一、背景
在携程的日常 Web 开发生命周期中,本地代码开发阶段可通过 NFES 框架(携程内部一个支持 SSR 框架,其中还包含许多公共基础业务模块及 UI 组件)来快速完成项目需求。但开发完代码之后常常会遇到如下几点问题:
环境问题:Web/Node 资源本地构建/测试环境和生产环境差异化大,导致有些问题无法及时发现
QA 流程:Web/Node 端提交代码流程没有规范的 QA 环节,代码质量不可控
构建流程:资源本地构建与镜像构建是独立的,版本易混淆
代码开发完后的各个步骤比较分散,难集中管理
二、目标
通过引入 CI/CD 解决方案,建立完善的准备环境/测试/资源构建/镜像构建一整个流程的链路,使它可帮助项目以更快的速度和更高的质量来交付。
三、实现与实践
NFES 的 Web CI/CD 的实现,简单来说就是通过管道化 (GitDev Pipeline) 的执行过程来完成持续集成和持续交付,这篇文章先不涉及持续部署。
其管道 (Pipeline) 中集成 QA,资源构建,生成镜像等多个 Stage,而每个 Stage 中都包含详细的 Step 来完成其功能。接下来我们来详细从管道 (Pipeline) 中的 Stage/Step 的角度来介绍下 NFES 的 Web CI/CD。
管道在这里可以理解为实现目标的顶层组件,整个 NFES Web CI/CD 就是这样的组件组合而成。目前 Web/Node 相关的管道分为三个 Stage:

1)Install Stage
a. Install Step,安装用户项目下的依赖模块
2)Verify Stage
这里集成了三个 Step:
a. Lint Step,静态代码检测
b. Test Step,单元测试/UI 测试
c. Build Step,资源构建
3)SonarAndImage Stage
a. Sonar Step,Sonar 代码检测并上传,此步骤依赖于 Verify Stage 中的 Lint/Test Step
b. Image Step,构建 Docker 镜像,此步骤依赖于 Verify Stage 中的 Build Step
上面三个 Stage 是依次顺序执行,而在同个 Stage 中的多个 Step 则是并发执行的。这些执行顺序的控制可通过编写.gitlab-ci.yml 文件来完成。这里先简单介绍下.gitlab-ci.yml CI/CD 配置的编写。
.gitlab-ci.yml 是放在仓库根目录中的文件,默认仓库会去这个文件中读取 CI/CD 的相关配置。在此文件配置中你可以定义如下:
定义环境变量
需要顺序或者并行运行的脚本命令
前后 Step 依赖关系
此 Step 所需使用缓存和设置缓存
触发的条件分支
具体常用配置代码如下:
#配置所需的基础镜像地址image: xxxxxxxxx#配置相关变量variables: PROXY: http://proxy HTTP_PROXY: $PROXY#配置Stages的名称及顺序stages: - Install - Verify......# Install Stage的详细配置Test: #Step的名称 stage: Verify #属于哪个Stage artifacts: #配置产物存档文件,可在Pipeline运行界面取到配置的文件,但此存档只能保存默认一周 paths: - reports/ exclude: #忽略某些文件不作为产物存档文件 - .git - .git/** when: always cache: #配置缓存 key: keyName paths: - node_modules #所需缓存的文件/文件夹 policy: pull #如需获取缓存的文件,这里定制policy属性为pull allow_failure: true #此步骤是否允许失败,如果允许,即使步骤执行失败,仍旧可执行下个Stage dependencies: #配置此Step依赖哪个Step - Install script: #配置所需执行的命令 - cd /testFolder - node index only: - master #配置分支 只有配置的分支才会执行相关的Pipeline......在日常开发使用中,携程的 GitDev CI/CD 则提供公用的配置模版,如用户没有特殊 Step 的需求,可通过选择 Step 模版或者选择应用类型模版来自动生成上面的配置文件,无需关注 yml 的详细配置。
接下来我们详细看下 NFES Web CI/CD 的 Install,Verify 和 SonarAndImage 三个 Stage 做了哪些事情?
3.1 Install Stage
Install Stage 中只包含一个 Step,即执行安装用户项目下的模块依赖。此阶段安装结束后的 nodemodules 则会作为缓存给之后的 Step 使用,可节省很多不必要的重复安装模块的时间。当然如果在同一个 commitID 的情况下,多次执行这个 Install Stage,则后面几次安装的 nodemodules 其实就是取第一次安装的缓存。
3.2 Verify Stage
Verify Stage 默认会包含三个步骤 Lint,Test,Build。这个 Stage 其实是一个规范的 QA 环节,而 Build 的 Step 为什么要放在此处,就是想构建与测试并发执行,从而缩短整个 Pipeline 的运行时间。
详细的各个 Step 的实现如下:
1)Lint Step 集成了 eslint 静态代码检测功能
静态代码检测功能通过封装的全局模块来完成代码检测,其默认使用 eslint:recommended 推荐规则。如用户需要自定义 eslint 规则可以直接把规则写在当前项目的 eslintrc.json 文件中,模块会自动整合其默认规则。如想要忽略检查某些文件,则把规则写在.eslintignore 文件中。执行完成后会生成 eslint-report.json,此文件会作为 artifacts 可在 pipeline 的 step 任务页面中直接下载查看,也会通过后面的 Sonar Step 上传到 Sonar。
2)Test Step 集成了单元测试以及 UI 测试
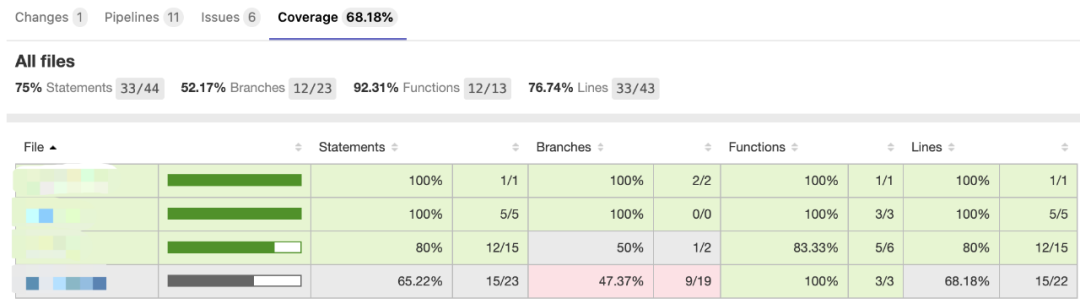
集成的单测框架又可分为 mocha 和 jest,Web 端统一使用 jest,NFES 测试镜像中默认已有 jest 相关模块,如无特殊需求则不需要在用户项目的依赖中安装测试相关依赖的模块。如需自定义 jest 相关配置可写在用户项目下的 jest.config.js 中。单元测试的运行命令统一为:npm run test,其执行结果会以 html/json/clover/lcov 输出,输出结果中 lcov 和 clover.xml 文件与 GitDev 做集成,使其结果与代码的 commitID 进行绑定,这样每次代码提交就可在界面上直接查看本次提交代码的具体单测运行结果。这里也可设置对每次代码提交的单元测试覆盖率的要求,如其覆盖率不低于 60%,否则不能进行下一步骤。
每次代码提交的 CommitID 的单元测试结果展示如下:

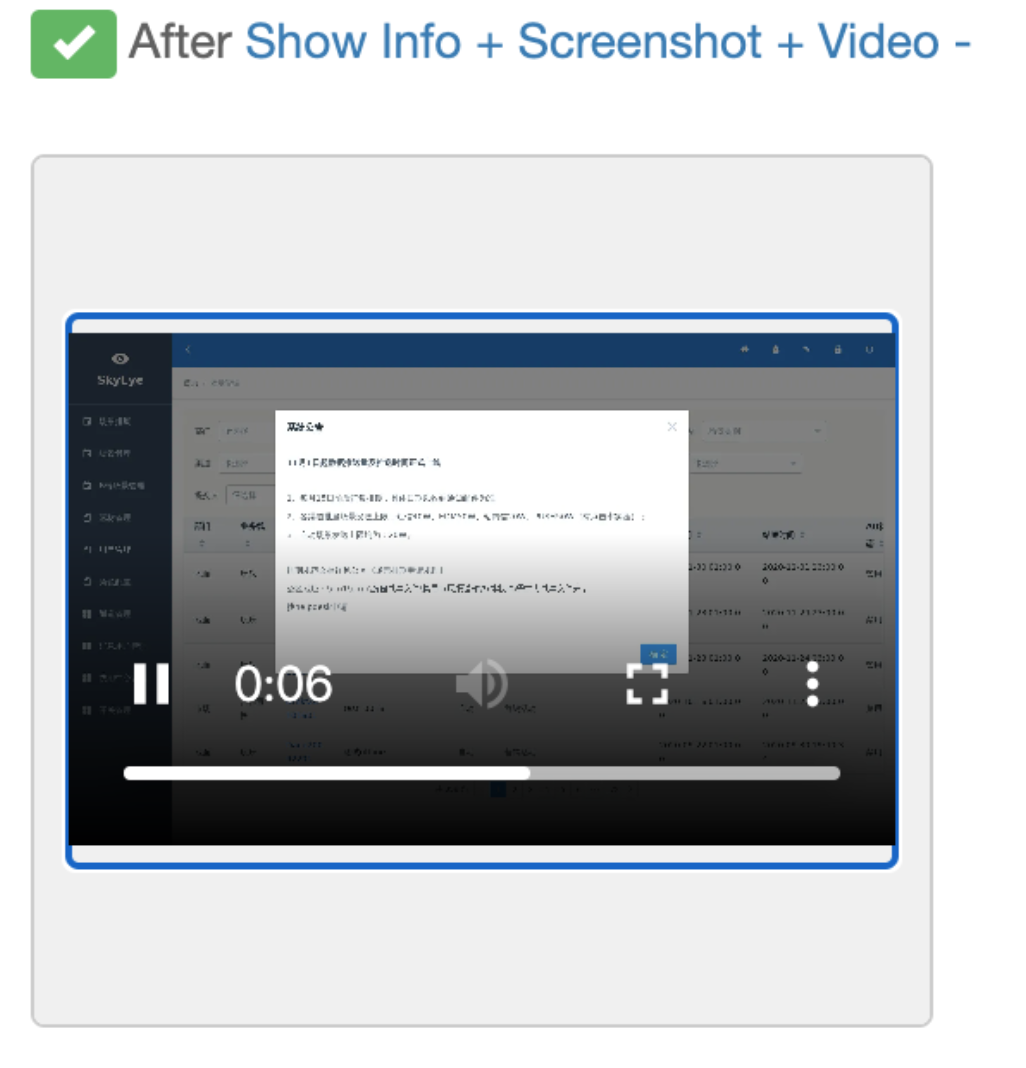
集成的 UI 测试是作为一个可选 Step,我们提供了集成 puppeteer/cucumber 的镜像,用户如有 UI 测试的需求可自行在 Test Stage 中添加该 UI Test Step。在 UI 测试中增加了视频录制的功能,每个 Case 对应一个视频,等用户的 UI Cases 执行完成后,则会自动生成报表并发布到资源站点上,方便用户查看及排查问题。
UI 测试报表结果中录制视频(部分截图)展示如下:

3)Build Step 集成页面的资源构建
这里的构建其实就是把在线构建搬到了 Pipeline 的 Build Step 中。首先是构建环境的搭建,分为两块:框架所需的依赖模块环境和用户项目依赖的模块环境。
关于 NFES 框架的依赖模块环境,Build Step 使用的构建镜像中已经集成了 NFES 项目所需的开发态模块(我们对开发态模块加载做了些优化,把如 Babel 插件,webpack,loader 等通用的模块全都集成到 cli 的全局模块中,然后预装到构建镜像)。执行构建时,更改构建时项目所需开发态模块路径指向预装路径,这样就可以不需要安装框架依赖模块。而对于用户项目依赖的模块环境则可以重用 Install Stage 中的 node_modules 中的缓存,这两点使用户项目安装模块的时间大幅度减少。
搭建完构建环境后,执行相关在线构建命令开始构建,构建的过程及日志都可通过 Pipeline 界面得到。构建完成后接下来是构建产物的处理。这里的 NFES 项目构建产物可分为 Web 端资源/node 服务端资源。Web 端的资源可以直接发布并获得相应的资源地址,此 Web 资源地址也会及时更新到 node 服务端资源中的资源路径。最后通过配置中 artifacts 属性来确定哪些 node 端的资源文件需要上传给下一步 Image Stage 来构建发布镜像。
3.3 SonarAndImage Stage
SonarAndImage 包含了 Sonar 和 Image 两个 Step, 这个 Stage 是目前管道中最后一个专门收集与处理前面依赖 Step 产物的 Stage。
1)Sonar Step
此步骤是依赖于 Test 和 Lint 这两个 Step, 用来收集依赖的这两个 Step 执行的结果并上传至 Sonar 中。用户可以在 sonarqube 的网站查看历史的代码质量报告。
2)Image Step
此步骤是依赖于 Build Step,它是获取 Build 的构建产物与基础镜像一起构建出发布镜像并推送到 Hub 中,为接下来的应用发布做准备。到此步骤整个 NFES Web CI/CD 的流程就结束了。
四、小结
以上就是整个 NFES Web CI/CD 的实现与实践。目前几乎所有的 NFES 项目都已经切到 CI/CD 的流程上,它带来了集中式流程化管理,一站式对用户透明的资源构建与镜像构建更简单快捷,开发效率得到了很大的提高。
作者简介
西杰,携程软件技术专家,关注前端技术及其生态,致力于提升前端开发效能及质量。
本文转载自:携程技术(ID:ctriptech)
原文链接:干货 | 携程 Web CI/CD 实践





