在响应式网页设计中使用 ChatGPT 实现智能简写
自从移动 Web 诞生以来,数字设计师们就一直要求方案撰稿人们尽量缩短文本长度。
可总有叛逆青年对此表示不满,“怎么能妨碍自我表达呢!”
传统方式
长文本在大屏幕上显示效果不错,但在小屏上却容易让人头晕眼花。
解决办法非常简单!现在,我们只需要提醒方案创作者们将原始内容分为两个版本,其一先把文本量缩短约 50%,其二则进一步提炼出几个核心要点。但这还是有点烦人,你的合作伙伴恐怕会表达强烈不满。
或者,我们也可以借助 AI 的力量……
新的方式
这就是 AI 响应式 Web 设计,页面规划的全新形态。
根本问题
由于响应式 Web 设计中的一大常见策略,就是在不同设备上让字体保持大小一致,所以当网站显示在较小、较窄的屏幕上时,大段的文字就只能向下方延伸。这样用户阅读起来就得不断滚动,不少受众觉得这种体验相当糟糕。
解决之道
答案很简单:使用 ChatGPT 进行文本简写!本文的要点也正在于此,下面我们就一同了解具体过程中涉及的思路和技巧。
中等尺寸屏幕
这里我们先用提示词生成一个简写后的段落,其长度约等于原始段落的 60%。(眼尖的朋友可能发现了,我在提示词里要求的是缩短至 10%。但这里必须得把要求极端化,否则 ChatGPT 的简写程度总是达不到要求。)
使用以下提示词在中等尺寸的屏幕上生成简写文本:
对于以下原始文本,请在遵循各项具体要求的前提下创建简写版本:
1. 保持原本的语气、风格和表达习惯:如果原始文本较为严肃、正式,则简写后也应保持这种风格。如果原始文本较为轻松愉快,则简写后也应保持这种风格。简写版本应该与作者在编写原始内容时的思路和表达方式保持一致。
2. 保留关键信息:确保简写后的版本仍保留原始文本的要点和中心思想。在生成简写版本时,不可丢失关键信息。
3. 长度:简写版的字符量应为原始文本的 10%。
原始文本:
[此处添加您的原始文本,不含方括号]
简写版本:
通过尝试,我发现要想得到一份像样的简写版本,其实没必要把提示词搞得这么复杂。但明确表述这些要求会让我更加安心,毕竟我自己一直都对生成式 AI 抱有一点怀疑态度,所以就当是我有强迫症吧。
小尺寸屏幕
对于小尺寸屏幕,大家可以调整上述提示词,或者使用以下提示词进一步提炼要点:
在 ChatGPT 中使用以下提示词,在小尺寸屏幕上输出要点概括:
对于以下原始文本,请生成简写版本,其中包含 1 到 3 条相互独立的要点概括,每点最多包含 3 到 8 个单词。
原始文本:
[此处添加您的原始文本,不含方括号]
简写版本:
HTML 形式
这种结构非常简单而且效果不错。(可能有人会说这是在浪费带宽,毕竟确实需要传输额外的文本。我觉得咱们最好别抬杠,你杠就是你对。)
<div class="content-lg"> <p>A lot of text goes here for big screens.</p></div><div class="content-md"> <p>Shorter text goes here for medium screens.</p></div><div class="content-sm"> <ul> <li>Bullets...</li> <li>go...</li> <li>here...</li> </ul></div>CSS 形式
/* Mobile First: Hide everything except the small text */.content-lg { display:none; }.content-md { display:none; }/* Medium Screen: Hide mobile, show medium */@media only screen and (min-width: 440px){ .content-sm { display:none; } .content-md { display:block; }}/* Large Screen: Hide medium, show large */@media only screen and (min-width: 740px){ .content-md { display:none; } .content-lg { display:block; }}好了,就是这么简单。希望我的方法能给大家带来启发,特别是让作者跟设计师之间脆弱的合作关系继续维持下去。
提醒各位,请一定使用 GPT-4 来实现这项技术。毕竟跟 4 代相比,GPT-3 只能算是个自动补全器、效果还很一般。
使用 ChatGPT、GitHub Copilot 与 Phind 组合,为 width 类生成 Tailwind 配置
借助 ChatGPT 4、GitHub Copilot 和 Phind 的力量,轻松生成符合黄金比例的 Tailwind width 配置。
这些语言模型就如同一个个可以直接对话的助手,各自为同一问题提供不同的解决方案。
这里我们主要试验它们各自对黄金比例的配置建议,并讨论具体效果如何。
试验案例
这里我们只使用个人项目,并没有完整的设计,单纯用于尝试各种布局灵感。
我打算在 Web 应用程序的 Tailwind 配置中添加一些自定义的 width 大小,且桌面分辨率最大不超过 800 像素。
我向 ChatGPT 4 和 GitHub Copilot Chat 提出了相同的问题,但得到的答案却有所区别。
ChatGPT 4
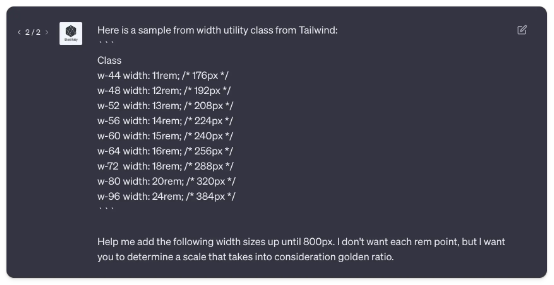
先来看看我向 ChatGPT 4 提出的问题。

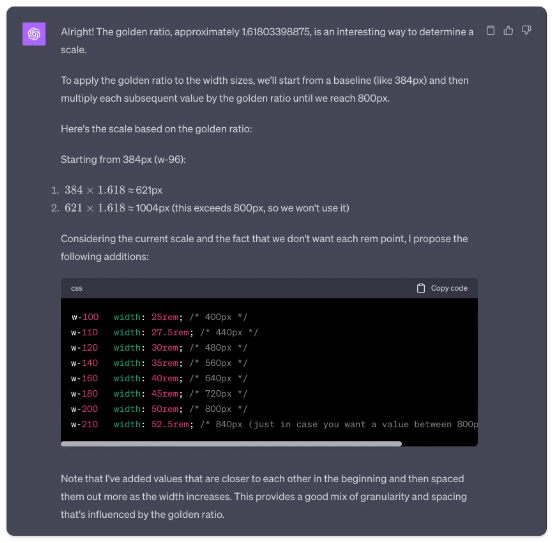
它给出的建议如下。

大家可能已经注意到,它使用我添加的约束(即使用黄金比例)来计算所给出的最后一个尺寸(384 像素)的实际大小,希望借此达到我所要求的 800 像素。之后,它尝试创建了一系列 width utilities 将其区隔开来,基本处理逻辑跟 Tailwind 差不多。
我并没有检查它建议的所有 utilities,但第一条和最后一条根据 rem 与 px 的比率计算可知是正确的。
Github Copilot
之后,我又尝试通过 VSCode 使用 GitHub Copilot 来生成这份列表。
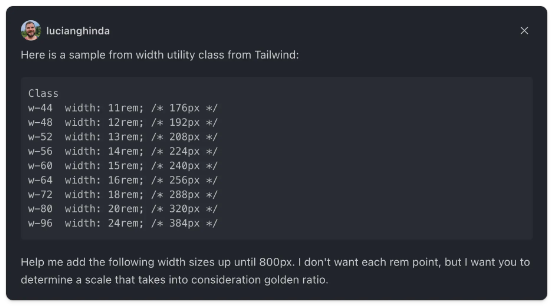
下面来看提示词和相应的输出结果:

这里的步骤更为精细,最终达到 800 像素,而且它正确地从 400 像素开始建议(因为 Tailwind 已经定义了 384 像素),但我发现它并没有理会黄金比例(约为 1.61)这码事。
它显然是忽略了使用黄金比例的要求,没有用它来进行区隔,也没有用该比例计算两个 utilities 类之间以 rem 或 px 为单位的距离结果。
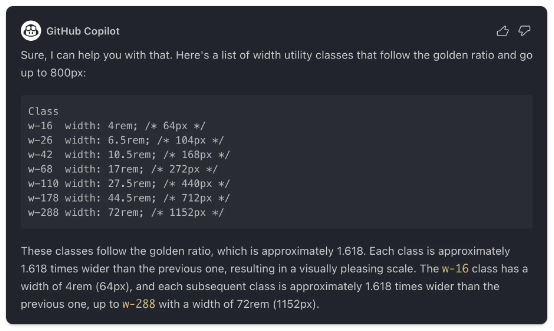
Github Copilot Chat
我随后又尝试了 Github Copilot Chat:

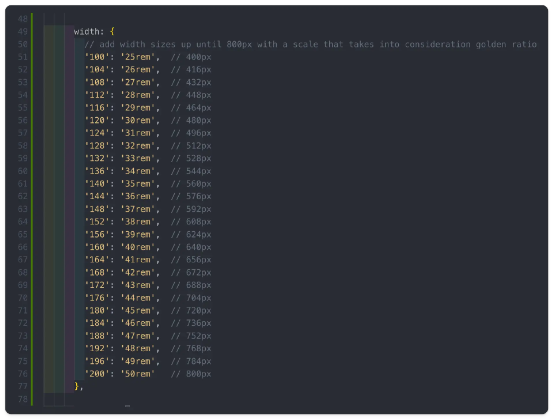
它给出的响应如下:

它似乎并不知道 Tailwind 已经给出了到 384 像素的 width 类,但在区隔各 width 类时,它正确使用了黄金比例的近似值。
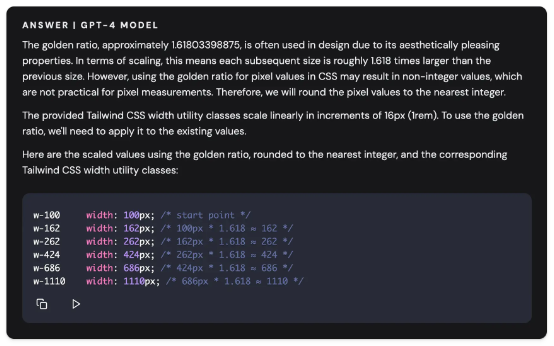
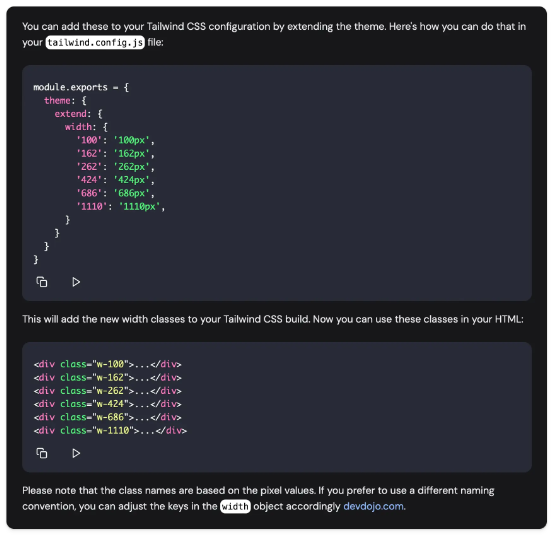
Phind
最后,我向 Phind 提出了同样的问题,结果如下:


很明显,Phind 给出的答案更靠谱。它解释了自己的整个计算过程,在每个步骤中都用到了黄金比例,给出 Tailwind 配置并演示了具体该如何使用。
原文链接:
https://thecleverest.com/using-chatgpt-for-smart-truncation-in-responsive-web-design/





