
前段时间,手上刚好接手一个小程序的项目,心想之前自学过一段时间的小程序,终于有项目可以练练手了,可惜,万万没想到,加了两个周末的班结果却成了飞机稿。好在有些收获,于是趁思路尚且清晰,先记录下来,以下纯属个人见解。
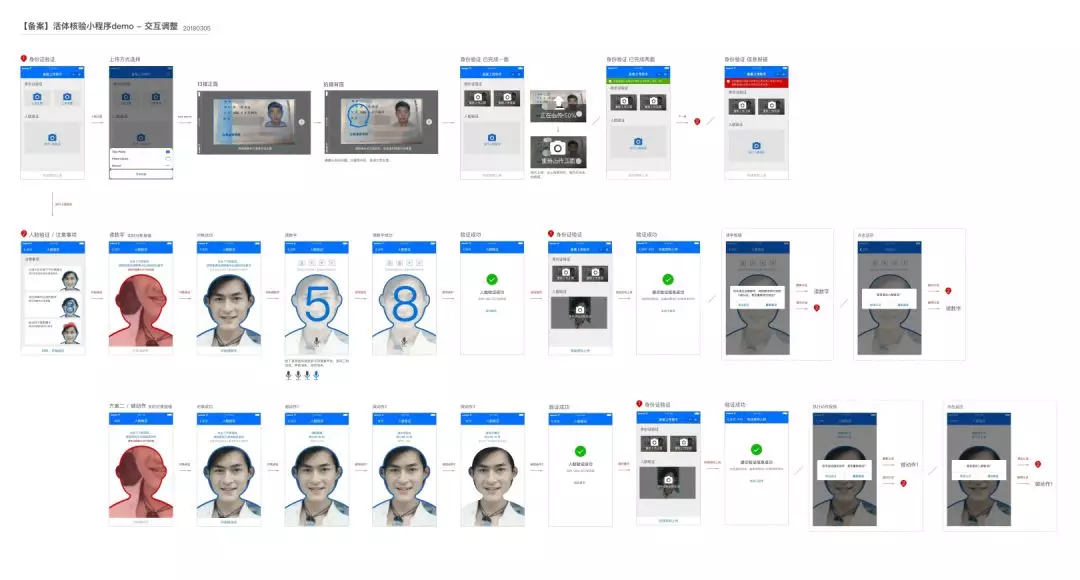
项目大概是这样的,通过摄像头拍摄个人身份证,并上传资料完成备案。效果如图:

1 帐号
首先,开发小程序,我们需要个开发者账号,这里具体的步骤就不再赘述了。
2 开发语言
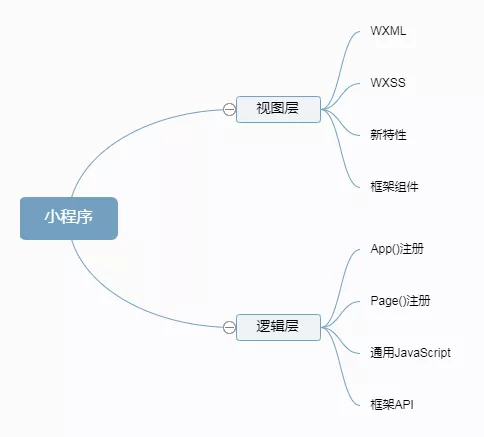
小程序框架本身提供了一套描述语言 WXML、WXSS、以及 JavaScript 的逻辑层框架,并在视图层和逻辑层提供了数据传输和事件系统。
视图层(View):主要是用来渲染页面,即 WXML、WXSS;
逻辑层(App Service):处理页面逻辑、调用接口、数据请求。

这里我想重点说一下视图层,我们都知道 HTML+CSS+JS 是 Web 编程的组合,在小程序里,WXML 对应的便是 HTML,WXSS 对应的是 CSS。
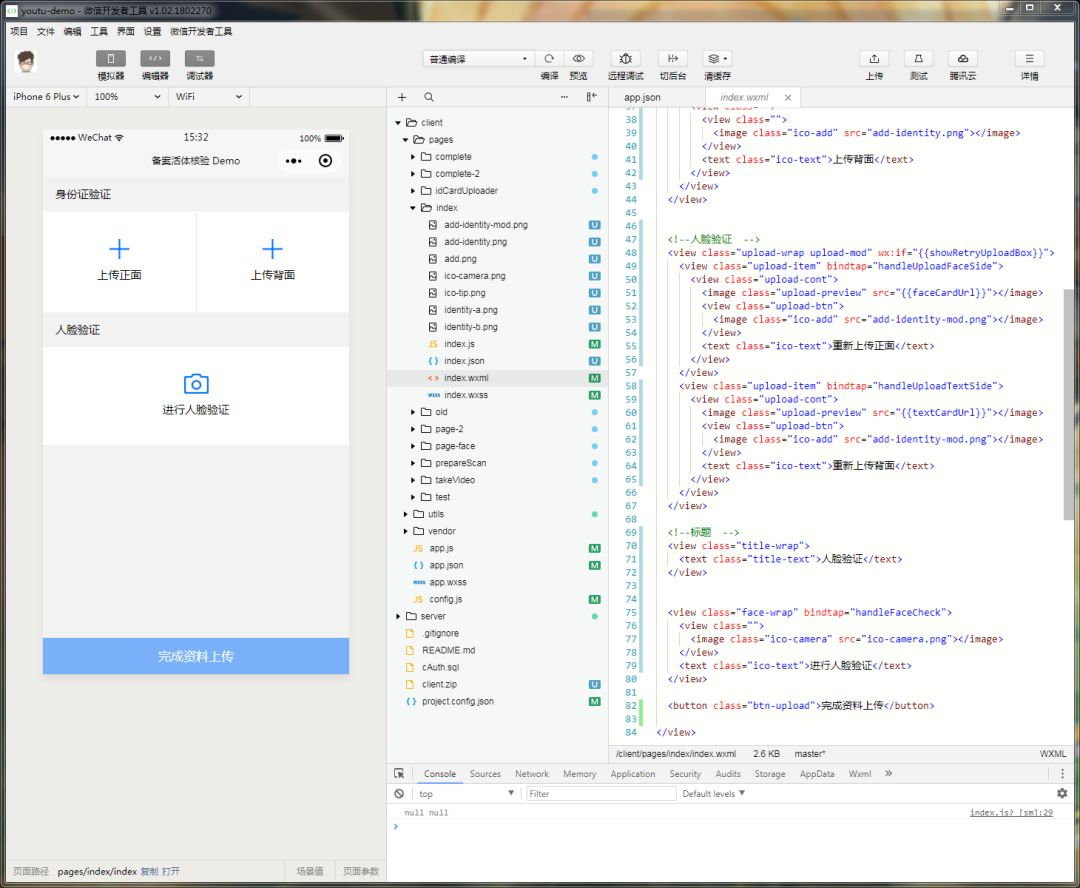
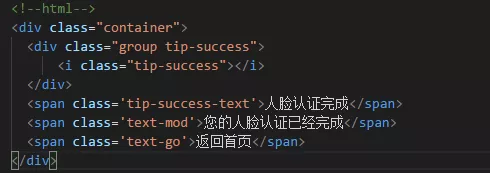
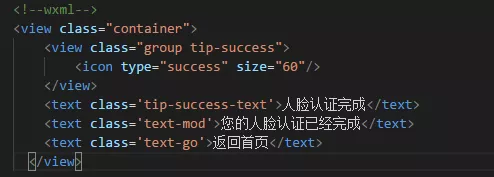
比如我们看这样一个页面在小程序里的表现:

可能有些人不太喜欢这样的方式去写 HTML,又或者原先写好的页面,没办法直接沿用到小程序,这里推荐使用工具转译,可以像往常编写 web 一样编写小程序,并且支持项目的导入和导出。
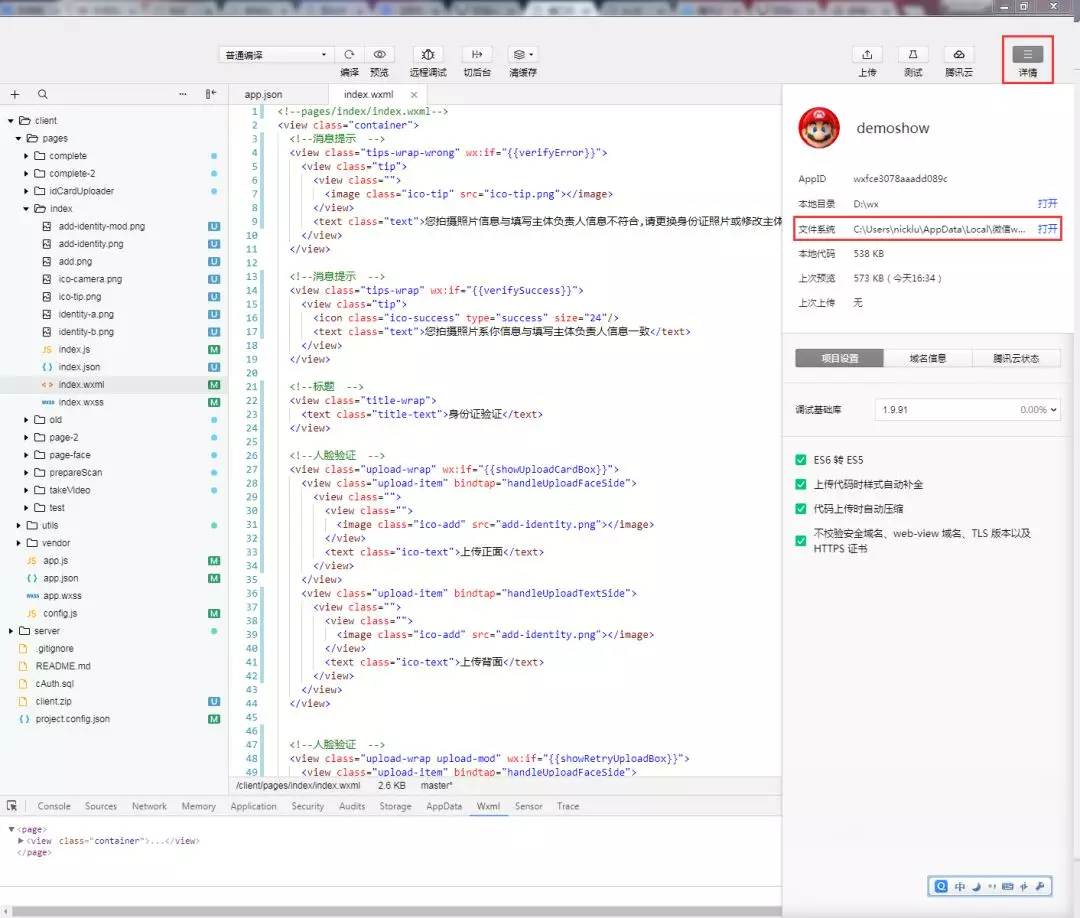
其中编译工具主要是将源码目录下的所有 HTML 文件进行转译,并创建一个 xxx.build 的文件夹,将所有编译好的 WXML 存放到 page 文件夹下面,当然 app.json 的配置文件也会自动创建,根据创建的目录名,将同名的 CSS 文件,重命名为 WXSS 文件,并存放到同名目录中,当 CSS 与文件名不符,则合并不符的 CSS 文件,存放到全局目录的 app.wxss 中。同时,源码目录中的 JS 文件会被忽略,页面级的 JS 会被复制到同名目录中,这个 JS 包括注册页面的 page 函数基础模板。我们还是看图吧!
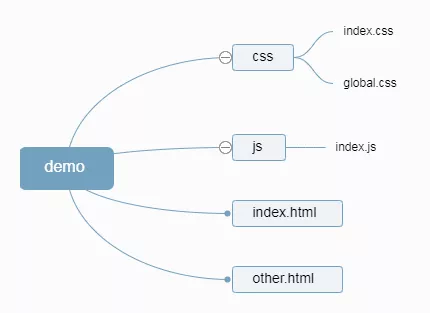
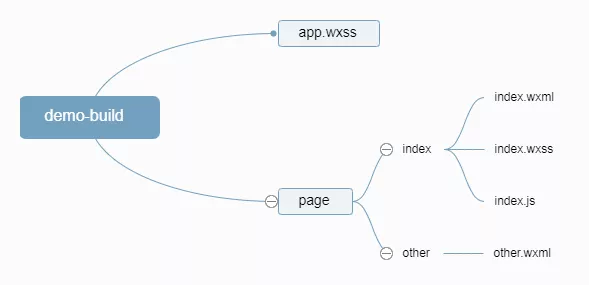
下面是源码 demo 的目录文件结构:

编译后的目录结构改变:

同时页面上的 html 也会发生变化:

编译后:

3 屏幕适配
小程序自身有一个计量单位 rpx,1rpx=0.5px=1 物理像素,rpx 其实是微信对于 rem 的一种应用规定,或者说一种设计的方案,官方规定屏幕宽度为 20rem,规定屏幕宽为 750rpx。所以在微信小程序中 1rem=750/20rpx,同时设计稿的尺寸推荐使用 750 作为设计稿的标准宽度。
4 样式库
小程序本身提供了一套带交互的样式库 WeUI,官方文档有比较详细的调用和说明,但是并不是所有的样式都是我们想要的,有时候设计师会根据当前的页面来设计需要的样式,比如我们常用的 image、button 都含有默认样式,最直接的办法,是重置默认样式。
5 图片的引用
起初我只尝试通过网络的方式加载图片,但是其实小程序加载图片的方式是有两种的,分别是本地图片和网络图片,但是由于微信小程序本身整体的大小限制在 2M 以内,所以还是建议大家采用网络图片的方式来加载,以减少程序包的大小。
下面我们来看一下具体的实现方法:
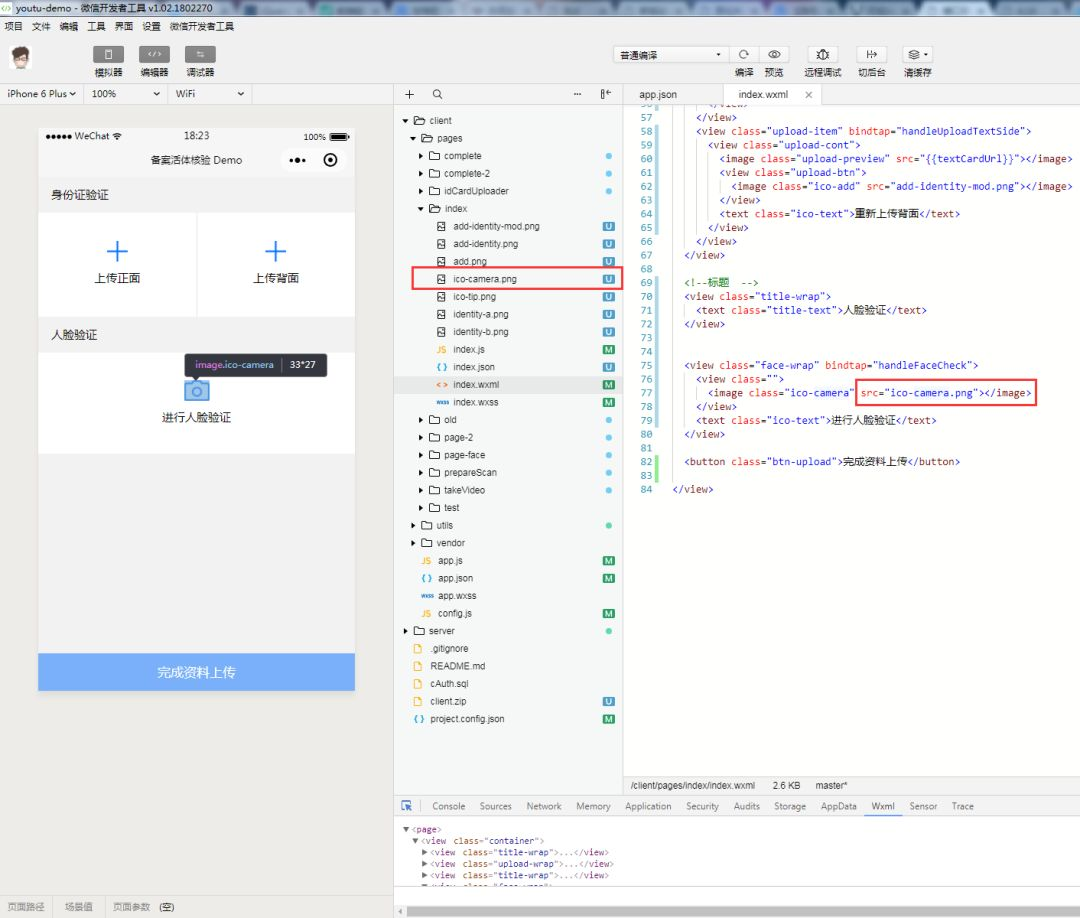
目录结构如下,只要图片按正确的方式放入小程序的开发工具的项目中,即可在 wxml 文件中用内联样式或者 image 标签都可以引用本地的图片。

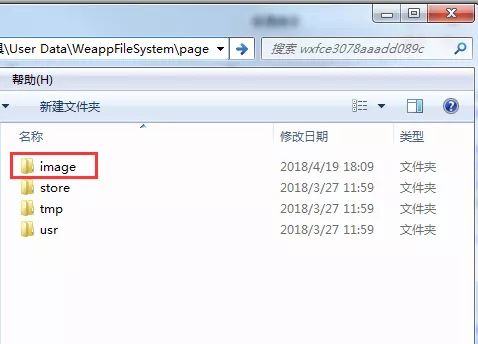
然后,新建个 image 文件夹,然后把图片拷贝到这个目录下。
注意:一定要用你从微信开发工具打开的项目 window 窗口完成新建文件夹和把图片 copy 到这个目录下的这两个步骤:

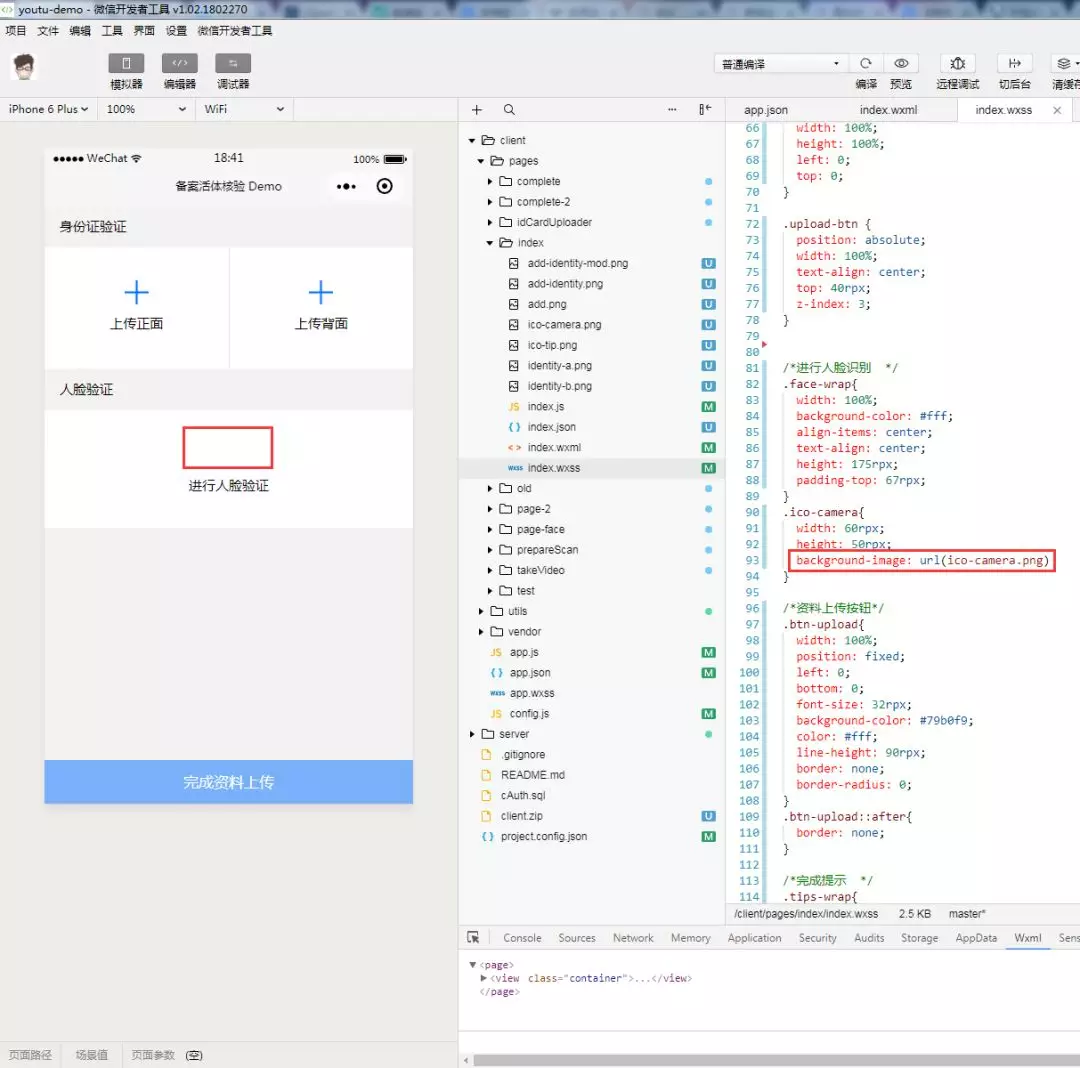
相对路径去访问图片,可以用 style 样式的方式或者 image 标签。

不能使用 wxml 样式去引用本地的图片,虽然不会报错,但其实是没有效果的。

注意:在手机模拟预览,样式的背景图只能用服务器的图片,不能用本地。
6 媒体组件 Camera
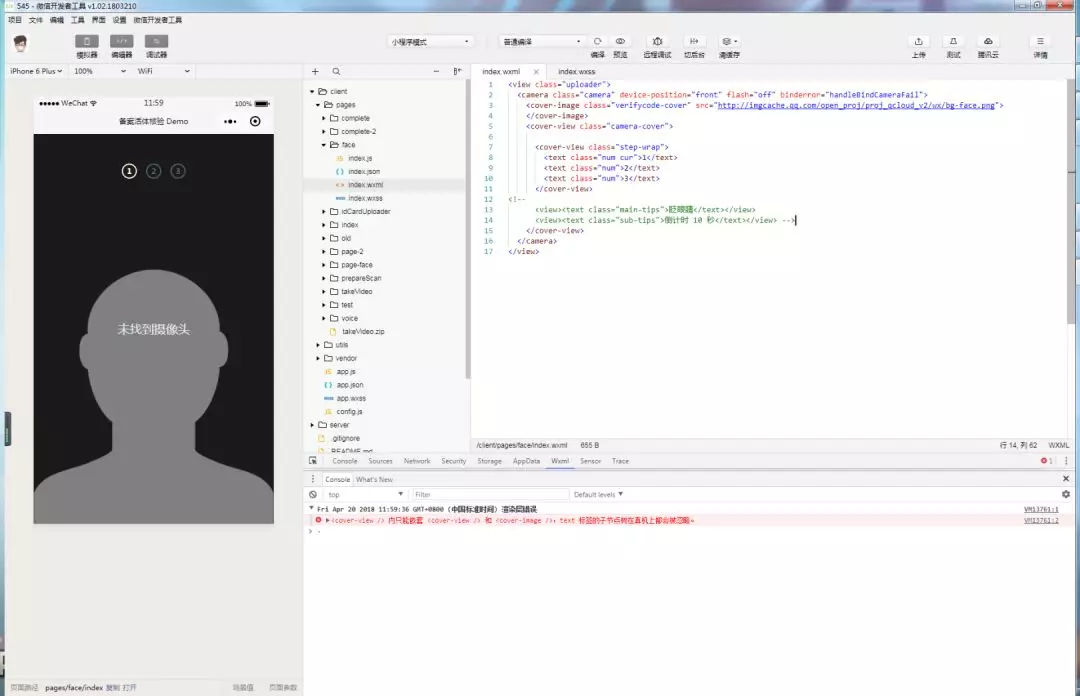
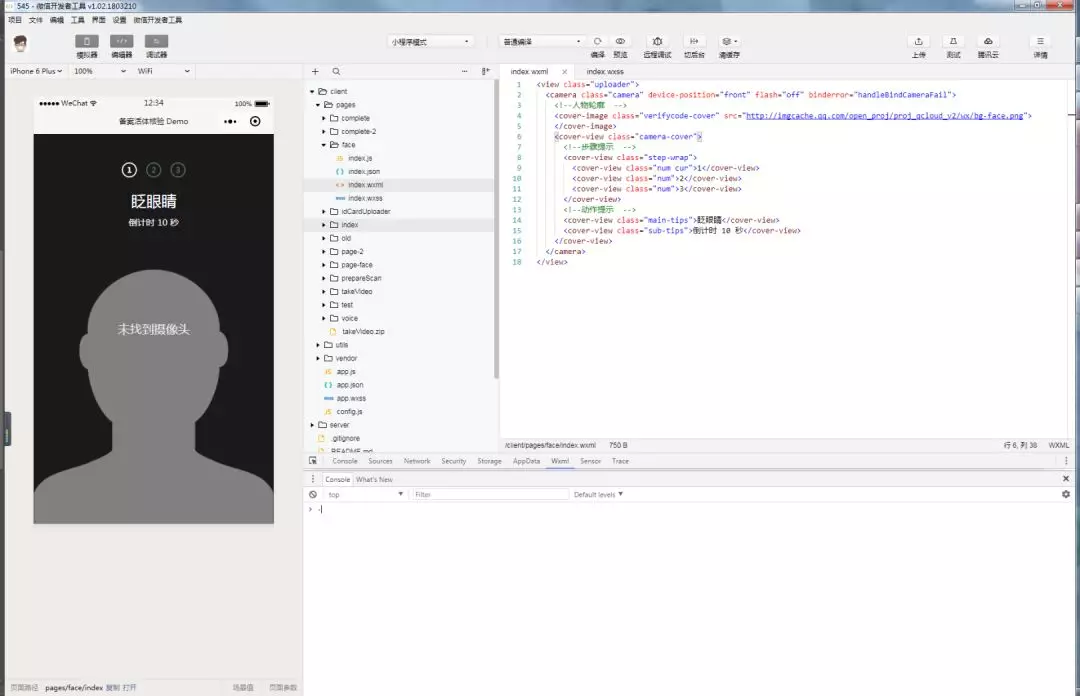
这个项目的主要难点其实是如何在拍照的界面上添加文字和遮罩层,起初我尝试用很多方法,都无法在人体轮廓上面显示所需要的内容,如图,预览界面显示的效果是我想要的,但是手机上却并没有显示对应的内容:

后来我看到报错,同时我查阅了官方文档,原来小程序直接有提供给我们 camera 的组件 cover-view 和 cover-image 可以覆盖在相机界面层上,有一点要注意的是:原生控件 cover-view 作为父容器时,不能使用其他控件嵌套作为子元素,只能使用 cover 类的控件如:cover-view、cover-image,切记!
下面的嵌套方式就能在手机上正常显示所需的提示内容了:

以上都是个人对这次项目的小结,肯定也有更好的方法,希望不吝指教!
本文转载自公众号云加社区(ID:QcloudCommunity)。
原文链接:
https://mp.weixin.qq.com/s/2dipLRNn3d-AUzyDXevi9g











评论