
从 2016 年微信小程序内测到现在,各大公司对小程序的业务开发需求越来越大,但是微信的原生工具在实际使用时很不便捷,尤其是业务比较复杂的项目很难通过其进行管理和迭代。
使用原生开发的问题:
小程序本身不支持常用的 css 预编译器
不支持 ES7 以上的高级语法,如 async await 等特性;
不支持工程化,如环境、变量等管理
缺少统一的 request 拦截请求
缺少统一的本地缓存读取管理
目前市面上开源的框架可以帮助我们解决上述问题,有些框架还有比较便捷的脚手架工具、以及支持多端的能力。本文将从 业务功能的满足度、接入成本、项目性能、可维护性 等多方面对现有框架进行介绍和对比,为大家在项目中选择开源框架时提供一个参考。
1.框架介绍
1.1 Wepy
WePY (发音: /'wepi/)是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化、Promise、Async Functions 的引入等都是为了能让开发小程序项目变得更加简单,高效。
其特点如下图所示:

1.2 Mpvue
Mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,Mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
主要特性:
彻底的组件化开发能力:提高代码复用性
完整的 Vue.js 开发体验
方便的 Vuex 数据管理方案:方便构建复杂应用
快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用 Vue.js 命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
1.3 Taro
Taro 是一套遵循 React 语法规范的多端开发解决方案。

1.4 Uni-app
Uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。

1.5 Chamelon
Chameleon/kəˈmiːlɪən/,简写 CML,中文名卡梅龙;中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案。
主要特性:
目录结构:提供规范化的项目结构,适合于企业级大型应用的开发。
视图层:视图层由 CML 与 CMSS 编写,核心是一个标准响应式数据驱动视图更新。
逻辑层:逻辑层由 javascript 编写,逻辑层将处理数据后自动更新视图,提供视图层的事件响应方法。
多态协议:提供了跨端时各端底层组件与接口统一的解决方案。
规范校验:为了提高开发的效率与代码的可维护性,提供了全面的代码规范与校验。
2.框架选型
2.1 业务功能的满足度
一般公司开发团队对业务功能的需求,有两种:
小程序原生基本业务功能的开发,包括用户登录、内容展示、页面交互、图片文档查看等等
页面开发一版支持微信小程序、百度小程序、H5 或快应用等多端兼容需求
2.1.1 基本业务功能
Wepy、Mpvue、Taro、Uni-app、Chamelon 几种框架已经支持小程序原生的大部分组件、API,在一般业务功能的开发上没有太大的差异性,在新功能的支持力度上略有差异。
从各框架最新版本的更新内容和时间来看,Taro、Uni-app 和 Chameleon 对新功能的支持力度比较好,尤其 Taro 框架支持了小程序原生的写法,这样即使框架不支持的小程序 API 也可以在不修改项目框架的前提下使用。
2.1.2 多端兼容需求
从框架对各端的兼容性来看,Taro 和 Uni-app 对各端的兼容能力较强。
2.2 接入成本
选择框架并接入到团队内,需要两种成本:
代码成本:新项目建立项目模板成本、老项目代码迁移成本
学习成本:团队内的开发人员从 0 到 1 熟练使用框架的成本
2.2.1 Wepy
接入成本
给新起项目提供了 cli 能力:
未给老项目迁移提供能力,只能手动迁移代码。
学习成本
Wepy 有一个比较简单的开源文档,Wepy 的语法糖是类 Vue,基本项目结构和原生小程序类似,对熟悉 Vue 和小程序的同学来说学习成本很低。
一个简单的 Wepy 代码示例:
2.2.2 Mpvue
接入成本
给新起项目提供了 cli 能力:
未给老项目迁移提供能力,只能手动迁移代码。
学习成本
Mpvue 的文档在 2018.8.10 后再也没有更新过,文档的内容较老也比较简单,其语法糖是 Vue,为开发者提供了整体的 Vue 的开发体验,对熟悉 Vue 的同学接入成本较低。
一个简单的 Mpvue 代码示例:
2.2.3 Taro
接入成本
给新起项目提供了 cli 能力:
给老的原生小程序项目提供了代码一键转换的指令:
学习成本
Taro 有一个完善的开源文档,详细的描述了 Taro 的组件、API 支持情况和使用、进阶指南,Taro 的语法糖是 React,对熟悉 React 同学来说学习成本很低。
一个简单的 Taro 代码示例:
2.2.4 Uni-app
接入成本
给新起项目提供了两种生产项目模板方式:
通过 HBuilderX 可视化界面,在点击工具栏里的文件 -> 新建 -> 项目
通过 vue-cli 命令行:
给小程序原生、Wepy、Mpvue 提供了详细的迁移步骤文档。
学习成本
Uni-app 有一个完善的开源文档,其语法糖是 Vue,对熟悉 Vue 的同学来说学习成本很低,在开发工具上官方对 HBuilderX 更友好,对熟悉 HBuilderX 使用的入手成本较低。
一个简单的 Uni-app 代码示例:
2.2.5 Chameleon
接入成本
给新起项目提供了 cli 能力:
给小程序原生、Vue、Weex 提供了 CML 的迁移指南。
学习成本
Chameleon 有一个相对完善的开源文档,其语法糖是类 Vue,对熟悉 Vue 的同学来说学习成本很低。
一个简单的 Chameleon 代码示例:
2.3 项目性能
本文主要研讨的应用方向是微信小程序,所以选型的框架需要对微信小程序的兼容性很高、且产出的项目有较高的性能。多端框架很多都是基于微信小程序的 API 开发的,所以对微信小程序的兼容性都很高,下面我们来看一下一个简单的日历组件应用到各框架产出的微信小程序性能数据对比。
2.3.1 微信原生

小程序包大小:22.868 字节
微信基础库版本:2.6.2 (以下框架相同)
测试数据记录:
2.3.2 Wepy
小程序包大小:131,957 字节
Wepy 版本:1.6.0
测试数据记录:
2.3.3 Mpvue
小程序包大小:197,601 字节
Mpvue 版本:2.0.6
测试数据记录:
2.3.4 Taro
小程序包大小:167,080 字节
Taro 版本:1.3.2
测试数据记录:
2.3.5 Uni-app
小程序包大小:292,831 字节
Uni-app 版本:2.0.0
测试数据记录:
2.3.6 Chameleon
小程序包大小:671,702 字节
Chameleon 版本:1.0.3
测试数据记录:
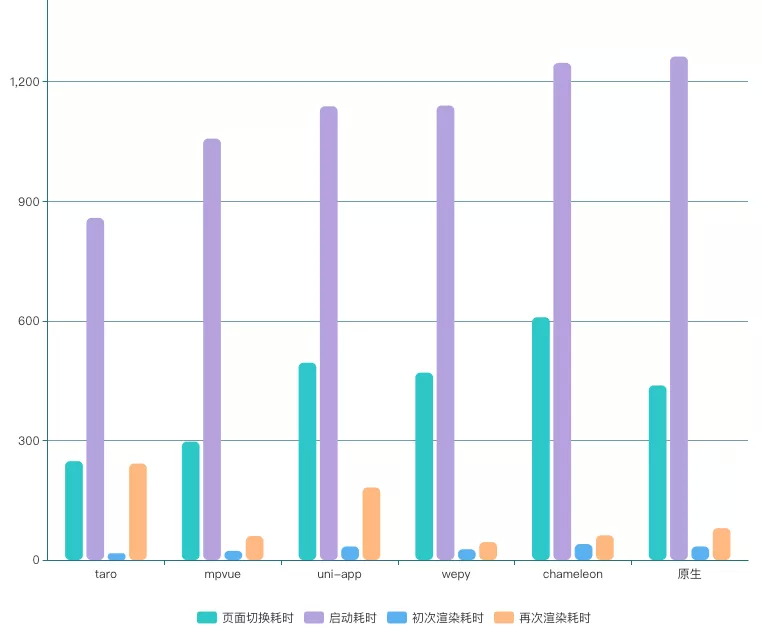
2.3.7 框架性能 PK (平均值)

包大小:
原生 < Wepy < Taro < Mpvue < Uni-app < Chameleon
微信小程序的性能:
Taro > Mpvue > Uni-app > Wepy > Chamelon > 未优化过的原生代码
框架使用后比原生的性能更好,这简直逆天了,后来研究发现:
微信原生框架耗时主要在 setData 调用上,开发者若不单独优化,则每次都会传递大量数据;而 Uni-app、Taro 等都在调用 setData 之前自动做 diff 计算,每次仅传递变动的数据。
2.4 可维护性
团队选型框架后,最担心的事情就是后期的维护性。在需求开发的过程中,发现框架本身有问题,怎么解决?框架深度使用过程中,突然发现该框架无人维护了,issue 上提交的问题迟迟没人跟进了,怎么办?所以在选型框架中,框架的可维护性是大部分团队所关注的事情。
从框架现有 star 数可以看出:Wepy、Mpvue 和 Taro 的开源关注度比较高,这说明这几个框架的论坛活跃度更高,相关问题的解决方法更多。
从社群活跃度可以看出:Wepy 和 Mpvue 已经很久没人维护了,所以后续的可维护性较差,建议使用其他的框架。
从框架停更的后期维护成本来看:
Wepy、Mpvue、Uni-app、Chameleon 都是类 Vue 的语法糖,其迁移成本略低;而 Taro 是 React 的语法糖,其迁移成本较高;
Wepy、Mpvue、Taro、Chameleon 都是完全开源的,团队可以根据自己需求把代码拷贝出来自己维护;而 Uni-app 是半开源的,团队无法把源代码拷贝出来。
3.总结
通过以上 业务功能的满足度、接入成本、项目性能、可维护性 等多方面对比,可以看出各个框架在各个方面有不同的优缺点。由于 wepy 和 mpvue 已长期不再维护,不建议团队选择。团队可以根据自己的实际业务需求和内部的技术栈选择,React 系的可以选择 Taro 框架,Vue 系的可以选择 Uni-app 或者 Chameleon。
本文转载自公众号贝壳产品技术(ID:beikeTC)。
原文链接:











评论 1 条评论