什么是微前端(Micro-Frontends)
微前端的概念最早由 ThoughtWorks 在 2016 年底提出,是一种将微服务推广到前端的设计理念。( https://micro-frontends.org/),目前的趋势是构建一个功能丰富且功能强大的浏览器应用程序,也就是位于微服务架构之上的单页应用程序(SPA)。
随着时间的推移,大家会发现前端独立开发团队开发的表现层会变的越来越难以维护,这就是我们所说的大前端以及大前端遇到的问题。
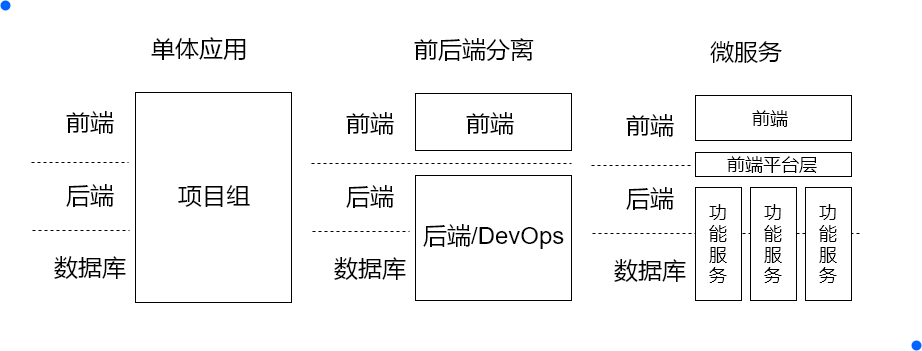
微前端是大前端之后的一种概念,所谓大前端,即将传统中归于后端的服务器脚本和模板划归到前端。所谓微前端,即将大前端包含的前端和后端(一般指 nodejs 部分)纵向合并、横向打散,形成完整的 E2E 的微“大前端”。
微前端可以有效的降低前端的代码复杂度和更加灵活的解耦,甚至可以很好的组合当前流行的各种前端框架,例如 Vue,React,Angluar。同时, 微前端服务可以有自己的独立生命周期。
项目背景
太平洋保险 CIMS 系统作为 CMDB 系统的升级替代品,在包含了 CMDB 的所有功能之外,还对自动采集、自动发现以及关联关系的构建提供了简单有效的支持。
项目前期采用 AngluarJS1.6 版本作为前端 SPA 的实现。随着业务需求的不断变化单页面应用已经非常难维护十几个团队提出的各种定制化需求。
CIMS 作为生产板块的核心系统,需求方来自 IT 的各个团队,包括:应用运行团队、需求架构团队、生产调度团队、服务器团队、网络团队、通讯团队、安全团队等十几个团队,对接集团内的十几个系统,针对如此多的需求和对接工作,项目组考虑过重写前端的可能性,但是由于前期积累下来的个性化需求修改较多,如果贸然重写前端,填过的坑可能还要再填一次。同时也考虑过采用 CS 形式的小程序来满足各个团队的个性化需求,但是考虑到后期小程序的升级维护成本和分发等问题,此方案也被放弃。最终项目组决定在 CIMS 系统中使用前端插件的形式进行个性化扩展,这也就是 CIMS 系统微前端的设计雏形。
CIMS 项目的演进历史
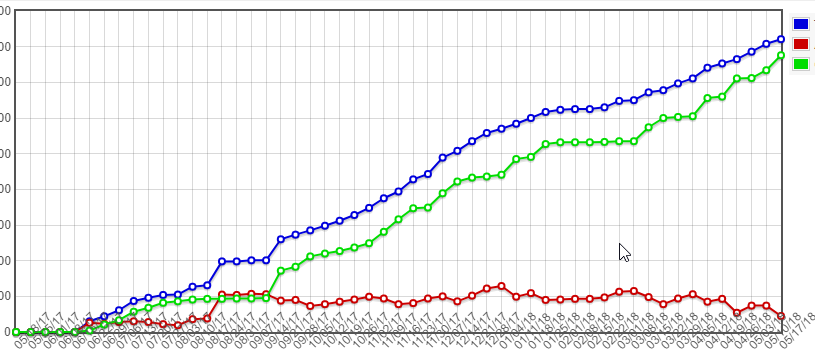
以下是项目组在最近一年的系统演进过程中完成的来自不同需求方的需求图表,在人员还有略微减少的情况下,大家可以通过这个任务完成曲线看到,项目组从 17 年下半年的平稳运行,到 17 年底 18 年初的任务挤压,再到如今的任务加速完成,系统的架构调整起到了非常重要的作用:
为了能够更好的完成不同业务团队提出的不同需求,系统进行了以下系统演进:
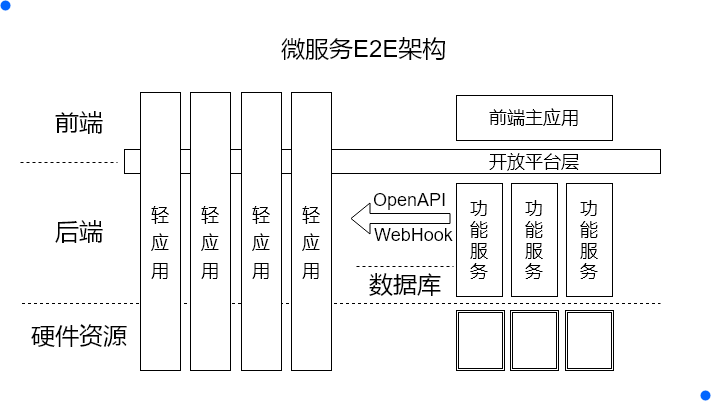
微服务之前的系统演进,在这里就不做赘述,有很很好的文章可以参考。针对从微服务架构演化到微前端进而完成系统全面微服务化的架构演进,CIMS 项目组通过如下几步完成:
- 完善了 OpenAPI 和 Webhook 接口,实现 pull 和 push 模式;同时开发了开放平台,模块开发者可以直接通过注册个人的开发者账号完成独立应用的开发。
- 开发了一套独有的智能动态路由组件,并完成了功能闭包。对轻应用进行动态智能引流。
- 开发了一套独有的应用商店系统,对轻应用进行前台化的控制与管理。
- 实现了统一认证中心,针对独立应用进行二级权限认证。
- 与集团容器平台对接,为不同轻应用的独立部署提供必要条件。
- 对现有页面进行框架修改,达到无缝嵌入功能。
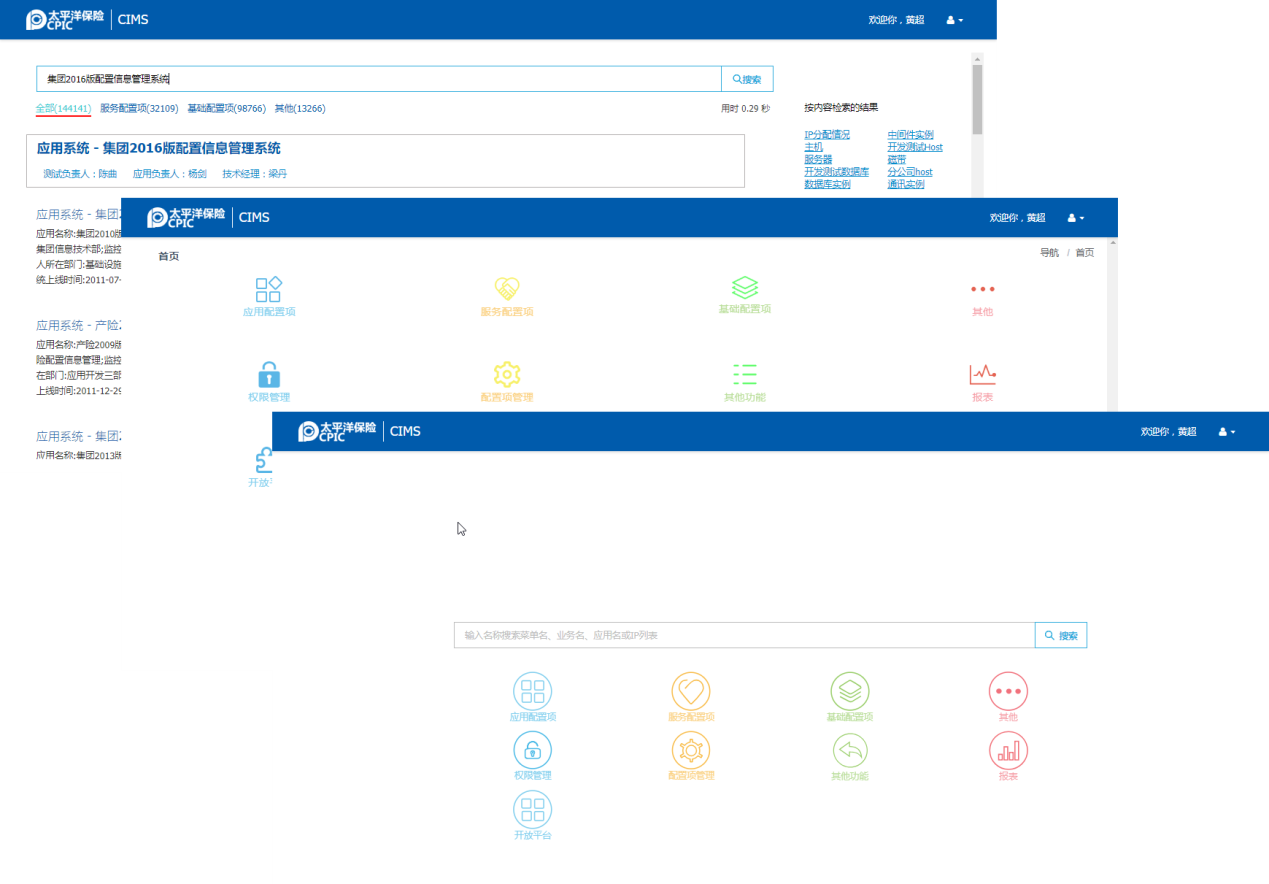
- 改造完成后,在用户无感知的情况下,下图中叠加的三个页面使用了 VUE、AngluarJS 以及一个页面即有 VUE 又有 AngluarJS 的前端设计方案,每个应用都是一个 E2E 的独立程序完成独立功能,业务数据通过 OpenAPI 和 WebHook 获取,同时通过智能动态路由进行路由转向。针对某一个团队的个性化需求,再也不用整个大前端打包发布了。
总 结
在过去的几年,大量地前端项目已经使用 Angular、Vue、React、Ember 等框架重写。使用哪种框架,对于一个前端项目来说,差别并不大。从零启动一个前端项目是一件容易的事,但是问题的关键在于,我们不可能不断地重写前端项目。
于是,对于前端项目来说问题变成了,如何去维护一个前端项目。如果一个项目中的前端开发人员水平参差不齐,但是没有辅以有效的代码改善方式,如 CheckStyle、Code Review、测试 等等。那么,未来它必是一个痛苦的遗留系统。
微前端的提出与尝试, 是前端技术发展的必然趋势。非常荣幸的是太平洋保险 CIMS 项目引领了这一趋势,相信在不久的将来,会有更多的系统不约而同的进行微前端的尝试与实践,为了可以让后来者可以更好的少走弯路,项目组也在努力的提炼现有技术套件,争取早日可以完成业务无关性抽象。将微前端技术以标准框架的形式,对外输出给更多的项目与组织。
感谢覃云对本文审校。