
建立移动开发环境是很让人头疼的事情。移动开发者在开始开发应用之前必须做出很多决策。其中一些关键决策包括:我该使用哪种语言?我的应用要发布在哪些平台上?我需要支持哪些设备?我应该使用哪些框架?移动开发可能会比 Web 开发复杂得多,而对于后者来说,只要在服务器上放一个 HTML 文件就做出一个网站了。

渐进式 Web 应用是一项新技术,它使我们能够使用标准 Web 技术(如 JavaScript、HTML 和 CSS)来构建体验接近原生的应用程序。PWA 运行在浏览器中,可访问关键的原生功能,如:
在移动设备主屏幕上安装应用程序。
脱机访问应用程序。
推送通知。
Maximiliano Firtman 关于 PWA 的演讲,JSConf EU 2019。
使用 Web 技术构建移动应用不是什么新理念
渐进式 Web 应用允许你在没有隐式用户权限的情况下更新应用程序(非常酷的功能)。就像在 Web 世界中一样,你可以编写新功能,将代码推送到服务器,然后用户就可以访问它了。

原生应用和更新就会有这种麻烦。
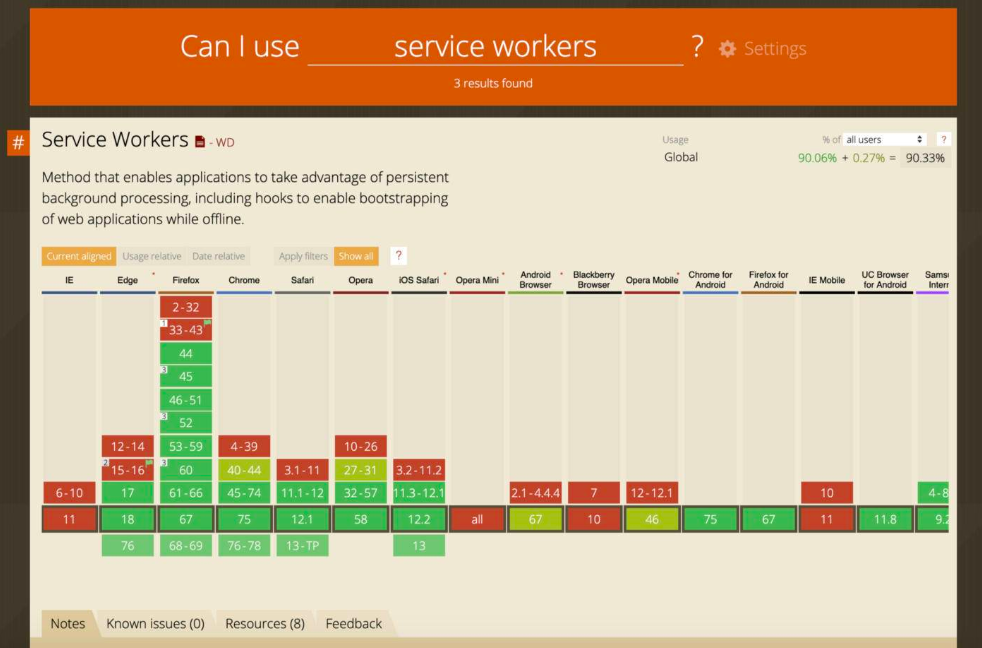
浏览器支持
大多数现代浏览器都支持 Service Worker,它们是所有渐进式 Web 应用的核心。出于安全考虑,它们只通过 HTTPS 运行。
要在本地构建 PWA,你需要一个 Web 服务器来提供文件或包,例如 https://localhost:3000。我则是在 Visual Studio Code 上使用Live Server来做演示。

入门
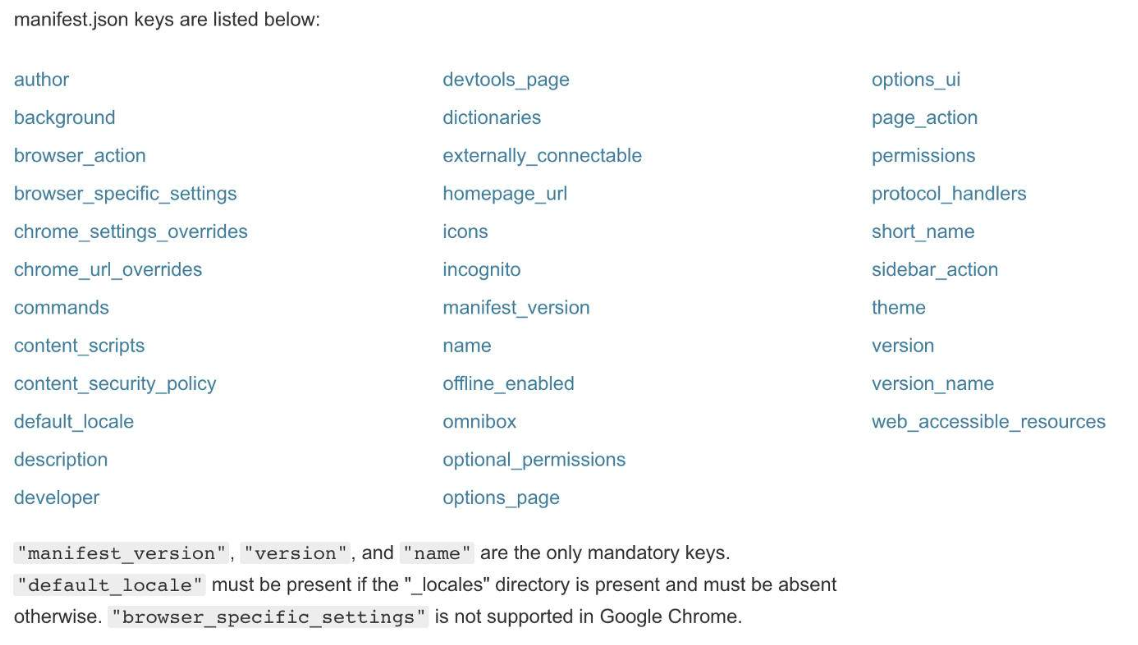
所有 PWA 都需要一个 manifest.json 文件。Web应用程序清单是一个简单的 JSON 文件,它告诉浏览器你的 Web 应用的内容,以及将其安装在用户的移动设备或桌面上时应该如何操作。
将此清单放在项目的 public 或 build 文件夹中。

让浏览器了解你的清单内容
创建清单后,将 link 标记添加到 Web 应用中的所有页面:
使用 Web 服务器启动项目并打开应用选项卡。

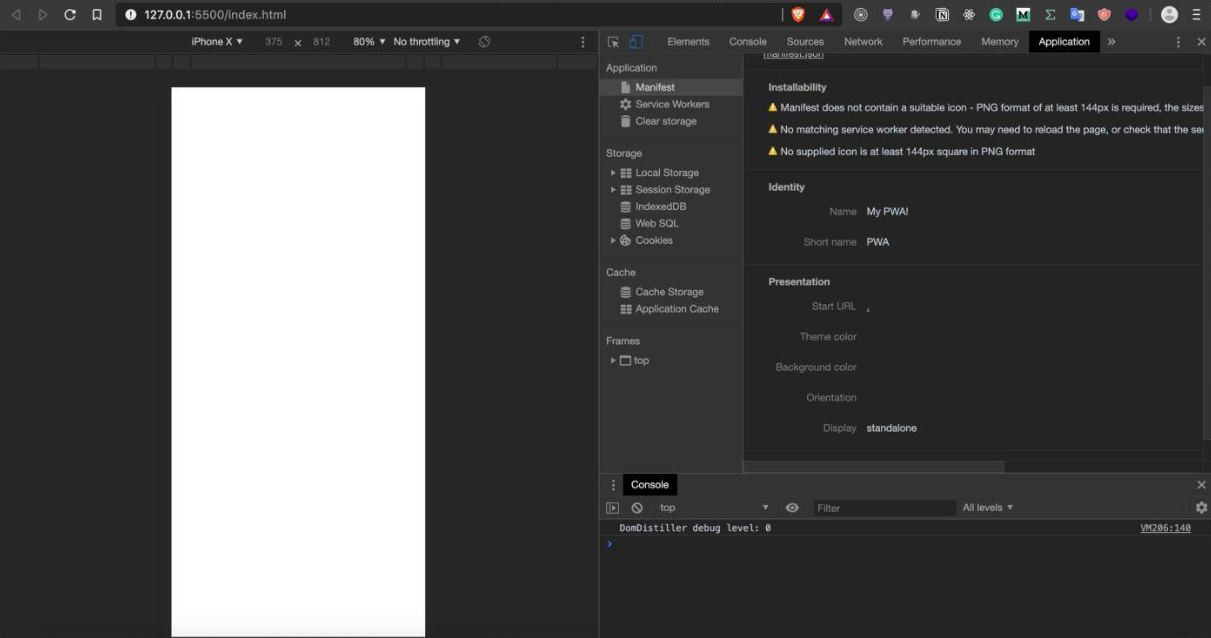
检查 manifest.json 文件
你应该能看到所有 manifest.json 属性出现在 Application - > Manifest 选项卡上。
创建 Service Worker
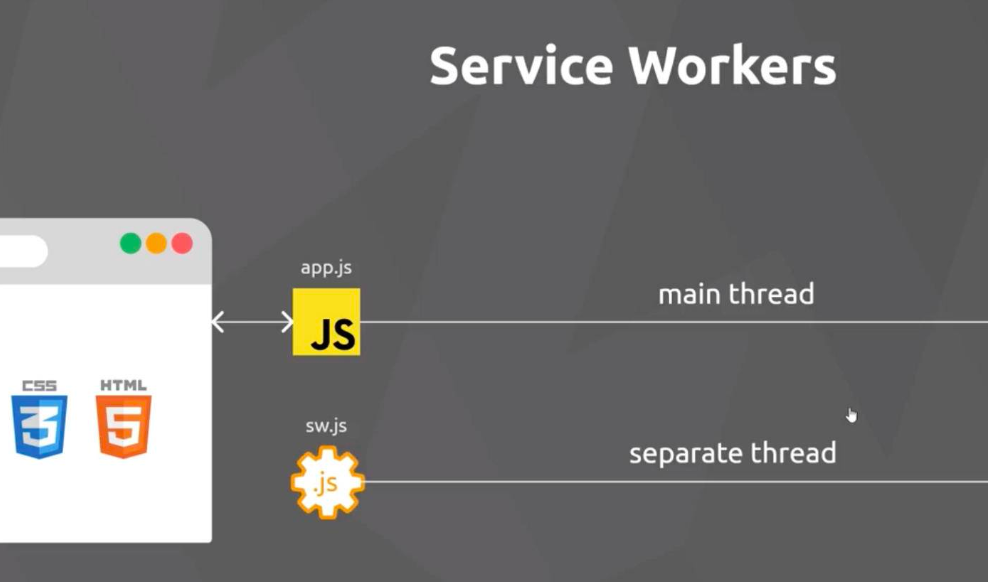
Service Worker 很有趣,它们在一个单独的线程上运行。这意味着 Service Worker 无权访问 DOM。
可如果 Service Worker 无法访问 DOM,那又有什么意义呢?原因很简单——Service Worker 在后台运行。想象一下,用户要上传一个长 30 分钟的大视频,结果视频上传时浏览器什么都做不了——这会是很好的用户体验吗?
当然不是。所以我们要为图像视频处理、实时监听数据请求、推送消息等任务提供后台服务。

要为你的站点安装 Service Worker,首先需要注册它
我们要检查 navigator 对象上是否存在 Service Worker 对象。如果存在,则在页面加载时注册我们的 service-worker.js 文件。
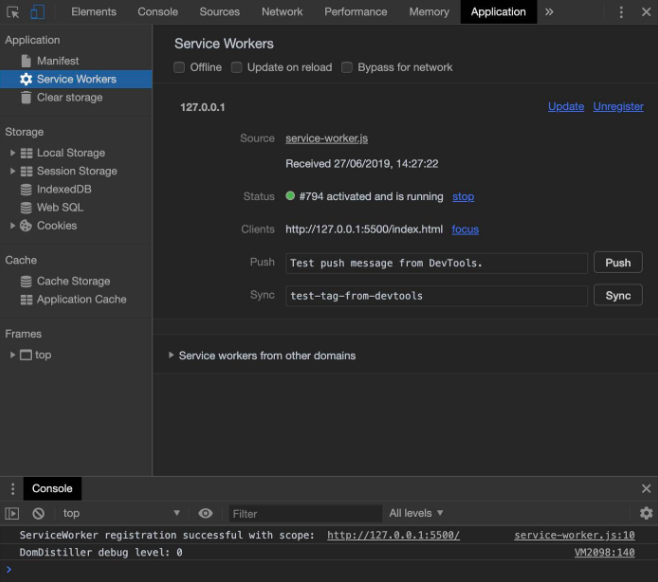
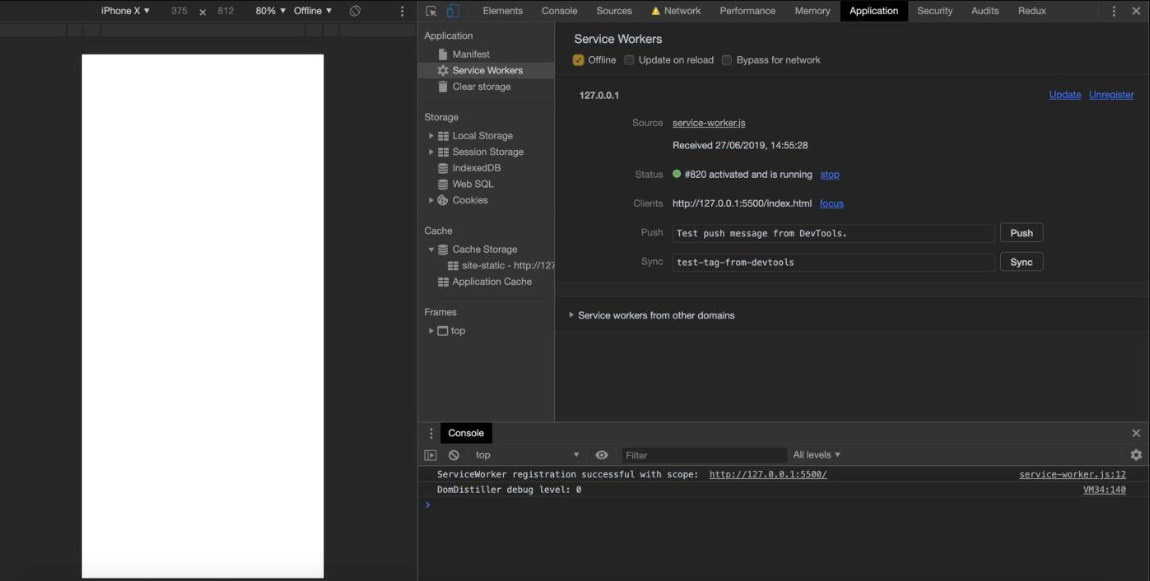
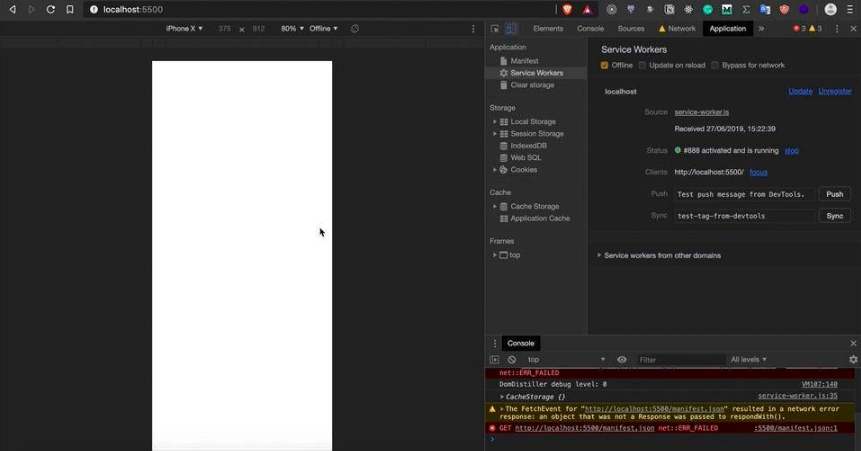
运行应用,打开“Application” - >“Service Worker”选项卡,你应该能看到 Service Worker 正在运行。

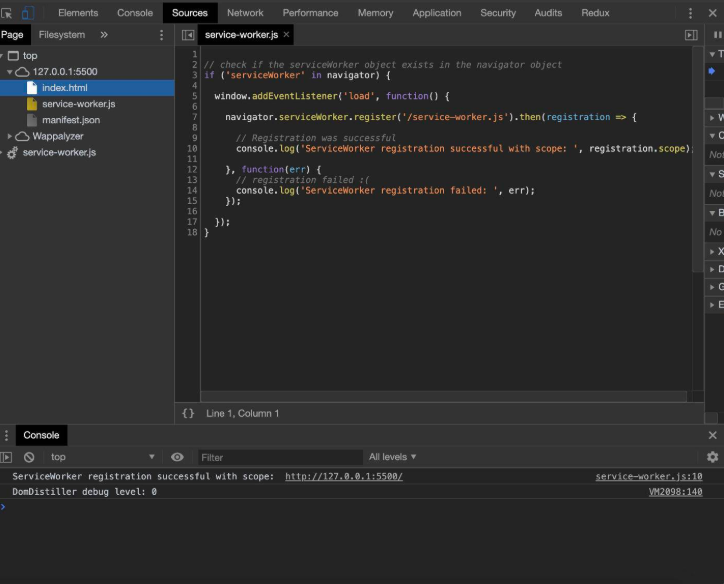
要确认它是当前的 Service Worker,而不是缓存的内容,请单击 Source。

看来没错。
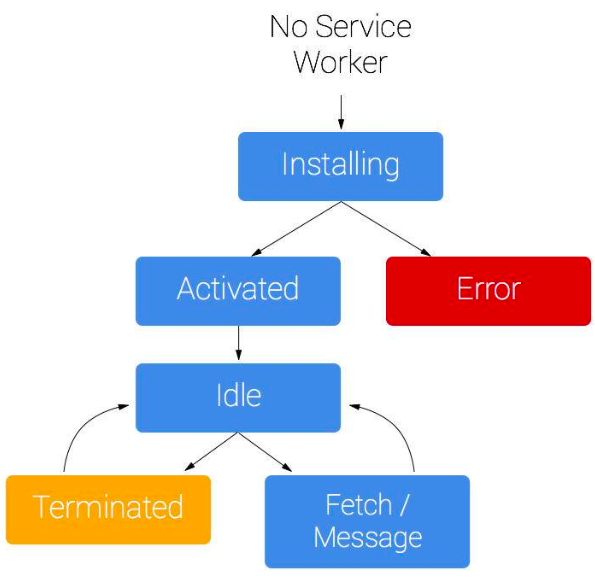
Service Worker 的生命周期

强烈推荐阅读这篇文章。
Service Worker 基于 promise 语法,这意味着它们默认是异步的。不熟悉 Promise 的话请看这里。
简而言之,Service Worker 的生命周期中提供了离线支持,允许新 Service Worker 在不中断当前注册的服务的前提下注册,并确保你的站点每时每刻只有一个版本。
离线支持

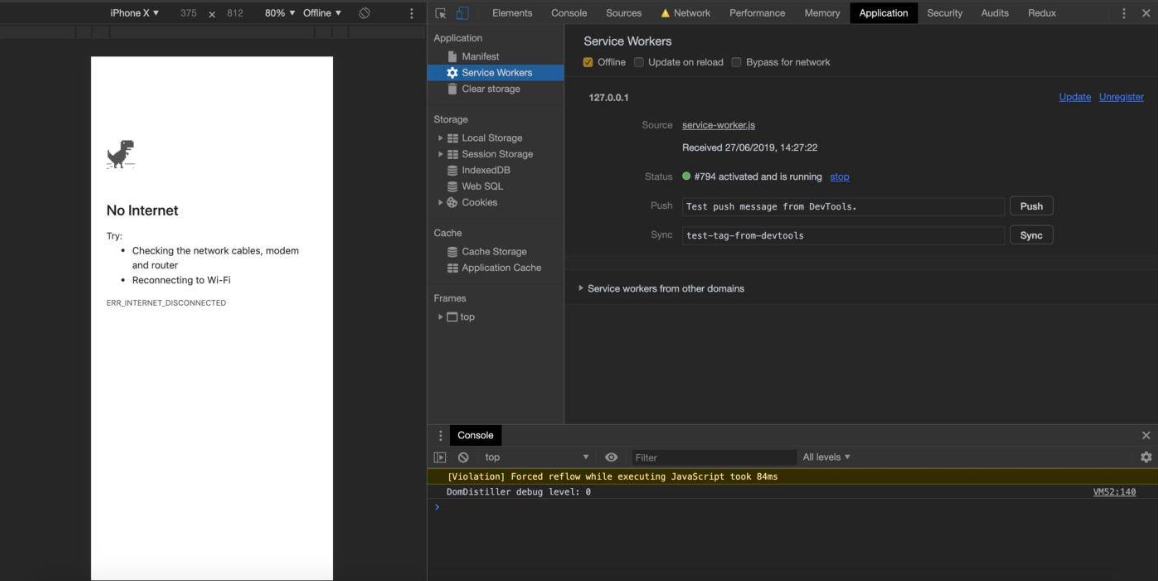
选中“offline”框
你可以在浏览器缓存对象中缓存所有资产和文件,并且在安装 Service Worker 之前从缓存加载资产,从而实现离线支持。
注意这里的 self 关键字。请记住,我们无权访问 DOM 的 window 对象,因此我们使用 self 键来引用当前安装的 Service Worker。
我们将缓存内容的名称与资产路径列表一起传递。
取消注册并注册新的 Service Worker。现在应该能安全地缓存内容了。

好棒!这就是离线支持!
如果屏幕显示空白内容请不要怕,因为我们没有向 HTML 添加任何内容。

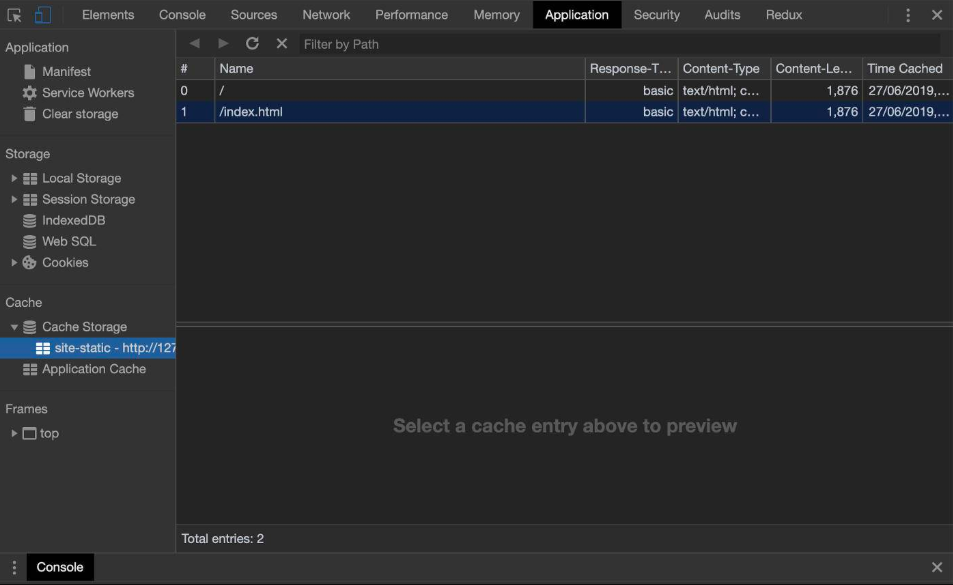
检查浏览器缓存
注意这里,我们在数组中列出的所有资源都显示在了缓存中。太酷了!
获取缓存资产
fetch事件对非 GET 请求使用浏览器默认值。对于 GET 请求,它尝试返回缓存中的匹配数据,或者回退到网络上。

如果我们刷新浏览器应该能看到缓存的结果,而不是脱机警告消息。
接下来了解什么?
下一篇文章将介绍Web上的通知推送。
强烈建议阅读关于渐进式网络应用的Mozilla和Google文档,里面都是干货。
如果你想看源代码,这里是链接。
原文链接:
https://medium.com/better-programming/everything-you-need-to-know-about-pwas-8e41a7e745aa
活动推荐:
2023年9月3-5日,「QCon全球软件开发大会·北京站」 将在北京•富力万丽酒店举办。此次大会以「启航·AIGC软件工程变革」为主题,策划了大前端融合提效、大模型应用落地、面向 AI 的存储、AIGC 浪潮下的研发效能提升、LLMOps、异构算力、微服务架构治理、业务安全技术、构建未来软件的编程语言、FinOps 等近30个精彩专题。咨询购票可联系票务经理 18514549229(微信同手机号)。















评论