
1 前言
近几年随着移动互联网的发展,尤其各个端平台推出了小程序入口,比如微信、支付宝、头条等,不同端平台之间的语法规范不统一,代码组织结构复杂,开发者早期应对同样的业务需求,需要在各端平台上各自维护一套代码,开发成本高,难以满足高效快速的日常维护。对于开发效率上的极致追求,使得"一次编写,到处运行"的跨端融合述求在前端领域里进一步提高。从本质上讲,跨端融合就是统一多端开发模式,增加代码复用,降低开发成本、保证多端一致性的体验。
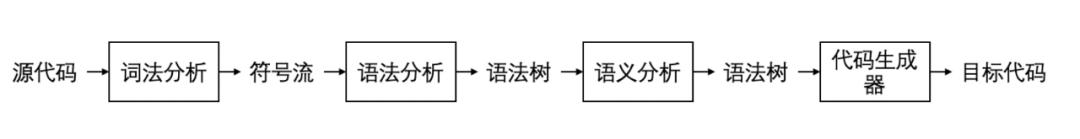
目前前端领域已发展出多种不同的跨端解决方案,比如 Chameleon、Taro、Mpvue 等,这些跨端解决方案的核心解决思路是一致的,基本上都是编译+runtime 运行时的解决模式。编译指的是利用 Babel 的编译能力和 WebPack 提供的 loader、plugin 等构建能力,对源代码进行一系列分析流程之后,对原始代码进行优化并根据不同的端平台转换,最终得到目标代码。

runtime 指的是各个解决方案转换成各目标代码所需要的运行时依赖。不同跨端解决方案在 runtime 的实现细节和具体功能上存在一定的差异性,这里不一一列举。
在各个跨端解决方案中,Chameleon(简写 CML )是一款真正专注于让一套代码运行多端的跨端框架,始终秉承 “一套代码运行多端,一端所见即多端所见” 的初心,多端高度一致,无需关注各端的文档。目前 CML 已经成功扩展支持全平台小程序(微信、支付宝、百度、qq、头条),未来更会扩展到更多的端平台应用。本系列教程主要介绍 Chameleon 跨端框架背后的实现机制,针对源码进行深度剖析,系统分析了整个跨端框架背后的基本原理,包括:CML 的命令行注册运行、WebPack 配置、路由实现、模板解析能力、工程化配置方案、核心编译加载器 loader 和插件 plugin、分包实现等。整个系列教程最好和 CML 的源码配合,读者需要先了解整个的 CML 的整体架构和断点开发调试。
2 整体架构
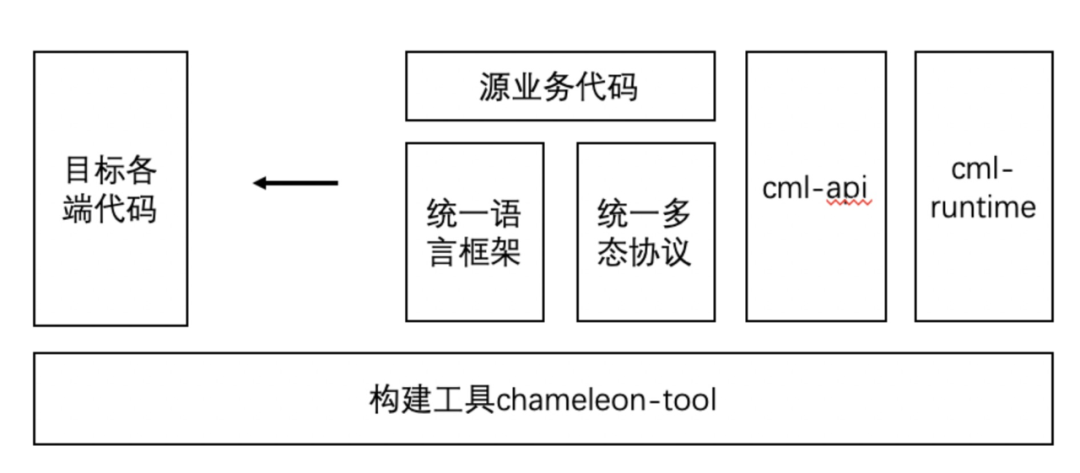
CML 基于底层的打包构建工具,配合 chamleon-runtime 运行时和统一的多端接口 chammeleon-api, 将通过统一的语言框架 + 统一的多态协议组合成的多端业务代码转换成多端目标代码。

整个 CML 源码主要可分为三个部分:打包构建、核心运行时、统一 API。
打包构建
仓库地址:https://github.com/didi/chameleo
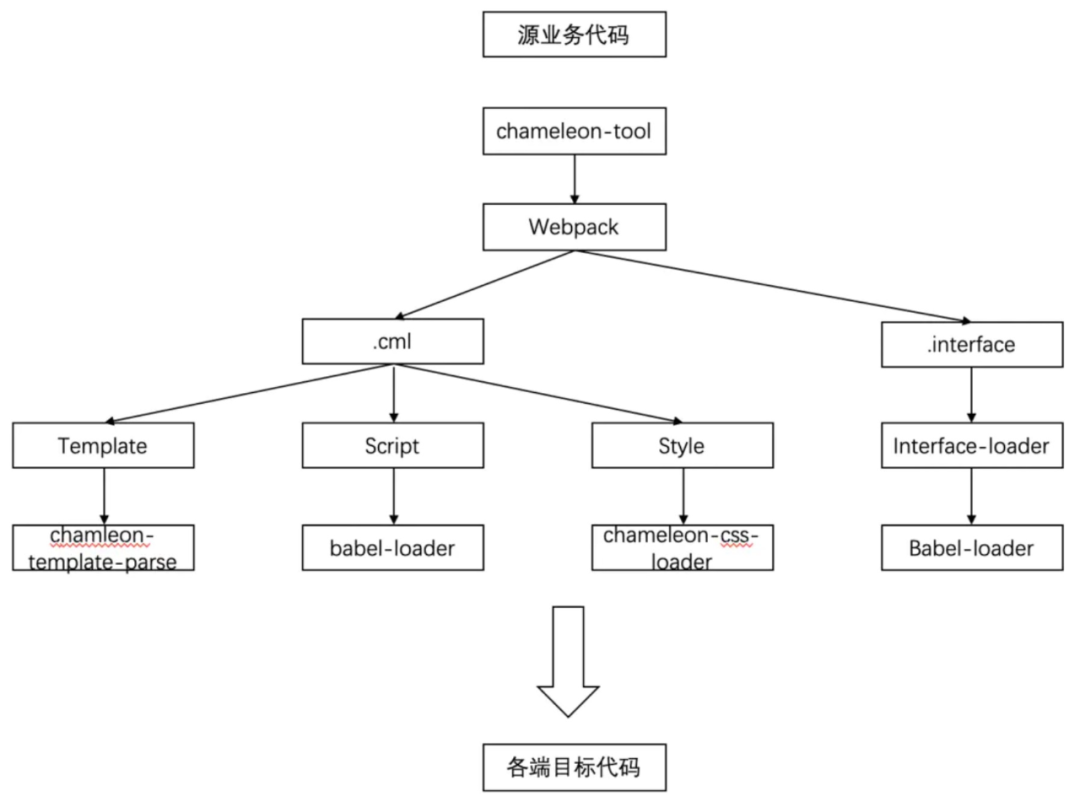
打包构建仓库的 packages 文件夹中主要包含了构建 CML 项目时所依赖的 npm 模块,比如:chameleon-tool 脚手架、webpack 构建时所需要的 loader 和 plugin、数据 mock 服务等。CML 通过 webpack 构建工具,对统一的语言.cml 文件解析,对解析后 template、script、style 部分分别引入不同的依赖模块和特殊的端处理模块,最终将原始的 cml 代码转换成目标各端代码。

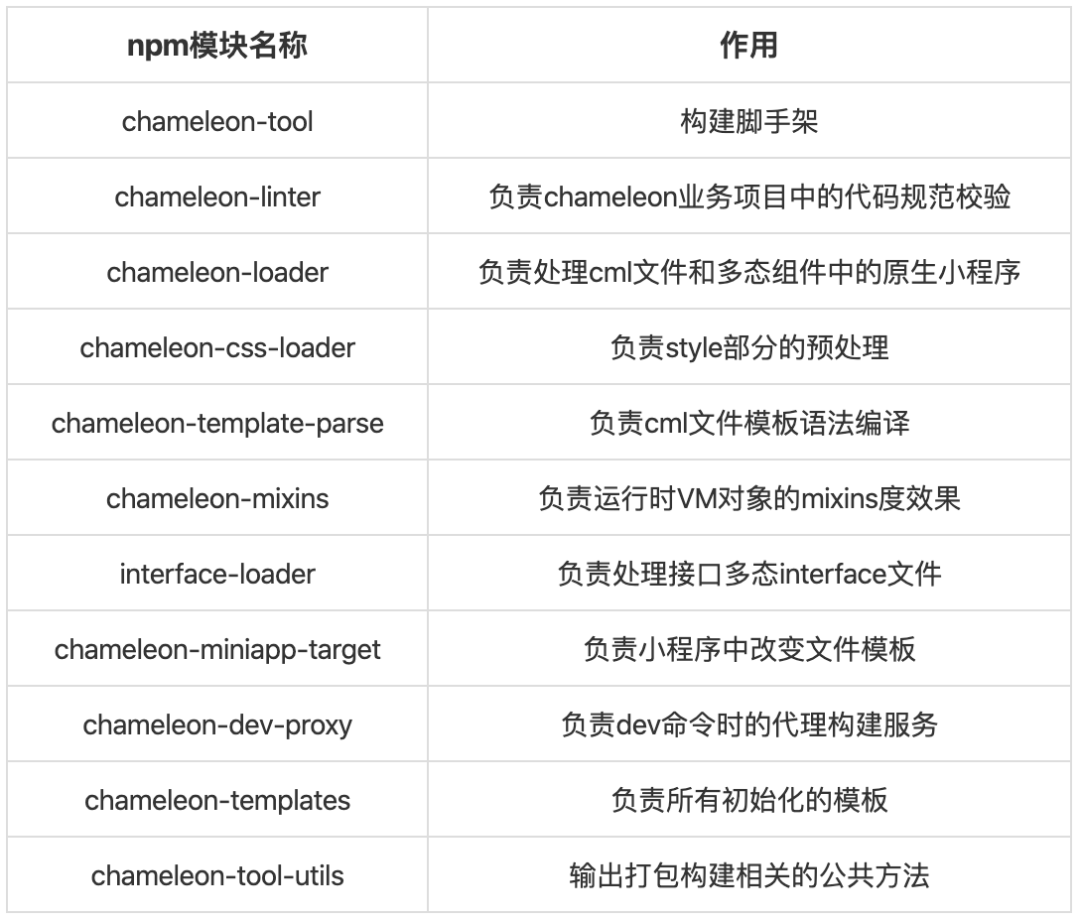
每个构架依赖包在 CML 项目构建环节中都充当不同的作用,这里先整理了构建仓库中比较核心的 npm 模块包作用,后续的系列教程也会对涉及到的依赖包进行详细剖析。

构建依赖包众多,每个依赖包可能会互相引用,使用 npm link 将每个依赖包放到全局 node_modules 中使用,将会整个仓库维护起来特别繁琐。所以构建仓库使用了基于 lerna 的基本工作流,解决 packages 中不同包相互依赖的问题。
学习 lerna 可以查阅如下资料:lerna 管理前端 packages 的最佳实践(https://juejin.im/post/5a989fb451882555731b88c2)
核心运行时
仓库地址:https://github.com/chameleon-team/chameleon-runtime
核心运行时仓库是 CML 转换后目标各端代码在各端运行时所需要相关代码,独立于打包构建仓库。开发者在使用如下命令初始化项目时,整个业务项目会依赖 chameleon-runtime 提供的运行时的能力
chameleon-runtime 对外导出以外方法,供构建仓库中的 chameleon-tool 使用:
bootstrap 启动应用
createApp 创建 App
createPage 创建页面
createComponent 创建组件
后续的系列教程也会涉及到整个运行时进行详细剖析。
统一 API
仓库地址:https://github.com/chameleon-team/chameleon-api
本仓库为 chameleon 的 api 的相关代码,chameleon 支持大量基础 API,对外提供统一的接口,以模块的方式引入 chameleon-api 进行使用。查阅接口及扩展文档:https://cmljs.org/doc/api/api.html
3 断点开发调试
阅读源码无法避免进行断点开发调试。断点调试方案主要使用如下两种方案:利用 v8 自带的检查器连接 chrome 进行调试和利用 IDE(VsCode)工具进行调试
利用 v8 自带的检查器连接 chrome 进行调试
整体脚手架调试都是基于 Node 层面进行调试,Node 的 V8 检查器集成允许将 Chrome 开发者工具附加到 Node.js 实例以进行调试和性能分析。如果开发者已经在全局安装了 chameleon-tool 构建工具,开发者即可在终端输入 cml -v 命令查看 CML 在全局环境的安装路由:
在当前项目下找到 chameleon.js 入口文件,将入口文件的如下内容取消注释,即可开始调试:
更多的有关于 v8 自带的检查器连接 chrome 进行调试方案见 debugger Nodejs API 文档:http://nodejs.cn/api/debugger.html
优点: 便于基于已有的项目快速进行调试 chameleon-tool
缺点: 对于 chameleon-tool 所依赖的模块包无法快速切换调试;容易对已有正确的 chameleon-tool 构建工具造成污染
利用 IDE(VsCode)自带的工具进行调试
1. 从远程仓库克隆到本地
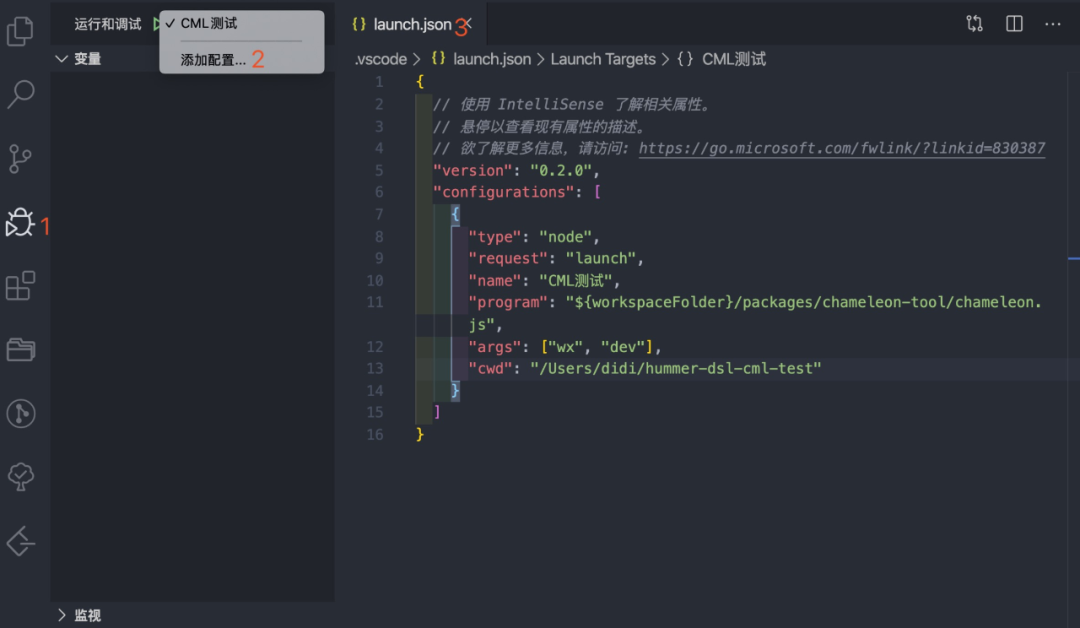
2. 使用 VsCode 项目打开此项目,然后按照下图的步骤创建 launch.json

launch.json 的内容如下:
上面的 launch.json 中配置解析如下:
program 表示当前构建仓库的 chameleon-tool 的入口文件
args 表示要运行命令,读者可以改成其他运行命令
cwd 表示构建好的项目仓库地址,读者可以改成自己构建好的项目仓库地址
launch.json 配置好后,读者可以在克隆下来的本地构建仓库项目中随意增加断点,然后点击运行和调试按钮,即可进入调试。更多有关通过 VsCode 进行调试见 Debugging in Visual Studio Code(https://code.visualstudio.com/Docs/editor/debugging)
参考文献
lerna 官方文档: https://github.com/lerna/lerna
lerna 管理前端 packages 的最佳实践: https://juejin.im/post/5a989fb451882555731b88c2
debugger Nodejs API 文档: http://nodejs.cn/api/debugger.html
Debugging in Visual Studio Code: https://code.visualstudio.com/Docs/editor/debugging
github 地址
https://github.com/didi/chameleon
官网
作者介绍:
阮榕城,滴滴高级软件开发工程师
我是阮榕城,热爱前端,热爱技术,不搞花里胡哨,踏踏实实敲代码。平时喜欢看看漫画,到处走走,吃不了辣的吃货。
本文转载自公众号普惠出行产品技术(ID:pzcxtech)。
原文链接:
https://mp.weixin.qq.com/s/BJl54Hn2H2AoRyHH-jafmg











评论