
一、前言
目前 Vue.js 的火爆不亚于当初的 React,本人对写代码还是有一定洁癖的,代码也是艺术。很长时间在找寻最适合自己的前端开发框架,包括在 React 最火的时候,我依然在坚持寻找,但 React 在我心目中并不完美。认识 Vue.js 的时候,Vue 还是 1.0 阶段,发现其理念和我心目中的理念相当接近。
文档友好,API 简洁易懂,申明式的模板(我的最爱),MVC 的架构,同步/异步组件化等等。一路跟随 Vue.js 走来,从 1.0 到 2.0,逐步成为世界级的 JS 框架。作为见证者还是挺开心的。
我们最新上线的项目是基于 Vue 的前端后端同构一体化实现的,运用了 SSR(Sever Side Render)。从代码的编写和维护角度上,已经比较不错了。而且本身 Vue.js 的开发效率就很高,所以目前我们团队还会在这块继续深挖。
此篇是准备篇,工欲善其事,必先利其器。我们先在代码层面进行优化,对我们完成整个技术架构是起到基础作用的。此准备篇是独立的,即使你们的项目不使用 Vue.js,也不影响文章的阅读,是代码的基础优化。
文章内容比较多,速读的朋友直接搜索「阶段性小结」以及配合 DEMO 实践为佳。
二、代码优化方向
技术选型没有最好的,只有最适合业务的。目前我们的业务是用 gulp+webpack 打包构建的。目前有几个痛点:
1、代码冗余。我们经常引入了一个大的 utils 库,实际上只是引用了这个库中的一个方法,但是却打包了整个库,代码的冗余和浪费。随着引入的文件越来越多,这种问题也会变得越来越明显。无论是基于代码洁癖,还是代码体积来看,都有优化的必要。
2、异步流程控制。随着 JS 前端的发展,我们站着大牛的肩膀上,逐步摆脱了回调地狱,以及各种异步流程的坑。有着目前来看最好的异步流程解决方案「async/await 方案」。Node 7.6 版本已经正式支持了此特性,Browser 端也可以统一,达到前后端同构的目的。清晰的异步流程控制对于团队代码的理解和维护都有着积极的意义。
3、代码洁癖的考虑,引入箭头函数,简化代码。利用箭头函数不绑定 this 的特性,解决 this「漂移」问题。
三、代码优化实施
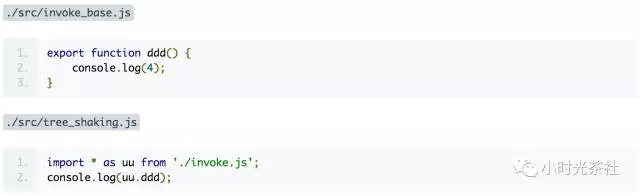
1、优化方向一,其实通过 tree-shaking 的能力就可以做到了。我们使用 Webpack2 来实现我们 tree-shaking 的能力。但这里我们要注意一定要用 ES6 的 import/export 来实现。代码如下:


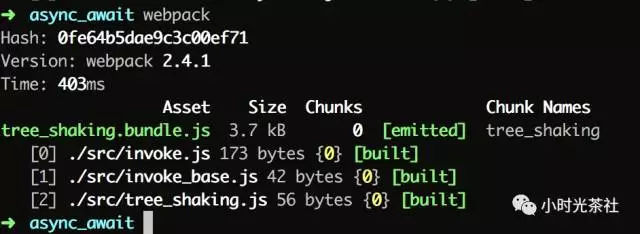
改造好代码后,通过执行 webpack 命令,我们可以得到如下结果:


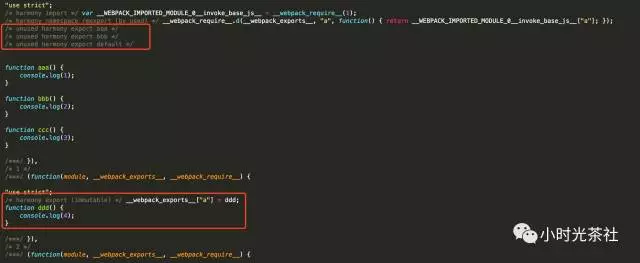
注意一下红框部分的内容,在非压缩模式下,实际上并不是完全意义上的 tree-shaking,还是有把没有使用的方法打入文件中,但是会提示「unused harmony export」这样的提示。
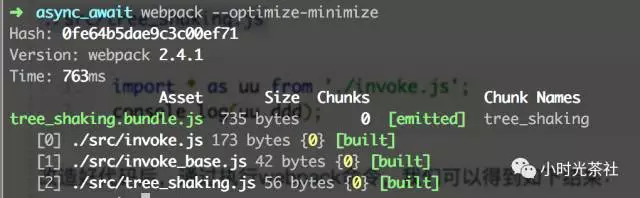
然后我们执行一下 webpack 的压缩命令:


压缩代码中只有「console.log(4)」,也就是 aaa, bbb, ccc 这三个被标记为「unused harmony export」的方法在压缩版本中移除了,只有 ddd 由于被引用,所以保留了。证明我们的 tree-shaking 是成功的。而且要看到 ddd 是基类模块的方法,证明在继承的情况下,tree-shaking 也是正确执行的!
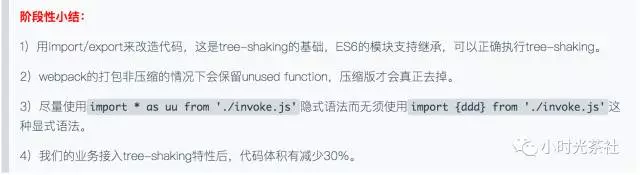
尽量使用import * as uu from './invoke.js'隐式语法而无须使用import {ddd} from './invoke.js'这种显式语法。
使用前者非常方便的在调用的时候使用 uu.xxx 这种写法,而且 tree-shaking 是可以正确解析的。比如代码中只调用了 uu.ddd,那么 uu.aaa, uu.bbb, uu.ccc 是可以 tree-shaking 过滤掉的。而不用特意地指定import {ddd} from './invoke.js'
这种隐式的写法极大的方便了我们代码的灵活性。而不需要调用一个,我就要在 import 的地方显式的加一个!看,一切都很美好。tree-shaking 是很智能的!

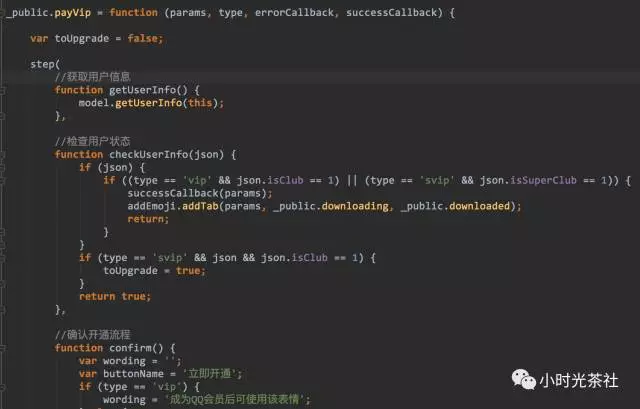
2、优化方向二,在 Browser 侧我们的异步流程控制其实并没有特别复杂,毕竟使用场景上还是没那么多的回调地狱。通常我们的解决方案就是简单地就用回调处理,复杂的逻辑,可能有用类似 Step.js,Async.js 这种类库来解决。代码从可读性上还是可以的,比如:

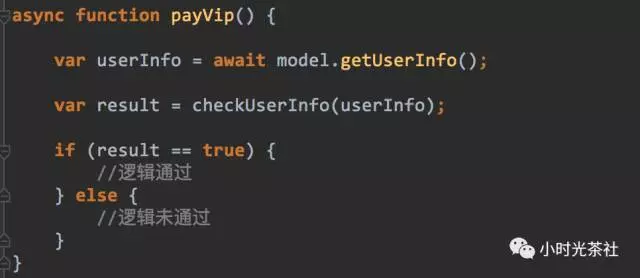
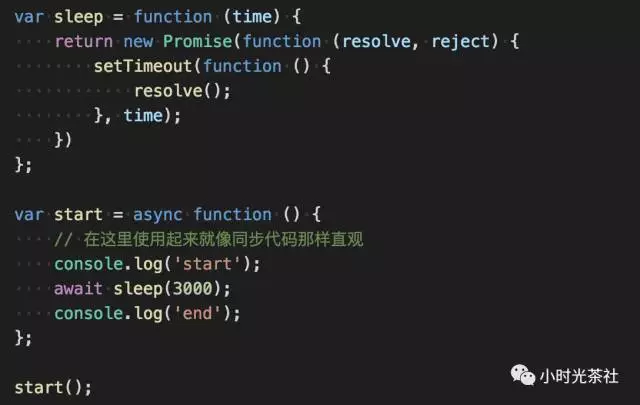
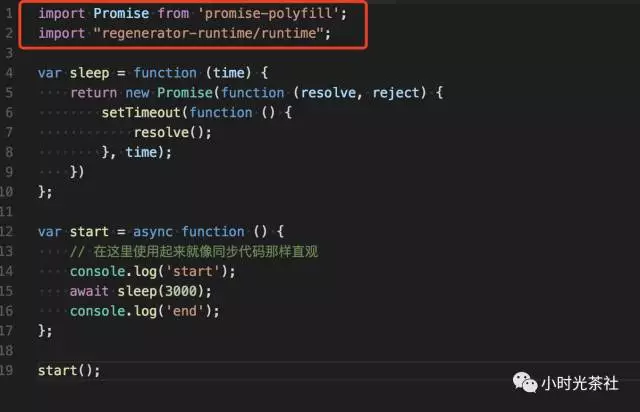
这个示例中综合了同步和异步代码,从代码的表现形式上还是可以理解为同步的流程。但这种类库本质还是 callback 的方式,采用 Promise 的方式是我们未来的趋势,而且直接上 Async/Await 方案,争取一步到位。改造后我们的代码可以类似如下图所示:

类比可以看出,我们的代码在可读性上又上了个台阶。会有种摆脱了垃圾代码的舒畅感。
在后端 Node 7.6 已经正式支持了 async/await 语法,所以后端直接升级即可。在前端而言,我们这里还是有不少工作要做的。(不想看过程的朋友,直接下载本文结尾的 DEMO 自行实践)
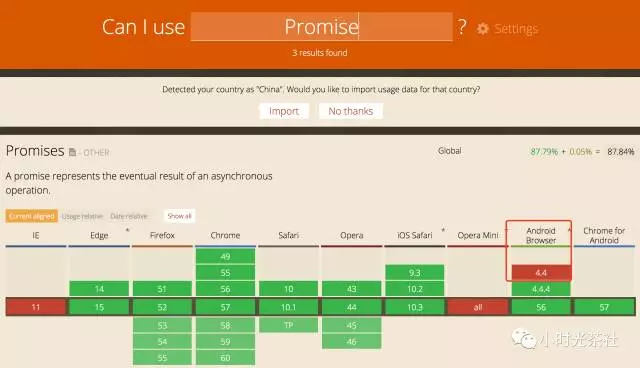
1)首先我们的浏览器端对 Promise 对象还有兼容问题:

我们必须引入 Promise-polyfill 才能安心在浏览器端使用。经过我们业务的实践和筛选,我们最终选择了这个 taylorhakes/promise-polyfill,这个 Promise-polyfill 的优点是代码少,该有的核心方法都有,满足我们的业务需要。不要使用 Babel 自带的 poly-fill,代码太冗余了。所以我们在文件中引入:

2)其次我们要通过 Babel 来翻译 async/await 语法,Babel 翻译前:

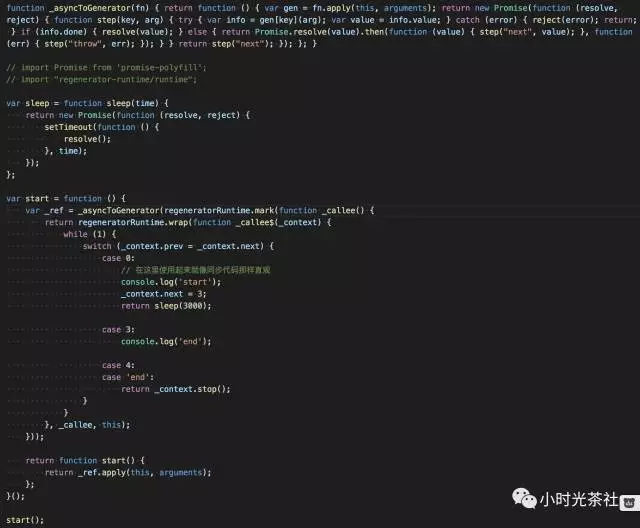
Babel 翻译后:

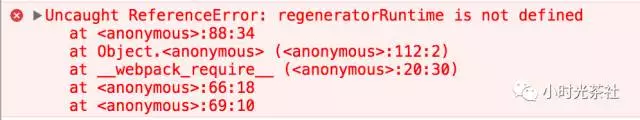
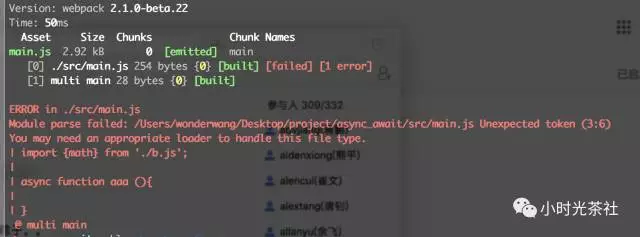
其实这样看起来并没有特别的差别,但这样运行是会报错的。会提示:

这里主要是缺少 regeneratorRuntime 的定义,所以我们需要人为的补上去,在文件头部引入:

就可以愉快地在前端使用 async/await 啦
阶段性小结:
1)需要配置好 webpack.config.js 以及 babel 的配置,这个参考 DEMO。
2)在需要进行 async/await 的文件引入

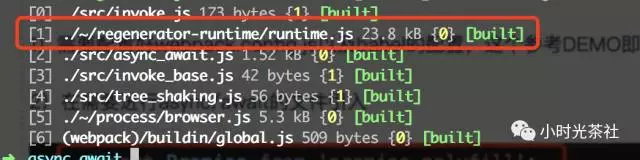
3)虽然可以支持浏览器的 async/await 语法,我们看到实际编译的文件还是很大的:

此问题待解决。
四、配置以及 DEMO
参考 DEMO 来看,有些配置的地方还是要注意一下的。
1、webpack.config.js,由于是 webpack2,和 webpack 并不完全一样,这里需要修改兼容一下。
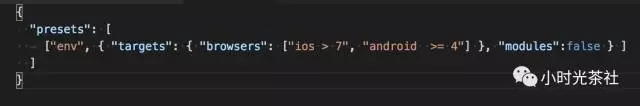
2、.babelrc 的配置推荐使用 babel-preset-env,这是目前最新的解决方案,会非常灵活的通过参数指定来兼容当前的环境。

3、一定要升级最新的正式版的 webpack2,beta 版的 webpack2 有一些 BUG 会导致编译不过。

4、由于进行 Babel 编译估计比较慢,建议开发阶段不要开 Babel 编译。现在的 Chrome 浏览器 55 版本以上都支持 async/await 语法,在开发模式中 PC 模拟调试的时候,完全可以不开 Babel 编译。在进行真机调试的过程中,IOS 的最新浏览器和 Android 新系统的最新浏览器也都是支持 async/await 语法的,也不用编译。
所以做两个 webpack 文件是一个方法,比如 webpack.dev.config.js 以及 webpack.config.js。我们编译的过程放到提测阶段即可。这样节省开发编译的时间和效率,这是个小技巧。
DEOM 地址:
http://static.zybuluo.com/wwanghee/atuflxa5zj7jkgnc2n6tgup0/async_await.zip
作者介绍:
王鹤,高级前端工程师,隶属于腾讯 SNG 增值产品部。主要负责 QQ 个性化业务的功能开发及技术优化。业务时间喜欢折腾设计、产品,新技术、理财等。品牌「爱财记」&「爱全端」创始人。
本文转载自公众号小时光茶舍(ID:gh_7322a0f167b5)。
原文链接:









评论