透过现象看本质
首先是个转场特效问题。

其实我早想到做法了,只是当时还没实践。增加混合(BlendMode.ADD)只要关系到光效,泛用性就很高,叠加着画上去看起来应该就是这个效果。
但是我还是先到群里问了下,然后一帮人就跟我说径向模糊。还有一帮人说以前搞过,拿我的原图上了个径向模糊发给我。但是径向模糊多慢用过 PS 都知道,怎么也不可能用在动画效果里的。这个东西的确有点像径向模糊,但是像什么就做什么,从表面着手,思考方式就有点单纯了。
实际上做法再简单不过,调整 Matrix 缩放和旋转图形,一点点放大,然后用增加混合模式将原图叠加着画上去即可。
var m:Matrix = new Matrix(); m.translate(-bmd.width / 2,-bmd.height / 2); m.scale(scale,scale); m.rotate(r); m.translate(bmd.width / 2,bmd.height / 2); screen.bitmapData.draw(bmd,m,new ColorTransform(1,1,1,0.2),BlendMode.ADD);
增加混合是个很有趣的东西,可以衍生出很多东西,这个以后再说。
短时效果,近似方式可以更大胆
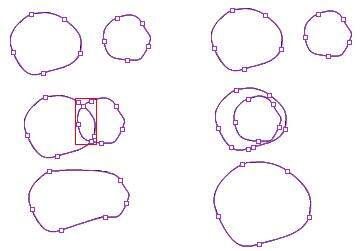
某天看到了个很牛的玩意,一个哥们做了个很酷的模拟水滴从墙面上滴下来的效果,公布了详细的思路与做法,涉及不少的数学知识( http://jamesli.cn/blog/?p=631 )。我们在这只就他这个效果一个很有趣的细节做讨论——两个水滴接近时会自动融合成一个。
水滴本身是一个多个节点的曲线,那么这个融合过程该怎么实现呢?这时候一个没看作者代码的人就说话了,而且还画了图。总之,他的办法就是当两个水滴相交时,先检测出相交面积,然后找到重叠部分的曲线的点,将这部分点删除,再将剩下的点平滑连接到一起,这样两个水滴就合二为一了。好吧,至少这个没有要求做曲线相交,但剔除点之后重连接还是要有一定数学知识,到底哪两个点连接?连接曲线的曲率是多少,怎么才算平滑?连接成一体的新的水滴怎么才能恢复类似圆的形状?
而作者的代码很简单。他的做法仅仅是让较小的水滴快速移动向大的水滴并渐隐,然后把两个水滴的面积相加求出新的半径,小水滴删除,大水滴直接变大。这个和真实融合的情况相差甚远,但是由于融合过程很快(现实中确实也很快),如果你不使用变速齿轮,自己也没有子弹时间似的超级视觉,根本看不出具体融合步骤,也就看不出破绽。

都说图形编程数学要好,这的确不错。但实际上除了一些特别恶心的需求,甚至都不需要动用高数的知识。而且如果需要用到高数知识,往往也是光高数知识搞不定的。如果一个问题觉得非得用高中程度之上的知识才能解决的话,有可能就是钻进了牛角尖。近似方案,足够了。
算法问题并非都要全部通过公式解决
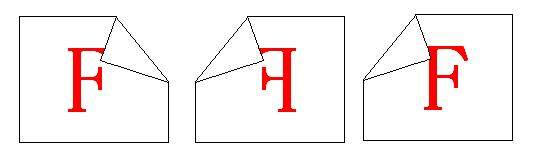
这是一个实际问题。我曾经自己写了一个翻页效果,并用在了项目上。翻页实际上很难写,虽然都是解析几何的知识,但要判断多种情况,各种翻页方式的绘制方法是不一样的。所以最后我只实现了从左上向右下的翻页,当时足矣。
但是后来美术提要求了,他希望做个从右上向左下翻的动画(这是一般翻书的习惯),但因为这个是用解析几何计算出来的,在不同方向上,公式是不同的。而这段代码里全是已经移项后的方程,根本无法还原,隔得时间也太长,换个方向差不多就要重写。我头痛了。
后来我在那无聊,把整个绘制容器翻来翻去,设置 scaleX,scaleY,然后看到,翻过来以后,虽然鼠标,图像全都倒置了,翻页本身的效果倒是挺正常的,只是翻转了。垂直翻转后,由左上向右下就成了由左下向右上,水平翻转后,则成了从右上向左下。好,我要的效果出来了。
鼠标和贴图不对?改下就好了,鼠标很好弄,贴图嘛,绘制的时候先翻转好就成。

终于不用写四次同样的算法了。虽然其他人写的翻页可能能用一套公式兼容多个方向的情况,但我的数学水平没那么好。但就算这样不也做出来了?条条大路通罗马,不修改绘制方向,而是改变整个容器的方向,虽然不是标准答案,却是很理想的应急方案。在这里,它几乎可以永久使用。
固定动态内容可转化为动画
大家小时候都玩过那种投色子在格子上前进的纸上游戏吧。我以前挺热衷的,还常常自己画棋盘,各种大小格子跳转。如果棋盘都是很整齐的直线和折角的话,那自然好说,但如果棋盘本身的线路就是扭来扭去的,或者说本来就是美术乱画的呢?
首先想到的是做锚点,棋盘就当做背景图了,旗子都是在这些看不到的点上移动。这里直线移动还是好做的,但是曲线……除非你打算用直线近似代替,否则又要搞什么贝尔法……
但如果你的这部分只是一个小游戏,不关心扩展的话,有一个只有 FLASH 才能做得到的方案,对于 AS2 时代的人可能会比较亲切,AS3 时代进来的人可能根本就见过这种搞法。
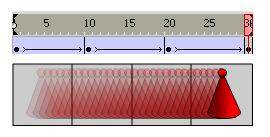
咱把棋子移动整个做成一个动画吧。

有分支就跳转不同帧继续播放,棋子走的时候就 gotoAndPlay(),移动仅仅是控制播放这个动画,这样什么转弯全都是动画,做些花哨的动作比如腾跃也都行了。这个的缺点就是只能做固定的行走路线,如果人物可以随时转向就有点困难(也不是不能做)。
小游戏有小游戏的搞法,FLASH 也正是因为可以支持这些小游戏的搞法才能发展到现在。虽然是老掉牙的东西了,有些时候还是可以用用的。老的东西并不会被完全取代,毕竟它还是有自己的便利之处的。既然用了就能豁然开朗,那么它就是这时候的,最佳选择。
代码级简化
说得挺多了,最后再介绍一些写法上的简化方法吧:
- 正弦震动
实现一个元件的震动,物理方式模拟实现是最傻的,用 Tween 模拟多次缓动一样也好不到哪去。而震动指的都是正弦震动,所以我们用 Math.sin() 处理 y 轴就可以了。
你甚至不需要定义一个递增变量来处理时间,只需要在开始直接 t = getTimer() 来记录初始时间,然后像这样 y = Math.sin((getTimer() - t) / T * 2 * Math.PI) * R(getTimer() - t 得出的是经过的时间,T 是震动周期,然后乘以 2π,就是 sin 函数需要的参数,而再乘以振幅 R 即可,这都是中学知识)
停止用 setTimeout 执行一个函数即可,振幅一样可以用 getTimer() - t 作为变量递减。
- 九宫格方向
一般人物动画用的 8 方向序列帧,需要根据鼠标指示的方向来显示对应方向的循环序列,平常的做法就是写上一组九个的 IF 语句,分别判断九种情况并设置九种序列帧。这没有问题,但实际上有更简单的做法。我们可以认为 x 轴方向有 3 种状态(左,中,右),y 轴方向有 3 种状态(上,中,下),而这些状态相互组合形成了结果的 9 种状态。如果这三种状态分别以数字 0,1,2 表示的话,可以用公式 y*3+x 直接得出一个状态值(y 是纵向的状态,x 是横向的状态),而这个结果则是这样的:
0(左上) 1(上) 2(右上)
3(左) 4(中) 5(右)
6(左下) 7(下) 8(右下)
这是一个 9 宫格,拉成一行就是一个数组,可以将各个方向的序列帧存在这个数组中,然后判断一次 x 的状态值,一次 y 的状态值,然后直接用 arr[y*3+x] 就能取出对应的序列帧,这比写上一组 case 或者 if 都要简短得多。
- 显示对象排序
最后是最标准的显示对象排序问题,只是单独排序一个物品并没什么技巧,从头到尾循环并比较就对了。但是如果是将一组混乱的数据按大小排列的话,不同排序方法的差异性就会体现出来。
有的人会用最简单的冒泡排序,但那个效率很不理想,所以有人就大张旗鼓地表示可以用分治(快速)排序来优化,但是分治排序写起来比较复杂,不少人都没背下来(包括我)
但实际上按时间复杂度来测试,Array.sort 方法的结果看上去就很像分治排序。本来就是个系统函数,分治排序又没有缺点,应该用的就是这个,而且是原生方法速度也很快。但深度排序需要交换层,sort 是个函数,其过程无法干预。
但只要使用参数 Array.RETURNINDEXEDARRAY(记得也要用 Array.NUMERIC 指示按数字排序,否则中途会转换成字符串不仅错误而且慢),最终就会返回一个数组,下标是原位置,值是新位置,然后根据这个数组重新执行一遍 setChildIndex 就行了,显示对象序列也就和被排序的数组完成了同步。
顺便给份测试结果,毕竟换层有多种方案(setChildIndex, swapChildren, swapChildrenAt),整个排序主要的消耗都在交换层级上,因此换层的方式很影响效率。









评论