
一直以来,可视化 Bug 跟踪工具都能帮助开发人员加速构建 Web 开发项目。因此作者在对大量的 Bug 跟踪工具进行了研究后,特别针对 Web 开发人员和设计人员列出了十大 Bug 跟踪工具。
在当今数字技术时代,网站和网页设计受到了个人及企业的极大追捧。Web 开发人员正致力于在网站中使用嵌入技术和创新元素,来实现必要的业务设计。同时这也需要开发人员花费大量的时间来呈现网站的可交付成果。几乎没几个网站开发服务可以在没有互联网和电子商务应用程序的情况下构建网站。这也反映了复现 Bug 并立即解决有多么困难。
一直以来,可视化Bug跟踪工具都能帮助开发人员加速构建 Web 开发项目。对于开发人员来说,它是一个非常宝贵的工具,可以使 Web 开发更加容易。尽管如此,但也有一些 Bug 跟踪工具在向开发团队传递上下文反馈信息时效率低下,使 Bug 排除变得更加困难。因此,我们对大量的 Bug 跟踪工具进行了研究,特别针对 Web 开发人员和设计人员编制了这份列表,列出了十大 Bug 跟踪工具。
1. DebugMe

DebugMe 可以可视化地跟踪 Bug,并可以将代码嵌入到网站的元标记中,来解决跟踪的问题。客户端还可以在网站内保存通过任何类型的 Web 浏览器访问该网站的评价。DebugMe 工具充当 Web 开发人员、客户端和团队的会场,并且实现一个完整的项目管理解决方案。它有一个创意工具栏,内置了绘制、大头针、高亮、涂黑和记笔记功能。
2. zipBoard

zipBoard 是一个简单的 Bug 跟踪工具,它可以轻松地在不同类型的网页设计中识别出每个 Bug。它也可以在不需要电子邮件协作的情况下处理大型、复杂的网站开发项目。zipBoard 始终活跃在云端,它使开发人员可以在中心任务管理器面板中添加评论和建议。
3. TrackDuck

TrackDuck 是一个用户友好的 Bug 跟踪工具,它允许客户在网站上留下他们的反馈信息。它具有自动捕获动态屏幕分辨率和跨任何类型浏览器并同时执行可视化 Bug 跟踪的能力。TrackDuck 使你能够根据具体为管理员、贡献者和报告者授予的权限级别进行 Bug 测试。它还为调试网站的开发人员提供了单独的链接和文档。
4. Usersnap

Usersnap 是一个从最大程度上集成了诸如 JIRA、Trello、Slack、Intercom 和 Zendesk 等项目管理工具的 Bug 跟踪工具。它为 Web 开发人员提供了一个挂载在云端的小部件,通过该部件可以在页面上方留下注释。Usersnap 允许 Java 脚本响应,这使得它成为了一个可以从客户端接收 Bug 报告的最强大的工具。
5. BugHerd

BugHerd 工具栏从直观上看起来像是设计成了一个看板,可以在上面登记各种问题,可以指定优先级,附上屏幕截图。Web 开发人员可以通过在 BugHerd 工具栏中输入网站 URL 来直接识别 Bug。它非常容易使用,还提供了所有用于解决“临床”Bug 的技术文档。
Marker

Marker 是一个具有多种选项的 Bug 跟踪工具,它可以与不同的工具协作,并且已经引起了 Web 开发人员的广泛关注。它可以捕获存在 Bug 上下文的环境信息,并且可以是相当精确的信息,比如缩放、像素比或用户代理。它可以减少构建网站时的失败次数和开发时间。
7. DoneDone

DoneDone 是一个可靠且强大的工具,它可以简化任何网站 Bug 跟踪过程。它的构成中有一个中心存储库,该中心存储库可以用来收集问题日志,从而简化任务分配和状态转换。DoneDone 对于 Web 开发人员来说有着强大的吸引力,他们选择该 Bug 跟踪工具可以减少总的时间开销。
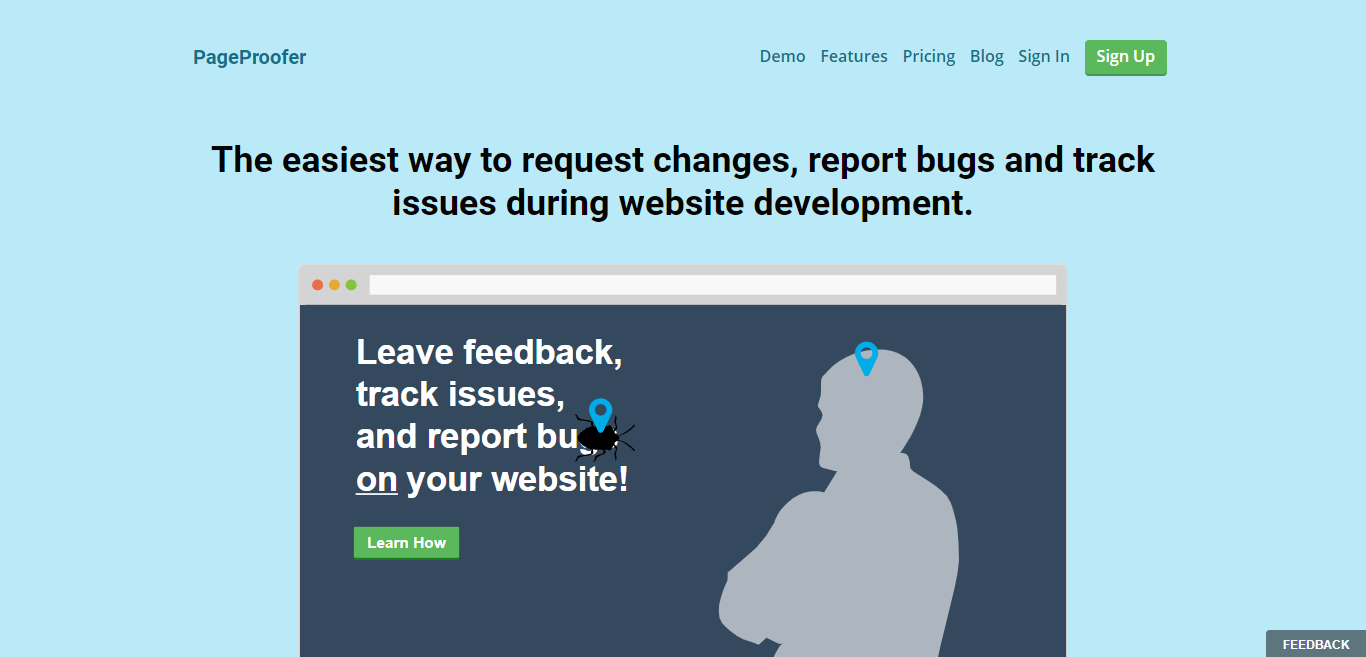
8. PageProofer

PageProofer 可用于对网站中存在的 Bug 进行归档,并且通常可以兼容多个浏览器扩展。它可以记录每个对网站调试的请求,并在网站开发的早期阶段就生成 Bug 报告。PageProofer 为网页开发人员提供简单的指导,让他们在网站中选出 Bug 区域,新建一条注释,将解决问题的代码片段填到注释里。
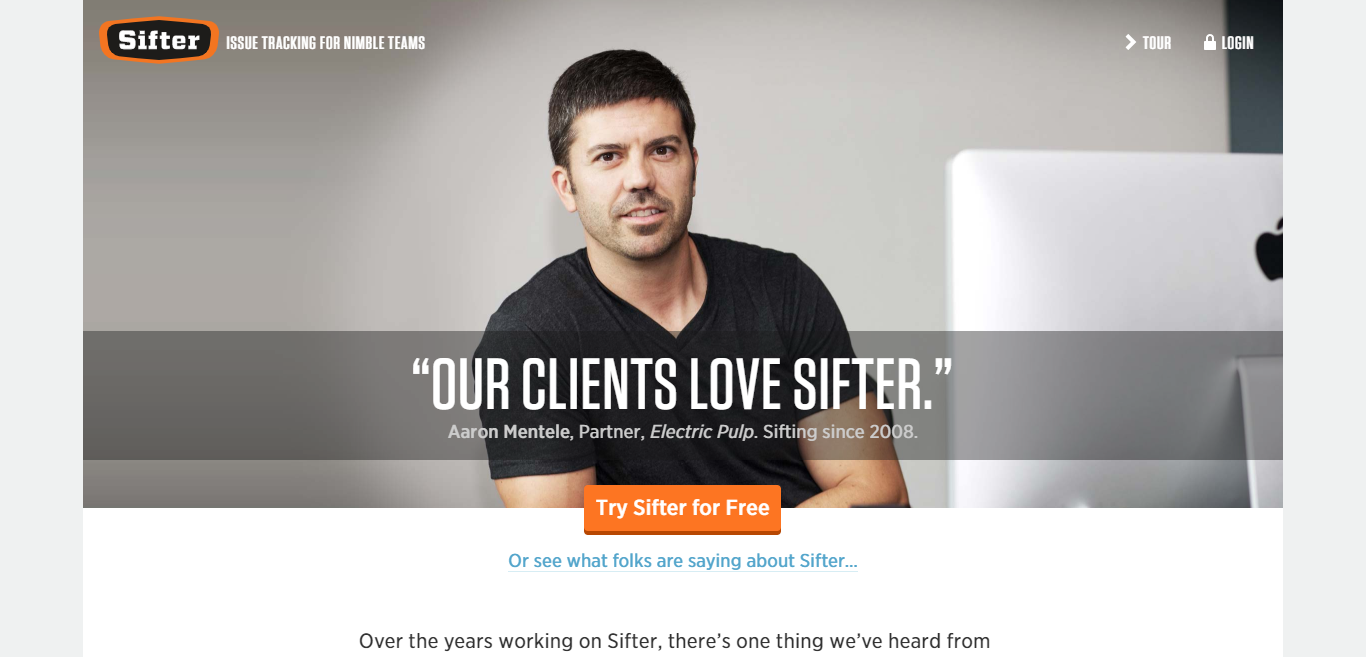
9. Sifter

Sifter 主要是为让非技术团队可以立即识别网站中的 Bug。每个问题都可以通过表单或电子邮件记录到 Sifter 中,从而有效地加快 Web 开发过程的进度。Sifter 为网页设计人员和开发人员提供了一个舒适简单的工具,他们可以将日志记录到工具栏显示区,并了解所有注释过的 Bug。
10. Notable

Notable 以强大的 Bug 跟踪能力而闻名。它可以帮忙客户和 Web 开发人员进行良好的协作,构建最强大的网站来促进业务发展。它在为团队和合作者提供授权许可方面存在局限。
总结
有许多可视化的 Bug 跟踪工具,通常可以根据特性集、集成和定价进行分类。选择一个 Bug 跟踪工具时,需要整体考虑团队的规模和需求。对于很多团队来说,项目管理并不是必需的,因此对 Bug 跟踪工具的真正需求变成了一个强大的解决方案提供者。Web 开发人员应该明智地选择最佳的可视化 Bug 跟踪工具,然后“临床”检测 Bug,以减少总体开发时间。
英文原文:
https://www.w2ssolutions.com/blog/bug-tracking-tools









评论