

本文介绍了淘宝 D2C 智能团队研发的 imgcook 产品:通过智能化手段将各种图像一键生成可维护的 UI 视图代码,切实提高开发的开发效率,并助力开发、设计师、测试的高效协作。
这几年来 AI 来势汹汹,在部分领域应用也逐渐成熟。前端发展至今,我们也有许多成熟的前端解决方案代码,有大量的设计稿,我们是否能够结合智能化的能力将一个 Design 变成一个 Code (设计转代码,简称 D2C)来提效,让前端从一个资源型的角色中解放出来将精力投入到前端其他专业领域?淘宝 D2C 智能团队这两年围绕这个方向也做了许多的探索,最终将 D2C 的能力都承载到了 imgcook 这个产品上。
imgcook 是什么?
imgcook 是专注以各种图像(Sketch/PSD/静态图片)为原材料烹饪的匠心大厨,通过智能化手段将各种图像一键生成可维护的 UI 视图代码,期望此 imgcook (图像大厨) 未来能够成为一位 P5 级别的重构工程师,能切实提高开发的开发效率,并助力开发、设计师、测试的高效协作,我们期望做到:
100% 还原【设计师再也不用还原走查了】
100% 兼容【测试再也不用适配样式了】
一键上线【开发再也不用切图写样式了】
愿景:能够高度还原各种图像,释放 UI 开发生产力,让你关注更具挑战性的事情!

为什么做 imgcook?
对于 UI 还原而言,早在很多年前,类似的从设计稿中还原生成静态 UI 场景的解决方案也都涌现过,比如一些设计稿标注工具(如 Marketch),又或者说目前的一些可视化建站平台也都能够在搭建完后直接产出线上页面,那么 imgcook 的优势体现在哪?
我们回到 UI 还原主题上,当我们说图像生成代码的时候,我们关心的不仅仅是生成 UI 的还原度,也关心生成的代码是否合理、可维护,如果生成的代码属于不可读不可维护的快餐代码,开发使用上再对其进行二次开发就会显得极为艰难,而往往后者的难度相比前者更甚,如果需要在生产环境中使用,这个问题就无法避免。
对此,imgcook 的定位就在于解决 UI 还原以及生成可维护代码的问题。
设计稿无约束+高还原
对于 UI 还原,目前比较常见的场景是从设计工具(比如 Sketch、PS)入手。但比较不如意的是,设计师交付的设计稿里所带的结构化信息往往是杂乱无章的,如果需要精确得解析一个设计稿里某个模块的结构化数据,往往又需要跟设计师进行合作,规范设计稿中的设计以及制定一些约束来进行使用,这会增加一定程度上的使用成本。
imgcook 为了解决这个问题,目前在对设计稿的解析上做了一些智能化的处理,去除了对设计师图层设计规范这块的依赖(当然对于良好的设计规范会让还原效果更甚!),只保留了一项开发人员可能使用到的规范来做 UI 还原。
生成可维护代码
对于可维护性代码的问题,imgcook 会对还原后的 UI 在代码层面上生成目前使用比较广泛的 Flexbox 布局以及相对定位布局,在一些自定义的命名上(比如样式命名),imgcook 也会根据开发者的习惯生成更加人性化的命名。

如何使用 imgcook?
imgcook 目前对外的体验版里,开放了针对 Sketch 设计稿和 PSD 设计稿的还原插件,以 Sketch 为例,整体的导出流程如下:
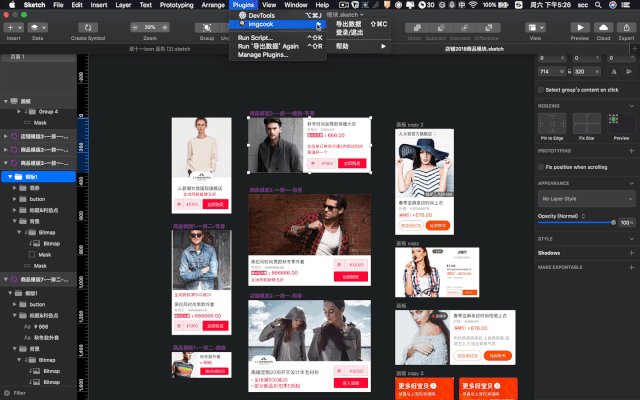
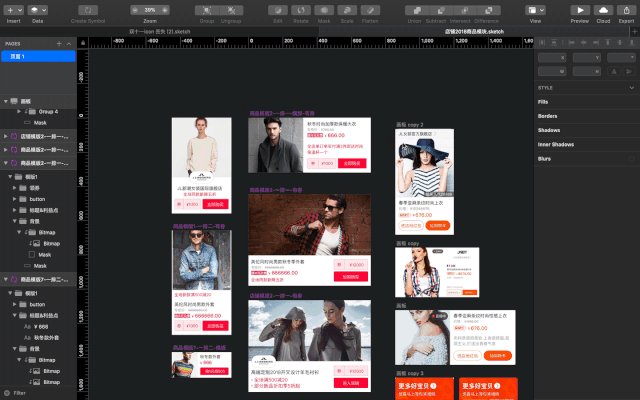
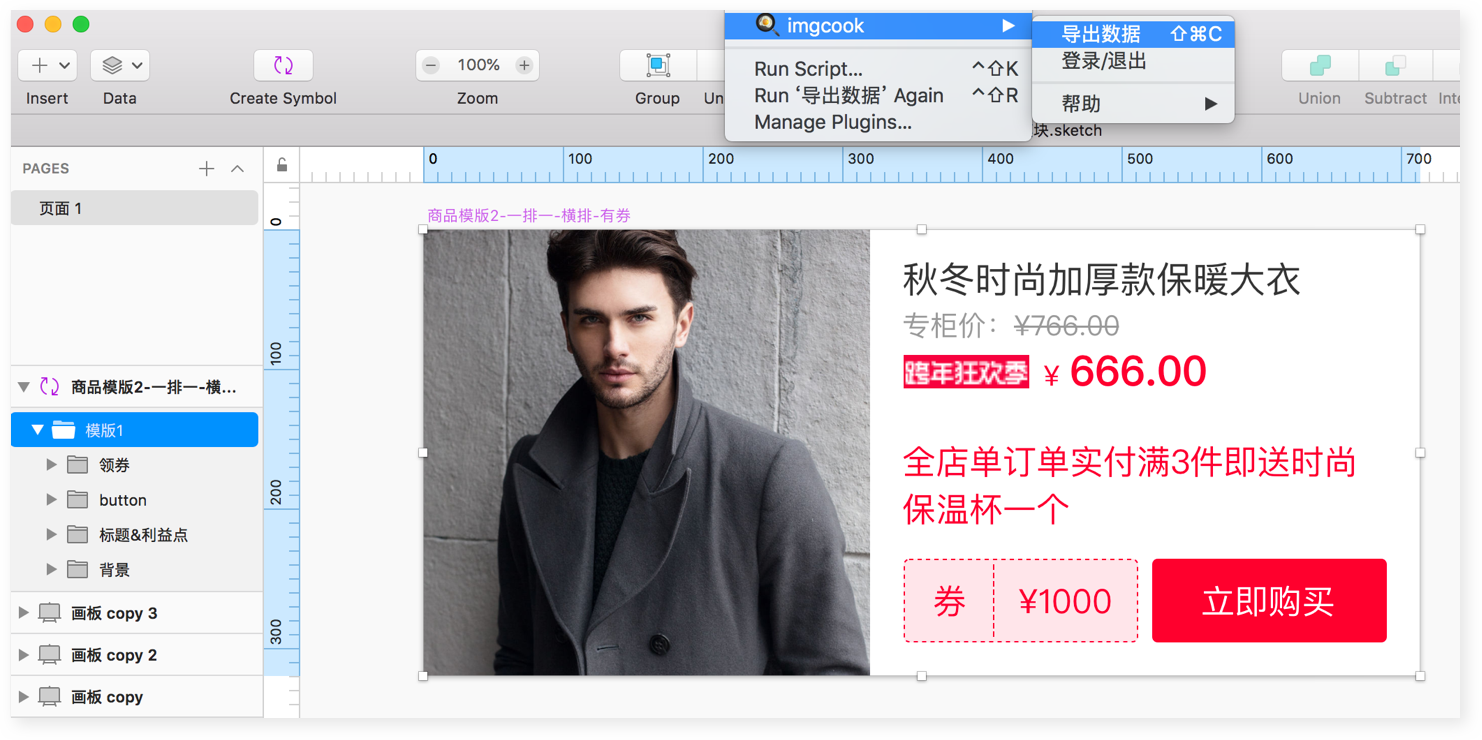
1. 插件导出模块
在使用 Sketch 插件进行还原的时候,可选中一个模块外层的容器节点(画板、Group 或者 Symbol)来进行导出。

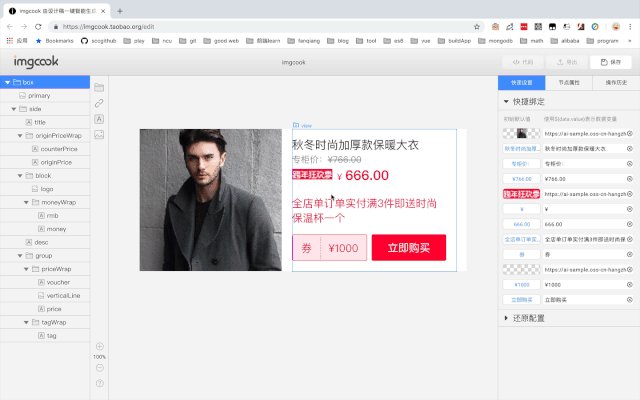
2. 粘贴还原
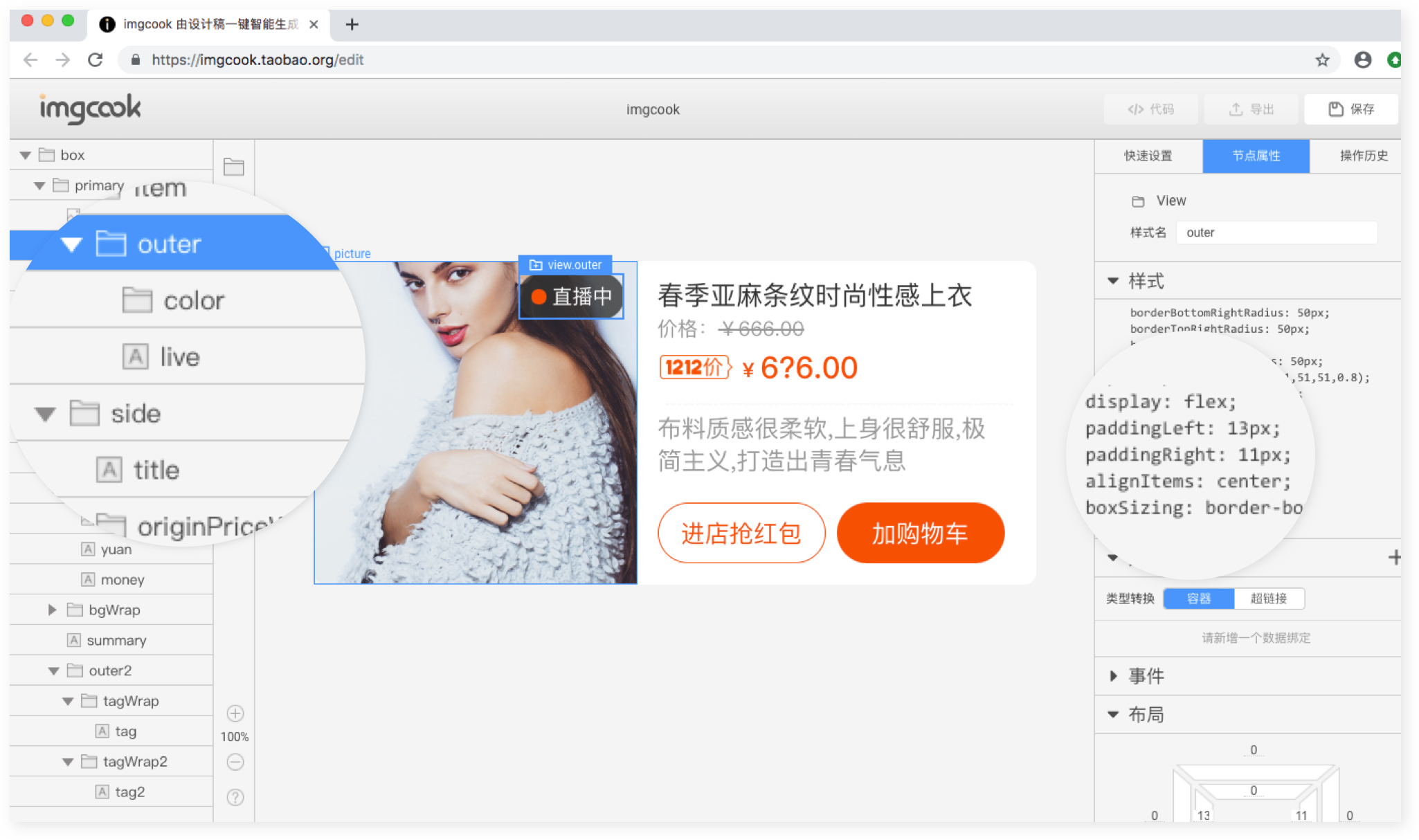
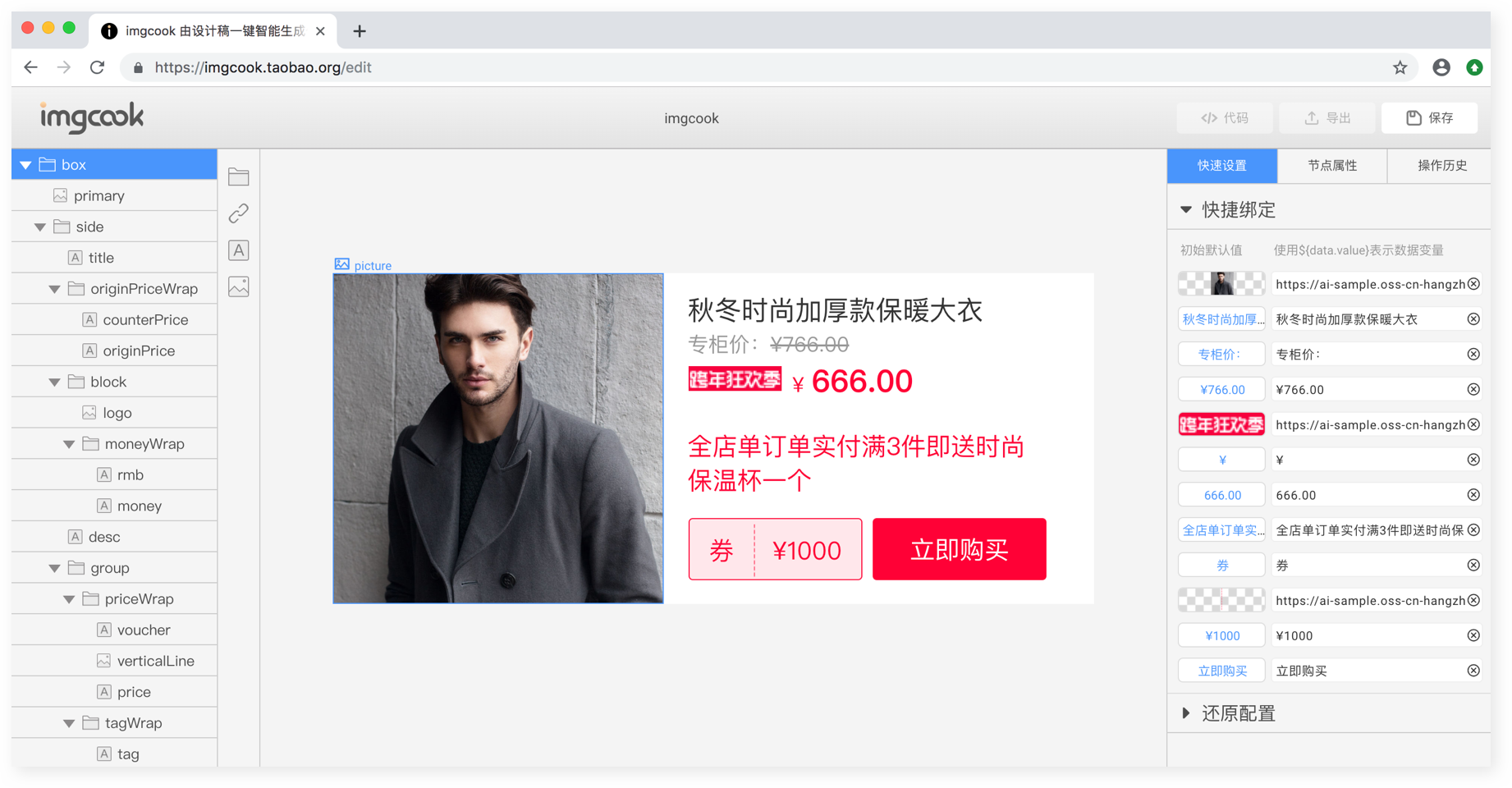
模块导出完毕后,可前往 imgcook 平台进行粘贴还原。

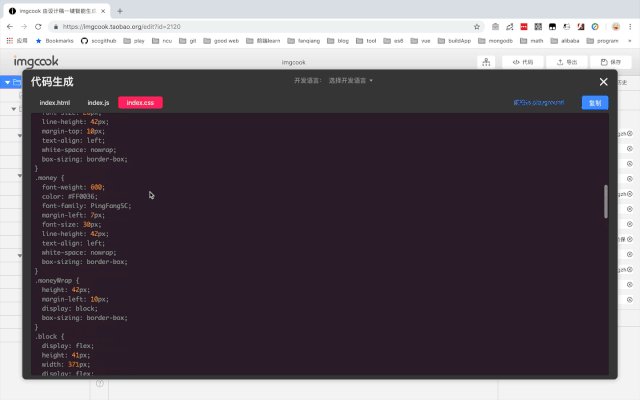
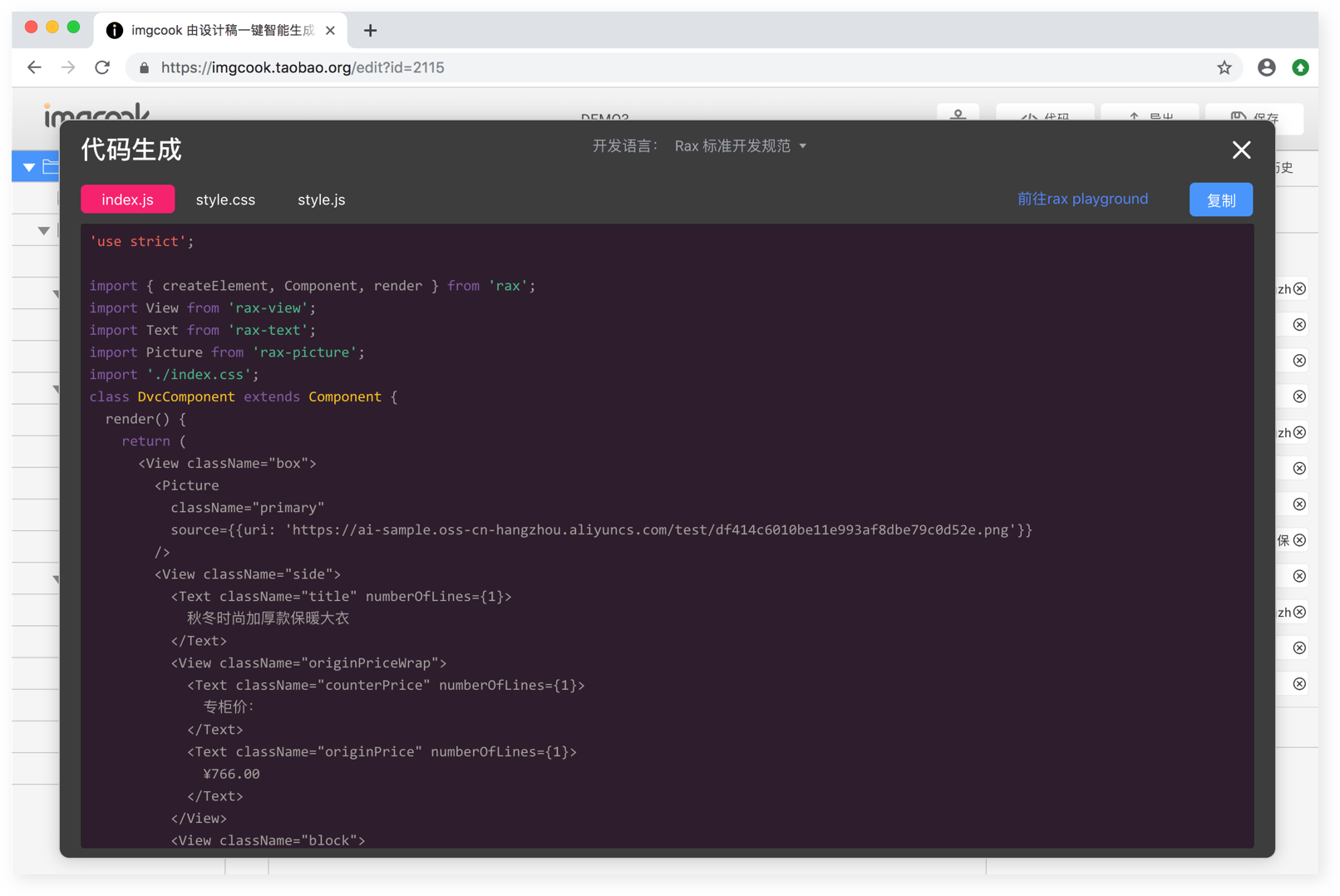
3. 保存查阅代码
检查模块还原 UI 以及左侧的布局结构无误后,可进行保存->查阅代码,目前对外的体验版中 imgcook 提供了几种可选择的 DSL 进行代码生成,对于每个 DSL,可在右侧的 playground 里查看具体运行的效果。

什么场景下使用 imgcook?
imgcook 的诞生源于业务,也最终服务于业务。
场景使用层面上,imgcook 倾向于以页面中的模块级别维度来进行使用;对于模块本身,imgcook 也会倾向于一些轻交互逻辑的模块来进行使用。
技术层面上,imgcook 对于支持 Flexbox 布局类型的 DSL 都会有一个比较好的支持。


更多信息
面向未来
面向未来,imgcook 还在深耕更多的 UI 识别能力,诸如 Input/Table/Select 等前端基础控件识别、业界流行的 Antd/Fusion 等前端组件库识别,甚至可以为垂直业务定制独特的业务组件的识别能力,我们希望 imgcook 能真正给前端带来更多的提效能力。
建议反馈
imgcook 目前还处于体验版,会存在一些不确定性的还原 badcase 以及代码生成不合理的 badcase,请向我们反馈,我们会第一时间进行问题收集、跟进处理。
钉钉交流群:21909696









评论