
2019 年下半年即将到来,上半年狂风骤雨般的裁员浪潮让每一位从业者背脊发凉,在经历了五六年黄金发展期之后,前端开发这个行业似乎也进入了转折点。
我一边听开发者在网络上抱怨工作难找,前端开发早已经饱和了,又在另一边听大厂的朋友们抱怨,招了很久的人,四处出击却填不满 HC,前端人才市场就是这么充满了矛盾与反常。
其实仔细想想,出现上述的情况很容易理解,实际上前端开发单纯从数量上已经饱和了,所以大量的初级前端工程师找不到活干,但是从另一方面,高级前端工程师依然是凤毛麟角,高级岗的 HC 永远是不饱和的。
前不久民工叔发的动态:

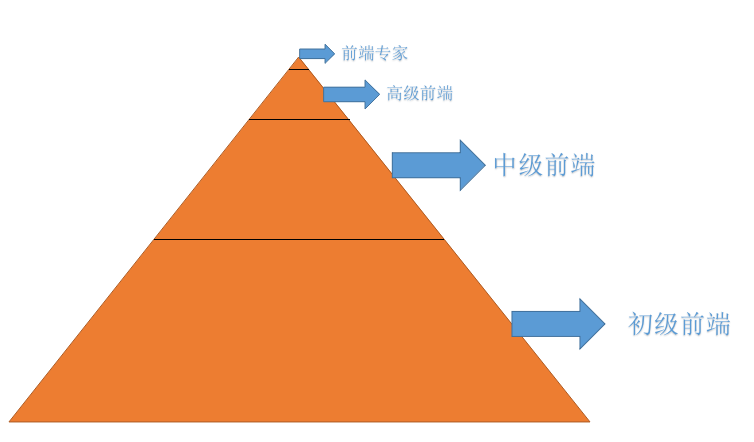
目前前端人员的分布是金字塔形的,而且是底部比较长的金字塔形状:

所以进阶是大部分前端开发必须要面对的事情,现在已经不是能写几个页面就能找到工作的时代了,只有往上进阶才能保持职业竞争力,否则我们谁都不能保证下次裁员潮来临的时候,我们会不会成为沙滩上裸泳的人。
我对前端技术的思考方式
前端社区是非常活跃的社区,几乎每过一段时间都会有新的技术或者新的开发方式变成了热点,因此前端开发者才会有了『学不动了』的梗,以及毕竟丢人的 Deno 留言事件。
以我自己为例,因为想自己开发一个 APP,所以面临技术选型,也面临将来要投入大量时间选择学习的技术,摆在我面前的有三个选项:
Flutter 跨平台技术。
RN 跨平台技术(WEEX 除了阿里生态外,很少用的)。
原生技术。
到底选择哪一个技术既能满足开发 APP 的需求,又值得投入时间进行学习呢?
如果你去知乎或者其他技术类的社区去问,绝大多数的回答是 Flutter(虽然从回答来看很多答主似乎都没用过 Flutter),Flutter 作为正式发布才刚刚半年的新技术已经席卷了整个大前端圈子,成为了当之无愧的第一热点,真是佩服谷歌的布道能力。

关于 Flutter 的事情我思考了很久,也用它快速开发了一个 demo,它有很吸引人的地方:
声明式 UI 这跟 react 很像,比 Android 那种 UI 编程方式先进太多(笔者很早之前写过一个 Android APP,那编码体验不谈了)。
更彻底的跨平台,直接调用 Skia 绘图引擎进行组件渲染,比 RN 更加底层,它的理念更像是游戏。
更大的潜力,有消息称 Flutter 是谷歌新操作系统的第一指定框架,这意味着你可能搭上这新系统的风口。
这门技术确实很吸引人,加上社区各个会 Flutter 不会 Flutter 的人义务宣传下,我甚至快决定好好学习一下 Flutter 了。
但是,大家有没有想过,通过学习 Flutter,你的技术就提升了吗?
很多人第一反应是『当然了,学了一门新技术,学了一门新语言,难道技术不是提升了吗?』。
但是我觉得并没有,我其实依然在原地打转,一个 Java 开发者学会了用 Ruby 增删改查并不能代表能力提高了,一个前端开发者用 RN 或者 Flutter 开发了简单的 APP 也不能说明水平提高了,只不过是用另一种语言再写了一遍 UI 而已,会用三种框架写页面,并不是什么高技术含量的事情,会三种不如深入一种。
Flutter 跟 RN 一样,想玩得转必须深入到原生开发中,因为这两个技术都不是真正的跨平台,他们仅仅是 UI 跨平台,如果你仅仅学一个 Flutter 写写 UI,意义不大,也不存在能力的提升。
我们或者再功利一点地思考,就算你学会了用 Flutter 写 UI 又怎么样呢?你们公司内部有 Flutter 项目吗?即使有轮得到你施展拳脚吗?毕竟你没有原生平台的知识储备,仅仅写个 UI 又有什么呢?
其实,这个例子说了这么久,我只是在说两件事情:
我们有时候看似在学很多技术,其实这些技术并不能提升你,但是给你造成了『我学了新东西能力提升了』的自我感觉偏差。
不要盲目追寻社区的热点,很可能捡了芝麻丢了西瓜,要仔细思考这门技术对于你本身是否有提升,而不是被布道师们『洗脑』。
我以这种思考模式仔细研究了近一段时间热点的技术,有几门技术我可以比较确信在未来会在前端开发领域大展拳脚。
TypeScript
我从 2017 年就开始使用 TypeScript 了,可以说正当时,在使用过程中踩了很多坑,也总结出很多经验,知乎上的问题『你为什么不使用 TypeScript?』中的最高票回答就是笔者本人。
在 2019 年的年中,我可以非常确信 TypeScript 会在一年内大规模流行,怎么定义大规模流行?
超过 30%基于前端框架的新项目会以 TypeScript 为主要语言开发。
原因我总结了三点。
逐渐统治开源社区
大量重量级前端开源项目采用 TypeScript 开发,包括不限于:Angular、VScode、Vue3.0、Rxjs、TypeScript(对,它自举)、Mobx、deno、Antd,而且这个趋势越来越明显,包括 Facebook 自家的 Jest 也宣布从 flowType 转向 TypeScript。
这些重量级的开源项目有非常强得带动作用,我不止一次见过有的前端开发者说,为了看懂 Antd 的源码,特地学了 TypeScript。
可以说,TypeScript 的开源生态已经非常完善了,公司完全可以放心大胆得进行 TypeScript 化开发。
TypeScript 是真正解决生产力问题的技术
请问前端开发中,引起错误的最多的三种报错是什么?
你不会想到,是:
Uncaught TypeError: Cannot Read Property
TypeError: ‘undefined’ Is Not an Object (evaluating…)
TypeError: Null Is Not an Object (evaluating…)
居然是三种非常非常低级的错误,原因就是 JavaScript 是动态语言,只有运行时才会报错,这些低级错误在类型定义完整的 TypeScript 中不会发生,这就是 TypeScript 的优势之一,编码时就能规避大量的类型错误。
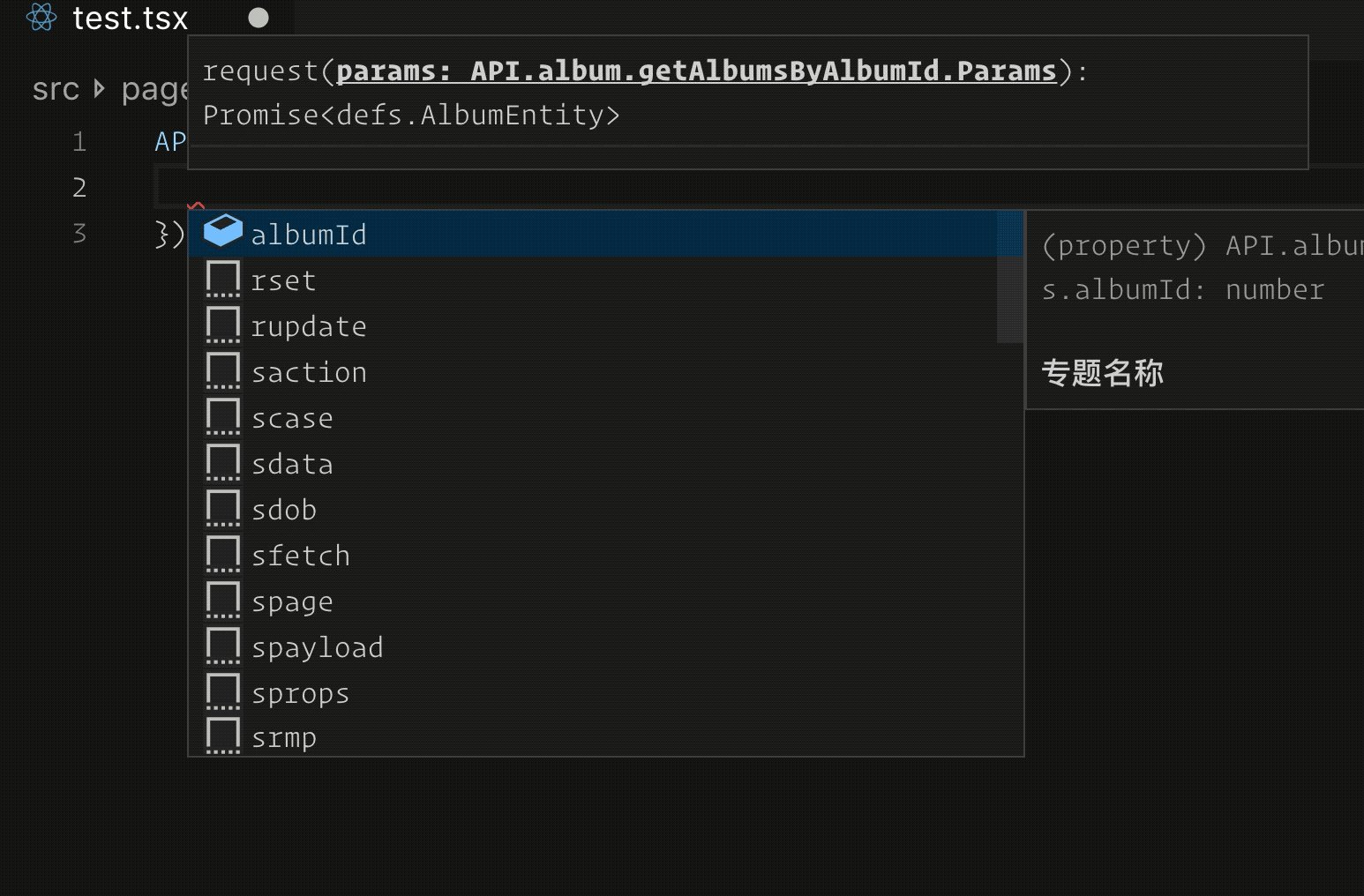
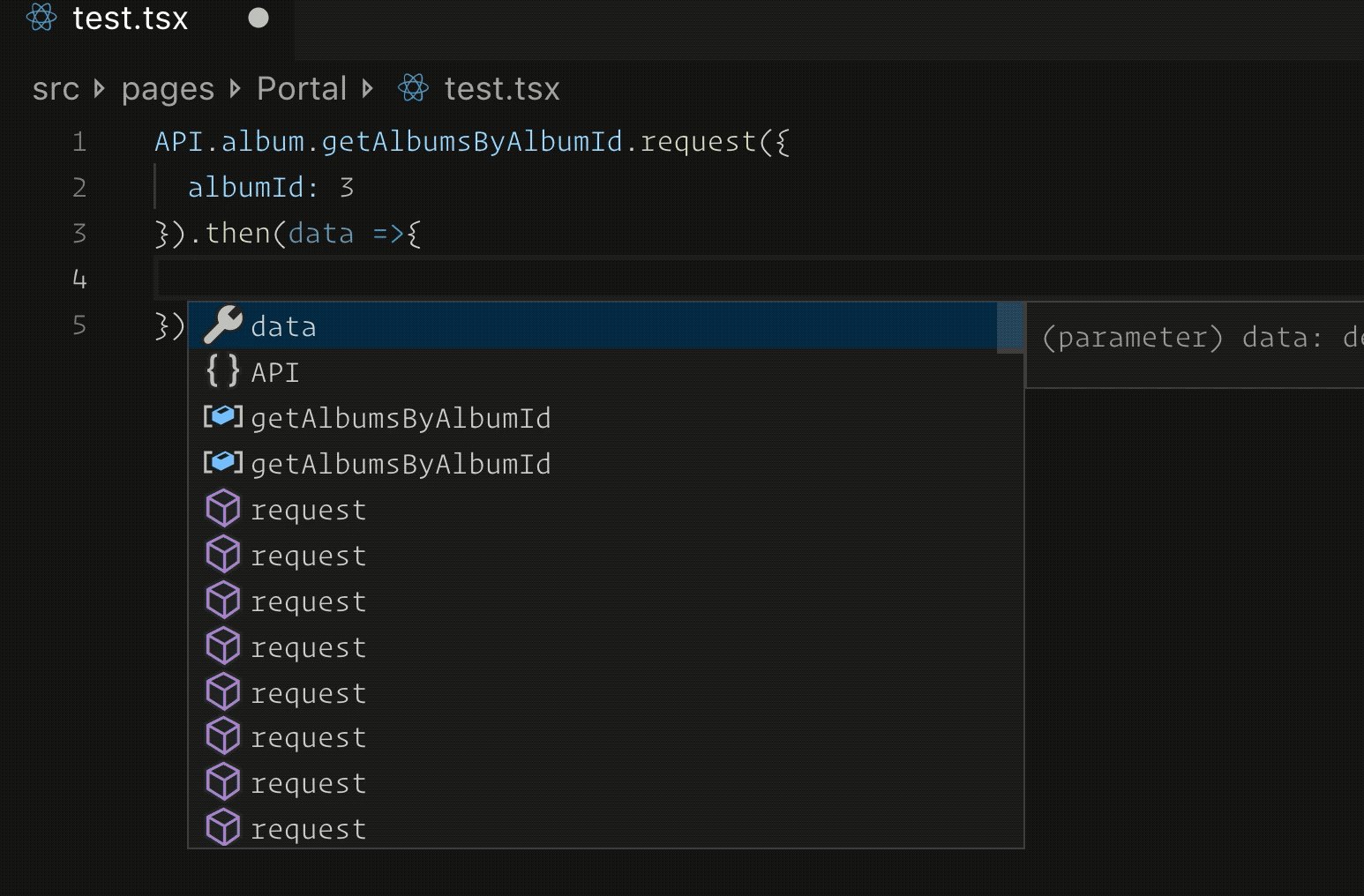
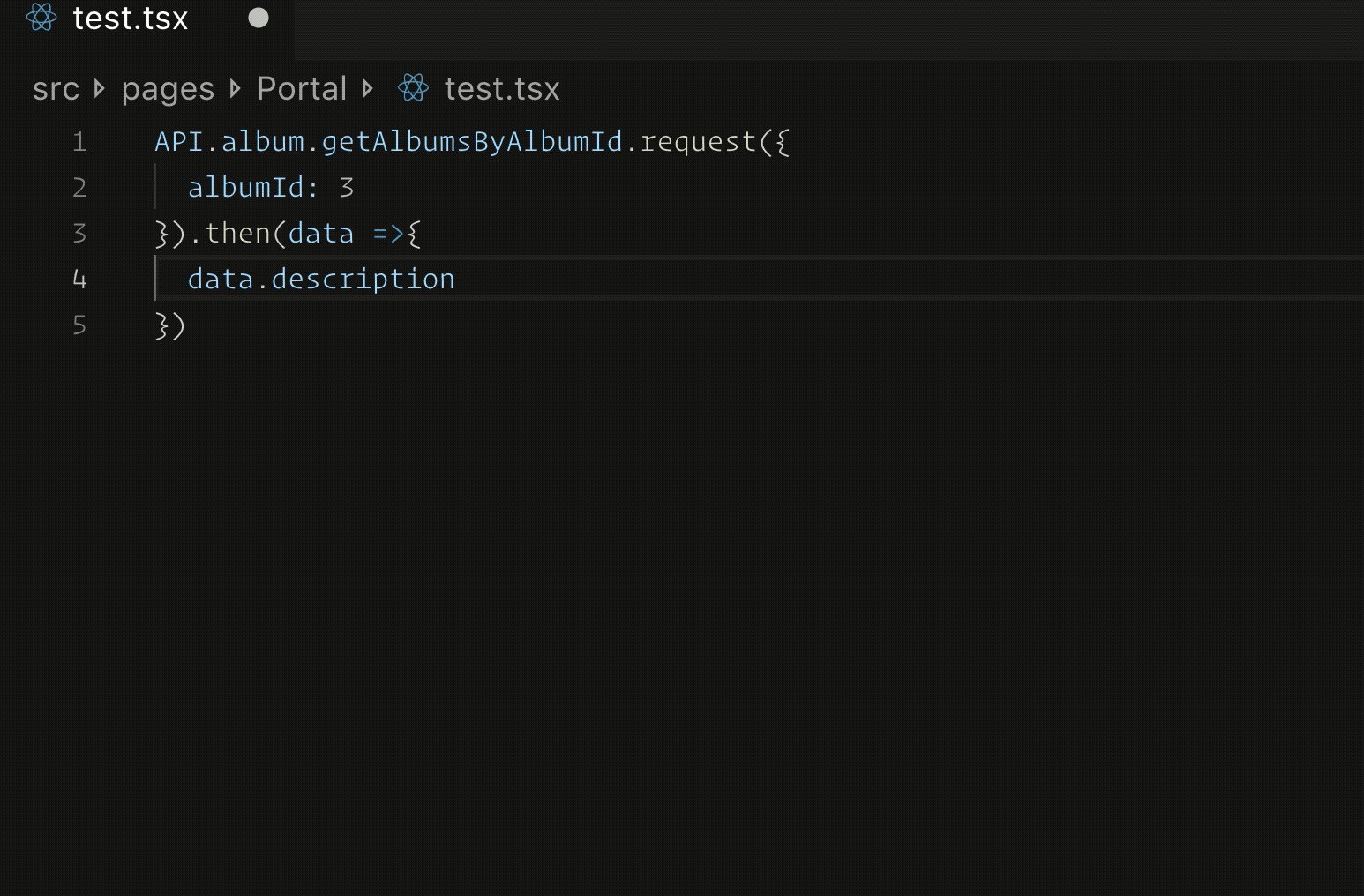
TypeScript 完整定义接口,可以减少非常多的沟通成本和文档编写成本,最好的文档就是类型,除此之外,有了 TypeScript 的支持前后端的协作也会非常方便,有了 TypeScript 我们完全可以开发一个工具把后端 Java Swagger 的信息映射到 TypeScript 中,方便我们取数并最大程度规避错误。
现在已经有了这么一款前端取数库pont.

总而言之,TypeScript 解决了前端的两大问题,规避错误和提升效率。
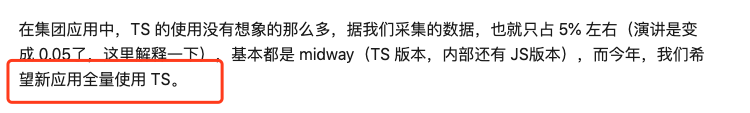
阿里 MidwayJs Team 的负责人在 GMTC 上就说到过『 TypeScript,来帮助我们解决这些质量,习惯,方法上的问题,就拿 midway 团队来说,自从使用了 TypeScript,质量提升的非常明显,平常需要测试很久的代码,几乎不会出现低级的问题,反而暴露出的大多都是逻辑问题。』并提到『而今年,我们希望新应用全量使用 TS。』

Vue3.0 会是 TypeScript 大规模普及的导火索
Vue3.0 将在下半年的发布,虽然尤雨溪确认 Vue3.0 支持 JavaScript 和 TypeScript 两种语言,但是 vue2.x 那种残疾级别的支持到现在原生支持 TypeScript,势必会引起大量以 vue 为技术栈的公司进行 TypeScript 化运动。
届时三大框架都可以完美支持 TypeScript,甚至其中有两个是由 TypeScript 直接开发的,而 vue 在国内的用户量最多,也最能影响 TypeScript 在国内的走势。
而据我所知美团、饿了么等一大批 vue 技术栈的前端团队也已经大量实践了 TypeScript,至少在大厂层面,TypeScript 已经开始大规模普及了。
图形技术
图形技术不会在短时间内席卷前端,也永远不可能成为前端的热门技术,但是却是前端开发者进阶必学的技术。
为什么说图形技术不会在前端大火?
要火早就火了,今年年内都要发布 webGPU 了,绝大部分前端连 webgl1.x 都搞不清楚,归根到底是技术栈不匹配,前端开发和移动端开发虽然很大一部分工作是实现 UI,但是这个实现方式几乎都是调用宿主内置组件,极少有用图形接口画 UI 的情况。
为什么又说是进阶必备?
图形技术可能是仅有的与前端有密切联系的计算机底层技术了,因为所谓的 UI 就是靠图形接口调用 GPU 绘制而成的,这样就意味着掌握图形技术就能更深度地定制 UI。
未来的前端 UI 不仅仅是简单的 Input、Table、List 等粗颗粒的组件构成的,而是更加多元化、更加细粒度,就拿笔者最近研究的可视化大屏项目来说,它几乎用不到任何传统的前端组件,一部分 2D 组件是调用 Canvas 绘图接口,一部分 3D 组件是靠 webgl 绘制而成。

今年下半年 5G 开始在国内大面积铺开,普遍的一个观点是认为 5G 的到来会让 AR、VR 等虚拟技术重新焕发生机,这些技术也无一例外不与图形技术相关联,毕竟你总不会认为在 AR 中绘制一个 input 组件吧。
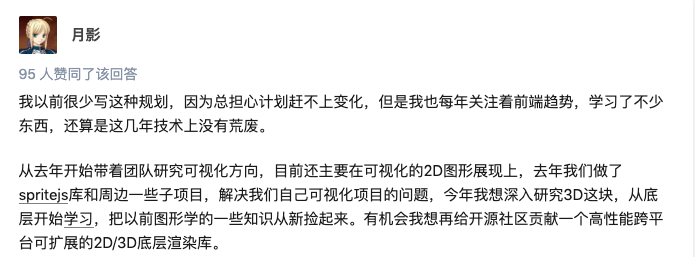
从去年开始关注图形技术,我也惊喜的发现跟一些前端专家们的观点不谋而合。
一个是年初奇舞团的 leader 月影在知乎的回答:

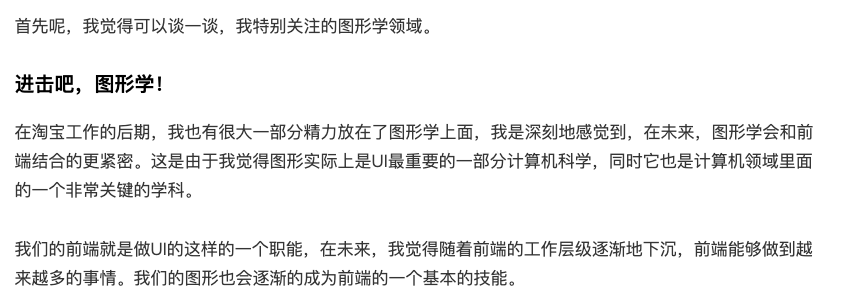
另一个也是年初 winter 的前端技术预测:

编辑器领域技术
这里的编辑器指的是各种编辑器的总称,例如:代码编辑器(WebIDE)、图形编辑器(在线的 3d 建模或者 ps)、文本编辑器等。
编辑器领域技术不会像 TypeScript 一样蔓延到几乎所有的前端团队,但是一定是会在局部火起来的技术。
为什么说只会在局部火起来?
这是个非常小众的领域,但是复杂度和重要性却与日俱增,首先绝大部分公司的绝大部分业务场景中对编辑器的需求很小,其次,编辑器的通用性很大,每个网站的具体业务场景的实现千差万别,但是说到用户输入的文本编辑器,那可能用的都是同一款开源软件。
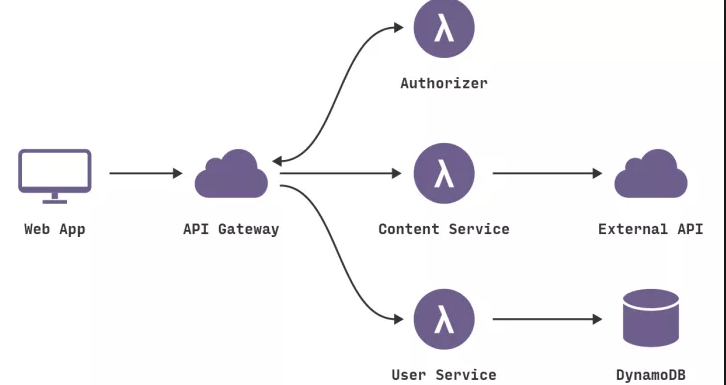
说完了局部,我们在谈谈为什么会火,最重要的一点就是云端开发的普及,大量的开发者服务被移植到云上,包括最近比较火的 FaaS、小程序服务等等,云厂商一方面为了给开发者提供更好的服务,比如开发 FaaS 的调试服务,所以需要定制符合自己业务的 webIDE,另一方面也更重要,一个开发者的开发环境轻易是不会变的,webIDE 就是这个环境,webIDE 就是云厂商开发者争夺战的入口。

另一个原因就是,大规模的团队十分需要将各个团队的能力整合在一起,而整合开发的钥匙就是 IDE。
虽然很多公司招编辑器相关的工程师都是挂着前端的 Title,但是普通的前端工程师如果没有相关经验,完全拿不下这种场景,这就造成了虽然这是个小众领域,但是人才却很缺失的情况。
下图为圆心在 GMTC 上展示的阿里前端委员会布局的四大方向:

谈一谈其它热点技术
1. Serverless
Serverless 肯定会火,而且也是生产力上的直接提升,前端可以不考虑部署、运维、环境等场景,直接编写函数来实现后端逻辑,可能以后人人都是所谓的全栈工程师了。

但是为什么没有重点拿来将,首先 serverless 的适用场景还比较轻量,他不是银弹,现在的 serverless 热在一定程度上夸大了它的实际作用。
还有一点,对于前端而言 Serverless 其实是工具,你只能拿来用,本身的开发需要云原生的专业开发者,所以前端根本无法深度参与,他反而把前端对 node 的要求降低了(因为只要会代码,不需要后端知识),但是对于企业和团队是好事,对于个人而言并不是非常有助于成长的一门技术。
2. IoT
5G 来临,万物互联的说法又随之而来,IoT 会不会在 5G 时代火,我并不确定,但是前端在 IoT 上想大展身手我觉得这几年内看不到进展。
有人会说不是有人把 js 移植到嵌入式领域了吗?是的,甚至三星还为 IoT 设备定制了 js 虚拟机。
IoT 是低性能低功耗低内存的设备,越是在这种场景下,低运行时高性能偏底层的编程语言越强大,可惜 js 与此恰恰相反,这门语言天生不适合 IoT,而 C 语言却如鱼得水。
ps:我之前听过一个专门搞 IoT 的技术专家说过,js 最大的问题就是功耗,很多便携式的 IoT 设备上 js 根本没办法商用(充电五分钟,待机 5 秒钟)

那为什么还有那么多人在炒 js in IoT 这个话题?
感兴趣的可以听 Ruff 的作者郑晔的电台采访。
原因就是 js 开发者多。。。有技术难度的底层技术都会被专业的嵌入式开发者搞定,js 开发者只需要写业务即可,所以又回到关于 Flutter 的问题了,你在 IoT 写业务比浏览器写业务有啥技术提升呢?
当然了,从职场角度搞 IoT 还是有前途的,一旦 IoT 火起来,先进入这个领域的人可以更轻松地摘桃子,但是我个人不推荐现在就入坑,风险远大于收益,如果真的对 js in any 感兴趣,不如去研究 js runtime,比如 node 和 deno,这是真正有助于提升能力的技术。
3. GraphQL
GraphQL 已经被炒了好几年了,但是依旧动静不大,不是技术本身又有问题,是这门技术严重损害了后端开发利益。
GraphQL 对于前端开发者是真的好用,从此不用求后端大哥搞新接口了,完全可以自给自足,但是这个让前端开发爽到天的技术,付出的代价就是大量的改造工作需要后端来做,后端团队累死累活搞了 GraphQL,得利最大的却是前端,出了错锅得后端背,这种技术推动的阻力可想而知。
这门技术考验的是跨团队沟通协作能力,不是技术本身,当然很多时候前者比后者更重要,但是与本文主题不符,按下不表。
4. AI IN FE
这几年炒的最火的技术就是 AI,虽然这个领域跟前端可以说没有任何交集,但是依然有很多人想往这方面靠。
先说tfjs的问题,基于浏览器的深度学习框架,其实应用范围非常非常窄,笔者在调研的时候没有发现什么有商业价值的案例,在浏览器中跑深度学习本来就很小众,再加上 js 本身的性能问题和浏览器没有支持 GPU 加速的 API,导致tfjs更像是个残次品,实际上一些前端团队虽然在开发 AI 应用,但是基本用的都是正宗 TensorFlow。
目前算是比较靠谱的前端+AI 的场景就是自动化 UI,将设计师的设计稿自动生成 UI 组件,还原 UI 是非常机械重复性的工作,早日干掉还原设计稿可以充分解放前端,目前闲鱼的大前端团队已经有相关的成果了。
前端就算涉及 AI,也最多是停留在工具使用阶段,也就是所谓的『调包侠』,当然,即使这样你能帮助团队解决生产力问题,那么已经是大功一件了,建议有能力的同学可以布局一下这方面的技术,但是对于绝大多数人而言,玩转深度学习即使是调参也是很遥远的事情。
总结
这是笔者看完圆心的分享之后的一点感受,圆心的格局很高,谈到的都是技术形态、技术影响力和技术生态,本文格局还很小,只停留在技术成长上,只不过对于当下的笔者这种小格局似乎更实用。
这就是笔者站在 2019 年年中对未来前端技术发展的思考。













评论