Shane Morris 是前微软 UX 的布道者,现任独立的 UX 架构师,在 2010 年澳大利亚 TechEd 大会上,他做了一个主题为“ Pimp My App ”的演讲,描述了在创建 UX 之前应该知道的 5 件事,构建好的布局的 4 个步骤和 6 个如何让产品更好看的建议。
Morris 认为 UX 开发应该遵循以下步骤:首先是遵循信息设计的概念设计,然后是交互设计,最后是呈现设计。虽然 UX 被认为是创建优雅页面的艺术 / 科学,但那只是构建 UX 的最后一部分。他列出了在做 UX 之前应该知道的 5 件事:
- UX 设计的首要角色不是去确定颜色和字体,而是对显示的信息进行分类,建立信息流,通过信息流帮助用户找到自己的方案,解决实际遇到的问题。那么就请跟随产品的“感情基调”吧。
- 从用户、业务、可用性和体验的角度去设置目标,因为这些因素都会影响设计
当用户使用产品或访问某个页面时,他们在找什么?
提供产品的组织想达到什么目的?
什么使产品具备可用性?易用性?灵活性?适应性?
使用产品的用户希望获得什么样的体验?这个问题如果由产品的潜在用户回答就最好了,否则设计者就需要问自己,如果他是消费者,他想看到什么 - “你不是你的用户”。虽然设计者应该想象当用户使用该产品时想看到的是什么,但他必须记住,这并不是真的理解了用户喜欢什么,或他感觉用户喜欢什么。所以,不应该假定所有用户都会喜欢他喜欢的东西。
- 每两到三次 Sprint 做一次可用性测试,确保新的设计实现没有问题。
- 建立对整个产品信息流的良好理解,因为它可以帮助你找到更好的方式去呈现这些信息。设计 UI 的时候应该从这里开始。
Morris 还提出了构建良好布局的 4 个步骤:
- 绘制工作流程──确定用户正常工作需要进行的行动序列。
- 列出你的内容──确定让工作流正常执行所需的微件(Widget)。恰当的选择多选框,单选按钮,调节钮等,使用正确的术语,例如显示在按钮或多选框上的字符。
- 按照顺序为界面元素布局。在页面上组织可视化元素时必须考虑页面流,对大多数国家来说都是从上到下,从左到右,同时遵循这些元素的自然顺序。
- 检查分组。有些元素是彼此密切相关的,所以很自然的把这些元素在页面上分为一组,这可能需要对元素进行重新排列。
他还给出了改进产品界面的 6 个建议:
- 删除每个不需要的元素,推荐简约的做法。每个修饰都应该有其特殊目的。如果是改进之前设计的产品,那你就需要删除所有不是真正需要的元素,或扰乱视图的元素,或对目标有误导的元素。例如,两个相关的元素只要一个分组框封装就可以了,而不是两个,如果选择在页面上通过分组框分离元素,那就需要每个元素一个分组框。
- 最小变化。字体、布局和颜色的使用都需要深思熟虑。这并不意味着在整个页面都使用相同的特征,而是应该进行有限的变化。人们更容易被一致的、可预测的图形界面吸引。
另一方面,变化可以很好的标注应用系统的不同部分或阶段。例如,网站中的结帐页面,应该与其他页面明显不同,以提醒客户这个页面的目的与提供产品信息的页面是不同的。 - 排列整齐。在页面上把元素排列整齐,尽可能创建可见的流向,这非常重要,可以帮助用户更好的阅读页面的内容。
- 空间和大小均匀分布。每个元素的大小和空间需要进行平衡设计。视觉会倾向于那些具备熟悉的尺寸和空间的元素,但是如果它们都一样,那么页面就会缺乏变化而让这些元素显得不自然。
- 通过分组框、相似性、相邻和空白来表示分组。
- 调整可视量。为元素分配不同的可视量──使用颜色、大小、形状、对比、不对称、动画──帮助用户以一定的顺序浏览页面。例如,视觉会更快的注意到比较大的元素,或者与背景色有强烈对比的元素,或者具备暖色调的元素。
在使用颜色方面,Morris 同样提出了一些建议:
- “如果红色和绿色没有过渡色的话,不应该同时出现”──进行颜色组合处理。
- 最低限度的使用颜色的数量。Morris 让设计者为自己在 1-5 之间选择一个数字,1 表示没有 UX 经验,5 表示设计专家,然后在项目中使用同样数量的颜色。也就是说,如果开发者认为自己没有设计技巧,但他需要决定系统要做成什么样,那他就应该使用一种颜色。如过开发者认为自己是个好的设计者,选择了 3,那就该在系统中使用 3 种颜色。专家应该能够驾驭 5 种以上的颜色,但他可能早就知道这些原则。
- 背景色应该是中性的──白、灰、黑、海军蓝或棕色──在页面上这些颜色会与其他大多数颜色搭配得比较好。
- 如果不知道该选什么颜色,那就使用相同色系的颜色。
- 从 kuler.adobe.com 或 colourlovers.com 上选择调色板。
- 请注意色盲的影响,据 Morris 所言,有 10% 的男性会有色盲的困扰。 vischeck.com 网站在这方面对你的设计会有帮助。另外,不应该完全以来颜色进行信息沟通。
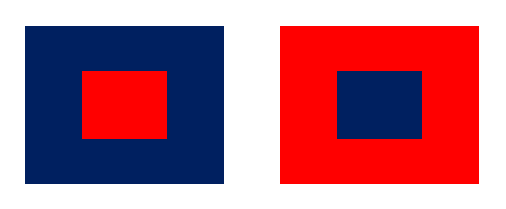
冷色调──蓝、绿──这些颜色倾向于弱化效果,一般使用在远离观察者的元素上,而暖色调──红、橙──倾向于用在接近观察者的元素上。例如下面的两个图片,我们推荐第一种设计方式。

关于字体的数量,Morris 建议采用与选择颜色数量一样等方式进行,相应级别的 UX 设计者,选择相应数量的字体。新手使用一种字体,专家可以使用五种以上的字体。
其他资源: UX 模式库









评论