
Cypress 和 TestCafe 这两个工具相比于 Selenium 都更加的轻量级,且在不同的方面有了改进,比如安装更简单,增加了内置等待机制,调试更加方便等。
Cypress、TestCafe、Puppeteer 在技术雷达中被誉为后 Selenium 时代 Web UI 测试的三驾马车。
一、初步印象
谈起 Web UI 自动化测试,首先想到的肯定是 Selenium 了,毕竟 Selenium 是名噪一时的 Web UI 自动化测试工具。在一次 QA Community 的 Catch Up 上,大家聊起了最近火起来的 Cypress、TestCafe 等测试工具,那时候还不知道这是什么,心里想着大概就像是 Selenium 的改进版吧。后来在同事聊天时、在 QA 的微信群里,越来越多的听到这两个单词。终于,忍不住准备自己探索一下这两个小东西。他们究竟为什么就开始被频繁的提起了呢?
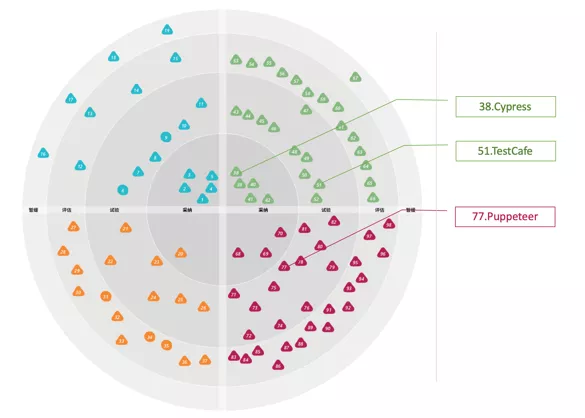
首先,翻翻 ThoughtWorks 技术雷达,我坚信一切前沿的值得被采纳的技术都会出现在我司的技术雷达里。果然没有失望,在技术雷达中,他们的定位是这样的:

Cypress 采纳
我们不断收到关于 Cypress 、TestCafe 和 Puppeteer 等 “后 Selenium” web UI 测试工具的积极反馈。运行端到端测试时经常会遇到一些棘手的问题,如运行时间过长、测试过于零碎、还需要修复无头模式下运行的测试所导致的 CI 失败。我们的团队借助 Cypress 很好地解决了性能差、响应时间长、资源加载慢等常见问题。Cypress 已成为我们团队内部执行端到端测试的首选工具。
TestCafe 试验
在使用 Cypress、TestCafe 和 Puppeteer 等 “后 Selenium” web UI 测试工具方面,我们拥有良好的体验。TestCafe 支持采纳 JavaScript 或 TypeScript 来编写测试,并在浏览器中运行测试。TestCafe 提供了开箱即用的并行执行、HTTP 请求模拟等有用的功能。TestCafe 使用异步执行模型而无需指定等待时间,有效提升了测试套件的稳定性。它的选择器 API 可更轻松实现 PageObject 模式。TestCafe 最近发布了 1.0.x 版本,进一步提升了稳定性和功能性。
技术雷达中明确的指出了 Cypress 在采纳阶段,TestCafe 在试验阶段。这就意味着他们很牛啊,如果项目有需要,那么 请放心大胆的尝试吧 。
读到这里,大家可能开始好奇了,说好的三驾马车,怎么只剩下了两驾?这是因为 Puppeteer 具有其自己的特殊性。Puppeteer 是谷歌出品的一个通过 Devtools 协议控制 Chromium 或 Chrome 的 Node 库。由于其只支持 Chrome,无法进行跨浏览器的兼容性测试,所以有评论提出,Puppeteer 从严格意义上来讲并不算是自动化测试工具,而是一款自动化工具。如果你想打造更加灵活可控的自有平台,Puppeteer 可能会比 Cypress 和 TestCafe 更加适用。而 Cypress 和 TestCafe 作为前端测试框架,其易用性和较低的学习成本会使得测试人员用起来更加得心应手,后文中也主要是对 Cypress 和 TestCafe 的种草。
二、相比于 Selenium 的小优势
(1)简单到令人惊喜的安装过程
对 TestCafe 和 Cypress 初有好感是从安装开始的。对于 Web 的自动化测试,大部分人熟悉的还是 Selenium + Webdriver 的解决方案。还记得去年在某通信类企业用 Selenium 进行自动化测试时,仅安装就耗费了两天时间,Webdriver 版本问题、环境变量配置问题和特殊环境限制下出现的其他问题等等,安装体验非常痛苦,若不是为了赚钱养家,几乎就是要放弃了。
而本文种草的两种工具,其安装真的是非常简单, 只需要一行命令就可以自动安装和配置所有驱动程序和依赖项:
如果你想安装 cypress,把 testcafe 换成 cypress 即可。
还可以选择本地安装,以支持不同项目使用不同的版本:
就算没写过代码的 QA 同学也完全都够上手,瞧,是不是非常的惊喜。
(2)内置的等待机制
还记得第一次独立开始写自动化测试,是来要完善一个基于 Selenium 的自动化测试。代码中在很多地方都重复的使用 time.sleep(2)、time.sleep(5)等类似的等待。开始觉得很冗余,试图删掉一些,发现删除后测试出现了不稳定状况,时过时挂,无奈只能又加回来。后来,发现了“隐式等待”,只需要加上“driver.implicitly_wait(10)”(在尝试发现某个元素的时候,如果没能立刻发现,就等待固定长度的时间 10s)。像是发现了新大陆一样,终于可以干掉那些看着闹心的 time.sleep()了。
然而,TestCafe 和 Cypress 更让人惊喜,他们是内置了自动等待机制的。
TestCafe 具有内置的自动等待机制,它不需要专用的 API 来等待页面元素出现。他对以下几种行为内置了等待机制:
Actions:元素出现前不运行 action,而是持续监听 selector,直到元素出现或超时。
Selectors:监听 selector,直到元素出现或超时。
Assertions:智能断言查询机制,重试断言结果直到通过或超时。
XHR and Fetch Requests:执行测试动作之前,等带 XHR 和 fetch request,测试在收到响应或超时后运行下一步。
Redirects:当触发重定向时,自动等待服务器响应。
Cypress 更是将使用 cy.wait()当作是反模式,明文写在其文档中。例如,以下代码中的等待就是不需要的:
在 cy.request()收到服务器响应之前不会进行解析,此处添加的“等待 5s”已经默认存在了。除此之外,cy.visit() 会自动等待所有资源都加载完成,cy.get() 会自动重试寻找元素。
三、TestCafe 的独特优势
(1)Live 模式
TestCafe 支持 Live 模式,该模式下进行调试工作会简单一些。启用 Live 模式运行测试时 TestCafe 会打开浏览器运行测试,并显示报告。然后,TestCafe 会监视测试文件和其引用的所有文件, 一旦发现这些文件有更改并且进行了保存,TestCafe 就会重新运行测试,实时展示代码运行情况 。测试完成后,浏览器会保留在最后打开的页面上,方便使用开发者工具进行调试。
实时模式可以在任何浏览器中使用:本地,远程,移动或无头。使用-L(-live)标志从命令行界面启用实时模式。
(2)多浏览器并发测试变得很简单
TestCafe 允许执行并发测试,运行以下的命令启动测试:
当需要调用一个浏览器的多个实例同时运行时,可以用-c 或—concurrency 命令,如用以下命令调用三个 Chrome 实例同时运行:
还可以针对多个不同的浏览器进行并发测试,例如启用 4 个 Safari 实例和 4 个 Firefox 实例:
甚至可以使用 all 在全部本地计算机已经安装的浏览器中运行测试 ,这种一下子把全部本地浏览器都打开进行测试的感觉太酷了,我自己都没想到电脑上装了这么多浏览器,哈哈哈:
(3)可以在远程计算机和移动设备进行测试
可以在没有安装 TestCafe 的计算机设备上运行测试,只要这台设备可以访问已安装了 TestCafe 的这台计算的网络即可。
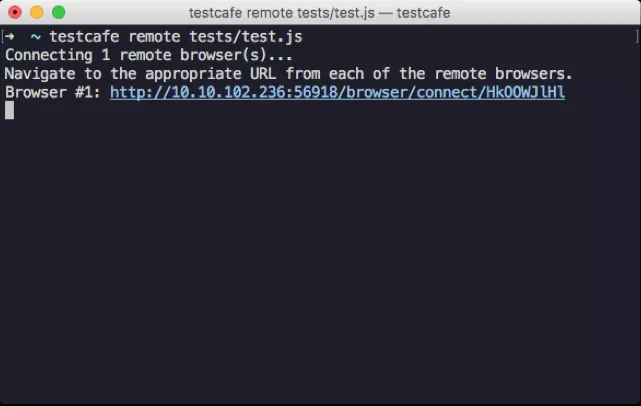
在远程计算机上运行测试:
1、用 testcafe remote 启用一个 web 服务器,供远程测试机访问。

2、远程机器打开任意浏览器,访问控制台中输出的 URL 即可进行测试。
在移动设备上运行测试:
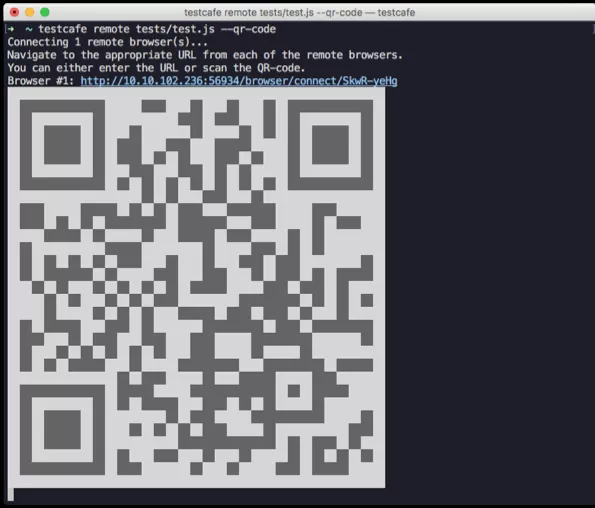
1、用 testcafe remote 启用一个 web 服务器,添加–qr-code 标志以生成移动设备的 QR 码。
2、TestCafe 将二维码输出到控制台,如下图所示。

3、 使用移动设备上的浏览器,扫描二维码,TestCafe 将在移动浏览器中启动测试。
四、Cypress 的杀手锏
(1)吹爆 Time travel 功能
Cypress 的 Time travel 功能绝对是它的最大亮点,支持回退至任意时间的 Snapshot, 像是在回放电影一样,将测试运行过程中的每个细节重现出来 。可以非常快速的定位问题,极大的提高了调试自动化测试的体验,相信调试过自动化的同学一定可以体会到它的好处。不过目前该功能的使用是有限制的,若想更好的使用该功能是需要付费的。
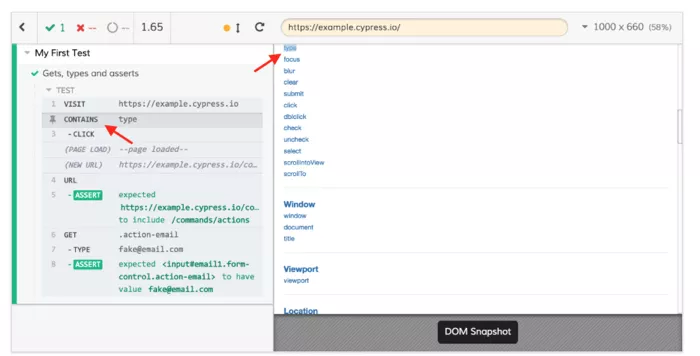
在它的运行界面中可以看到每一步的操作,只需点击你想重现的步骤即可看到该步的截屏。如下图所示,点击“找到包含 type 的元素”这一行代码,右侧就会呈现出此时的场景,并高亮出这个元素。

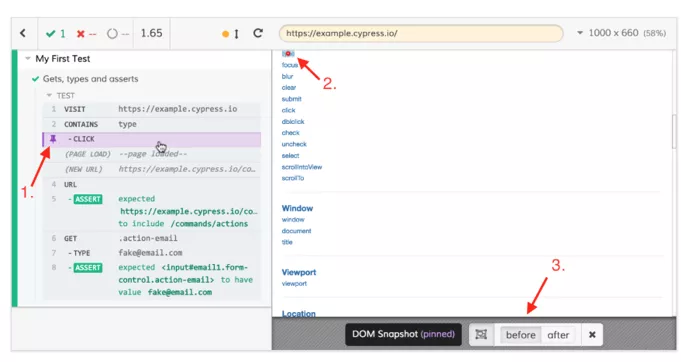
对于包含动作的步骤(如 Click),还会出现两个场景:before 和 after(箭头 3 所指向的位置),完全不需要重新跑测试就可以重现,节省了大量为了重现某一问题而需要跑前面若干场景的时间。

(2)官方文档大赞
Cypress 的官方文档中是带小视频的,这对于 QA 同学入门自动化非常的友好,从入门开始,就像是有老师带着你一步一步的升级打怪一样,按着视频上的教程来,你一定能掌握这个工具的。
五、TestCafe 和 Cypress 小对比
(1)从对浏览器的支持度上来看:
明显 TestCafe 更占优势。
Cypress 目前只支持 Chrome,其开发团队目前正在致力于对 IE、Firefox 等浏览器的支持,以满足对跨浏览器测试的支持。
TestCafe 支持市面上主流的浏览器,包括:
Google Chrome: Stable, Beta, Dev and Canary
Internet Explorer (11+)
Microsoft Edge
Mozilla Firefox
Safari
Android browser
Safari mobile
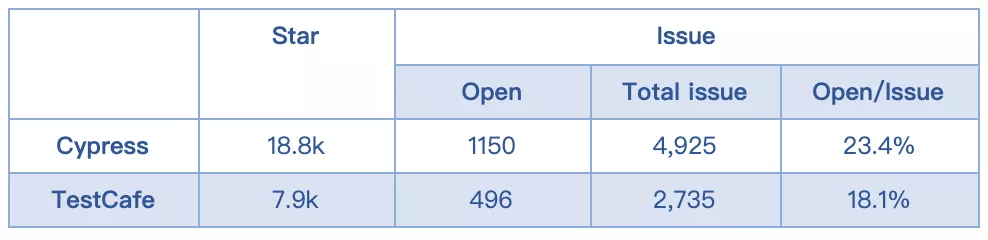
(2)从 github 角度看两个工具:

可以看出 Cypress 的 Star 更多,表示有更多的人认可该工具。而 TestCafe 的 Open/Issue 的比例更低,表明 TestCafe 社区对问题的修复率更高。
(3)支持语言
TestCafe 和 Cypress 都是只支持 JavaScript 的,对一些只会 python 的 QA 同学就有些没那么友好了。
六、小结
这两个工具相比于 Selenium 都更加的轻量级,且在不同的方面有了改进,比如安装更简单,增加了内置等待机制,调试更加方便等。
当然,这两个工具也有其局限性。比如,有同事指出 TestCafe 和 Cypress 对视觉测试(Visual Testing)的支持并不是很友好,TestCafe 中 Visual Regression Testing 相关的 issue 还是 Open 状态,而 Cypress 需要通过 plugin 来支持视觉测试,其本身也不支持。再比如,我个人在使用 testcafe 过程中遇到了框架不稳定的问题,执行 typetext()(用于在输入框中输入字符串)时,文字的后半部分输入尚未完整就继续执行下一个 action,且在排除了版本匹配问题后仍不稳定出现。
若想了解更多这两个工具的特点,大可以亲自试用一下。如果刚巧项目需要进行 Web UI 自动化,同学们也不妨试试这两个新工具。
作为一篇种草贴,必然是要附上两款自动化测试工具的链接哒:
https://devexpress.github.io/testcafe/
作者介绍:
王薇,ThoughtWorks 软件质量分析师,有物流、销售、通信等不同领域下大数据类项目测试经验,擅长敏捷软件开发模式下的质量保障。
本文转载自公众号 ThoughtWorks 洞见(ID:TW-Insights)。
原文链接:









评论 1 条评论