
第四部分:参考架构和测试结果
在本系列博文的前几篇文章中,我们探讨了通过视频处理、分发链和视频播放器优化延迟的方法。接下来,我们来研究一些参考架构,这些架构能够在优先考虑低延迟的视频直播工作流部署,以及端到端延迟方面带来最好的相关结果。我们从两个方向开展研究,所用的场景为:一个可以完全在本地部署的场景、三个包括在现场编码或提供支持的混合场景,以及使用云端的 AWS Elemental Media Services 的其余工作流程。我们相信通过这种方式,您能够直观地展示您对现有设备和服务的期望,同时帮助您了解如何将它们与 AWS Elemental Media Services 结合使用,来实现符合您要求的延迟等级。
这些测试中使用的常见参数是编码配置文件和 DASH 打包参数:
编码:AVC 360p@700Kbps/720p@3Mbps/1080p@5Mbps
DASH 打包:
SegmentTemplate/
minBufferTime=“PT2S”
suggestedPresentationDelay=“PT1S”
timeShiftBufferDepth=“PT3S”
在表格中,您可以看到用于测试流的不同变体:
3x1s:表示 DVR 播放列表显示 3 个 分段,每个分段 1 秒钟
3x2s:表示显示 3 个分段,每个分段 2 秒钟
3600x1s:表示 DVR 时长为 1 小时,分段时长 1 秒钟
我们的目标是找出产生短分段的最有效策略,以及标准播放器和优化的播放器在较长的播放时长内(如 45 分钟)的表现。HEVC 和 fMP4/CMAF 作为对传统 HLS 和 DASH 与 AVC 的补充,还需要经过更多测试。尽管如此,当前测试结果仍然能够很好地概述借助 AWS Elemental 解决方案和各种播放器可以实现的延迟水平。
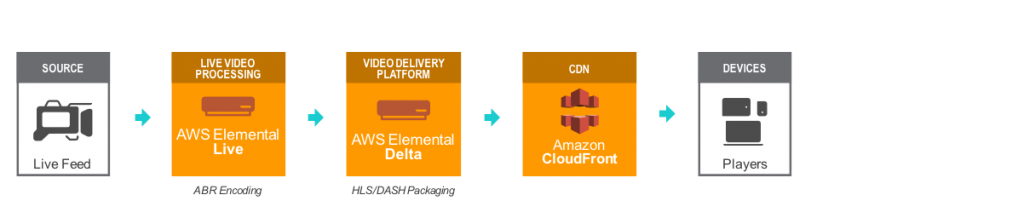
我们先来看一个完全在本地部署的场景。在该场景中,我们使用 AWS Elemental Live 来编码,使用 AWS Elemental Delta 来打包和生成。就相当于一个用于多屏分发的典型付费电视运营商工作流程,全部设备都部署在本地。
场景 1

该场景经过了几种类型的摄取格式测试:HLS 和 RTMP 的输入结果比 UDP 略好一些。在绿色单元格中,我们列出了能够带来最佳播放稳定性结果的组合。虽然在 AWS Elemental Delta 上可以生成 1 秒分段,但是与之配合使用的存储解决方案的读/写性能将限制生成和分发该 1 秒分段的速度,从而以可接受的重新缓冲大小播放。使用移动版 Safari 和 2 秒分段进行测试的结果比 10 秒的阈值略高,这显然难以令人满意。
使用 AWS Elemental Delta 和常规存储解决方案,我们的建议是采用 HLS 和 DASH 打包 2 秒分段。使用 1 秒分段需要提供读/写性能更高的存储解决方案。
第二个场景与第一个场景很相似,但是采用了本地和云端的混合工作流程:在本地执行编码,在 AWS 上使用 AWS Elemental MediaPackage 完成打包和生成。这相当于改进现有的现场工作流程,以在大型体育赛事期间等提供临时通道支持。
场景 2
这个场景在延迟方面非常接近第一个场景。在这个测试中,Exoplayer 使用 DASH 时的结果不如其他播放器。总体而言,我们发现此播放器的延迟较难预测。索引时长似乎是造成该结果的关键因素:在所有情况下,采用 DASH 时只显示 3 个分段的结果都各不一样。
使用 AWS Elemental MediaPackage,我们的建议是采用 HLS 和 DASH 生成 2 秒分段,如果使用 1 秒分段,则需要对播放器进行优化。
第三种场景是一种典型的简单直播活动,其中上传带宽在现场是有限的,需要使用支持编码器。比特率变体的编码被分流到基于云端的服务(在我们的示例中是 AWS Elemental MediaLive)上,该服务对直播流进行 HLS 打包,并将其作为源发布到 AWS Elemental MediaStore。
场景 3
下面是我们通过此架构收集的结果。对于 1 秒的分段(使用比特率一半的缓冲区大小参数),延迟略低于 7 秒,这可以很好地满足大多数需求。以下是我们针对特定工作流的分段长度建议。
因为 AWS Elemental MediaStore 的设计和性能是专门针对低延迟的,因此除结合 AWS Elemental MediaLive 和 AWS Elemental MediaStore 外,我们还建议使用 HLS 1 秒分段。
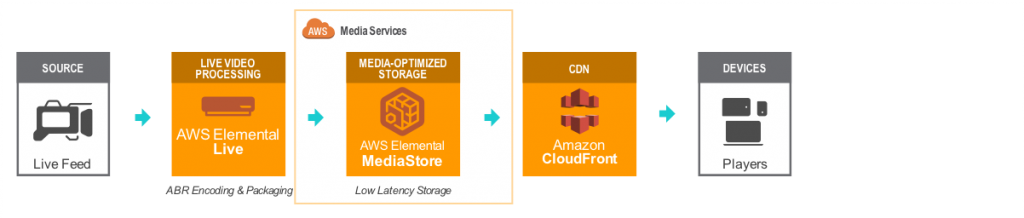
上述内容自然而然将我们带入最后一个混合场景。在此场景中,结合使用两种方式,使用 AWS Elemental Live 进行现场编码,在 AWS 上通过 AWS Elemental MediaStore 生成。在此场景中,需要使用多种格式,延迟的可能性最小,并且对上传带宽没有硬性限制。我们只针对此场景测试了 1 秒的分段打包类型,因为这是我们最快的参考架构。
场景 4

与之前的测试相比,我们增加了 Shaka player 2.3.0(标准版)和 Shaka player 2.3.0(优化版)两个新的播放器,以突出播放器优化的优点。我们还将 dash.js 测试播放器升级了到 v2.7.0,因为这个版本带来了全新的低延迟模式(利用 Fetch API),与我们测试中的 v.2.6.5 相比,延迟降低了 0.6 秒(使用 3 秒 DVR)到 4.2 秒(使用 1 小时 DVR)。 在测试期间,我们引入了 AWS Elemental Live 2.12.3 中刚刚推出的一种新格式,即针对 HLS 的 Fragmented MP4 (fMP4),也称为 CMAF,它将传输流 (TS) 分段替换为 MP4 分段。由于这种格式对于 HLS 直播场景而言相对较新,所以研究播放器在使用这种格式时的性能和表现很有趣。这个结果实际上喜忧参半,因为只有一半的播放器在使用该格式。
我们还引入了 1 小时 DVR(3600x1s 列)可用时长,来观察长索引时长时播放器的表现。除了一些异常(如使用 HLS 时的 Shaka),导致延迟接近 10 秒之外,所有播放器的表现都相当不错。
使用 fMP4 时,hls.js 会将播放指针定位在开始的 DVR 启动时间,这是导致在 3600x1s HLS 条件下出现异常结果的原因。使用 Shaka 时,3x1s HLS 和解复用音频版本都行不通。1 小时 DVR HLS (TS) 搭配解复用音频的条件下,传输流时断时续。通过对 Shaka 进行以下两种优化,采用 HLS (TS) 和 DASH 时,短 DVR 可用时长的延迟显著降低。
config.streaming.bufferingGoal = 2
config.streaming.rebufferingGoal = 2
我们目前正在与 hls.js 和 Shaka 开发人员社区合作,以解决在每个播放器中发现的问题。总体而言,结果非常不错,播放器在采用 1 秒分段时的表现均非常稳定。但如此短的分段时长为部分播放器的比特率转换算法带来了挑战,不过这些播放器仍有改进空间。几乎所有的播放器显然都需要经过 fMP4 方面的优化,但考虑到这种格式的新特性,这是个不错的开端。视频播放器生态系统对延迟问题越来越敏感,我们看到越来越多的开发工作致力于在所有平台上全面实现低延迟。
结束语
在 HEVC 格式测试和使用优化的开源播放器的其他试验方面,仍有后续工作需要完成,有关这些后续工作内容将在后续博文中补充介绍。但是,我们要强调的是,延迟并不是致命问题。您可以借助“标准”HLS、DASH 和 CMAF/fMP4 技术,通过一些方法,有效地将延迟降至最低水平。
优化的播放器能够使用目前的 HLS 和 DASH 工作流将延迟降低到 4 秒。这让我们可以从技术和经济的角度努力通过各种方式实现低延迟,因为这些技术完全符合 HTTP 1.1 和 HTTP 2.0 的要求,您无需部署昂贵的基于 UDP 的解决方案来降低延迟。如果您的业务需要低于 4 秒的延迟,即将到来的 Chunked CMAF 会为您带来降低延迟的新方式。它将编码器和源中正在产生的分段拆分成小区块,然后在播放器中播放,是一种即时的端到端工作流,非常接近广播领域中的实时 TS 概念,只不过它采用的是 HTTP。
到目前为止,10 秒的端到端延迟是最新标准,可满足您所有通过 HLS 或 DASH 连接的设备的播放要求。不过,如果您的业务需要,稳定的 5 秒延迟也已成为可能。所以,不要再等待了,赶紧打破 30 秒延迟壁垒!
————
第一部分:如何借助当前的自适应比特率技术降低广播延迟 – 定义和测量延迟
第二部分:如何借助当前的自适应比特率技术降低广播延迟 – 编码、打包和 CDN 分发的优化建议
第三部分:如何借助当前的自适应比特率技术降低广播延迟 – 视频播放器优化建议
第四部分:如何借助当前的自适应比特率技术降低广播延迟 – 参考架构和测试结果(本博文)
作者介绍:
Nicolas Weil
Nicolas Weil 是 AWS Elemental 的高级解决方案架构师。
TAGS: latency-broadcast
本文转载自 AWS 技术博客。
原文链接:
https://amazonaws-china.com/cn/blogs/china/compete-broadcast-latency-bitrate-tech4/











评论