
自诞生以来,渐进式 Web 应用(PWA)已经取得了可观的成就。PWA 的加载速度比其他应用更快,并且它们的体积也不大。你知道优步的 PWA 在 2G 网络上只需 3 秒钟即可加载完毕吗? 下面是其他一些例子,显示了 PWA 的强大能力:
在将移动网站重建为 PWA 之后,Pinterest 的参与度增加了 60%。
Tinder 的加载时间从 11.91 秒减少到 4.69 秒。
Bookmyshow 的 PWA 体积只有其 iOS 应用的 108 分之一,是 Android 应用的 54 分之一。
你知道为什么 PWA 能做到这一切吗?在回答这个问题之前,让我们先来了解 PWA 的含义:

渐进式 Web 应用 是使用 HTML、CSS 和 Javascript 等现代技术开发的。这些应用是能提供原生体验的网站。简而言之,它们是 Web 应用。
我们知道 PWA 是基于一个脚本运行的,该脚本被称为 Service worker,其在后台独立于网站运行。这种方法提供了定期的后台同步、推送通知和丰富的办公体验。
对于应用开发人员来说,开发这种应用是很容易的,因为他们不需要像开发原生应用那样学习新的编程语言。不需要安装开发环境,因为所有现代浏览器都支持 PWA。
PWA 的优点:渐进式 Web 应用速度快、可靠、能减少加载时间并提供出色的用户参与度。
毫无疑问,渐进式 Web 应用是有很多益处的。根据上面引用的一些数据,它们也比原生应用更好。在分析原生应用与 PWA 的区别之前,我们先来了解原生应用的含义。

原生应用程序 这个术语特指 iOS 和 Android 应用程序,或所有其他类型的移动应用。这些应用是为特定平台构建的,并使用专用的编程语言来编写。
这使它们能够在特定的操作系统上无缝运行,因为它们使用了对应操作系统的工具和框架。当 Android 应用开发人员选择了要开发一款应用的平台(Android)后,他们就会根据这个平台硬件的独特能力来编写代码。
原生应用的好处 包括稳健的安全特性、更少的电池消耗,并且很容易在应用程序商店中展示上架。
简单了解了这两种类型的应用程序后,你认为哪种类型的应用更适合你的业务?下面我们来从业务的角度上对比这些应用。

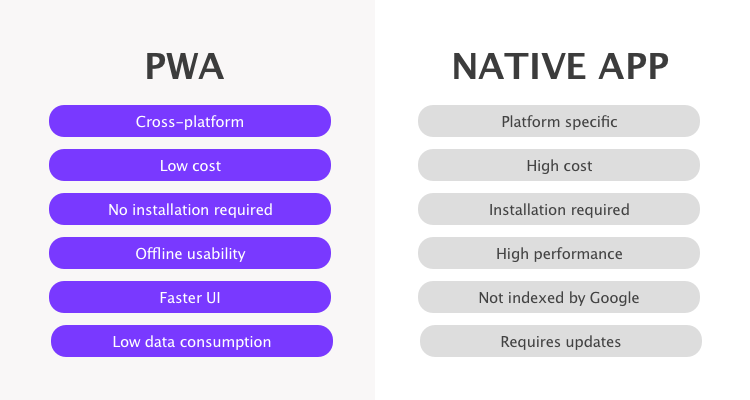
PWA 与原生应用对比 #1:用户体验
PWA 允许你在浏览器和设备上安装的应用中提供相同的界面,它不需要用户去学习多个界面。另一方面,原生应用 需要更多的存储空间,这会影响智能手机空间有限的用户,削弱他们的用户体验。
PWA 与原生应用对比 #2:安全性
与 PWA 不同,原生应用可以访问设备上的所有必要信息,这些应用嵌入了可确保高度安全性的传输层安全性(TLS)证书。对于 PWA 来说,这些应用需要自己的认证手段。
PWA 与原生应用对比 #3:加载速度
即使设备未连接到 Internet,PWA 也可以提供更快的加载速度,这是因为它们使用了 service worker 脚本来缓存数据、管理请求和存储外壳数据。加载速度是提升参与度和保留率背后的一大要素,因此在这个指标方面,PWA 对比原生应用占了上风。
PWA 与原生应用对比 #4:应用商店可见性
PWA 在应用商店上发布的流程更为复杂,使用 PWA 发布时,你必须简短说明一下它的原生功能,另外你还需要有效的证据证明你是合法注册企业。原生应用不需要这些手续即可在应用商店中上架。
PWA 与原生应用对比 #5:开发成本
开发 PWA 所需的时间非常少,从而降低了总体开发成本。另一方面,原生应用的开发成本更高,因为开发人员必须根据操作系统的新特性,花费更多的时间和精力来更新应用。
PWA 与原生应用对比 #6:在线可见性
从上文可知,原生应用在应用商店中上架要容易得多。但由于 PWA 的天然属性,它们在网络上获得关注度会更容易。由于 PWA 是模仿网站的应用,你可以在互联网找到这些应用,它们的可见性不只局限于应用商店。

结论:你应该选择谁,是原生应用还是 PWA?
作为企业家,如果你正在为用户创造一款基础应用,则应考虑构建 PWA。它不需要你的用户下载应用,并且你可以通过推送通知轻松地与他们交互。
如果你有时间限制并且想要节省成本,那么 PWA 是一个不错的选择,因为开发渐进式 Web 应用所需的时间和成本更少。
PWA 可以覆盖更广泛的受众,因此如果你正在寻找一款可以提高品牌知名度的应用,那么这类应用将是你的理想选择。
如果你想要的是可靠性很高的应用,那么原生应用就能满足你的需求。众所周知,原生应用可提供更高的安全性。
原生应用程序可以提供更强的计算能力和更好的 UX 选项,例如地理围栏和传感器 / 检测能力。
基于以上几点,你就能判断到底应该选择原生应用还是 PWA。作出决定之前一定要先分析业务需求。两种类型的应用都是很有用的,但它们满足的需求却有所不同。
英文原文
PWA VS Native Apps Which Are Better ?











评论 1 条评论