
背景
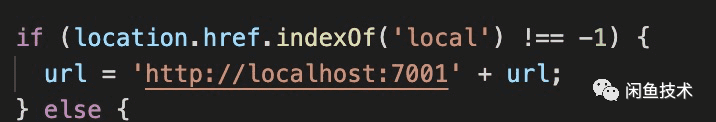
第一次尝试 react 框架,在本地调试前端 npm start,调用后端接口采用设置 host 127.0.0.1 local-fishci2.alibaba.net,前端代码配置如下可完美解决本地跨域问题。

因为是自建平台且只需要部署 daily 环境,通过 def 部署前端工程后,遇到了 HTTP 和 HTTPS 协议不匹配,因为 def 部署后是 https 的,而我的服务端工程部署在 daily 环境默认都是 http 的。一开始以为是协议问题,但也没打算部署到线上环境,那样成本太大。最后发现是因为跨域了。于是“坑”就由此开始了.....

截止目前还是有个巨坑,对一只好无前端专业功底的小菜鸡的我来说太难了,希望能有同学能帮忙答疑解决一下。
跨域遇到的坑
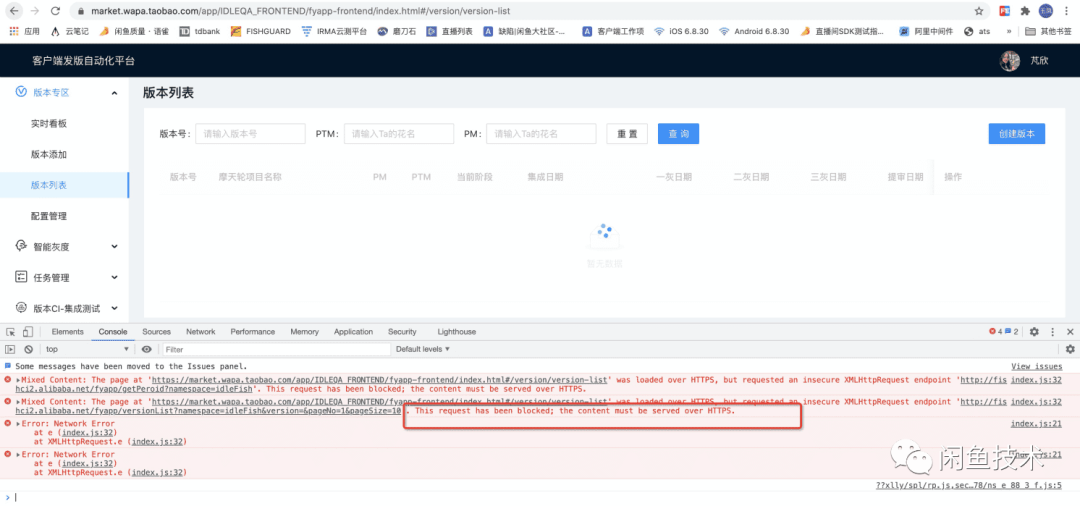
坑一:This request has been blocked:the content must be served over HTTPS.
问了开发,告诉我如果解决跨域也就自然解决该问题了,这样的 block 是浏览器行为,无法提供服务端设置 Access-Control-Allow-Origin 解决问题。
解决方案:把页面拷贝到后端工程。
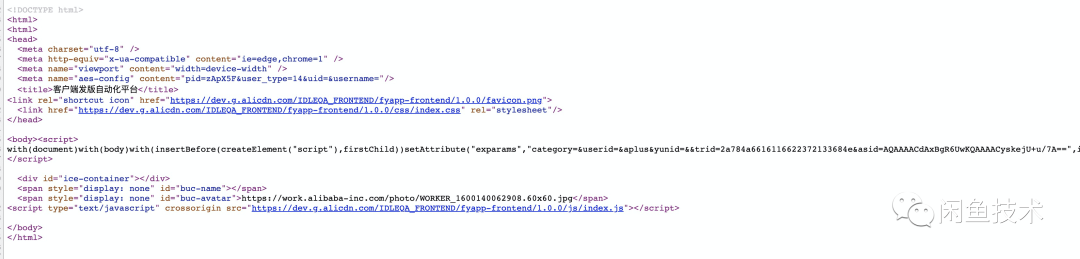
一开始以为迁移那么多页面和资源任务非常繁重,最后发现不需要。因为 react pc 代码多为单页面应用,只需要拷贝以下代码放到后端的 template 的目录 index.html 里。


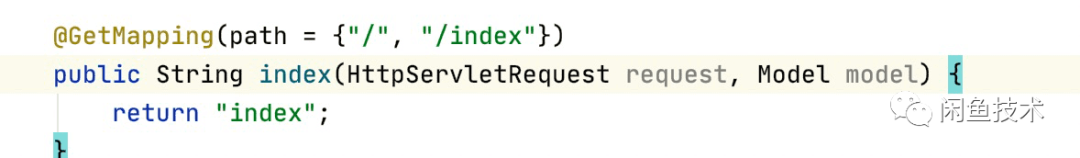
后台 Controller 加一个页面跳转即可:

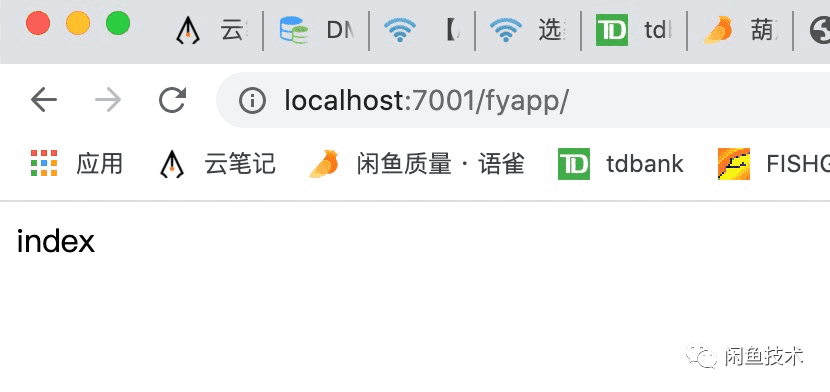
坑二:跳转到的不是页面,是个字符串

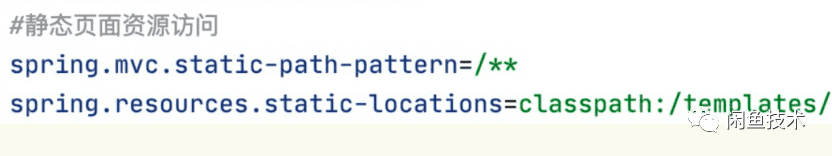
于是尝试了加静态资源的路径配置:spring.resources.static-locations=classpath:/templates/,依然保持原样

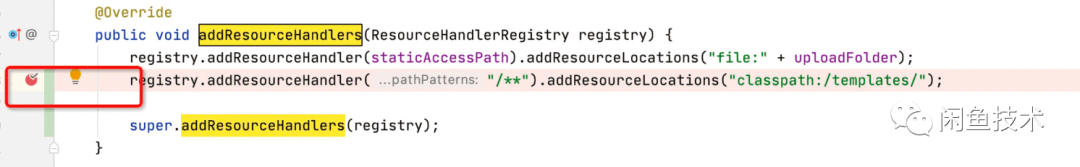
再次尝试修改 addResourceHandlers 方法,依然没用

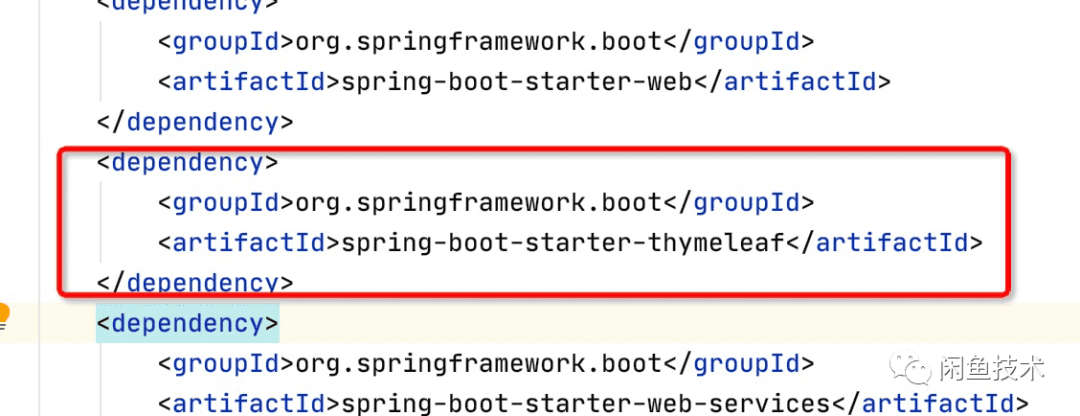
解决方案:需要增加这种 thymeleaf 模板类型的依赖,就能跳转到 index 页面了。

3、坑三:因为是服务端公用的,不想占用 index 路径,想前面增加一层目录/fyapp/,切换到已有的 FyAppController 类中增加了跳转,又变成“index”字符串了。
找了很多资料和原因,尝试了各种解决方案,一直怀疑是目录层级多了一层的关系,最终找到了一个巨坑:**@RestController 注解**
解决方案:去掉 @RestController 注解改成 @Controller
之前没注意到这个注解,因为接口返回 json 都使用习惯了,但是**@RestController 是 @ResponseBody 和 @Controller 的结合体。(坑二那边是因为新建的 Controller 没有使用这个注解)** ** 这下相当于页面和资源都融合在服务端代码里了,访问服务端的域名就顺利访问了!这样一通操作下来,前端还是可以用之前的 host 域名来调试,访问的是本地静态资源,服务端页面引用的是 cdn 上的资源,也没有太大关系。
BUC 接入再遇跨域问题
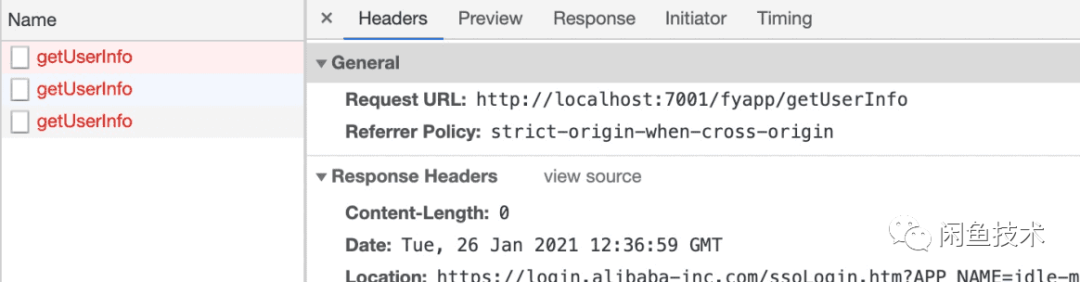
尝试接入了集团的 buc,这样一来再使用前端的 host 绑定域名就直接报错:

看接口返回应该是从 HTTPS 到 HTTP 发生了安全降级,尝试了很多方法都无解。

最后只能通过服务端的域名进行本地调试,但是服务端引用的是 cdn 上的资源,本地改了前端代码,不能生效,这对于本地调试来说是阻塞性的问题。
临时解决方案:
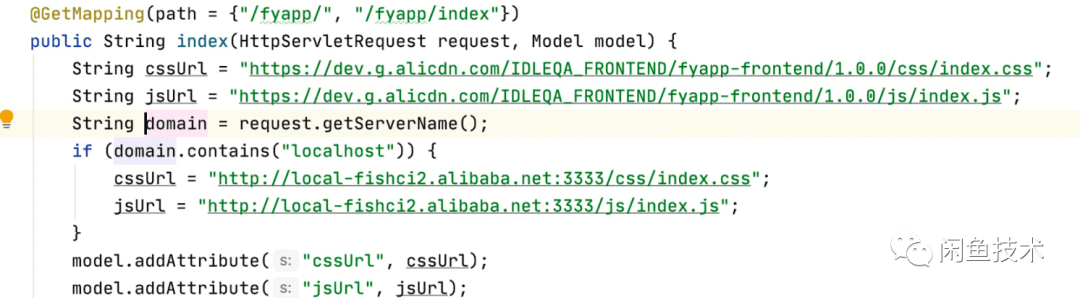
(1)在服务端判断域名,来路由本地或 cdn 上的资源

index.html 引用资源一定要加上“crossorigin”,即允许前端资源被跨域访问,否则 localhost 无法访问 local-fish2.alibaba.net。
(2)安装 chrome 插件:Switcheroo Redirector,配置 host 映射。(效果等同于(1))
遗留问题:
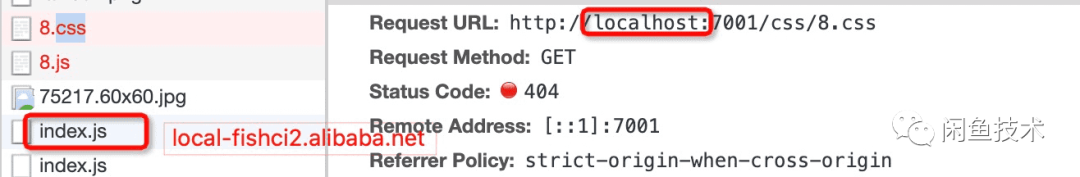
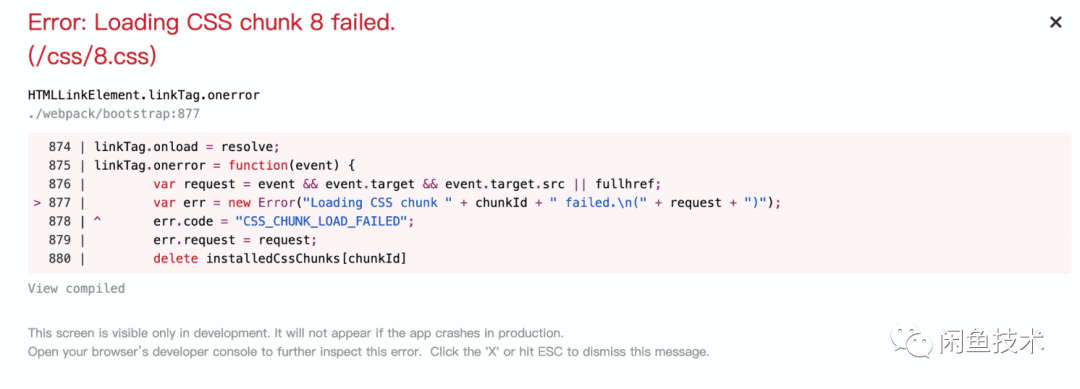
前端 react 工程是 lazy 懒加载机制打包的,这样可以减少上传时候的包体积,于是有些资源是动态生成不可控制,依然存在动态生成的静态资源如 8.css,8.js 路径是服务端域名,本地无法访问。

导致页面报错:

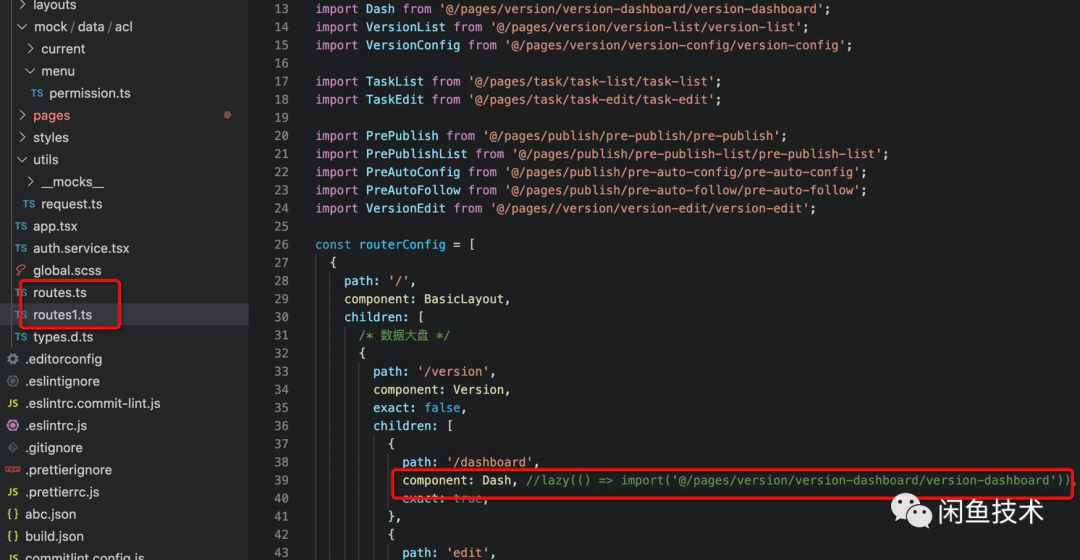
笨办法:
备份一个路由文件,本地调试的时候选用去掉懒加载的方案,上传到 def 进行部署时,切换回来。但是每次这样来回改文件名也非常痛苦。

感想
没有真正意义上的“前后端分离”。要么就是资源和页面都在服务端,要不就是页面在服务端,资源在 cdn 上。
“跨域”无处不在。前端访问后端会遇到,后端调前端资源也会遇到,问题展现的形式真是多种多样啊~ 希望有牛人能帮忙指点或一起参与讨论。
本文转载自:闲鱼技术(ID:XYtech_Alibaba)
原文链接:前端DEF部署和BUC接入的“跨域”坑











评论 1 条评论