背景
随公司业务不断发展,营销活动、广告、页面改版等需求日益倍增,靠纯人工撸代码已经无法跟上需求增长速度。加班?招人?显得不够明智,也不够前端,提效也就成为了关键。如何提效?从何入手?那不得不提的就是前端提效神器 —— 搭建系统,下文将从多个方面,向大家简单介绍政采云前端团队 ZooTeam 的可视化搭建系统 —— 鲁班。
鲁班是什么?
鲁班是一个基于业务组件快速生成页面的搭建系统。
业务痛点
大量模块重复开发。
配置复杂且分散,开发工作零碎且维护成本高。
需求排期时间长,沟通成本高:运营提个小需求,甚至改个页面数据都需要等待排期、开发设计、编码、提测、上线部署等流程。
Jenkins 项目编译部署时间长。
鲁班的优势
提升用户体验:页面采用静态化方案,渲染及访问速度更快。
提高稳定性:采用 Nginx 直接转发的方案,页面路由可用性保障及响应性能更具优势,同时支持更健壮的容灾方案,支持快速发版、回滚。
快速响应业务需求:通过组件化复用,能够快速响应业务需求、提高研发人效。
更好的业务赋能:使得产品、运营等同学也能参与页面的搭建,提升业务迭代效率和数据可用性。
更好的系统化能力:基于搭建系统,便于横向和性能检测系统、稳定性保障系统、运维部署系统、线上监控系统进行打通,形成系统级合力、复利。
鲁班产生的原因
这是一个不得不说的故事,那年冬天……言归正传,我刚来公司时,其实公司有一个叫做 “lunatone” 的项目,这个怎么读呢:露娜汤姆,差不多是这样吧。这个项目中也有一个陈旧的搭建系统,该系统基于栅格布局,可以配置一点数据,组件可以拖拽、嵌套,看着还是挺酷的,但是问题也不少:
技术比较陈旧,用的是某个受众较少的模板语言(我菜,我不会),反正没有几个人能维护。
栅格布局?组件嵌套?对于运营、产品来说,栅格布局、嵌套操作太复杂!
业务组件升级,系统需要重新编译、发布,编译一次 20 分钟,生命在流逝!!
搭建页面分环境:测试环境搭的页面,我还要在预发、线上重新搭一次,一个页面搭建 3 次?生命在流逝!!!
没有发布控制,线上直接修改页面就可以发布,已经产生 NNN 次线上 P1 故障!别领工资了!!!!
基于以上原因,并在我们“堂主”大人的“怂恿”下毅然决然的开始了鲁班之旅,一去不复返。
鲁班的小伙伴们
物料库(基础)
自研埋点
性能检测
投放系统
应用管理
鲁班的“始作俑者们”
鲁班从前端架构 -> 后端架构 -> 数据库设计 -> 部署方案设计 -> 容灾方案设计,都是由前端开发人员进行设计、编码。
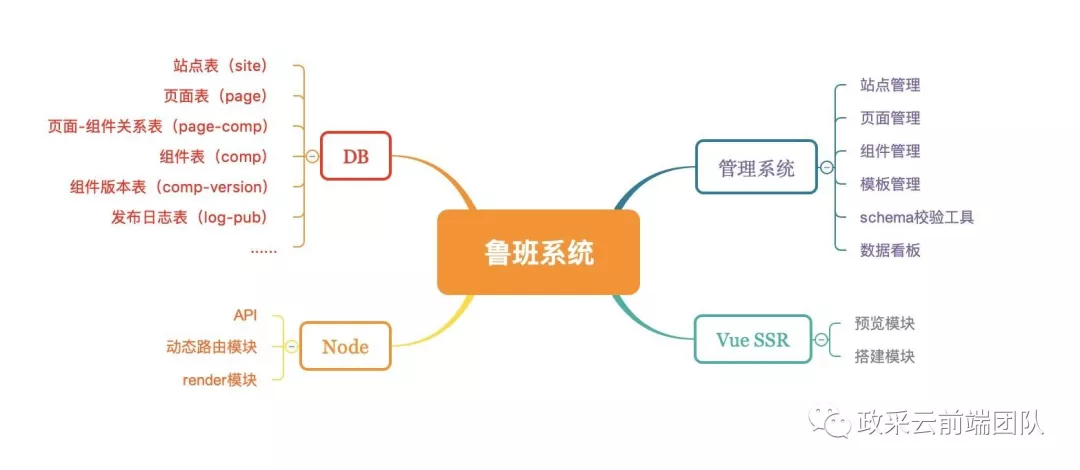
鲁班系统总览

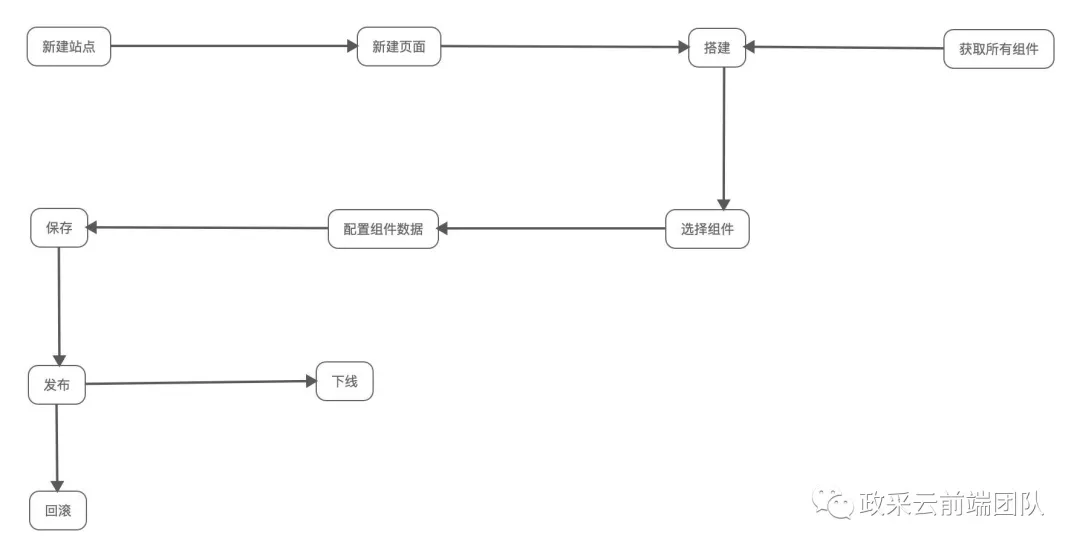
鲁班使用流程
下图为鲁班搭建页面的使用步骤图

从前台管理系统说起,从使用者角度看鲁班如何搭建一个页面。
管理系统
站点管理
页面管理
组件管理
模板管理
Schema 校验工具
数据看板(“鲁班的价值”中会提到)
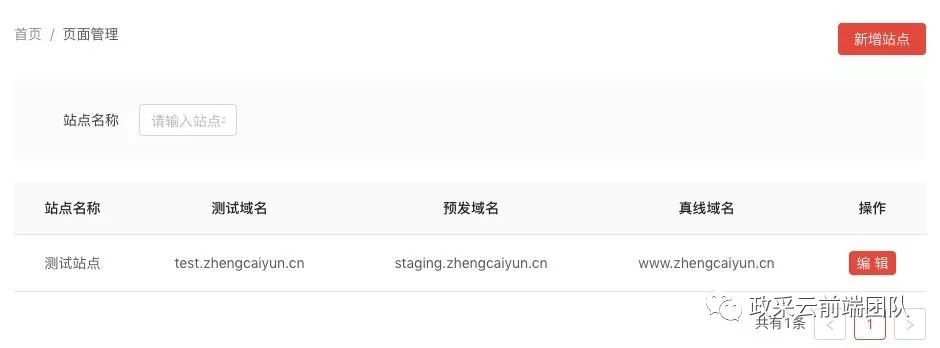
站点管理

站点即域名,不同环境对应不同的域名,比方说,测试站点:test.zhengcaiyun.cn;预发站点:staging.zhengcaiyun.cn 等。站点也是页面新增的必要条件。站点管理只包括两个操作:新增、编辑。
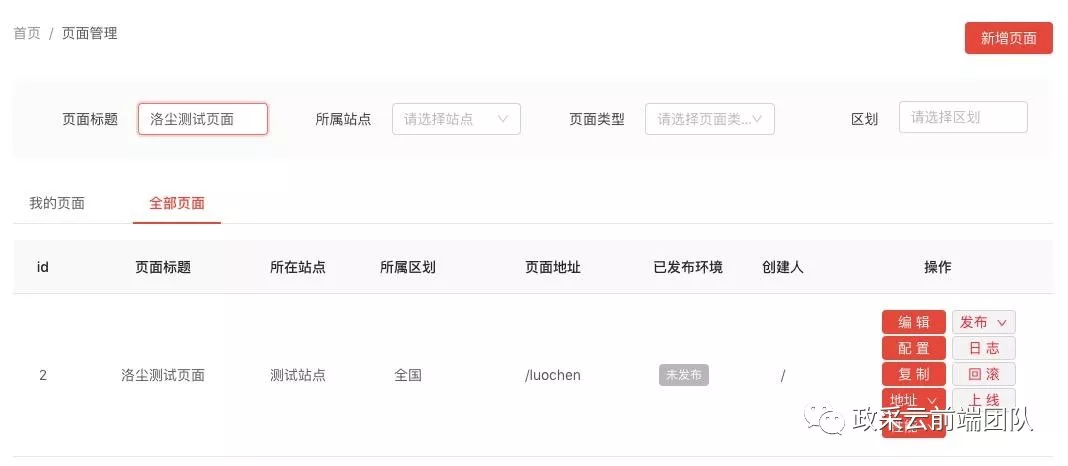
页面管理

页面是作为鲁班系统产物,“待遇”肯定比较高,操作自然也不会少。接下来一一给大家介绍一下:
新增:新增页面。
编辑:跳转到“可视化搭建平台”。
配置:页面数据修改。
复制:页面拷贝。
地址:打开不同环境所对应的页面。
性能:性能检测(百策系统)。
发布:发布页面到不同环境。
日志:线上发布日志。
回滚:线上回滚到上一个版本。
上线/下线:页面是否可被访问。
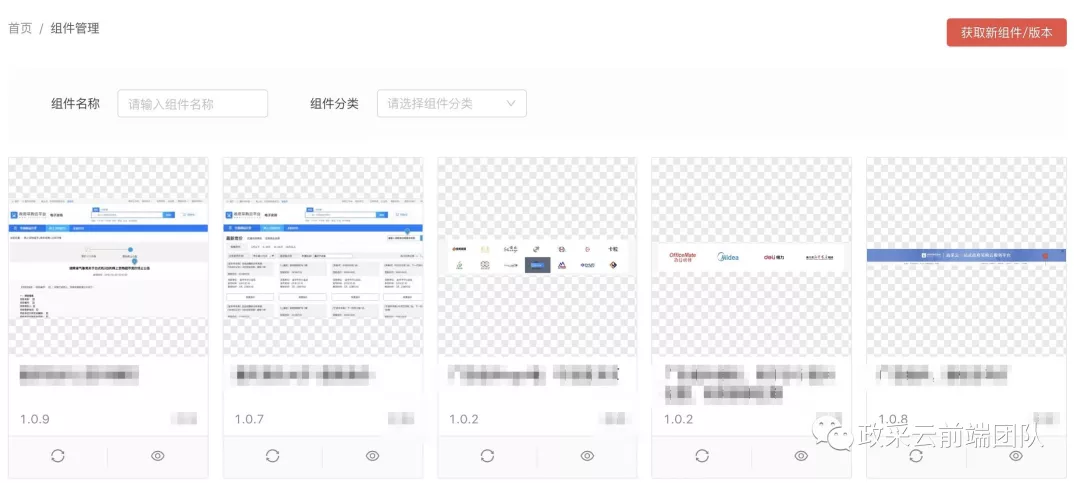
组件管理

组件,我们也称之为物料,它作为鲁班系统的基础需要被合理的管理。组件来源于 Git 库,从 Git 同步信息到数据库,并拉取源码到服务器进行管理。组件管理页面只需三个操作:
拉取新组件/版本:对比数据库与 Git 库,把数据库没有记录的组件保存到数据库,并从 Git 库拉取件源码到服务器。
更新:更新组件信息(版本,名称,类别等)到数据库,并拉取最新 Tag 源码到服务器。
预览:打开对应的组件预览页面。
模板管理

模板的主要功能是初始化页面,同一业务类型使用同一个模板,便于管理,后续将对模板功能进行深度挖掘。
schema 校验工具

开放此功能主要为了方便开发人员开发过程中进行 Schema 校验。左侧输入符合规范的 Schema 数据,右侧会根据左侧输入显示配置项。
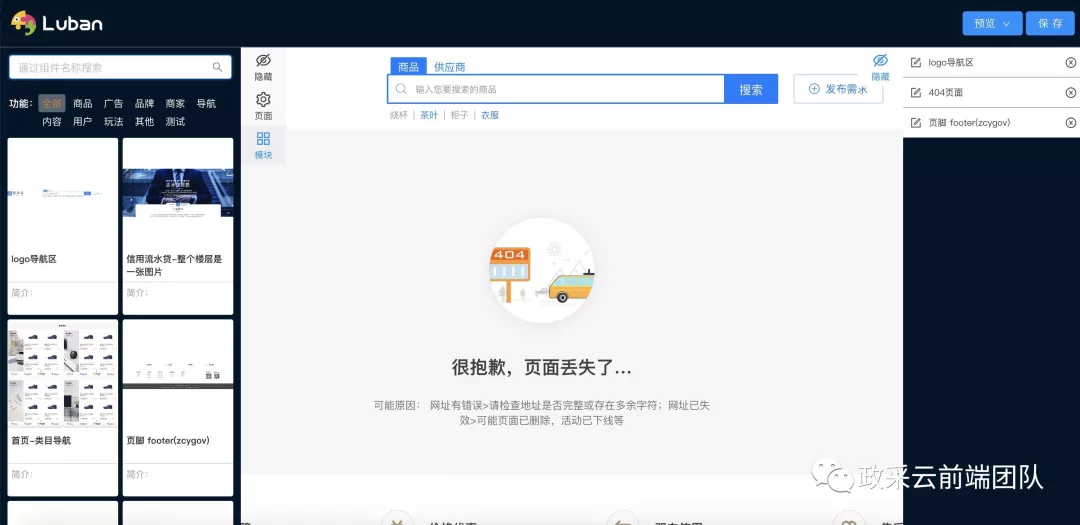
可视化搭建平台

可视化搭建平台是鲁班的灵魂。从图中可以看到,左侧是可以被用来搭建的所有组件,目前我们对组件进行了功能分类,后续将对用户开放更多维度的分类,方便用户进行组件查找。
中间部分是搭建区域,用户可以在这个区域内看见页面的实时效果,可以点击组件进行组件数据配置。
右侧是所有已经被页面使用到的组件,可以对组件版本进行升级,也可以删除不想使用的组件,还可以上下拖动调整组件在页面中的顺序。
在这个平台上,用户不仅可以搭建页面、配置数据,还可以在真实环境对页面进行实时预览。
针对页面,平台提供自动埋点、配置数据纠错功能。
针对组件,平台提供组件更新、异常组件报警功能。
最后,点击保存将页面数据提交到数据库。至于数据怎么转成静态 HTML 作为“课后作业”,谨记“堂主”名言:方法总比困难多。╭(●`∀´●)╯╰(●’◡’●)╮
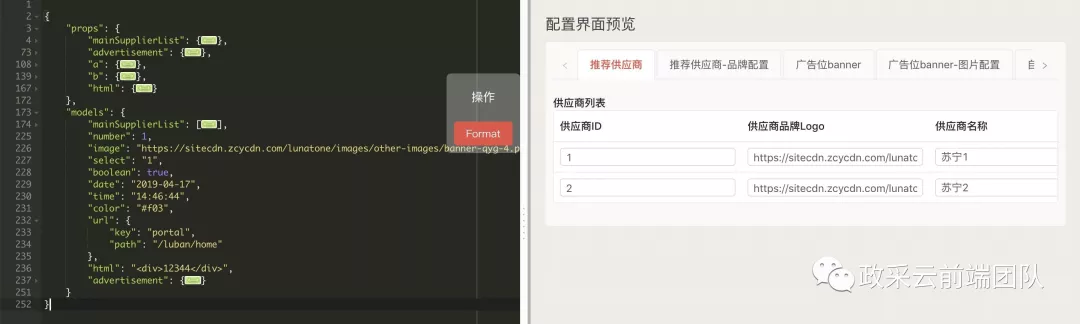
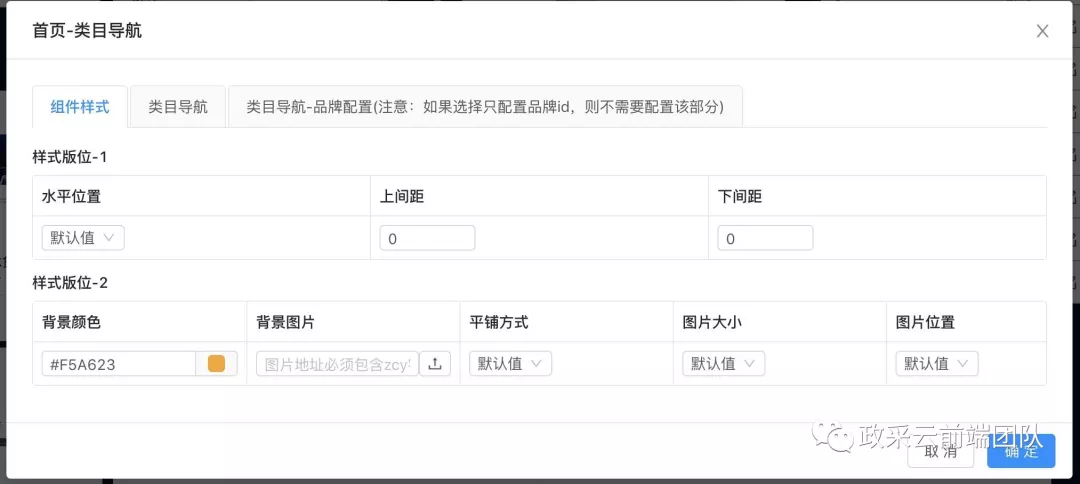
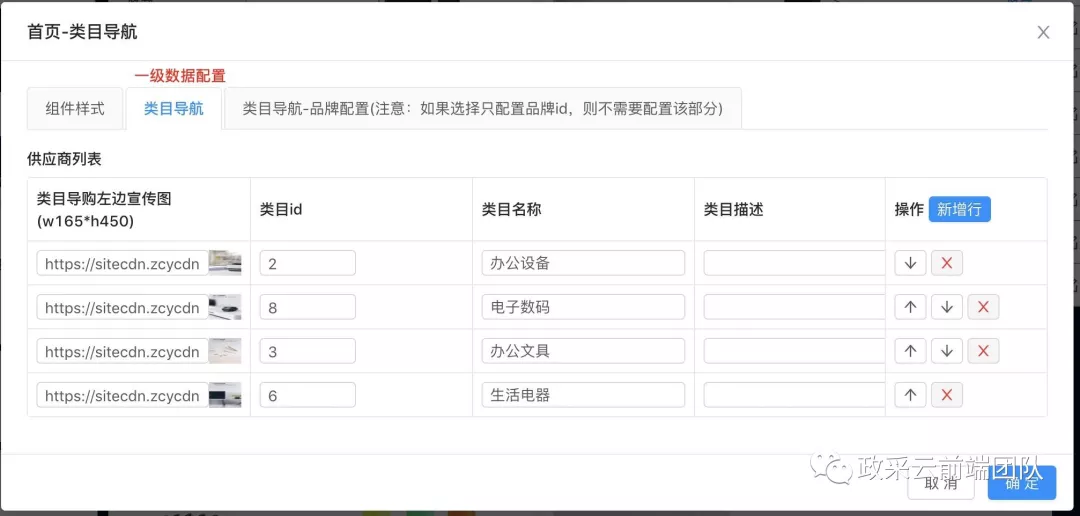
组件数据配置
组件数据配置支持 String、Number、Boolean、Array、Object、Color、Select、Upload、Two-dimensional Array(二维数组)等数据类型。
简单类型示例:

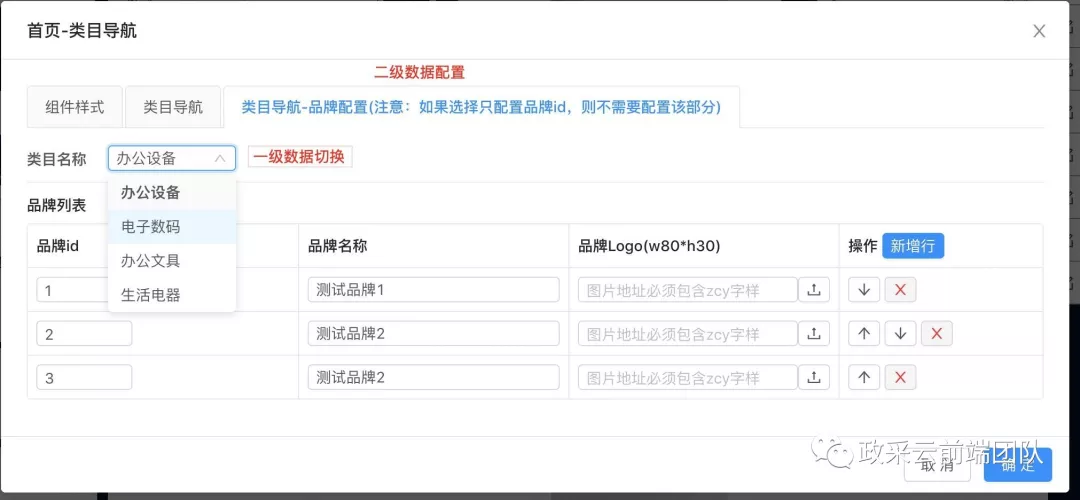
二维数组示例:


通过以上步骤,我们就可以搭建出一个页面,点击发布到不同环境上即可。
路由模块
先说说我们最常见的路由,就拿 Vue-Router 举例:通过不同的 URL 访问不同的页面。

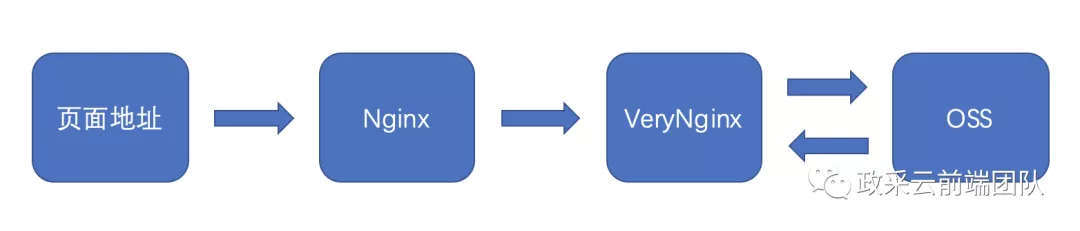
鲁班动态路由
先进入 Nginx 层,通过 Nginx 通配规则跳转到鲁班服务器,在鲁班服务器上再通过站点、区划、URL、页面状态从数据控查找页面,如果页面存在,根据页面标识从本地返回,如果本地不存在,尝试从 OSS 获取;如果页面不存在,则返回 404 页面。

技术栈
前端:Vue,公司前台页面是基于 Vue 实现的,鲁班作为前台页面搭建工具也顺理成章的采用 Vue。
后端:Node(Egg.js)
数据库:MySQL,喜欢 MongoDB 的同学不要喷我ε=ε=ε=ε=ε=ε=┌(; ̄◇ ̄)┘。
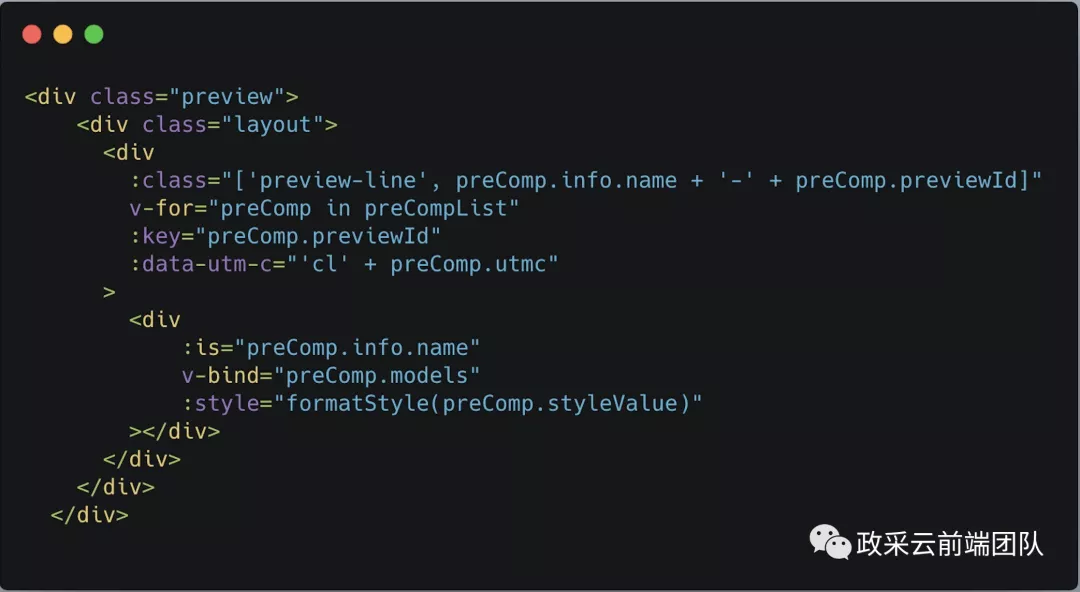
鲁班系统的核心代码
这里,我就把这价值一个亿的代码偷偷的告诉大家(希望自己不要被劝退/(ㄒoㄒ)/~~,大家是不是要点个赞,评个论,双击 666,铁汁们!!)

没错!这就是鲁班系统的核心代码,基于 Vue 的 “is” 特性实现。为大家附上 Vue 官方文档:https://cn.vuejs.org/v2/api/#is
鲁班的价值
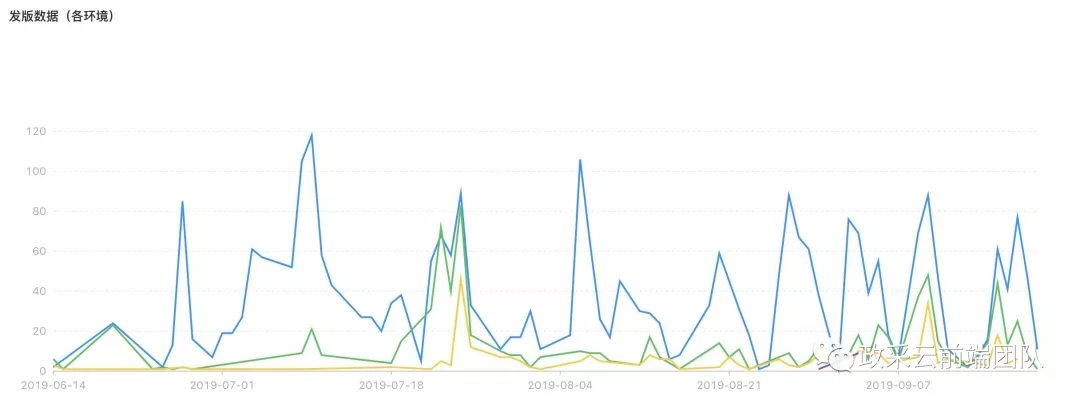
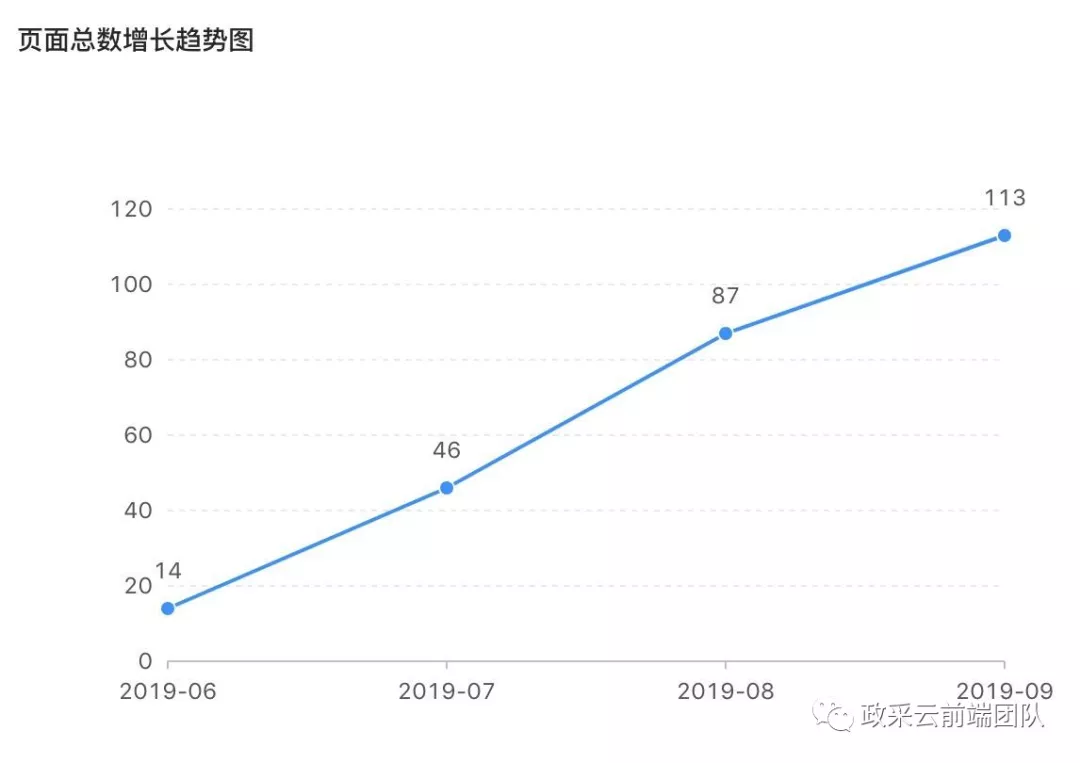
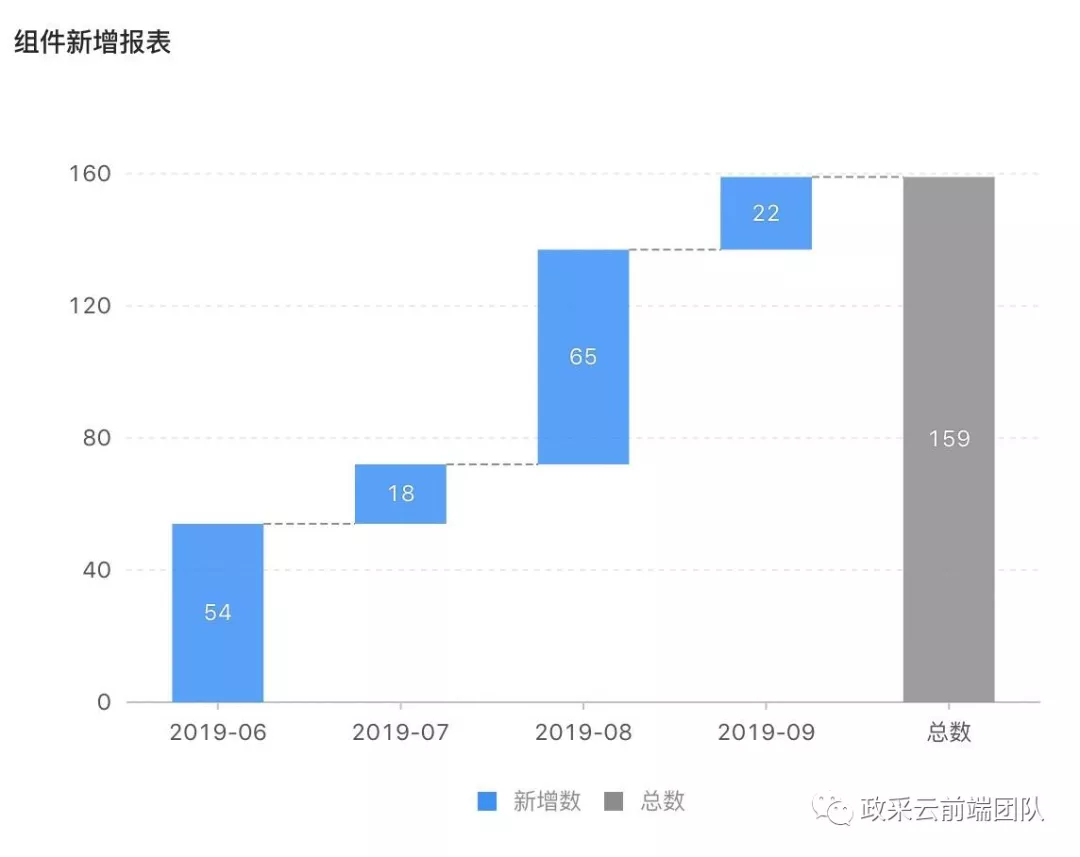
搭建页面是鲁班的核心功能,提效是鲁班系统的核心价值,从 6 月中旬上线至今已经 3 月有余,鲁班得到了公司的高度认可,并被应用到各个重点业务线,从数据上来看,前途一片光明呐。(ง •̀_•́)ง




未完待续
鲁班系统是前端体系化建设过程中不可或缺的一部分,也是前端提效的必经之路。它不仅避免了组件的重复开发,收敛了简单配置后台,并且为运营角色赋能:运营可以直接在平台上进行页面搭建,通过测试后可随时发版。
鲁班系统的流程设计,遵循公司的 PMO 项目管理流程,但又不拘泥于此,做了必要的突破并化繁为简,被业务方和使用方广泛认可。
鲁班系统已和 Web 性能优化分析系统(百策系统)打通,能够在上线时,查看页面性能评分,不及格可不许发布哦。
头图:Unsplash
作者:洛尘
原文:https://mp.weixin.qq.com/s/tPcIXCCQkdSXr_gTi8KT6A
原文:前端工程实践之可视化搭建系统(一)
来源:政采云前端团队 - 微信公众号 [ID:Zoo-Team]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





