
1 背景
当你打开一个 H5 页面时,是否讨厌等待?生硬的跳转是否让你倍感突兀?是否想要拥有更极致的体验?为了给大家提供贴近原生的加载速度与流畅度,提升大家的使用体验,最近两个月在研究 weex 这个框架,尝试把它接入组内的项目,并实现体验的升华,现在从理论到实践为大家介绍一下我们的心(cai)路(keng)历程。
2WEEX 初识
2.1 weex 是什么
前端同学对 weex 这个名词一定不陌生,没用过也一定听过。它是阿里在 2016 年开源的跨端解决方案,通过编写一套 web 代码,就可以构建出可以运行在 Android,iOS 以及 web 端三个平台的应用程序,所谓"Write once, run everywhere”。可以选择使用 Vue.js 框架的语法开发 weex 代码,也可以使用 Rax,无论是哪种语法,经过编译都可以被 app 中的 weex sdk 所解析,并在底层以 Native 的形式渲染。
weex 框架提供一些内置的渲染组件(components)和模块(modules),并支持自定义扩展。开发时,渲染组件通过标签的形式被使用,如
2.2 编译产出
weex 在开发时以 web 语言为基础,编译使用前端熟悉的 webpack 就可以完成,官方提供的 weex-loader 负责将源码转换成 jsbundle。WEEX 项目经过编译产出两部分代码:
面向 Android,iOS 的 jsbundle,通过 app 的 sdk 进行加载
面向 H5 的前端代码,运行在 webview 或浏览器
WEEX 官方提供了开发脚手架 weex-toolkit,通过它可以初始化带有 webpack 编译配置的 weex 项目(create),对开发的模块(.we 或.vue 文件)进行预览(preview),添加 ios/android 平台(platform)并运行相应的平台来查看真实 app 中的运行效果。脚手架的使用可以在官网查看,在此不进行赘述。对 weex 的所有的尝试几乎都是从脚手架初始化一个项目开始的,官网这部分介绍不多,在学习的过程中也比较迷惑,因此下面简单分析一下这个初始项目。
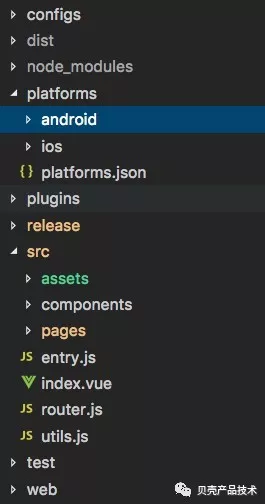
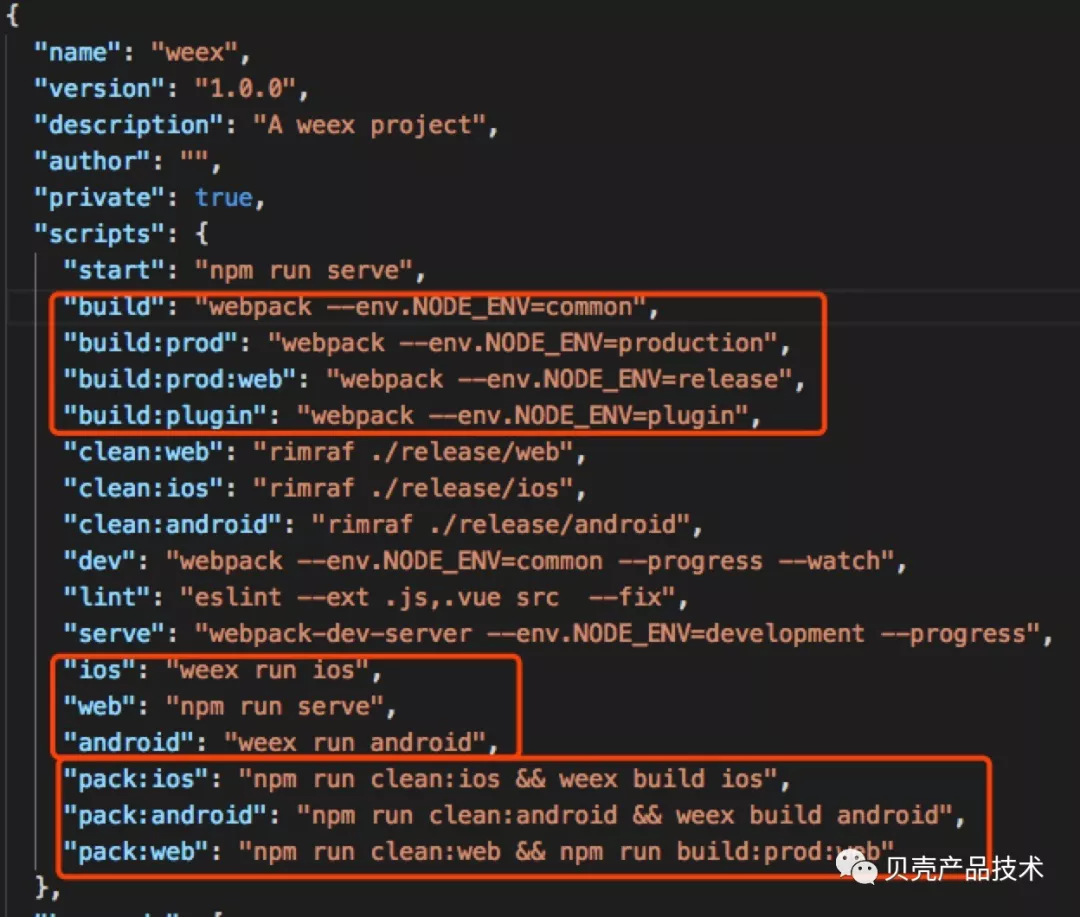
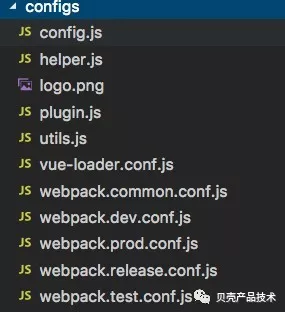
初始项目目录如图 1.1 所示,与一个普通的 web 项目几乎一样,其中 web 目录存储开发及 h5 所用的 html,configs 里是 webpack 的配置文件,如果添加了平台会在 platforms 下存放相关 android 或 ios 的代码。再查看它的 package.json 就有点懵了(图 1.2),这些命令从大体上能看出有开发用的 dev 和 serve,生产环境构建用的 build,那么 pack 是什么呢?build 后各种参数有什么区别?构建 jsbundle 和 h5 的资源分别调用哪个命令?通过试验及分析 webpack 配置,总结一下各命令的作用及产出。

图 1.1 初始项目目录

图 1.2 运行指令

图 2 预览 preview 效果
1)开发(dev & serve)
webpack 的构建是基于入口 entry 的,每个.vue 文件都会被作为 entry, 针对每个入口都会构建出相应的 jsbundle 及 web 资源。启动 server 后,jsbundle 通过 http://local_ip:8081/dist/entryname.js 访问,对应的 web 资源的 js 通过 http://local_ip:8081/dist/entryname.web.js 访问。如果 web 文件夹下存在入口同名的 html 模板,就可以在 http://local_ip:8081/entryname.html 查看 web 渲染的效果了。server 命令启动时自动打开 preview.html 预览页面(图 2),可以使用官方提供的 weex-playground 应用来扫码,查看 jsbundle 在 app 中被加载的效果。dev 和 server 的区别在于,server 启动了一个端口为 8081 的本地服务器,dev 则将所有资源构建到了项目.temp 文件夹下。
2)发布(build)

3)打包 app(pack)及运行
脚手架 weex platform add 相关的命令,会在 platform 目录产出一份 android 或者 ios 的原生 app 代码,该 app 实现了通过 weex sdk 加载当前项目的 jsbundle。安装好相应的运行环境、如 android studio 和 xcode,就可以执行 npm run ios 或 npm run android 将 app 运行起来。pack 相关的命令则是将最新的项目代码编译出 jsbundle,并移入 app 的存储目录。
3WEEX 小试
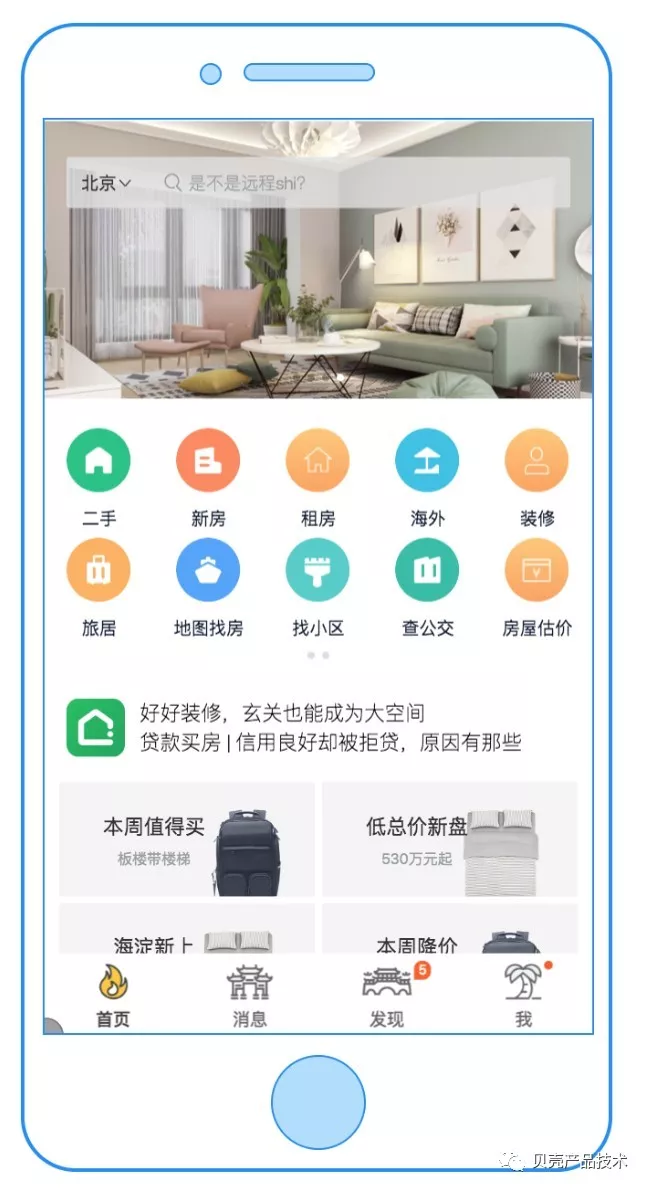
基于上面的理论基础,尝试搭建 demo 来探究使用 WEEX 开发项目的可行性,以链家首页为参照,进行 WEEX demo 的开发(包括网络请求、轮播、列表、滑动、跳转,tab 切换等),以下列举了在开发中遇到兼容性问题(表 2),虽然过程中遇到了一些问题,但页面呈现的效果和体验也是非常优异的(图 3)。

表 2 页面构建小 tip

图 3 效果图
一般项目流程中,我们需要对不同的构建环境进行逻辑区分,比如接口的域名。在 weex 中由于相对路径是基于 JSBundle 或是本地(缓存后)的,所以我们不能使用相对路径调用后端接口,需要区分构建环境来进行配置。官方只给出开发环境(dev)与发布环境(prod),测试环境(test)需要自行添加,在区分构建环境时也遇到了一个小问题,webpack 的配置文件对构建环境设置发生了相互覆盖,无法正确的区分的构建环境(已提 issue,官方已修复)。

图 4 环境区分小 tip
经过了这两个步骤,页面的本地构建部署就可以完成了。那怎么真正的实施上线呢?
4WEEX 实施
4.1 更新缓存方案
当每次功能上线时,会进行 CND 刷新,更新资源。并且考虑到 weex 页面渲染可能失败,就要回退到相应的 h5 页面,我们设计了 weex 项目的协议形如 wx://jsbundle_url?h5_url。借鉴 H5 的离线包的思想,jsbundle 应该被缓存在 app 本地,下次渲染时如果远程内容没有更新,则使用本地版本,从而减少网络请求大小,加快展示速度。构建后的 jsbundle 是不带 md5 后缀的,所以起初我们想做一个版本控制平台来管理各个 jsbundle 的版本,但是这样会增加 app 端的请求次数,需要先请求版本平台获取最新的版本号,如果与本地版本不一样、再去请求 jsbundle 的资源,反而得不偿失。
后来想到了可以利用 HTTP 缓存,还记得 200 和 304 状态码吗?让我们复习一下 HTTP 缓存策略:
强缓存:请求不会发送到服务器,直接从客户端缓存中获取。
协商缓存:请求发送到服务器,由服务器判断是否从缓存中获取。
我们可以利用协商缓存,让 app 端通过构造不同的请求 Header,去 cdn 检查版本更新。请求 jsbundle 时记录 Response Header 的 ETag 值,该值是服务器生成的每个文件的唯一标识,资源更新该值就会改变。再次请求时,在 Request Header 里用 If-None-Match 头把存储过的 etag 值携带给服务器,服务器会根据该值判断返回 304 Not Modified 还是 200 OK。返回 304 时响应 body 没有数据,从而减少了传输时间,200 时响应 body 为最新的文件内容。无论返回 304 还是 200 时,response header 都会携带新的 Etag,即使文件可能没有变化,app 端需要重新记录该值。
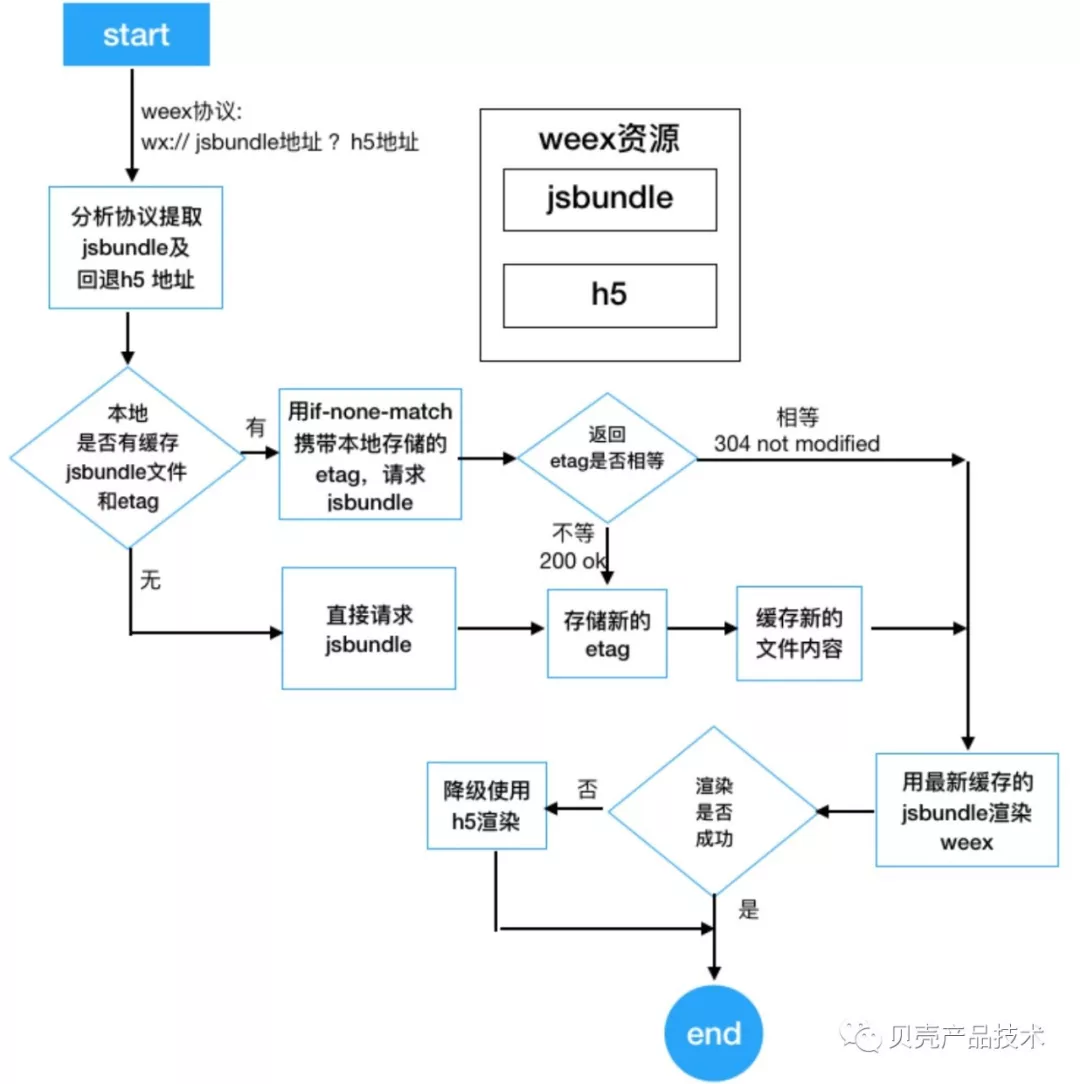
因此,app 客户端加载 jsbundle、降级 h5、及资源缓存的整体流程如下图所示:

图 5 weex 渲染流程
4.2 屏蔽差异
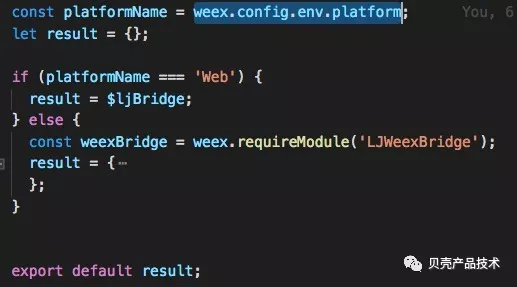
一般的 H5 页面与 native 交互主要使用 JSBridge 提供的一些 API,native 则为 weex 页面提供了自定义 module,那么 weex 在三端运行时,为了保证与 native 交互的统一性,我们对 native 提供的 moudle 与 JSBridge 进行了封装,称为 weexBridge。保持了一致的调用方式,屏蔽不同运行环境下与 native 交互的差异。下图展示了 weexBridge 中通过 weex.config.env.platform 来判断当前运行环境,从而调用底层 API 提供相同的功能。

图 6 WeexBridge
5 尾声
5.1 WEEX vs RN vs Flutter
看了这么久,大家一定会有一个疑问,为什么选择了 weex,下图简单的对 Weex 与 RN、Flutter 进行了简单的对比,由图可以看出 weex 相较其他而言简单易上手,学习成本低,性能与可维护性比较高,所以相对简洁的 H5 页面,weex 更适合,当然大家可以根据兴趣结合自己业务特性选择最适合的框架。

图 7 WEEX vs RN vs Flutter 对比
5.2 总结
经过过一系列的实践,我们已经成功推进了一个 B 端 WEEX 项目的上线。基于公司已有的工具之上,探究了 WEEX 项目的开发、构建、发布等流程;输出了开发中屏蔽多端交互 api 的 Bridge 工具。在性能上,通过缓存机制达到了一次加载后续秒开的效果。
我们还有一些后续计划如下:
1)模板融入公司构建工具
2)性能的测量及优化
3)业务组件库
4)RAX 语法的尝试
希望通过不断更新优化实现更加极致的用户体验。
作者介绍:
马姐姐、熊孩子(企业代号名),目前负责贝壳平台技术中心 SaaS&客源的前端研发工作。
本文转载自公众号贝壳产品技术(ID:gh_9afeb423f390)。
原文链接:
https://mp.weixin.qq.com/s/mAUrzOVU4nFHY4QRU7EZMA











评论