
本文整理自 QCon Plus 演讲,Sebastiano Poggi 是 JetBrains 的开发专家,这次演讲他主要讨论了在原生和跨平台移动开发之间进行选择所需的技术知识和工具。
原生还是跨平台?
是时候抛开一切纷纷扰扰,专心聊聊原生和跨平台这个老大难选题了。从某种意义上讲,原生永远有自己的比较优势,其性能永远是任何跨平台框架都望尘莫及的。原生应用也能更好地跟操作系统、第三方库相集成,拥有更庞大且技术支持更给力的社区生态。另外,人家“原生”二字可不是白讲的,能够更好地访问操作系统上的 API 和功能,支持 tvOS 乃至各种可穿戴设备。如果大家更关注这些需求,那原生开发就是最正确的答案。另外,原生开发工具也在不断改进,甚至 Xcode 如今也变得不那么恼人了。当然,原生开发也有自己的问题,否则跨平台框架根本就不会出现。
原生的头号难题,就是成本更高,企业需要为每种操作系统筹建专门的开发团队,具体考虑基础设施和流程中的注意事项。例如,我们可能需要为 Android 和 iOS 设置不同的持续集成(CI)流程。当然,这种情况在跨平台开发那头也存在,毕竟两种平台间的工具存在很大差异。此外,在把应用程序部署和发布到苹果 App Store 或者 Google Play Store,乃至 Android 平台上千奇百怪的软件商店时,都有相应的规章制度需要遵守。他们各有不同的发布标准、周期和要求,必须早做打算。
结合实际情况,跨平台可能才是大多数开发者最务实的选项。毕竟跨平台框架的效果基本够用,有时候甚至不比原生移动平台差。而且经过多年发展,跨平台框架也迎来了巨大改进,比如说 Flutter 和 React Native 都开始支持热重载,这样大家就能像在 Web 上那样测试各种变更,无需将应用程序重新部署到设备或虚拟机上。但在选择跨平台时,我强烈建议大家先选择一种强大的设计语言,要明确跟 Android 和 iOS 区分开来。因为一旦你的设计太偏向于其中一种,那就会跟另外一种显得格格不入。另外,如果不用原生控件,大家会很难模仿平台上的原生观感和体验。总之,软件开发就是这样一道 80%都较简单,但最后 20%完善部分异常困难的大题。感兴趣的朋友不妨试试 Duolingo——这虽然是一款原生应用,但却能给跨平台开发者们好好上一节设计语言课。
以可穿戴设备为例,来一场虚构案例的头脑风暴
假定有这么一家可穿戴设备厂商,他们想要搞一款配套应用。比如说智能手表吧,他们希望在这款设备上进行通信、数据下载、显示历史趋势。没错,这肯定是需要应用来实现的,用户不可能总跑去浏览网页。下面问题就来了:我们需要的是原生应用吗?其中是否大量访问操作系统 API?毕竟这就是原生代码的优势所在。而答案是肯定的,智能设备需要在后台执行大量操作,所以肯定会经常访问操作系统 API。跨平台框架虽然能在蓝牙等少部分匹配机制上表现良好,但要对应用的所有功能有更好的把控力,原生恐怕才是正确答案。所以可穿戴设备这类场景的判断就很简单,原生是要好过跨平台开发的。
框架选择:React Native、Xamarin 还是 Flutter
我们总在讨论原生和跨平台,但这里所说的“跨平台”到底对应哪种框架?目前的三大主流选项分别是 React Native、Xamarin 和 Flutter,当然还有基于 Web 的框架,比如 Cordova、Ionic 和 PhoneGap 等。这里还有 Kotlin 值得一提,这是由 JetBains 设计并与其他公司合作开发的语言。但至少在基于 Web 的跨平台开发方面,我会尽量避免使用后面这几种选项,毕竟它们往往过于陈旧且性能不佳。其中比较特殊的是 Kotlin 多平台,它跟 React Native、Xamarin 和 Flutter 有很大不同,相对更侧重共享业务逻辑而非 UI 设计。所以在本文的讨论中,我们就专注于 React Native、Xamarin 和 Flutter 这三位。
React Native
React Native 是 Facebook 开发的一项技术,并以同样来自 Facebook 的 ReactJS 为基础。这样做的好处是,如果您的企业中已经拥有经验丰富的 ReactJS 开发团队,那完全可以向 Web 团队分享一些技能甚至是代码。React Native 还对桌面、可穿戴设备和智能电视等拥有实验性的第三方支持。但大家千万别因为关注这些元素而贸然选择 React Native,因为这方面功能还远称不上成熟。React Native 本身倒是既强大又完善,完全可以用来开发 B2C 应用。实际上,市面上已经有很多大型 React Native 应用可供选择。虽然在性能方面仍在局限,但 React Native 最近几年来一直在探索和改进。不过如果各位开发的应用里有大量动画元素,那建议先别考虑 React Native。另外要注意的是,如果想要自定义 UI 组件,就得为不同的平台分别创建实现,这个过程相当枯燥。可好处是 React Native 确实能让 UI 充满了“原生范”,毕竟它确实用了不少原生的资产。最后说点坏消息,近年来不少知名应用都放弃了 React Native,其中的典型案例当数 Airbnb。但这跟我们自己的开发需求可能并无关系,结合自身实际才有指导意义。
Xamarin
Xamarin 走的完全是另一个路子。它是由微软开发的工具,之前曾经收费,现在已经免费开放且开源。如果贵公司在 C#资产上投入了很多,而且也用过 ASP.NET 和 C#,那 Xamarin 将助您建立起从后端到前端的完整.NET 栈。从某种意义上讲,Xamarin 的 UI 实现方法相当独特。大家可以使用 Xamarin.Forms 探索多平台,也可以像 React Native 那样采取原生视图(但后者其实用得不多)。总之,Xamarin 跟 React Native 和 Flutter 的脾性正相反,强调贴近源操作系统 API。也就是说,开发者必须也了解操作系统,才能玩转 Xamarin,毕竟后者的作用就是自动打包来自 Native SDK 的现有 API 并在 C#中公开。Xamarin 的第三方支持有限,可用的原生 Xamarin 库不多。就个人来看,Xamarin 可能更适合那些内部应用,或者相对复杂度不高的应用程序。它更多面向企业,在开发 B2C 应用时最好别用。
Flutter
自谷歌的 Flutter 这套框架的人气正在迅速上涨。谷歌对 Flutter 投入了大量营销和宣传,框架本身的水平也绝不拉胯。首先,Flutter 拥有众多高质量的第一方和第二方集成,使用 Dart 语言并配合 Pub 生态作为依赖项。从技术上讲,我们几乎可以使用 Flutter 满足一切开发需求——面向移动端、面向桌面端,还能支持 macOS、Windows 和 Linux,甚至是 Web 和嵌入式物联网。简单来讲,任何能够运行 Android APK 的地方都能运行 Flutter 应用。据我所知,它目前尚不支持的就只有 WatchOS 和 tvOS 了。但如果真有需要,我也认识能帮大家解决问题的人。如果您的开发团队熟悉 Dart,也可以直接用它做 UI。这就是 Flutter,因为出自谷歌之手,所以毫不掩饰地向 Android 开发者群体疯狂示好。
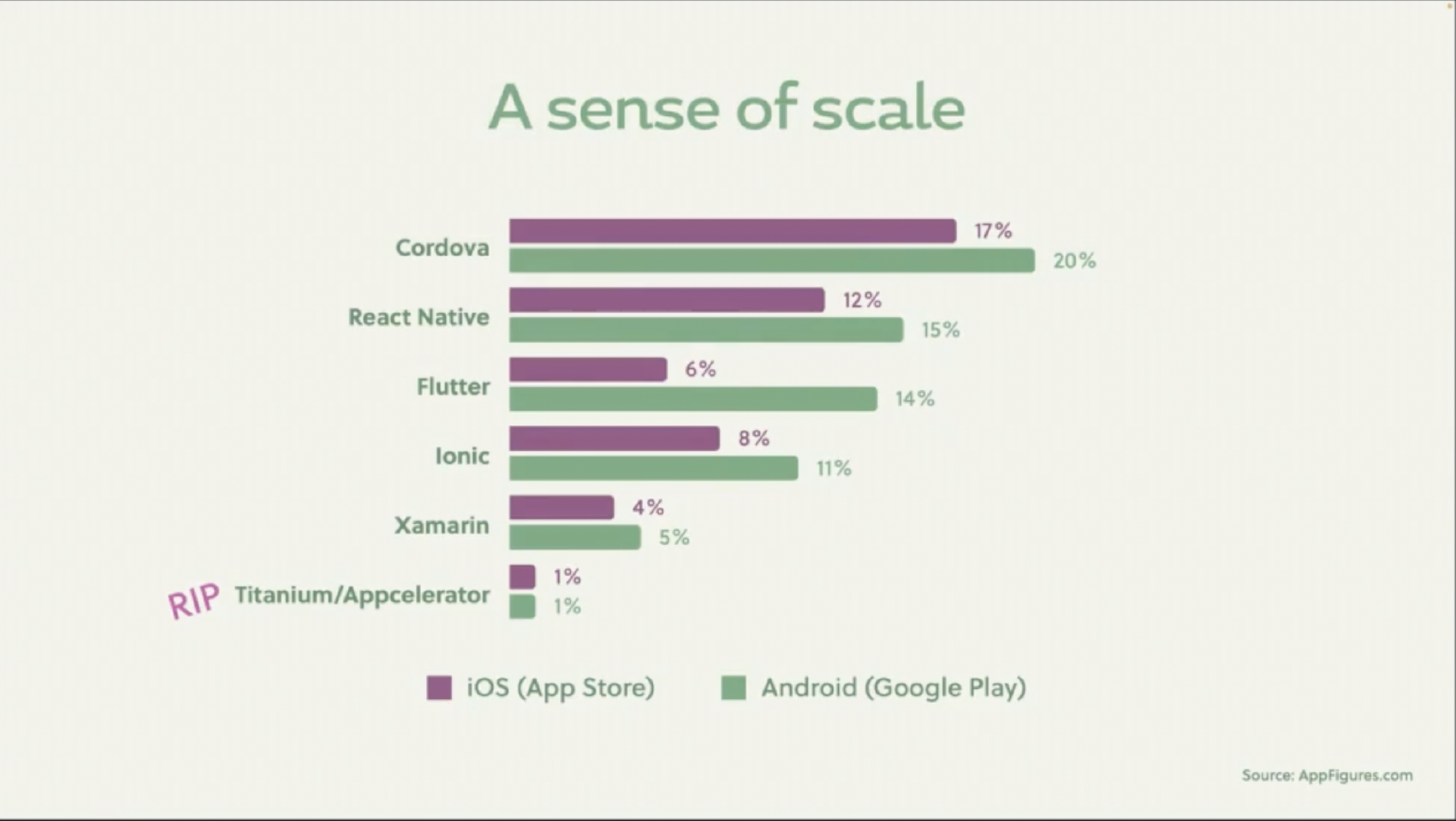
下面咱们通过几组统计数字,看看跨平台开发目前的市场规模。纵观 Google Play Store 和苹果 App Store 上采用跨平台框架的应用,可以看到 Cordova 在 iOS 上占比 17%,在 Android 端则占比 20%。React Native 位列第二,双平台份额均稍逊 5%。Flutter 则紧随其后,而且继续表现出强烈的亲 Android 倾向。Ionic 和 Xamarin 完全无法跟前三甲相匹敌,接下来还有已经过时淘汰的 Titanium/Appcelerator 框架等。

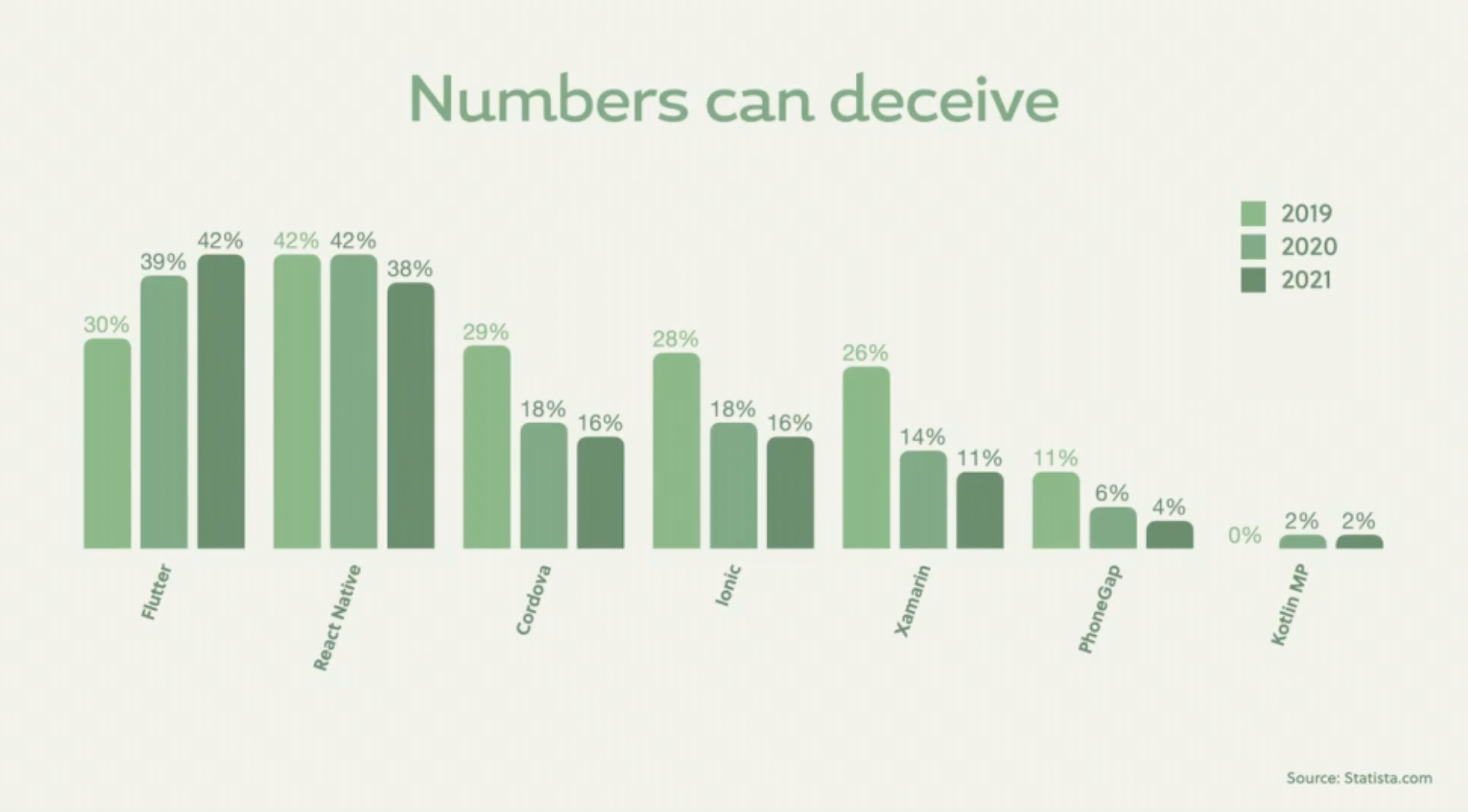
这些数字也有没讲出来的“小秘密”,比如实际使用跨平台框架的开发者占比只有三分之一。就是说如果选择跨平台开发,就相当于放弃掉了市场上三分之二的候选人才。另外,中长期历史趋势显示,Web 开发框架统计中 React Native 和 Xamarin 也赫然在列。过去三年来,使用跨平台开发技术的人数正在下降,其中 React Native 相对保持稳定,其他框架则情势危急。另一方面,Flutter 则保持上升势头,有 42%的移动应用都在使用。最后,Kotlin 多平台开发也走势良好。

虚构案例研究 II:金融科技业务
我们假定有一家金融科技公司,这样的企业需要业务应用吗?那是肯定的,毕竟竞争对手都有自己的应用,所以咱也不能缺项。那需要是原生应用吗?我们还是用之前提到过的标准来判断,比如是否需要大量使用操作系统 API?答案是并不需要。虽然这类应用会频繁用到通知功能,但这个问题已经有成熟解决方案,不需要额外费心。那用户要用这款应用来干什么?假定用途是查看股票价格,随时查询并收取通知,那这些确实都用不着劳原生开发的大驾。选择了跨平台之后,接下来是选择哪种框架的问题。首先,假定这家公司没有 ReactJS 团队,比如他们之前用的是 Angular,内部也没有经验丰富的.NET 人才,那么 React Native 和 Xamarin 就都被排除掉了。他们大量使用 Firebase 服务,而且需要多种自定义用户界面,包括美观的图形和精致的动画,那么综合来看最理想的选项就是 Flutter。
移动端测试
最后,就是在移动设备上做测试。注意,移动设备上的单元测试同样有成熟方案,真正的问题出在 UI 测试方面。Flutter 提供的 UI 测试可谓冠绝群伦,相比之下原生开发和 React Native 使用的还是各平台自己的工具。Xamarin 也差不多,但我印象中它用的是针对各平台开发的自定义工具。
在持续集成(CI)中运行 UI 测试时,往往需要运行缓慢的上机测试——可能是物理实机,也可能是模拟机。有些云服务商虽然提供 UI 测试设备,但设置和维护起来非常复杂、使用成本也相当昂贵。经典的解决方案就是做更多的单元测试,这一点在 Android 端特别重要。以 Robolectric 为例,它就能帮我们将集成测试作为单元测试来运行。面向移动项目的专有持续集成解决方案也不少见,比如 Bitrise 等。
决策审查
做出了开发决策,那么在着手开发应用的同时,我们也该看看自己选得对不对、当前有哪些实际困难。毕竟很多错误不会立刻就显现出危害。比如说,某些厂商在几年之后放弃了 React Native,类似的情况最终也可能出现在 Flutter 当中。总之,请随时关注事态发展。问题发展得越早,我们的沉没成本也就越低。
总结
第一,考虑移动开发到底有没有必要。记得用数据来回答问题,别靠想象。
第二,确保企业有能力做移动开发,然后厘清组织结构和团队职责。
第三,在做出决策之前评估权衡要素,意识到不存在百试百灵的最优选项,充分理解自身实际。
第四,做出正确选择并努力推进。
互动问答
主持人:您讨论了好几种行之有效的实现方式。根据个人经验,您在绝大多数情况下会选择哪一种?
Poggi:我自己就是搞原生开发出身的,所以在这个问题上有明显的倾向性。但如果说必须要搞跨平台开发,那我可能更愿意选择 Flutter,因为我有一点这方面的经验。虽然我不太熟悉 Dart,但它跟 Java 其实挺像的、也不难理解。作为次优选项,我可能会选择 React Native。但先要承认,我对 JavaScript 一无所知,所以这么选对不对我也不敢说。总之,只要掌握了声明式、响应式 UI 框架的工作原理,那不同的框架往往只对应不同的语义和语言特性,在本质上还是相通的。
主持人:所言极是,大家在实际选择时恐怕还是会以自己熟悉的语言为导向。
参考链接:
https://www.infoq.com/presentations/tools-native-cross-platform/
相关阅读:
为什么说 Flutter 无法成为移动应用开发的“顶流明星”?











评论 1 条评论