
Flutter 使人们可以使用与 SwiftUI 相同的声明式 UI 技术,并且开发的代码可以在更多的平台上运行,这些平台包括 Android、Windows、Web 和 IOT 等

太长不看版:SwiftUI 可能会给 Flutter 的发展带来好处,因为苹果平台的开发人员会发现 Flutter 让他们可以使用与 SwiftUI 相同的声明式 UI 技术,但使用前者开发的代码可以在更多平台上运行,支持的平台包括 Android、Windows、Web 和 IOT 等。
本文最初发布于Very Good Ventures博客。
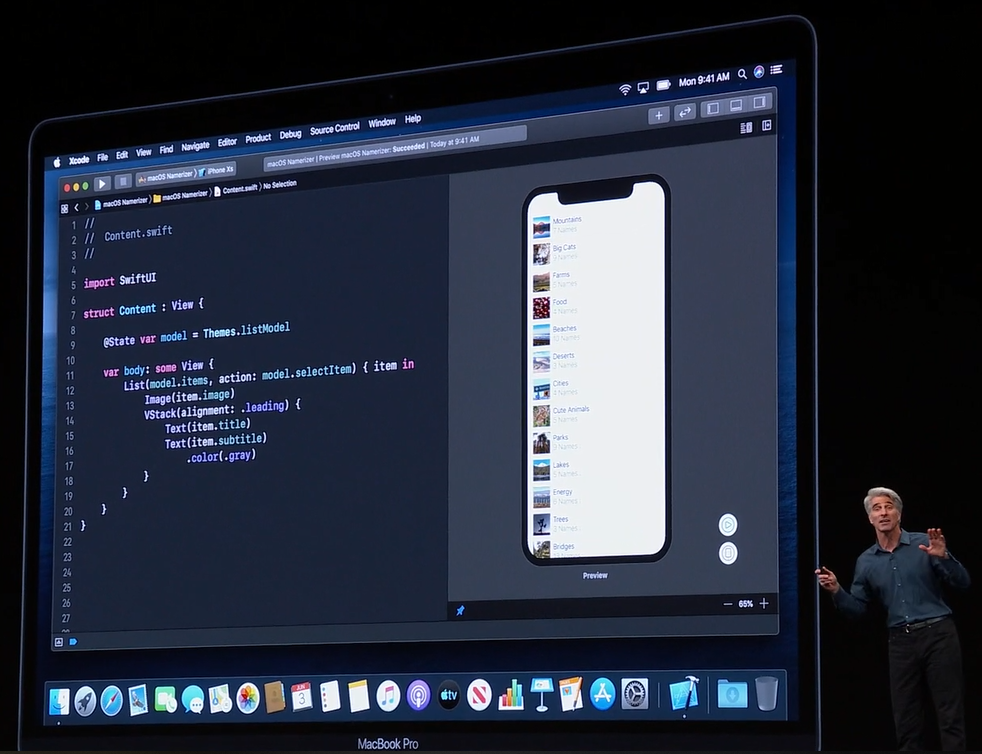
在 6 月 3 日的WWDC 19开发大会上苹果有很多重大发布,其中有一条不太引人注目却比较重要的新闻就是新发布的SwiftUI;这是一个用于构建 iOS(和 iPadOS/macOS/watchOS/tvOS)应用程序的新的声明式UI框架。当然,对于软件开发人员来说这条新闻可能是最激动人心的了。毕竟能有几个人买得起新的Mac Pro工作站呢?
最让开发人员兴奋的是,苹果终于跟上了时代步伐,迈入了声明式 UI 编程的世界。之前 React Native 和 Flutter 等产品成功通过热重载大幅简化了代码并缩短了开发时间,彼时苹果平台的开发人员却只能羡慕地旁观。谷歌在自家的 I/O 19 大会上宣布Jetpack Compose这一全新的 Android 平台声明式 UI 框架时苹果开发者也只能叹一口气。因此当苹果公司宣布 SwiftUI 时,观众的掌声和欢呼声自然是可以预料的。
我们正在见证一场由 React 掀起的声明式 UI 编程革命。这要感谢 Facebook!他们的努力值得所有人认可并报以掌声。在这一浪潮中 Flutter 的贡献也值得表扬。Flutter 是Github上十大星数最多的仓库之一,最近还在 2019 年 Stack Overflow 开发者调查中被评为第三大最受欢迎的框架,并且是领英上软件工程师职业中掌握人数增长最快的技能。我自己本来是一名经验丰富的原生 iOS 开发者,却在两年前投入了 Flutter 的怀抱再也没有回头,所以 Flutter 社区的成功与我的利益息息相关。那么我们应该如何看待 SwiftUI 的发布呢?
首先,所谓声明式 UI 编程到底是什么东西?
有些读者可能刚刚接触这方面的话题,所以我想简要介绍一下所谓声明式 UI 编程到底是什么意思。事实证明编写 UI 代码可以说是所有现代应用程序中最复杂的一项工作。今天的移动/桌面/Web 应用程序必须具备足够的响应速度、能妥善处理设备的握持方向选择、支持动态字体大小缩放、拥有亮/暗模式、提供多种主题选择、支持用户自定义、支持基于角色的权限机制、带有功能标记,还要做 A/B 测试。最后还得在这一大堆东西上面加上一坨动画。哦对了,所有这一切都得做得赏心悦目,至于完工期限嘛就定在昨天吧!
在声明式 UI 编程技术诞生之前,你通常会用下面这些方式来编写代码:处理登录按钮;显示一个表示处理中的转圈动画;调用后端;隐藏转圈动画;重定向到主屏幕;失败时显示弹出窗口。在这种“命令式”范例中,你可以直接更改 UI 的各个部分以响应各种事件。看起来很简单,但随着应用程序变得越来越复杂,更新 UI 时很容易就会造成意外的故障。所有事情很快就变得非常复杂。开发者很难掌握各种事件之间的具体关系,也很难预见并处理边缘情况。这就是为什么有时你会看到一些应用的用户界面长得莫名其妙,内容自相矛盾。那是开发人员没能预料到的一系列状况混杂在一起的结果。

命令式 UI 编程出错时就会变成类似这个样子。
相比之下,在“声明式”的范例中用户界面被“声明”为表示它的一些数据的函数。这些数据被称为状态。随着这些状态发生变化,UI 会自动更新。所以还是拿上面提到的这个例子来说:如果用户还没有登录,那就显示登录界面;如果用户已经登录就显示用户主页;如果网络繁忙则显示旋转等待动画;如果失败则显示错误。与命令式方法的不同之处在于,所有不同的状态都在一个地方统一处理,这样就能防止意外或不一致的结果。声明式范例往往有很多好处:
大大降低了复杂性。
需要的代码更少。
提高了代码质量。
缩短开发时间。
难怪开发人员会这么喜欢它。因此苹果加入这一流派是一件大事,为整个苹果开发社区打开了声明式范例的大门。
这对 Flutter 来说意味着什么?
我热爱 Flutter。它继承了 React Native 的衣钵并进一步发扬光大。Flutter 拥有出色的原生性能、不依赖原生平台 UI 组件,还支持 iOS、Android、Mac、Windows、IOT 和 Web 等众多平台,因此我确信它是现代应用程序开发的最佳选择。它还成功吸引了大批初学者和经验丰富的原生移动开发人员,取得了令人瞩目的成绩。我真心希望它能大获成功。
短期看来,SwiftUI 可能会打消一些专注于苹果平台的开发人员改用 Flutter 的念头。开发人员将在 SwiftUI 身上能够获得许多 Flutter 具有的优势,包括声明式 UI 架构以及热重载等;这也将减轻 Swift 著名的编译速度缓慢缺陷带来的痛苦。但是,由于 SwiftUI 仅适用于 iOS 13 及更高版本,因此应用程序在未来几年还需要继续使用老旧的命令式风格,然后才能逐渐完全过渡到新的框架上。这意味着开发人员可能需要长时间维护两个完全独立的 UI 代码库!
若改用 Flutter,苹果平台的开发人员会发现他们可以用上自己已经熟练的声明式 UI 技术,并可以在更多平台上运行他们的代码。
从长远来看,我认为 Flutter 最终会从 SwiftUI 中受益。显然,专注于苹果平台的开发人员会面临越来越多的压力,催促他们将应用程序移植到 Android、Windows 和 Web 等其他平台上。若改用 Flutter,苹果平台的开发人员会发现他们可以用上自己已经熟练的声明式 UI 技术,并可以在更多平台上运行他们的代码。到这一步时 Flutter 会向他们热情地张开双臂。是不是已经开始感兴趣了?请联系我们。

Very Good Ventures 是全球首屈一指的 Flutter 技术工作室。我们在 2017 年开发了第一款 Flutter 应用程序,并且从那时起就一直处于最前沿地带。
英文原文:
https://medium.com/flutter-nyc/what-swiftui-means-for-flutter-6d5898f7adf7











评论