背靠微信这个巨大流量池,小程序以其轻量级,即用即走的特点赢得了广大用户的青睐,目前好大夫已经有了十多个小程序,如何在保证质量的前提下让小程序的开发、测试、上线流程高效、快捷的运转是每一个开发者应该考虑的问题。本文主要介绍小程序自动化部署方案在好大夫的开展及落地。
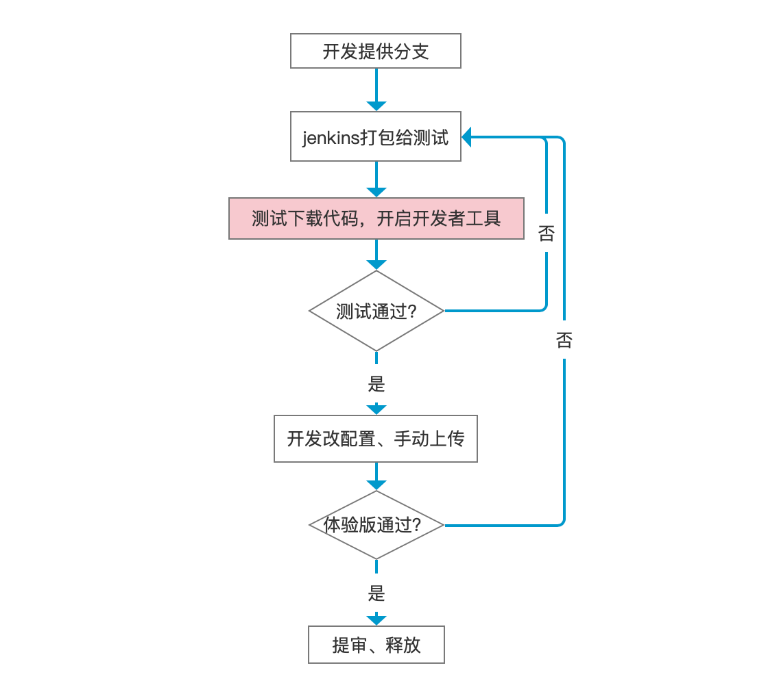
初期小程序测试上线流程及问题
初期流程依赖于手工操作,一不留神就会出现纰漏:
1、效率低:小程序提测时将代码包给测试,测试各自开启开发者工具、配置参数运行,此过程中约 10 分钟已被浪费掉;
2、易出错:人为改环境变量+上传代码包,上线完后手动合 master 到开发分支,出现过漏改及漏合分支的情况,也是此契机使我们反思需要做一套机器自动化机制;
3、流程复杂:测试同学需熟悉开发者工具、及代码中参数配置过程,手动运行。
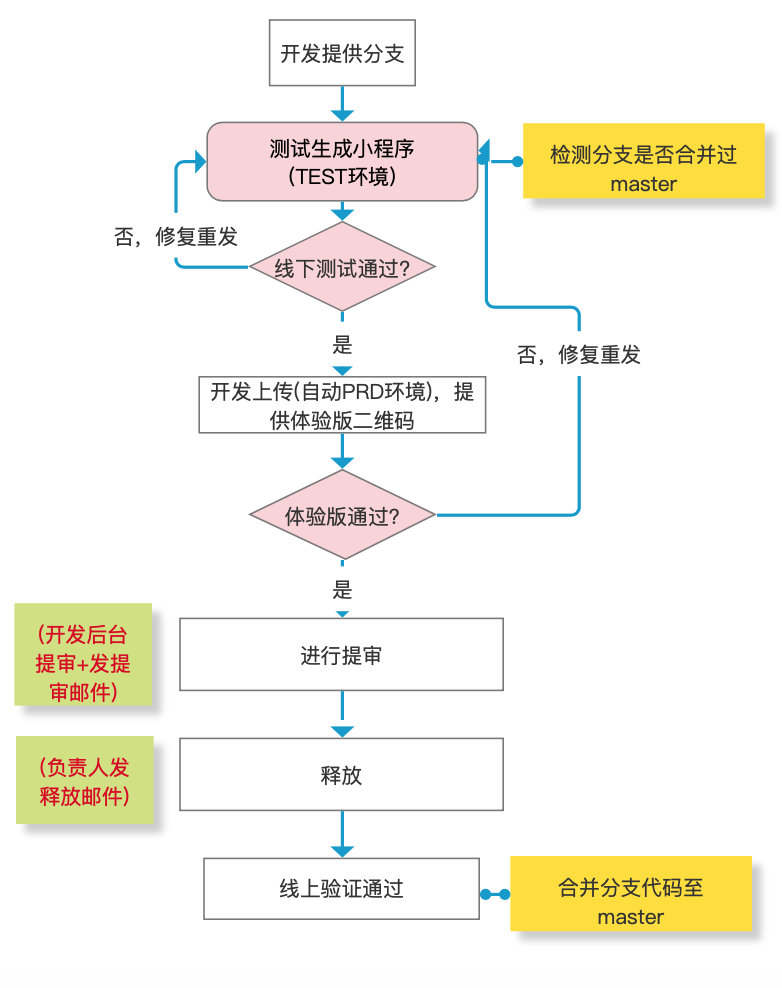
好大夫小程序自动化部署方案
好大夫自动化部署方案实现开发测试可视化操作,关键流程程序自动执行,复杂流程实现一键操作:
1、可视化操作:开发测试同学只需在运维平台通过交互式的操作,即可完成整个部署过程,有效的提高了工作效率并降低了学习成本;
2、自动化配置:上传小程序只在运维平台上进行,机器自动调整线上参数并上传(避免人为因素出错),发布完成后自动合并代码到 master 分支;
3、一键操作:测试前自动检测是否合并过 master 分支,在好大夫运维平台(以下简称运维平台)直接生成二维码,测试同学真机扫码测试,过程约 2 分钟,简单高效。
使用效果
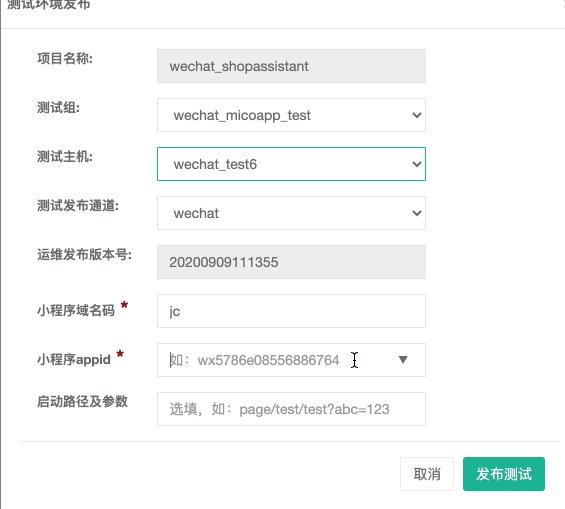
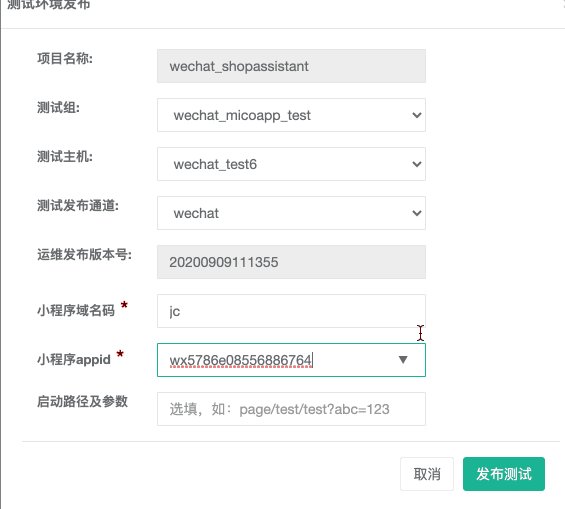
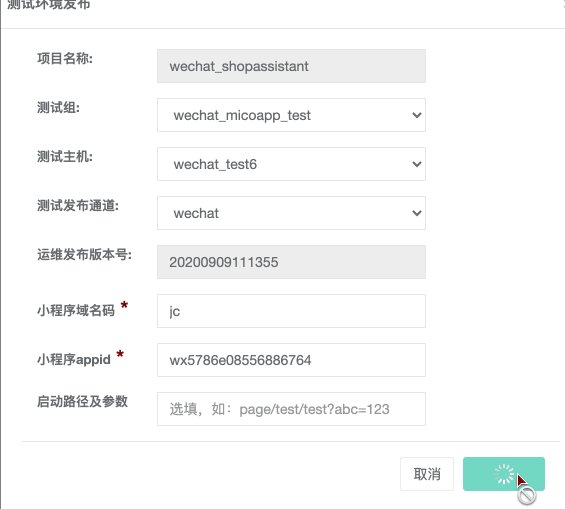
3.1 发布测试版
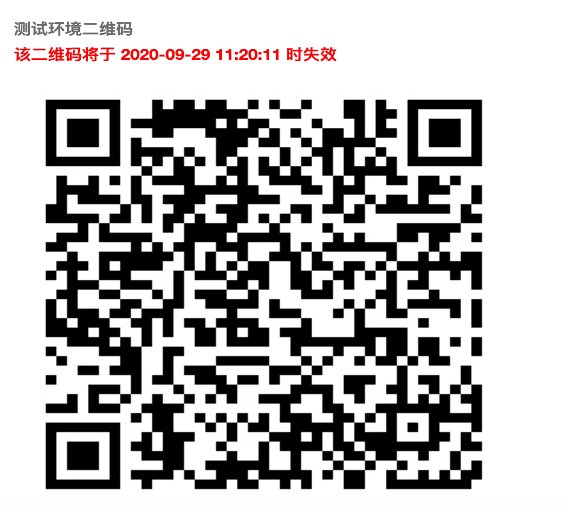
测试同学只需要在好大夫运维平台通过可视化操作配置相应的测试环境域名(核心代码见下文),一键生成小程序二维码,此外也满足测试推送入口、公众号菜单跳转等需求。
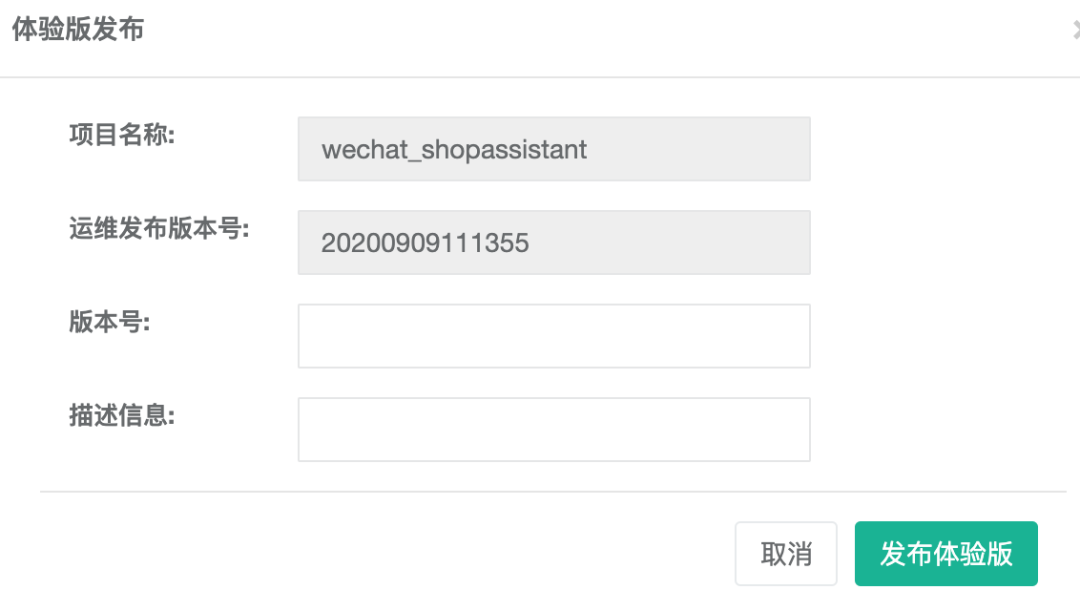
3.2 发布体验版
线下通过后,一键上传小程序包到微信公众平台,此时机器会自动配置线上参数,用程序代替手工操作,有效的避免了由于人的因素而出现问题的可能。
技术方案
目前微信开发者工具只有 windows 版本以及 mac 版本,公司内用 4 台 MAC MINI 作为小程序打包机,每台机器各自运行同样 node 服务,开发者工具开启服务端口(设置-安全-服务端口)后支持 http 及命令行调用,公司使用的是命令行模式。执行修改参数、生成预览码、上传小程序等。
4.1 生成测试预览码
//更改ENV为TESTlet cmdENV = `sed -i "" s#"const ENV = [^;]*"#"const ENV = '${args.ENV}'"# config.js`;//更改小程序appidlet testAppid = args.minipAppid || wxMinipPrdParams.appid;cmdResult += `sed -i "" s#'"appid[^,]*"'#'"appid": "${testAppid}"'# project.config.json && `;// 更改小程序版本号cmdResult += `sed -i "" s#"const APP_VER[^;]*"#"const APP_VER = '${args.VER}'"# config.js && `;//更改其他公众号相关参数-略//生成预览let sourcePath = `${CODE_PATH}${wxMinip}/${opsCode}`;let condition = ` --compile-condition '{}'`;if (pagePath) { let path = pagePath.split('?')[0]; let query = pagePath.split('?')[1] ? pagePath.split('?')[1] : ''; condition = ` --compile-condition '{"pathName":"${path}","query":"${query}"}'`;}//let qroutPath = `${CODE_PATH}${wxMinip}/qrout${opsCode}.txt`;let qroutCmd = `--preview-qr-output base64@${qroutPath}`;let preview = await cmd(`sh ${CLI_PATH} -p ${sourcePath} ${qroutCmd} ${condition}`);
复制代码
4.2 上传小程序
//更改ENV为线上let cmdENV = `sed -i "" s#"const ENV = [^;]*"#"const ENV = '${args.ENV}'"# config.js`;//更改小程序appidlet testAppid = args.minipAppid || wxMinipPrdParams.appid;cmdResult += `sed -i "" s#'"appid[^,]*"'#'"appid": "${testAppid}"'# project.config.json && `;// 更改小程序版本号cmdResult += `sed -i "" s#"const APP_VER[^;]*"#"const APP_VER = '${args.VER}'"# config.js && `;
//上传小程序let upoutPath = `${CODE_PATH}${wxMinip}/upout${opsCode}.txt`;let upResult = await cmd(`sh ${CLI_PATH} -u ${version}@${sourcePath} --upload-desc '${desc}' --upload-info-output ${upoutPath}`);
复制代码
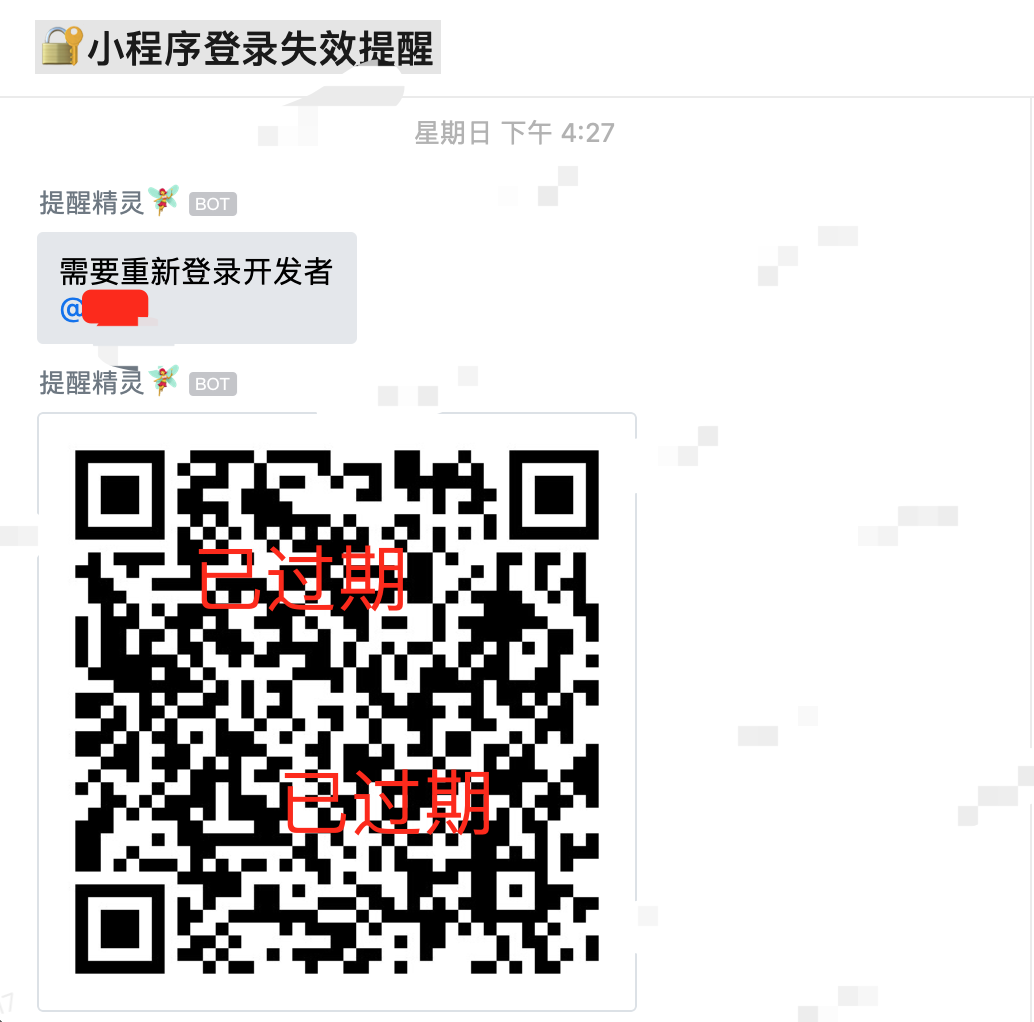
4.3 解决机器定期退出微信开发者的问题
微信开发者工具约 7-8 天会退出登录状态(最近登录保留时间可能长了些),通过发布测试时,若感知到机器已退登,则企业微信上 @该机器上开发者进行扫码重登。此时告知测试同学更换其他打包机器。后续优化为不让用户感知,自动切换下一台机器进行打包。
if(preview.appedLogs.indexOf(`需要重新登录`) > -1){ preview.appedLogs+= '\n已连环call通知相关大神重登,可更换测试机或稍候重打'; resErr(ctx, preview.appedLogs); notify_login(qroutPath);}
const machineName = require("os").hostname();function notify_login(qroutPath) { let cmd = `sh ${CLI_PATH} -l --login-qr-output base64@${qroutPath}`; cp.exec(cmd, function (err, stdout, stderr) { }); setTimeout(() => { //调用企业微信api发送消息,@某人 sendTextToUser(USER_LIST[machineName]); sendImg(fsObj.readFile(qroutPath), qroutPath); }, 10000);}
复制代码
4.4 解决生成小程序码接口超时
近一月有测试同学反馈生成二维码失败,报错提示为 socket hang up,经查是生成预览码是会请求 servicewechat.com。该域名在内网偶尔超时。基于彻底方案的考虑,单独使用 dnsmasq 搭建了一台 dns 服务器,通过以下方式解决:
1、优先通过指定 servicewechat.com 的 dns 解决
2、若 1 不理想,通过定期更新 dns 服务上该域名 host 地址解决
3、其他域名最后走内网 dns 地址
目前第一步已解决,未出现超时问题。
resolv-file=/usr/local/etc/resolv.dnsmasq.confstrict-orderserver=/servicewechat.com/114.114.114.114listen-address=127.0.0.1listen-address=`内网ip`no-hostsaddn-hosts=/usr/local/etc/dnsmasq.hostsconf-dir=/usr/local/etc/dnsmasq.d
复制代码
未来规划
5.1 加快打包速度
每次拉取代码会删除之前目录,重新拉取,所以不会走编译缓存,每次都是从 0 开始进行打包,后续进行保留编译缓存,只重新修改配置文件打包。
5.2 无需手动选择打包机器
目前测试同学需要在 4 台机器中手动选择,后期固定为一台做分发机,根据其 appId 最近打包过的机器、打包机器是否忙碌,是否已退出登录进行自动分配,使用户体验更流畅,同时考虑使用新出的 miniprogram-ci 来进行预览上传。
结语
该方案可能仅仅只是提供了一个思路,在实际执行的过程中开发者更需要考虑公司的具体情况,与已有工具的结合,探索出适应本公司的定制化方案,才会事半功倍。
同时目前该方案在好大夫已运行近 1 年,也在不停迭代优化,实现了小程序的部署发版流程易用无误的目标,同时内部也不断有新的便捷工具出现。
作者介绍:
崔桂祥:好大夫前端架构师,专注混合开发、自动化部署流程等前端基础建设,目前任医药事业部前端技术负责人。

















评论 1 条评论