
Ink 是交互式命令行应用程序的 React 渲染器,最近发布了带有全新内置钩子(Hook)的版本 3,可以在终端中更好地进行聚焦和流管理(比如 stdin)。开发人员可以利用 React 开发工具来检查 Ink 应用程序的输出。Ink 3 还更新了组件(这些组件可以更好地设置 CLI 样式)、内置的错误处理程序和日志拦截,以及其他性能和稳定性方面的改进。
Ink 3 为交互式命令行应用程序的开发人员提供了 7 个全新的钩子。 useInput 通过一个回调来处理用户输入,当用户输入任何输入时,该回调会针对每个字符进行调用。 useApp 提供了一种手动退出应用程序(卸载)的方法。 useStdin 、 useStdout 和 useStderr 可以直接访问 stdin 、 stdout 和 stderr 流。如果组件使用了 useFocus 钩子,则其焦点由 Ink 处理,因此当用户按下 Tab 键时,Ink 会将焦点切换到该组件。如果有多个执行 useFocus 钩子的组件,焦点将按照这些组件渲染的顺序进行分配。 useFocusManager 用于公开方法来启用或禁用所有组件的焦点管理,或手动将焦点切换到下一个或上一个组件。
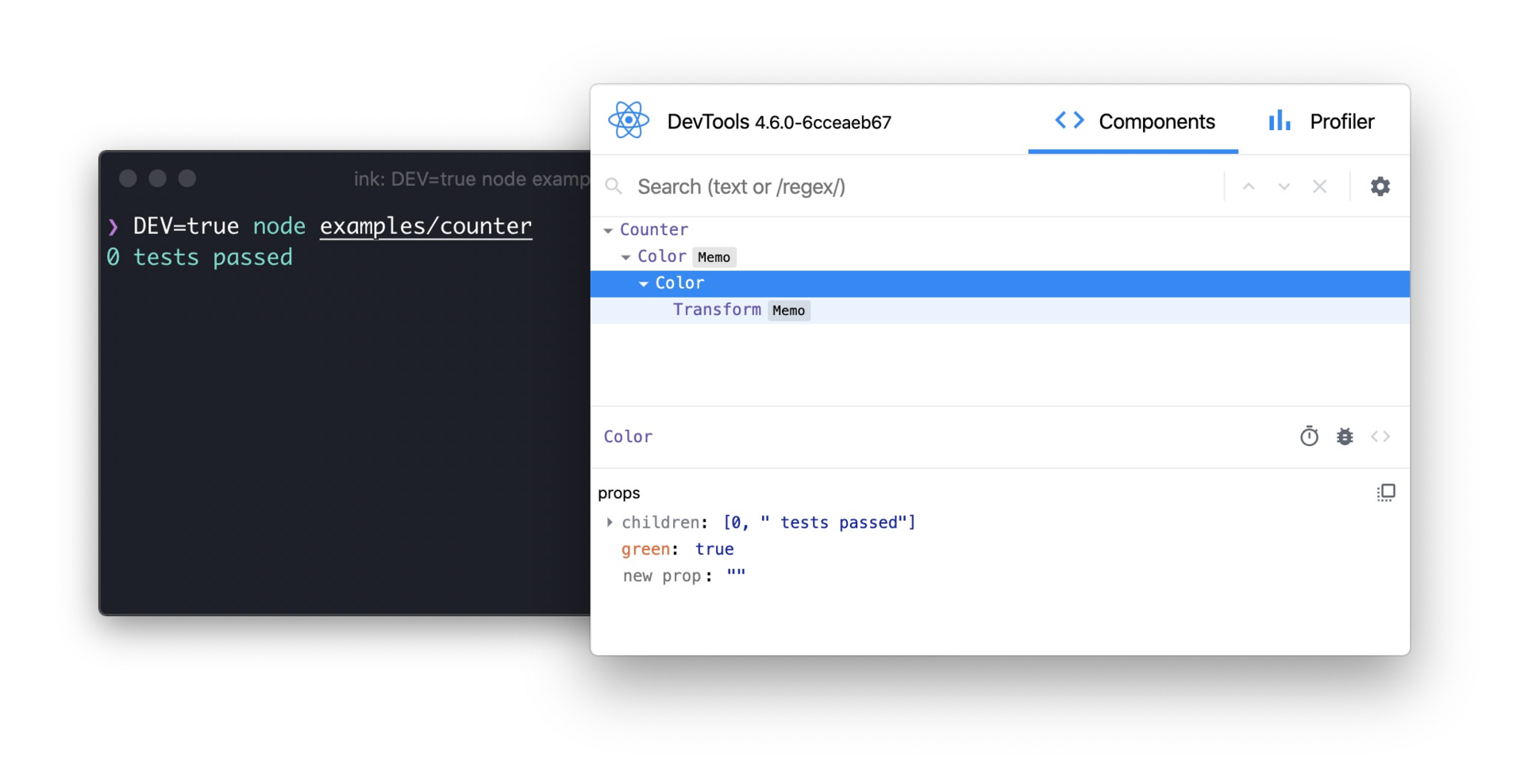
Ink 开箱即用地支持 React Devtools。开发人员可以检查其 Ink 应用程序的输出,手动更改任何组件的属性,并可以即时查看 CLI 更新,而无需重新启动。

(来源: 发布说明)
Ink 3 将 <Color> 组件的所有功能合并到了 <Text> 组件中,从而简化了文本内容的颜色声明。因此,如下代码:
在 Ink 3 中可以替换为:
如果目标终端支持,开发人员可以使用 HEX 或 RGB 颜色:
开发者还可以通过 backgroundcolor 属性设置彩色背景:
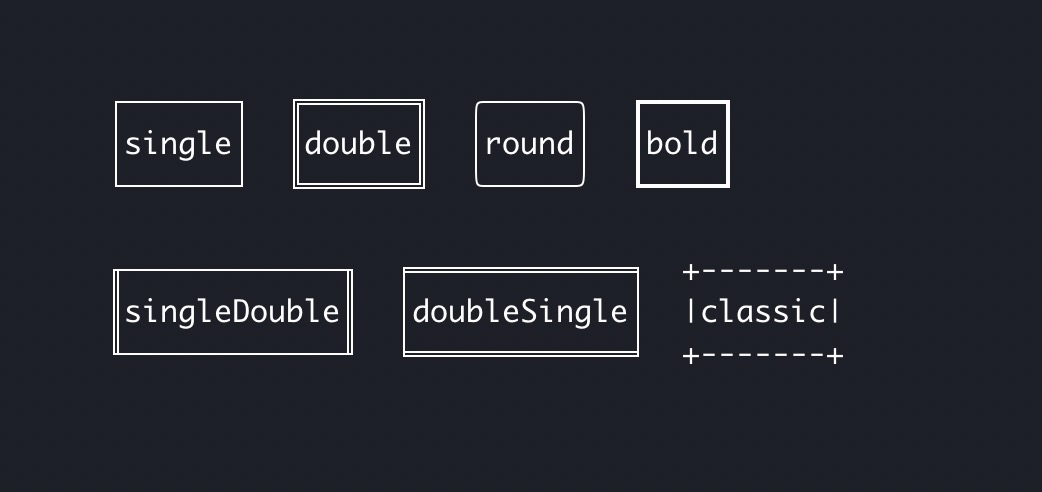
Ink 3 的 Box 现在可以有七种不同的边框样式:

Ink 3 还通过全局的 React错误边界拦截 React 的错误消息。Ink 3 打印拦截的错误消息和堆栈跟踪,且只保留相关的信息。Ink 3 还会拦截对 console 方法的调用(例如 console.error ),以确保日志能在终端应用程序的 UI 上方正确显示,并且不会相互干扰。
Ink 3 还提供了性能和稳定性方面的改进。现在, 调整终端大小时,Ink 会重新渲染, 将代码库重构为TypeScript,并支持 React Suspense。 Ink 3 修复了 FlexBox 支持中渲染错误和不一致的地方,并整合了来自其用户的反馈——例如 Gatsby、 Terraform、 tap、 Prisma、 New York Times及 其他用户等。
可以在线访问 Ink 3 的完整 发布说明。 Ink.js 在 MIT 开源许可下可用。欢迎通过 GitHub软件包进行贡献。
原文链接:
Interactive Terminal Apps with Ink 3 - New Built-In Hooks, Suspense and React Dev Tool Support















评论