
近年来,前端领域迅猛发展,而在技术的不断发展下,开发者们会根据项目的需求和工具更新的功能来判断自己需要使用的工具,也就导致了很多工具和项目虽然发布时间较晚,却拥有极高人气。本文将为大家整理 2020 年前端领域那些备受瞩目的项目,看看你使用的框架排在第几位吧。
项目比较的原则是,根据过去 12 个月 GitHub 上增加的 star 数来判断哪些项目是更受欢迎的。
总体最受欢迎的项目


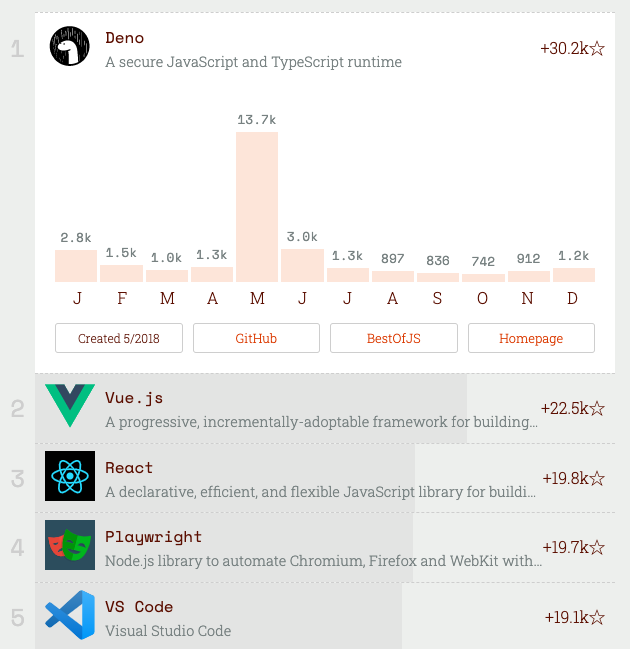
出于多种原因,2020 年是非常特殊的一年。但重要的一点是:5 年来第一次出现总冠军新星不是 Vue.js 而是 Deno 的情况,这是一件十分令人惊喜的事情!
Deno 是 Node.js 的创建者 Ryan Dahl 的 JavaScript 运行时。他根据自己 10 年的开发经验和对 Node.js 的迭代经验创建了 Deno,Deno 修复并改进了许多 Node.js 中被开发者吐槽的地方。
主要功能包括:
默认情况下包括 TypeScript 编译器(但是开发者可以正常使用 JavaScript 编写代码)
没有集中的包管理器,可以从任何 URL 加载任何 JavaScript 依赖项
“标准库”为通常需要在 Node.js 中安装软件包的常见需求提供解决方案
Deno 使用尽可能多的 Web 标准(例如:Fetch API)
使用 ECMAScript 模块导入的文件
内置测试运行器和调试器
虽然目前 Deno 的生态系统还不够完善,但它还年轻,或许在后续生态系统逐步发展起来后,事情会发生很大的变化。
Deno 的成功证实了 2 大趋势:
前端和客户端中 TypeScript 语言的兴起;
通过 Snowpack 之类的解决方案快速导入的 ES6 模块的兴起。
前端框架

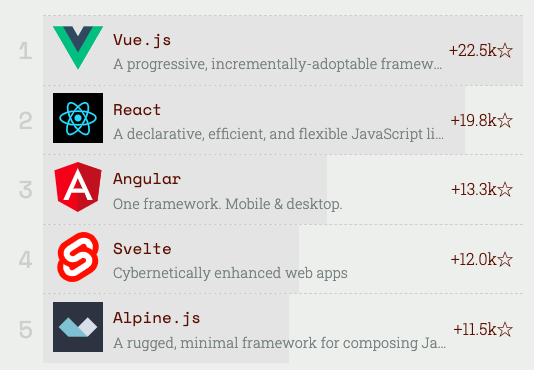
在前端框架方面,Vue.js、React 和 Angular 一直占据着前三名的位置。出自前端界“轮子哥”Rich Harris 的 Svelte 也在 2020 年收获了 1.2 万的 star。
而第五名则是一个新面孔,Alpine.js 是 Laravel LiveWire 的创建者为浏览器设计的一个框架。Alpine.js 借鉴了 Vue.js 和 Angular 的一些思路:自定义 HTML 指令,双向绑定等等。
<script>是一个通过在 HTML 页面上添加一个标记来检查页面的标签,不需要构建过程,所有事情都可以从 HTML 标记中直接完成,因此,如果开发者想快速增强现有 Web 页面而又不增加任何内容的话,<script>是一个很理想的解决方案。
作为一种非常轻巧的解决方案,它可以将交互性引入网页,可以与 Elixir Phoenix 等现代框架很好地配合使用。甚至有一个被称为 PETAL 的栈,其中包括 Alpine.js 和 Tailwind CSS,稍后会详细介绍。
Node.js 框架

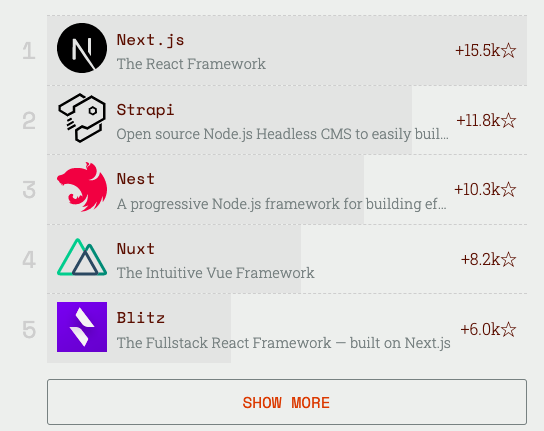
有两种类型的项目在 Node.js 框架中占主导地位。
一方面,像 Next.js 和 Nuxt 这样的全栈框架,在将 React 和 Vue.js 带到服务器端时,对构建应用程序也会有解决方案。
另一方面,我们还有更多经典选项只能在服务器(如 Nest 或 Fastify)中运行。
与 2018 年一样,该类别由 Next.js 领导。最初,它作为在服务器上呈现 React 应用程序的解决方案而闻名。现在,它是使用 React 构建全栈 Web 应用程序的出色解决方案。
最新版本提供了诸如“增量静态再生”(IncrementalStaticRecreation)之类的功能,这些功能带来了最佳的动态和静态环境,非常适合许多用例。
关于全栈框架,Blitz 和 Redwood 异军突起,旨在提供最佳的开发人员体验来构建完整的 Web 应用程序。
有趣的是,11 年前诞生的 Express 在 JavaScript 领域仍然很重要。
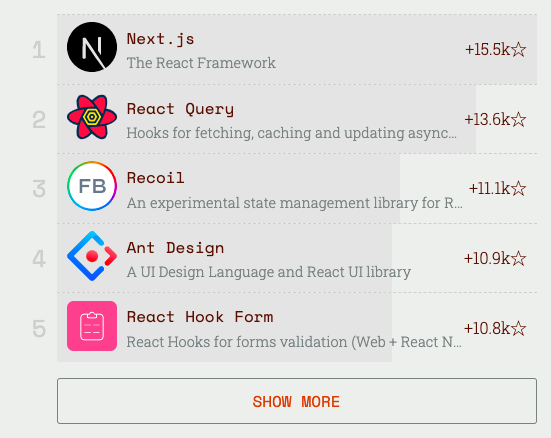
React 生态

2020 年,React 生态系统的主题是稳定性。尽管 React 17 并没有带来重大变化,但它为未来奠定了基础:React Server Components。
React Server Components 将通过减少客户端捆绑包大小和缩短启动时间来改变我们构建 React 应用程序的方式。此外,它们将简化数据获取和对数据源(如数据库和文件系统)的访问。
Next.js 已经发展成为构建 React 应用程序的最受欢迎的解决方案。
支持库(如 React Query,Recoil 和 React Hook Form) 已经围绕 React 成熟并发展了。每个支持库都简化了一部分 React 开发。与完善的组件库结合使用时,React 开发人员将拥有比以往更多的工具。
Vue 生态

2020 年,Vue.js 社区中最大的新闻是 Vue 3 的发布。
它带有新的 Composition API,可解决 Vue.js 2 的几个问题:
很难通过组件内部的逻辑关注来组织代码
跨组件的代码重用更加容易(使用 Vue 2,mixins,mixing factory 和作用域插槽都不是最佳选择)
它具有更好的 TypeScript 支持
查看 迁移指南 以获取有关版本 3 引入的更改的更多详细信息。
2020 年,一个新的 Web 构建工具 Vite 也成功诞生。由 ES 模块提供支持,这是从命令行开始使用 Vue.js 应用程序的最快方法。
Angular 生态

排名前 5 位的 Angular 项目与去年基本相同,除了排名第三的新竞争者。
Scully 是一个静态站点生成器,将 Angular 带入 Jamstack。该项目于 2019 年 12 月启动,其中包含大量文档,可帮助开发者快速入门。
Angular 在 2020 年发布了三个主要版本。
Angular 9 于 2 月发布。主要变化是移至 Ivy 编译器,该编译器带来了更小的捆绑包大小和许多其他构建改进。版本 10 和 11 在今年晚些时候问世。
Angular 11 正式发布:加入 webpack 5,升级至 TS 4.0,不再支持 IE 9 和 10
下半年,Angular 团队的主要重点是听取社区意见。该团队付出了巨大的努力来对问题和 PR 进行分类,以理解和解决社区的需求。他们还发布了 路线图, 以共享团队正在做的事情以及他们对未来的计划。
构建工具

2020 年是构建工具发展中十分重要的一年,我们看到了许多新趋势。
Snowpack 和 Vite :它们不会将代码捆绑在开发人员中,反馈循环非常快,并且会退回仅用于生产捆绑(直到增加浏览器支持)。
swc 和 esbuild 充分利用 Rust 和 Go 的出色性能,且均支持 TypeScript。
Webpack 被一些开发者吐槽说它过于复杂,而同时诸如 Parcel 和 Rollup 之 类的替代品也已经成熟,所以开发者可以根据项目需求和自己的习惯选择更适合的工具。Webpack 仍然是实际的构建工具,其新的缓存层可以显着提高构建性能。
Monorepos 成为主流:Yarn 和 Lerna 被广泛使用,支持 npm 7。
2021 年值得关注的个人精选:Rome,Toast,Turborepo
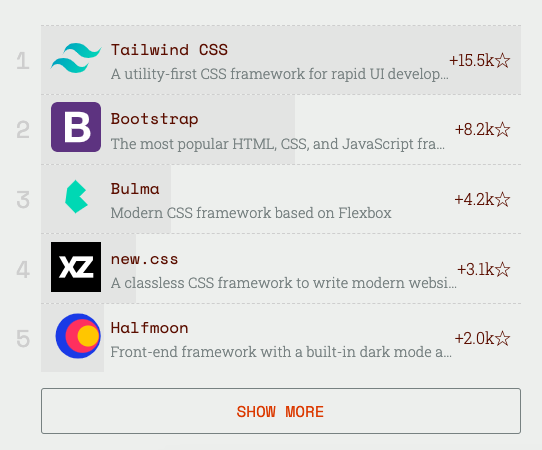
CSS 框架

与去年相比,我们增加了 CSS 框架,重点介绍了 Tailwind CSS 的成功及其“实用程序至上”的方法。
与更传统的 CSS 框架(如 Bootstrap 或 Bulma)相比,它提供了命名约定,使开发人员可以通过编写类名来设置页面和组件的样式。
State of CSS 的报告显示,它是满意度最高的是 CSS 框架。
Tailwind CSS v2 是最近发布的,它带来了许多新功能,包括最受欢迎的“暗模式”的支持。
https://blog.tailwindcss.com/tailwindcss-v2
总结
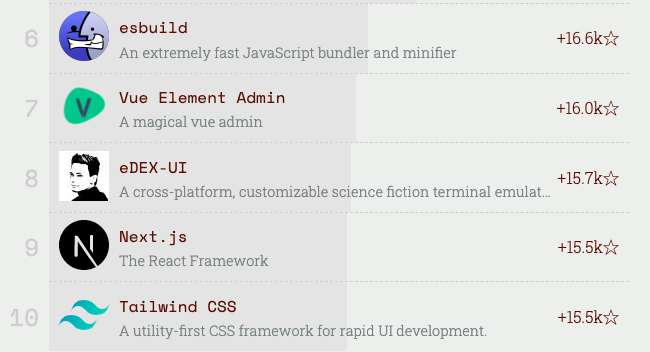
JavaScript 又是辉煌的一年,Best of JS 总结了不同类别下的几款十分出色且受开发者喜爱的工具。
后端开发人员可以与 Deno 一起玩,并立即开始使用 TypeScript,而且不必担心依赖关系。
前端开发人员现在可以使用诸如 esbuild,Snowpack 和 Vite 之类的解决方案来更快,更简单地构建工具。
说到工具,NPM 的第 7 版提供了用于在单个存储库中处理多个软件包的工作区。
对于样式,Tailwind CSS 之类的解决方案也提供了更多的简便性,并且围绕一个简单的概念构建了一个生态系统。
2021 年会有什么期望?答案是:React Server 组件将会带来什么。
现在,塞巴斯蒂安·麦肯齐(Sebastian McKenzie)在罗马全职工作,将统一 JavaScript 工具的努力将走多远。它可能是处理编译,测试,整理...
我们也将密切关注全栈框架 Redwood 项目,该项目可以很好地与 GraphQL 配合,并且具有使用其所谓的“单元”来处理数据提取的独特方法。
如果您想要基于实际用户的反馈对趋势有其他看法,欢迎在下方留言讨论。
祝大家 2021 无 BUG!











评论