
背景
和猫客、飞猪、盒马、闲鱼等 APP 一样,首页无论在哪个体系下都是主要的流量入口,分发效率一直是我们追求和解决的核心问题。
如何让最优的商品和内容高效的触达消费者侧,提升流量价值,一直是我们追求的目标之一,截止当前我们进行了不同方式的探索,实现和积累了一些策略来解决这个问题。
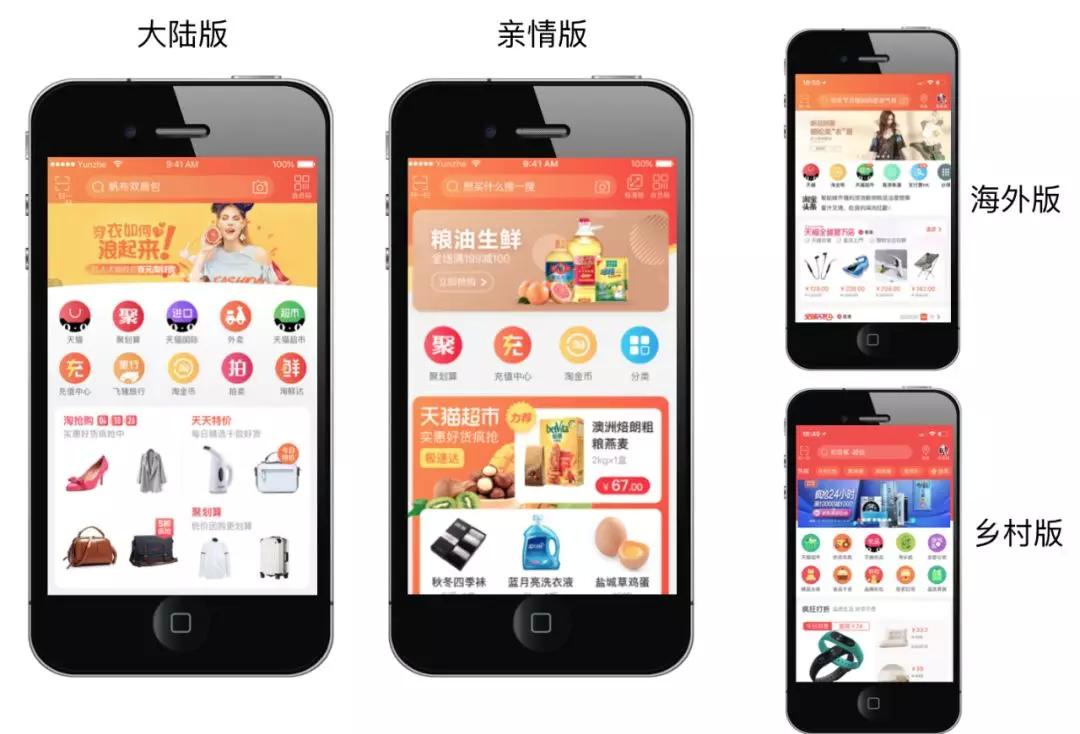
当前首页根据不同的地域、人群划分出“大陆版”、“亲情版”、“村淘版”、“海外版”的业务版本,这些版本即传承手淘首页的通用能力,同时通过自身运营的自由度和独立体系,展示自己的垂直区域特色内容,更加高效的触达自身服务范围的用户。
比如“海外版”是针对非大陆用户以外的香港、台湾等地区的页面投放,“村淘版”则是围绕乡村地区,实现村淘的业务目标的重要的流量分发渠道。“亲情版”则是针对家庭关系用户进行业务模块的精准分发。

图:首页大陆、亲情、海外、村淘版本
新的挑战
随着首页整体业务策略的不断调整以及技术栈的不断升级,我们尝试基于人群、地域等属性进行的细粒度的人货匹配的运营策略。
一方面通过为不同人群定制差异化的视觉样式、用户路径、货品供给培养特定的用户产品心智,另一方面通过平台能力快速灵活的进行页面布局调整,能让需求爆炸式增长的同时也能快速的响应。
同时在面对提升分发效率上面不断演进的运营策略升级,需要我们技术侧提供一套高效稳定的常态化的运营体系对其进行支撑,对我们技术系统的建设也提出了极高的挑战,这里的挑战既有业务的也有技术的。
❶ 多版本隔离运营
这里面有两个关键字“多版本”和“隔离”,其中“多版本”是基于业务诉求的考量和抽象,面向用户的基本实体就是页面,这些页面主要由页面布局、货品供给、素材渲染几个因素构成,而针对不同目标群体需要有所差异化的透出,所以就需要在页面级别、模块级别和坑位级别针对不同人群、地域进行多版本的搭建运营。
在完成“多版本”运营的业务诉求的一个大前提是基于稳定性的考虑,“隔离”很好的诠释了在多版本下首要去关注的稳定性要素,一方面要保证不同版本的变更所带来的跨域影响问题,另一方面是按业务租户的方式为不同的业务开辟独立的运营体系,基于以上两方面考虑我们整体采取容器化的隔离机制实现业务运营之间的操作带来的风险规避。
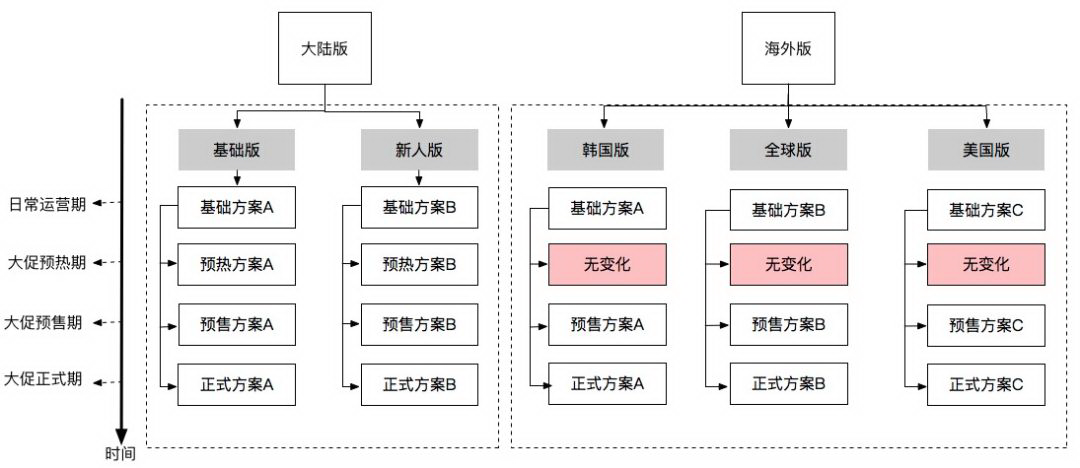
所以在打造运营平台体系首要考虑的就是如何支持多版本下的隔离运营能力,大陆版、海外版、村淘版、亲情版这些独立的业务版本下如何自由的、稳定的衍生自己的方案投放是我们首要考虑的问题。如下图所示,是我们经历一场大促不同时期首页需要备战的方案矩阵。

图:首页多版本运营
❷ 快速灵活布局搭建
说起搭建,阿里集团生态体系下不乏有一些优秀的产品,比如天猫 Zebra 系统、淘宝 TMS 系统等,都是在页面搭建领域具有极高的产品口碑,基于灵活的模块化机制,致力于让运营同学能快速地搭建出符合业务需求的页面。
手淘首页的页面搭建作为我们日常工作中一类高频率的运营操作行为,需要高效、灵活的平台化解决方案,才能提升我们整体的研发模式和产出效率。所以我们以提升效率为目标,提升协同效率为诉求,一方面可以拉动运营角色参与到手淘首页体系的日常建设中,另一方面可以更加高效的产出不同业务场景的页面布局。
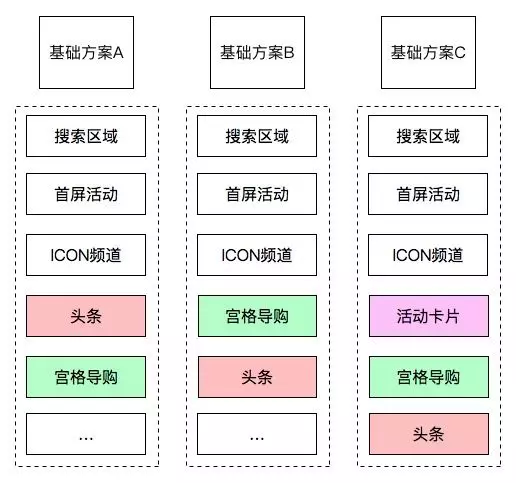
如下图就是三套页面方案的模块差异。

图:首页搭建方案差异
❸ 流量运营闭环建设
在首页大流量的场景下,任何业务决策的调整就像一把双刃剑,一方面可以让业务在这样的体量下快速孵化快速迭代,另一方任何调整在这样大流量的冲击下问题都会被成倍放大,风险和收益共存。
所以首页缺少一套从运营策略、数据收集、业务决策的闭环体系来使业务快而稳的奔驰。在过去的时间里我们沉淀了很多能力孤岛,单看每个岛屿都是一个完整的生态,但是岛屿间横跨了无尽的大海,这样不构成流程化体系化的平台,无论运营、开发、测试都是相互割裂的实体。
从运营路径来看,这些单点能力只会让他们只有输入没有输出,走了一步不知道下一步该怎么办,所以我们要基于科学的运营体系构建流量运营闭环。

图:流量运营闭环
❹ 组件抽象和复用
何为组件?
组件(Component)是对数据和方法的简单封装,组件可以将 UI 切分成一些的独立的、可复用的区域,这样你只需要专注于这些单体的逻辑开发。
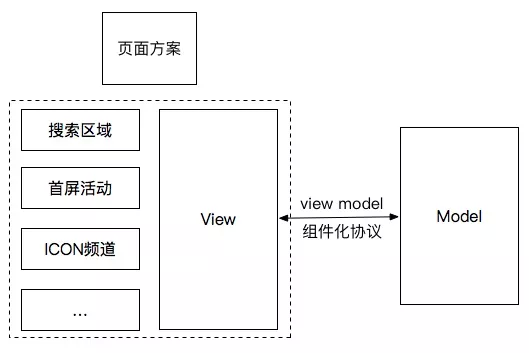
所以我们基于组件化协议将整个首页 layout 进一步拆分成多个组件,其中每个组件构成页面的基本单位,用于渲染单一业务的基本区块。
首页的组件渲染是典型的 MVVM 的模式,端侧( View )和服务数据( Model )通过组件化协议( ViewModel )进行双向通信,一方面通过抽象组件协议解耦两端的耦合性问题,另一方面通过实例化组件实体完成了页面间的复用问题。
那组件协议本身的抽象和定义是我们首先需要去面对的问题,设计过于复杂、抽象过于碎片会使协议难于维护前后端联调沟通成本放大,设计的过于精简、抽象过于大支又起不到解耦的效果,这些都是需要我们长期思考和解决的问题。

图:组件化协议
❺ 动态化和实时性
前面几项总结其实都是基于业务上的挑战,而技术层面真实要面对的主要可以分为动态化和实时性的问题,动态化是实现实时性的主要手段,实时性又是动态化的方案考虑首要因素。
首先从业务诉求上面讲,首页是一个典型的中心化业务场景,快速响应是我们首要面对的问题,日常需要频繁根据业务策略调整布局,以重新分配流量,特别是大促态下,调整尤为频繁,对动态化和实时性的要求极高。
现如今需求量与日俱增,变更迭代速度从过去天级别到现在小时级别,就是在动态化和实时性上面做了很多体系化的建设,其中一方面我们在端侧协议引入了新奥创和 dinamicX 的动态化解决方案,另一方面服务端上面做了很多诸如 FAAS 化的动态化数据编排的能力,使我们在实时性上面有着不俗的成绩,无论是业务上线、功能迭代还是异常回滚都是在秒级生效。

图:模块位置动态化实时调整
关键变革
面对诸上不同维度的挑战和难题,如果利用传统的技术架构和产品体系远远不足的,无论是在团队协作、流量管理、研发流程都存在很大的问题。
所以,我们需要变革,变革是对事物本质的改变,是对现在不完美的洗牌,是不断的选择妥协和修正,这个过程是痛苦的艰难的,但是我们坚持下来了。
❶ 端侧协议升级
在我们体系建设之前端侧协议还是面向场景的单向协议,前后端的耦合度十分高,改动周期按月计算,迭代成本巨大。为了更好沉淀运营体系,提升效率,我们客户端和服务端对协议做了深度的分析和抽象,从两方面进行了升级和改造。
一方面针对组件协议进行了更高的抽象和升级,彻底完成了首页体系下的组件化的改造,将面向场景的开发模式转变成面向容器的开发模式,从而降低客户端和服务端的耦合性,提升了组件的复用性和扩展性。
另一方面我们引入了端侧两大动态化解决方案,其一新奥创协议,该协议抽象了数据、事件、布局、模板的协议结构,核心是以页面动态化技术作为支撑,同时将动态化覆盖到 native,h5 等场景。另外一个是 DinamicX 的模板化解决方案,DinamicX 在组件的粒度实现了布局的动态化,从而提升了业务整体的迭代效率。

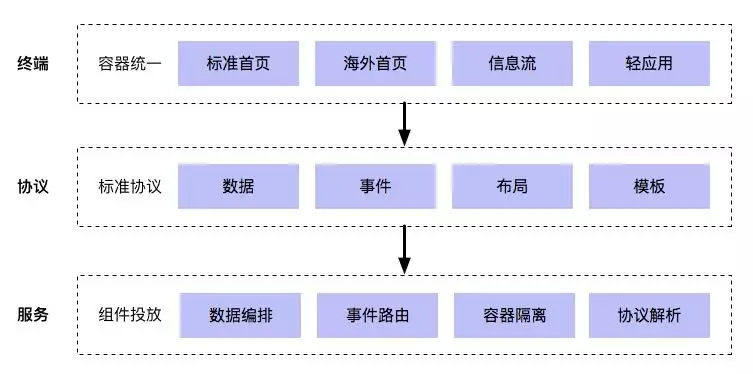
图:端侧协议升级
试金石的产品体系建设是就是基于以上组件化协议和端侧动态化方案之上,扩展和沉淀了基于导购域特有的上行和下行标准,增加动态分页、导购域特有事件、 SPI 扩展等内容沉淀的一套面向运营闭环的平台化产品。
❷ 研发模式升级
前言中提到首页的第一要务是要在巨量 DAU 的挑战下满足整个阿里生态的业务分发和商业策略输出,所以势必决定了首页是一个典型的中心化开发模式场景,集团几乎所有的核心业务都需要在首页进行孵化和表达,在这样的背景下我们面临着两个主要矛盾:
中心化研发模式与业务需求爆炸增长的矛盾:一方面核心业务在首页的 UI 和业务逻辑发生变更的时候,大部分需求都会由首页技术团队来拆解和落地,另一方面首页产品自身也在快速迭代和创新。当大量的业务创新碰到中心化研发模式时,带来的必然是需求的堆积与迭代的变缓。而为了解决这样的问题,通常解法只有两个‘排期’和‘简化’,排期可以优先保障效果,带来的条件就是上线时间无法按时。简化可以快速上线,带来的条件就是效果达不到预期。

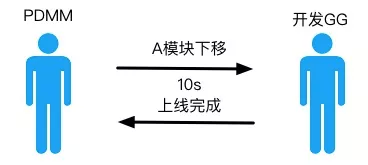
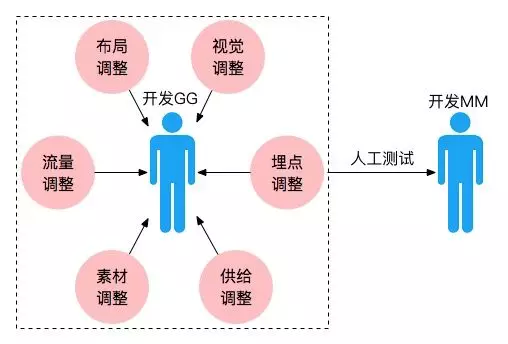
图:中心化研发模式
业务快速迭代与系统稳定性的矛盾:我们生活中做事情常常被要求更快更好,然而快和好本身就是矛盾体,常常只做到好或者只做到快。在需求体量到达一定程度之后,资源不够是一方面,单资源所能投入的精力也是有限的。要保障业务快速迭代,就需要频繁的变更和实时的生效,频繁和实时本身就会带来稳定性方面的问题,而且最为重要的在首页这种大流量下一些小问题不易暴露和发现。
涅槃重生
我们从问题本质出发,找到切实有效的解决方法来应对挑战和问题,借用一下梁宁老师钉子与洞的类比,用户需要打孔机,是不是给用户生产一个打孔机还是说为用户墙上打个洞,所以问题的关键是我们需要提供什么产品或服务让用户的墙上有个洞。
经过团队成员多次实践和尝试,围绕着复杂多变的业务场景,基于打破传统研发模式,构建出基于数据化运营的搭建、流量、资源和数据的闭环,试金石横空出世。

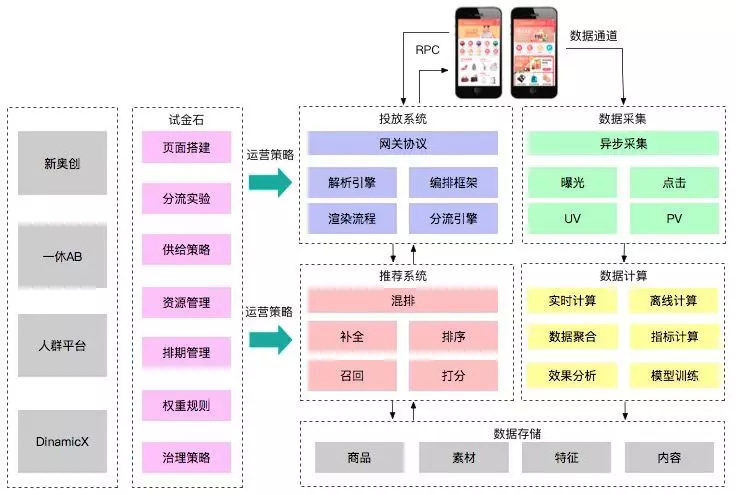
图:试金石架构组成
❶ 可视化组件搭建
将首页的业务形态进行模型抽象,分别抽象出页面场景、页面版本、页面方案三个维度对一个首页产品体系进行描述,基于这套模型体系进一步将页面模块进行组件化抽象,多个组件构建成一个页面方案,并且和流量运营侧进行打通。
可视化组件搭建能力建设核心要素是两个,一个是组件模型的抽象,上文中提过“设计过于复杂、抽象过于碎片会使协议难于维护前后端联调沟通成本放大,设计的过于精简、抽象过于大支又起不到解耦的效果”。
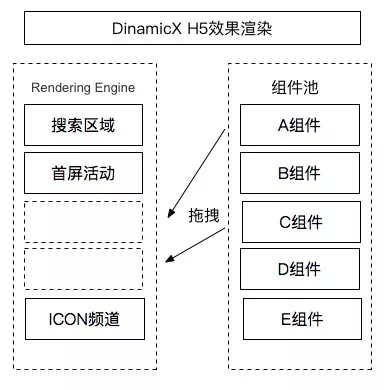
所以我们使用动态 schema 的方式定制化组件协议,由业务按需设计,既保证了协议标准又可以支持业务差异化;另一个要素是可视化能力,我们借助 DinamcX 的动态 H5 渲染效果完成可视化的能力建设。

图:可视化组件搭建示意图
❷ 系统化流量运营
首页核心是解决流量分发效率的,工欲善其事,必先利其器。
提供一套系统化的流量分配运营体系是我们构建试金石的初衷,也是试金石所能带给业务的最大价值所在,前文提到首页作为流量入口,几乎所有的核心业务都需要在首页进行孵化、创新和表达,在这个过程中不仅需要 AB 实验的这样的方案最优化途径,还需要灰度小流量上线模式,既要保证业务的迭代还要保证系统的稳定性。
我们主要从三方面建设,分别为:
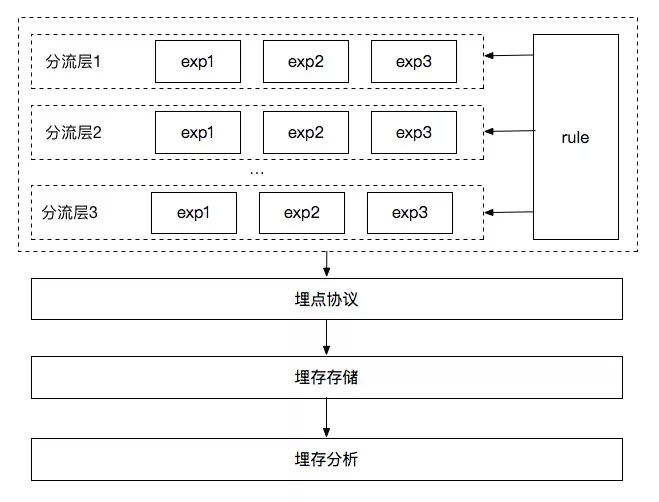
分流点设计,通过设计可扩展的分流模型,有效的把控流量的走势;
投放规则沉淀,通过原子化的规则设计,保证流量的精细化;
数据通路建设,通过进行埋点协议设计并进行数据回路实时反馈结果。

图:实验流量采集
❸ 标准化研发流程
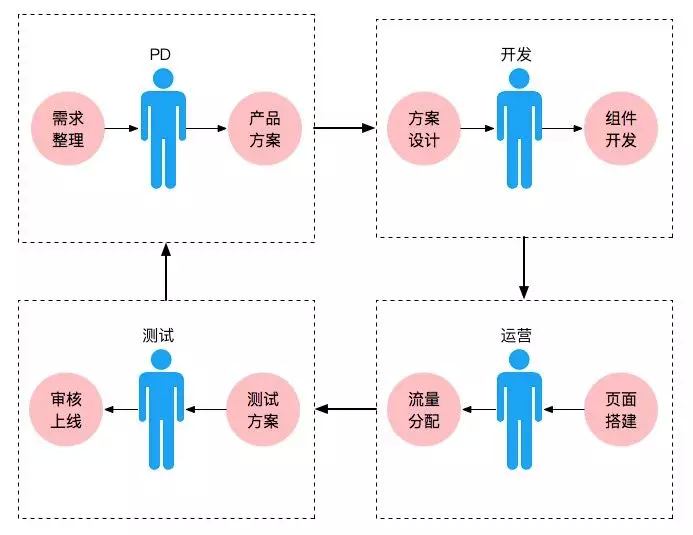
试金石打破首页中心化的研发模式,重塑多角色使用路径,将需求迭代变更流程细化抽象,将开发配置流程拆分。
一方面让链路流程标准化,减少人的沟通协作成本。另一方面将平台产品化让更多的角色参与进来,达到提升研发效率的目的。同时接入测试的自动化工具,使业务频繁变更和系统稳定性达到平衡。

图:试金石标准化研发流程
总结
试金石体系具备了搭建、投放、分流、数据四个方面的平台产品化能力,共同构成一个以数据化驱动的运营体系,支撑了首页、轻应用产品的快速迭代,可承载业务策略秒级快速上线,承载同时亿级用户的流量冲击,在双十一狂欢节期间我们链接起 18 万品牌到 6 亿消费者的流量通道,保障狂欢节期间拿下 2135 亿的成交额 。在核心大促双十二、年货节、春晚期间为消费者购物保驾护航,提供稳定如丝滑般购物体验。
我们完成了阶段性目标,让运营和研发成本降低了一半、让运营可以参与到页面搭建、流量分配中来,使中心化的模式得以释放,提升了首页的整体的研发效率,后面还有很多优化和功能的迭代等着我们,还有更多的场景需要我们去支持,我们有信心我们有理由相信试金石会更好!
本文转载自公众号淘宝技术(ID:AlibabaMTT)。
原文链接:
https://mp.weixin.qq.com/s/l2fAYmY_X0VsHFXyv4VWSQ









评论