘制
目前小程序仅支持以卡片方式分享给好友或群,不能一键分享到朋友圈,基于二维码能够长按识别的特性,我们将二维码与分享内容相结合,以海报图的方进行分享与推广,通过关键信息的展示,使用户快速捕捉到商家传递的重点信息,进而扫一扫或长按识别进入小程序页面了解详情。

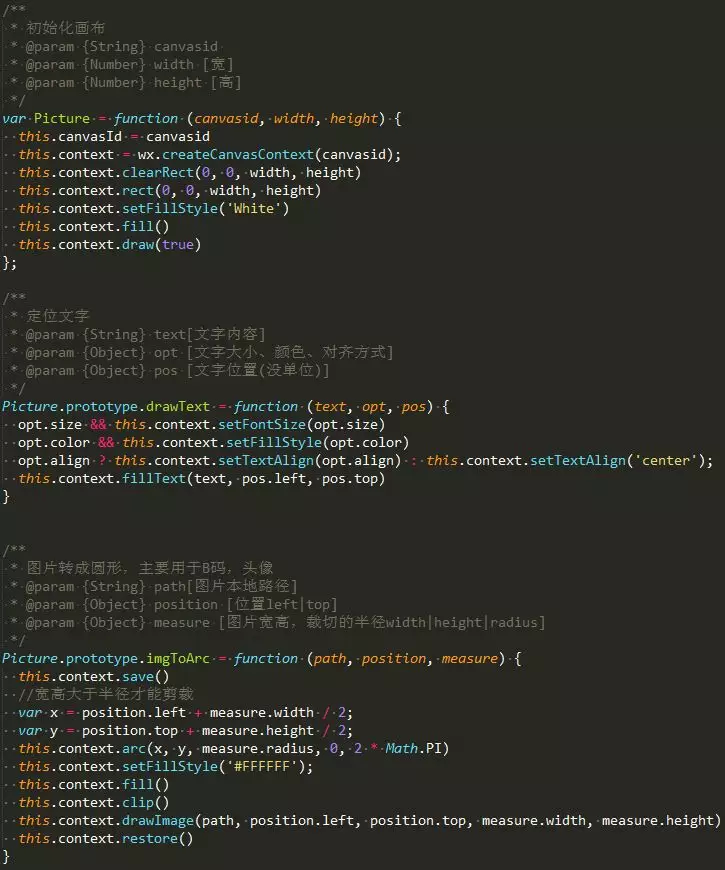
以微信小程序为例,官方已经提供了各类 cavas 绘图接口,包括文本、图片等,出于后续复用考虑,我们将其做了次简单封装,涵盖图片绘制剪裁、文字绘制、图片保存等。

在实际绘制时,首先定义一个 canvas 容器,然后根据海报图各元素宽高和定位,叠加背景底图、文字、二维码等信息,无需关注内部绘制方法。
这里需要注意的是,绘制过程会涉及图片下载,在使用微信下载 API 时,需要在小程序后台将图片域名配置到 downloadFile 合法域名中,避免发布生产后,出现下载失败的情况,这个问题在开发工具或真机开启调试模式时不太会出现。
如果需要多行显示文字,并动态调整字体大小,则需要将文字进行拆行,切分为数组,
二、搜索直达
微信搜一搜入口的开放拉近了商家与用户的距离,用户在搜一搜输入关键词,页面会呈现相关服务的小程序推荐卡片,点击搜索结果即可直达小程序内业务页面。

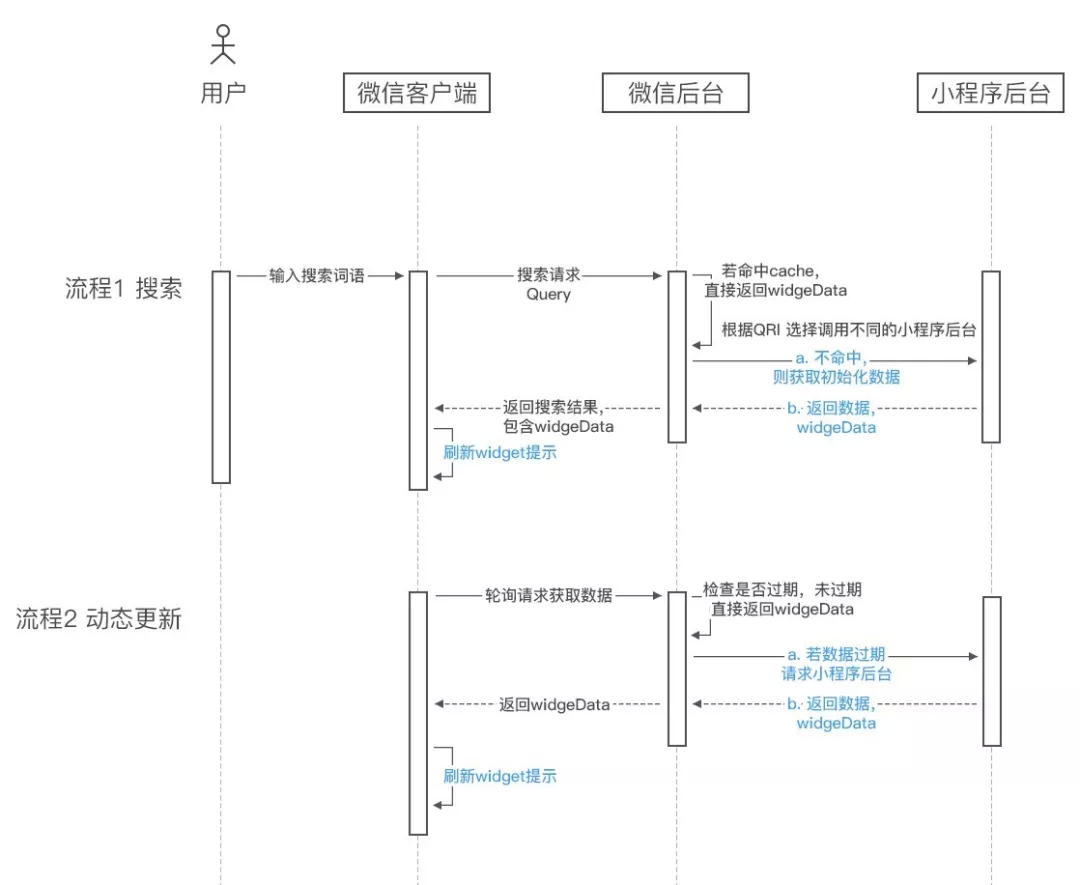
搜一搜大致流程是:
1)微信将搜索请求包通过 http post 方式发送至开发者在 mp 平台上配置的消息推送 URL
2)开发者收到请求之后进行签名验证和解密,并解析意图场景
3)根据意图场景将消息分发给各业务方查询服务,并将返回的 widgetData 加密返回微信
4)客户端将卡片数据 push 到小程序 widget 中进行展示

时序图引用自微信官方文档
其中,客户端初始渲染 widgetData 方式可以参考下面这段示例,微信传入的 query 包含三个字段widgetData,wxOpenId,wxParamData,而我们需要的数据是从widgetData获取,意图场景type值则可以通过wxParamData获取。
继首次渲染后,客户端会以一定的时间间隔,不断轮循请求微信后台,拿到最新数据以 push 到小程序 widget 中进行更新。
三、一码多用
二维码作为小程序的重要流量入口之一,能够快速吸引流量和转化,是打通线上线下场景的重要方式。而随着小程序平台的多样化,微信、支付宝、百度等都有自家一套二维码生成接口,仅微信而言,就区分 A/B/C 三种码以应用于不同场景,对于同一个活动页面多端推广和二维码管理来说都相当不方便。
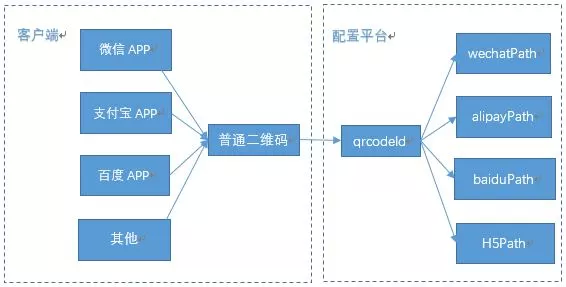
幸运的是,部分小程序已经支持了对普通链接二维码的小程序跳转兼容,这种兼容的初衷是支持原有已投放的 H5 链接二维码能够继续使用下去,不用单独切换成小程序码。因此我们尝试使用一个通用 H5 链接二维码,根据扫码工具的区分,完成不同小程序的跳转。
首先,按照微信要求在小程序管理后台配置跳转小程序的二维码规则,将 h5 页面规则映射至小程序统一的扫码处理中间页;然后分别准备好 H5 和小程序两侧的中间页,H5 中间(即普通二维码的路径)负责标记页面 ID,小程序中间页负责提取路径中传递过来的 q 参数。
假设用户使用微信扫码,那么微信将匹配出规则并拉起自身小程序,进入中间页,在此页面向服务端换取线下配置的目标页地址,最终完成扫码跳转流程,同理,使用百度或支付宝小程序扫码,将会拉起各自平台小程序,若无法识别,将进入 H5 保底页面。

四、总结
通过小程序来裂变有两大特点,拉新成本低和高转化率。而得益于小程序“无需安装、触手可及、用完即走、无须卸载”的优势,用户参与起来门槛较低,不需要下载或关注,只要点开小程序,就可以使用,这在很大程度上减少了因为需要下载或关注而所流失的用户。在此基础上,配合二维码、海报图等便捷推广方式,只需要点击转发给好友/群或朋友圈即可达到快速裂变效果。
作者介绍:
王红,携程市场部前端工程师,目前主要负责市场公众平台相关工作。
本文转载自公众号携程技术(ID:ctriptech)。
原文链接:
https://mp.weixin.qq.com/s/TvNDuSryt9SmjYVOvGx0LA











评论