
自 2017 年腾讯宣布微信小程序诞生以来,小程序生态体系就暴风式生长,百度、支付宝、头条、手机厂商等相继推出自家移动端上的小程序,但小程序只能存在于移动端吗?近日,360 集团就发布了 PC 端的小程序——360 小程序,该小程序搭载 360 安全浏览器,为用户提供 PC 桌面版即开即用的轻应用体验。
为什么要做 PC 端的小程序
小程序自身的优势
互联网由最初使用浏览器搜索的网站时代,进入到移动 APP 时代,再到现在即开即用的小程序时代,与用户交互的方式与能力都在不断发展。移动 APP 相对网站来说拥有更强的交互能力,并且有一定的私域流量管理能力,与此同时移动 APP 也存在着场景单一、连接困难、非即点即用和开发成本较高的缺点。
小程序在继承了 APP 优势的同时解决了其痛点,使用户可以无需安装、无需注册便可即开即用,非常方便。360 集团高级副总裁杨炯纬表示,正是因为小程序综合了 APP 和网站两者的优势,才使得小程序呈现出蓬勃发展的态势。

360 小程序的优点
关于为什么要做 360 小程序,360 集团副总裁杨炯纬还为我们总结了 360 小程序四个优点:
第一,我们在使用 PC 端的 360 小程序时,可以享受大屏沉浸的体验。
第二,用户还可以在同一个界面打开多个小程序,多窗口多线程地与多个小程序进行交互,相比移动端只能与单一小程序交互,PC 端上的 360 小程序具备更强的交互能力。
第三,多端上的协同,PC 端小程序使用户不再必须下载安装客户端应用。比如在手机上用印象笔记,电脑上需要下载软件才能同步,但用 PC 端小程序就可以免去安装。
第四,兼容主流移动端小程序,助力小程序打通全场景。
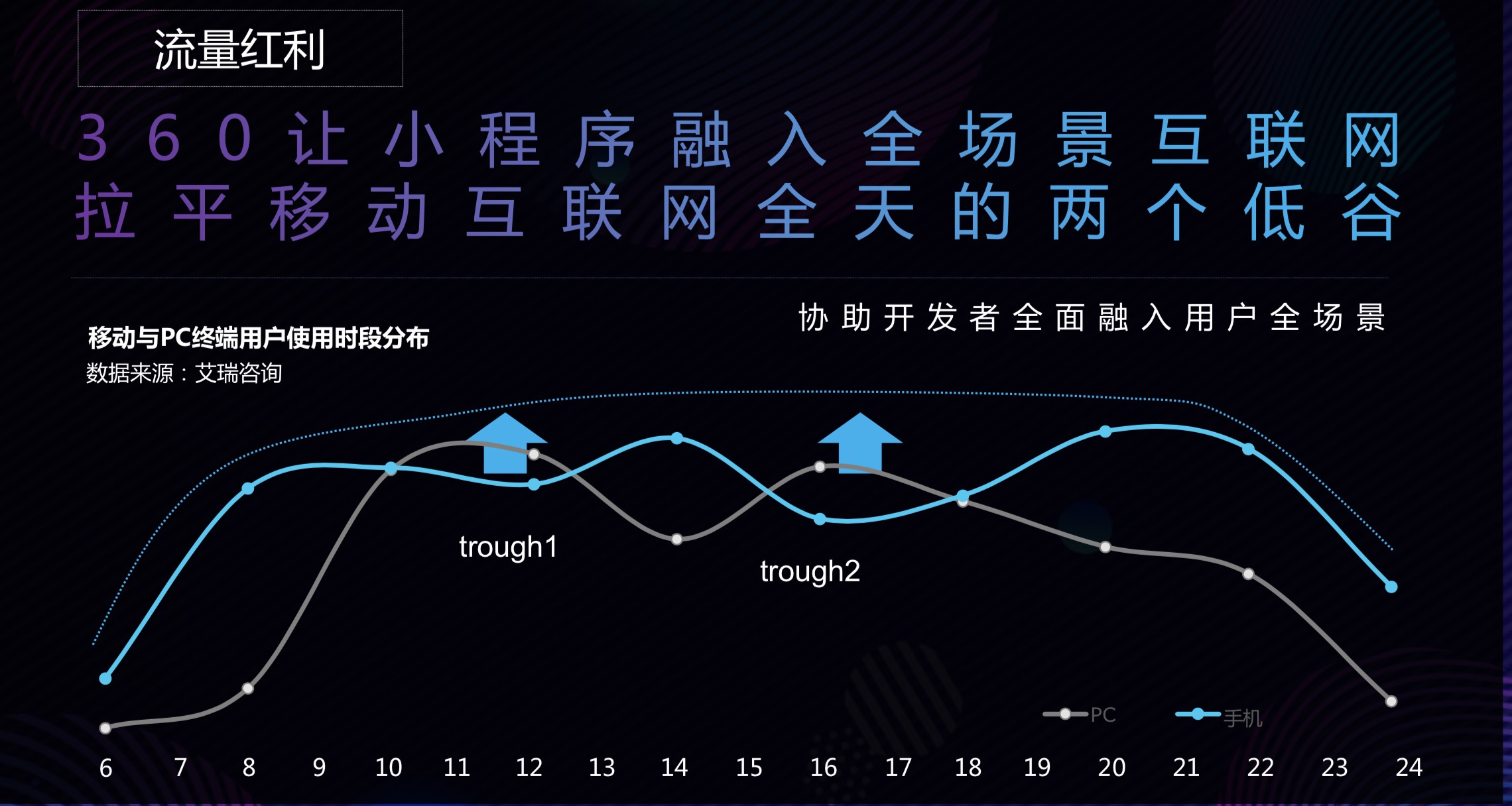
杨炯纬表示,用户要的不一定是移动互联网,当然也不是 PC。用户希望在不同场景中与最合适的屏幕进行交互。所以,用户要的是全场景互联网,小程序也应融入用户全场景。小程序未必是移动端的小程序,而应是全场景的小程序,正因如此,360 小程序跃界而生。

火力全开,全面助力
360 提出一整套全面赋能扶持和助力小程序增长的政策,通过流量、资金、技术、数据、云服务,云计算、云存储等等,全方位支持小程序发展成为全场景的小程序。旗下 360 浏览器、 360 导航、 360 搜索、 360 安全卫士、快资讯等重量级产品将提供流量入口,全面助力小程序全场景发展。

杨炯纬说:“手机屏是小程序的红海,PC 大屏是小程序的蓝海,希望 360 小程序多端发展时,融入全场景,与移动端小程序实现流量互补”。

孵化创业新生态
360 小程序希望利用其平台流量(如下图所示:导航日活跃 1.3 亿,月活跃 4.06 亿),对所有小程序做中心化的流量分发,解决移动端小程序孤岛的问题,并提供新的商业变现方式,以此来构建新的创业生态。杨炯纬表示,360 小程序与其他平台的小程序并非竞争关系,相反它将助力小程序更好地进入到全场景时代体系。

目前知乎、携程、微博、去哪儿、小红书等参加了 360 小程序的首批公测,这些产品将在之后陆续上线。杨炯纬说,接下来 360 将会紧锣密鼓的推出一系列商业变现的解决方案,全方位支持开发者运营他们的私域流量,希望大家能开发出有特色的爆款 360 小程序。

助力开发者
360 集团高级总经理梁志辉说:“360 目前正在做自己的 SDK,希望能为开发者提供便捷的开发框架”。该框架基于 Vue,通过 Vue 开发框架提供统一的 UI 规范,为每个小程序提供相同的交互方式,让用户快速使用,快速完成任务。另外,他们也有自己的 IDE、丰富的 API 和组件,还有独立的转换工具,将移动端小程序直接转化为 PC 小程序,使开发者以最快、最广为接受的方式来开发 360 小程序。
鼓励政策
360 将建立 360 小程序开发者大赛机制,提供千万现金激励,对获胜者进行免费商业推广和品牌推广。360 小程序承诺,将对开发者给予最高 100%的广告收益。
360 小程序还会针对不同行业提供开发模板和解决方案,通过云计算服务、大数据赋能,帮助开发者解决前期的开发运营难题。












评论