从我个人的从业经历来看,在长达十几年的软件研发过程中,无论是研发的产品或实施的项目,大部分是在为企业客户提供服务。当然,期间我还从事过两年左右的互联网应用的开发。早期的互联网应用开发和企业级应用开发的区别还是很明显的,无论是技术、架构、业务和用户体验,都有很大的不同。举个简单的例子,比如开发语言,最早在 2000 年左右,大家都用 Perl 和 Asp 做网站,后续陆续开始使用 PHP、Ruby 和 Python 这样的动态语言来构建丰富多彩的互联网应用,当然这其中也少不了 Flex 技术。而为企业客户构建的应用,则更多地倾向于静态语言,比如 Java 和 C#等。当然随着技术的发展,这两者之间的交集越来越多,大家会越来越多的发现,很多大规模的互联网站点是基于 Java 或 C#构建的,也有一些企业应用开始使用动态语言。这一点也很明显地展示了企业级应用与互联网的融合。
什么是企业级应用?
说了这么多,需要为企业级应用系统做一个定位。事实上这个概念在业界并不是十分清晰,没有一个明确的定义,什么是企业级,为什么叫企业级呢?有的观点是从系统规模上划分,有的是从团队规模上划分,有的是从开发周期上划分。我个人对企业级应用系统的定义比较简单,主要是用来区分互联网应用和个人软件。什么是互联网应用呢,四大门户(如新浪、网易等)、百度和淘宝、各种 SNS 网站、博客系统和微博系统等等;个人软件呢,就是指安装在个人 PC 上的客户端软件,例如编辑器、绘图软件、开发工具等。这两种类型的应用和软件受众都是普通大众,而企业级应用系统的受众是企业客户,是为企业服务的,企业级应用系统的使用者是企业内外部客户以及与企业业务关联的人员。
2009 年,在技术层面可以说是一个风起云涌的年份,互联网像一条巨大而充满吸力的纽带,把各种 IT 服务相关的技术、应用和实现都吸引过来,形成了一个完整而庞大的互联网生态圈。那身处其中的我们认识到了什么呢?随着我们持续的通过技术、平台、产品和项目为企业客户提供服务,我们发现企业应用不再局限在 Intranet 内部,企业应用系统的互联网化趋势越来越明显,主要体现在以下三个方面:
- Intranet 到 Internet 的转变:企业应用系统由局域网转到互联网,企业应用开始要求多浏览器支持,国际化的支持,全球业务的互联互通。同时企业应用不再满足简单的表单和表格界面,富互联网应用(RIA)的需求应运而生,企业客户越来越倡导用户体验,RIA 也是我们后续要重点讨论的话题。
- 企业应用的内容转变:除了企业的核心业务系统,这样一些需求渐渐浮出水面:交互性门户系统、电子商务平台、企业级 2.0(博客、Wiki、RSS 和微博等)、企业级 SNS(社区平台)和无线企业应用等。
- 需求的转变:除了功能需求,客户对于安全、性能、大容量和大并发等特性愈发关注,在可预见的未来,企业应用一定是构建在互联网而非局域网,可能是在云端,也可能在其他的新技术上实现
作为现阶段的 IT 服务提供商,必须从技术层面和业务层面去适应和支撑这样的趋势变化,否则我们会变得步履艰难。
好了,谈了这么多,主要讲了一个趋势的变化。下面我们来看一下在互联网和企业应用中都能发挥巨大作用的 RIA 技术。
RIA 简介和选择 Flex 的原因
RIA 技术的全称是富互联网应用(Rich Internet Application),RIA 首先应该是一个网络应用程序,其次它还要具有桌面应用程序的特征和功能。可以这样理解,如果你的桌面程序能在网络上(目前主要是基于浏览器)运行,并且能保持其原来的功能和特征,那么我们就可以称它们为 RIA 应用(富互联网客户端应用)。
目前 RIA 的主流技术主要包括 Adobe 公司的 Flex,微软公司的 Silverlight 和 Java 阵营的 JavaFX。Flash 由于 Flex SDK 的支撑,很早就从单纯的动画展示转入 RIA 领域,而且由于 Flash 的普及,Flex 目前应该是三大技术体系中市场份额最大、应用最广泛的技术;Silverlight 是微软推出的跨浏览器和跨平台的插件,能在微软的.NET 上交付炫目的多媒体体验和有丰富交互功能的 Web 应用,已经对 Flex 有了很大的冲击;JavaFX 是未被收购前的 Sun 公司在 2007 年推出的用来对抗 Flex 和 Silverlight 的桌面应用,但由于起步较晚,目前应用并不广泛,但其 Java 的原生性和开源性质对 Java 社区的开发人员还是有很大的吸引力。
基于以上三种技术,我们最终选了 Flex 做企业级的富客户端应用开发,虽然苹果公司的 CEO 乔布斯老师已经开始公开表示不在苹果的移动设备上支持 Flash,尽管 HTML5 和 CSS3 来势汹汹,但是在企业应用开发这样一个不是非常激进的领域,考虑到 Flash 广泛的群众基础,最终我们还是选择了 Flex。
事实上在互联网应用中,RIA 技术早已散发出夺目的光辉和迷人的魅力,无论是电子商务中的产品展示,还是 SNS 网站上的交友游戏,亦或是游戏和教育领域里的交互性设计,已经为广大互联网用户带来了无以伦比的客户体验。那么在企业应用系统中,企业客户还在满足于呆板的树形结构、简单的表格和文字性质的描述吗?就我们的经验来说,2008 年开始,企业客户就开始向我们提出这样的需求了,例如操作复杂的表单、图形化内容展示、动态报表绘图、图形化流程配置、流媒体视频播放和文档播放等,这一切都是在浏览器上进行的。对于大部分这样的需求,我们都是笨手笨脚的使用了 Javascript、Extjs、Jquery 和 Activex 等前端技术勉强实现了,对于不能实现的需求,我们只能腼腆的告诉客户,这些功能我们还实现不了,或者说浏览器不应该有这样的操作等等,当然这种话事实上也很难说服我们自己。
直到我们决定采用 Flex 技术来实现富客户端操作之后,我们才发现很多问题在 Flex 面前迎刃而解了。在 Full-Stack 系统中,如果 Ajax 技术和 Flex 技术配合形成前端组件体系,将大大提高开发效率、系统性能和改进客户体验。
Flex 是 Adobe 公司开发的可以输出成基于 Flash Player 来运行的互联网应用程序。Flex 基于标准的语言,与各种可扩展用户界面及数据访问组件结合起来,使开发人员能够快速构建具有丰富数据演示、强大客户端逻辑和集成多媒体的应用程序。Flex 目前最新版本是 4,一个 Flex 应用程序应该有两种语言代码完成,那就是 ActionScript 和 MXML。ActionScript 是一种面向对象的脚本语言,MXML 则是一种标记语言,非常类似于大家所熟悉的超文本标记语言 (HTML),扩展标记语言 (XML)。简单来说 MXML 用来描述界面,ActionScript 用来处理业务逻辑。
以下是 Flex 的一些基本特点,也是我们采用 Flex 的重要原因之一:
- 可视化开发,通过拖拽方式开发界面
- 对于有 XML 和脚本开发经验的人员,很容易上手
- 可实现表现层与后台的真正分离
- 丰富的媒体支持和动画效果,良好的用户体验
- 支持多种通讯方式和数据格式
- 同时支持客户端和浏览器模式
- 跨平台,支持各种操作系统和浏览器
基于 Flex 构建企业级应用开发平台
与普通开发者使用 Flex 技术不同的是,我们采用了一种组件化的方式引入 Flex,这是因为我们对这部分技术的引入并不是从零开始,为了应对企业级应用开发的需求,我们很早就构建了一个企业级应用开发平台——GAP(Global Application Platform)平台,这是一个 Full-Stack 的应用开发平台,除了底层框架、组织权限、工作流引擎、数据字典等等,还包括界面框架、通用 Web 控件,Ajax 控件等,Flex 的引入是对现在平台的补充和完善。
基于以上考虑,我们对 Flex 的应用分为三个阶段。
首先,进行 Flex 与 GAP 平台的整合,包括组件化集成、前后台通信机制的设计,在这一阶段我们主要采用了 ant 和 xdoclet 技术进行组件的打包、资源文件的合并,采用 Spring BlazeDS Integration 技术与 GAP 平台框架进行交互访问,通信方式采用了 Felx 提供的 RemoteObject。(Spring BlazeDS Integration 是 Adobe 与 Spring 共同联合开发一个开源项目,其目标是开发者可以利用 Spring 开发模型通过 Flex、BlazeDS、Spring 以及 Java 技术创建 RIA )。
其次,构建 Flex 图形组件框架,对 Flex 提供的控件进行封装、扩展,形成针对企业应用的个性化 RIA 控件库。在这一阶段我们主要是基于 Adobe 的开源项目 Cairngorm 进行构建的。Cairngorm 是一个基于 Flex 技术的微内核的 MVC 框架,设计简洁而易于扩展,非常适合构建自己的 RIA 控件库。
第三,使用 Flex 技术解决企业应用中的实际问题。
下面我们主要从实际应用的角度来看一下 Flex 在企业级系统开发中能够做什么。
一、企业组织结构的图形化展示
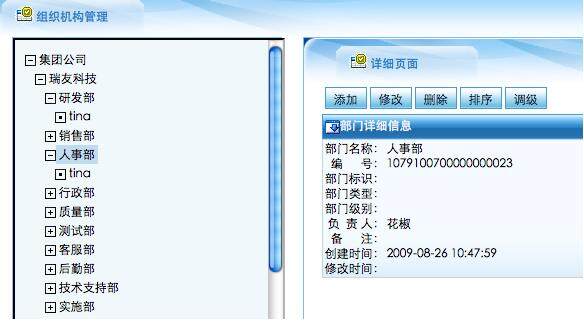
凡是为企业开发过系统的人都知道,企业的组织结构管理和权限管理几乎是每个项目或产品不可或缺的基础组件之一。从功能角度分析,GAP 平台的组织权限系统已经非常完善了,无论是多关系的组织结构、细粒度的权限控制,都可以非常好地满足客户对于组织管理和安全的需求。直到有一天一个客户提出,能不能把那棵呆板的组织机构树变成组织结构图,如果能支持图形化操作就更好了。听到项目组给我们反馈的这个需求,第一个反应就是拒绝,因为实现起来太麻烦了。
原有的组织结构树如下图所示:

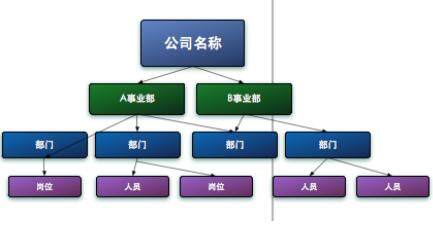
客户需要的展示方式可能是:

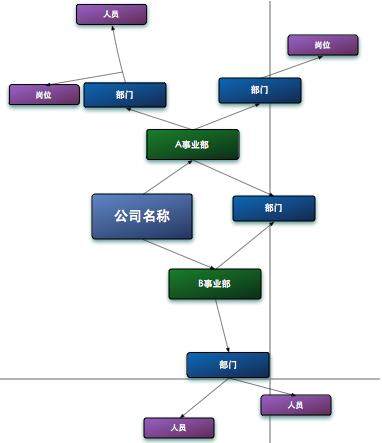
也可能是:

同时企业客户还希望能够进行图形化操作管理,这种功能如果通过 Javascript 来实现无疑是困难的,而 Flex 技术在处理类似的功能时则具备先天的优势。首先 Flex 是一种可以运行在网络上的客户端技术,它提供了一套成熟的图形化控件和类库,可以很容易的实现图形和布局控制。同时,Flex 可以通过多种通讯方式(HttpService、RemoteObject、WebService)与 Server 端的服务进行数据交互,使得图形化操作变得非常简单,例如把人员拖到另一部门,双击显示该机构的详细信息等。最终我们也是通过 Flex 技术实现了客户的需求。
二、表单操作
Flex 同样可以构造出复杂的表单功能,操作便捷,响应迅速,适应企业不同场景的需求。例如这样一个基于 Flex 技术的表格,看似简单,实际上是包含了排序、过滤、表头拖拽、表头固定、合并等功能,类似的功能如果用 Ajax 的方式来实现代码量会很大,但是在 Flex 中,这些特性基本上是原生的,或经过简单开发即可实现,代码量非常小,而且性能远远超过普通列表控件和 Ajax 列表控件。经测试,在同一场景下,通过 Flex 列表控件加载 1000 条数据,平均响应时间是 0.1 秒,Ajax 控件 0.5 秒,普通刷新页面的方式最慢,从发出请求到返回并显示数据,大概需要 1 秒钟。

三、流程设计器
2004 年我们开始研发工作流平台,其核心功能是工作流引擎和流程设计器。为了开发出 Web-Based(基于 Web)的流程设计器,我们投入了极大的人力物力,最终采用 ActiveX 控件实现了复杂的流程设计、流程监控等功能。到目前为止基于浏览器的流程设计和监控仍然是我们的功能特色之一。但是随着技术的发展,基于 Activex 控件的流程设计器越来越显示出局限性,例如不支持多浏览器,不支持国际化,在各种 Windows 和 IE 版本中的自动安装经常会出现问题,最重要的是扩展起来比较复杂。
下图就是基于 ActiveX 技术的流程设计器。看上去很美,但的确存在着问题。事实上我们正在积极准备基于 Flex 技术对流程设计器进行改造,改造完成后,上面提到的问题即可迎刃而解。技术的进步带来应用的改进,所以我一直强调,技术创新才是软件企业的原动力。

四、动态图表
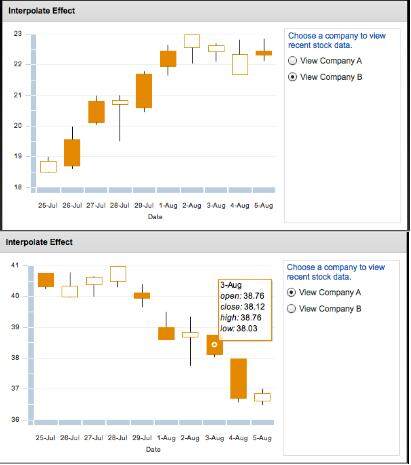
通过图表描述业务数据,加强数据的展现能力。每个图表都可以支持参数的动态变化,响应点击事件,实现动态效果,而这些几乎不需要额外编写代码。传统的报表工具或制图工具,例如 BIRT 或 JFreeChart 等,处理报表图片时都是通过流的方式输入静态图片,一旦生成,就是静态页面,用户无法与之交互。而使用 Flex 进行图表的开发,则可以轻易突破 这一障碍,Flex 提供了大量内置的图表控件,用来进行图表展示,在浏览器上的表现方式为 Flash,可以在生成图表之后,继续实现前后台数据的交互和展示。例如使用 CandlestickChart 控件来实现蜡烛图的动态展示。从一下两张图可以很清楚的看出,通过选择不同的选项,可以显示不同的趋势变化,点击图元还可以显示该图元的相关数据。这些复杂的数据操作基本上是由 CandlestickChart 控件完成的,开发者只需要组装数据即可。事实上要实现这个功能样例,只需要 100 行左右的代码。

五、知识管理
企业信息化 10 年,积累了大量的数据、文件、视频需要进行展示,通过 Flex 可以构建通用的播放器,利用流媒体技术、全文检索技术实现企业内部的知识管理。类似的技术和功能在互联网上已经不是什么新鲜事了,例如 slideshare、youtube,国内的豆丁、优酷等,这些网站要么是基于文档的管理,要么是基于视频的处理,但它们的共同点是核心技术都采用了 Flex。对于互联网领域,领域的细分无疑是非常明智的,但是在企业级应用领域,企业客户更关注的是应用的整合,我们拟基于 Flex 技术开发通用的前台播放器,可以同事播放视频和文档,后台采用 Flash Midea Server 和文件服务器,结合内容管理、全文检索和标签云技术,实现企业信息数据的全流程管理。
六、动态商品展示
基于 Flex 技术的动态商品展示已经在很多中大型电子商务公司应用,通过 Flex 可以实现很多眩目的效果来进行商品展示,同时可以动态设置商品的属性,让客户更好的了解商品细节,增加客户粘度。这样的技术在企业级应用中同样适用,主要业务领域应该是企业的电子商务平台。
七、全键盘操作
某些特殊领域的客户,比如要快速录入大量数据,就会对全键盘操作有需求,要求在浏览器做的应用要能像 Excel 一样全键盘操作,除了支持 Tab 加 Enter 键之外,还需要能够支持四个方向键的操作支持,就像是 Excel 一样,当单元格中的文字处于全选状态的时候可以通过方向键进行导航。这样的功能用普通的 Javascript 实现一个是复杂,而是会降低网页性能。但用 Flex 来实现这种特殊场景就完全没由这些问题,本质上来说 Flex 还是客户端技术,可以很好的提供键盘支持。
结束语
企业客户越来越认识到 RIA 技术对于企业应用的重要性,而 Flex 就是实现 RIA 重要的选择之一。但是,无论技术也好,创新也好,有用的才是好的,不能因为技术而使用技术,因为创新而创新。就 Flex 而言,从根本上说它还是一个客户端程序,所以一定会比普通的 Web 页面更多的占用更多的客户端资源,所以我不建议大家在构建企业应用时大量采用 Flex 技术,一定要用其所长。Flex 在互联网领域早已大放异彩,那么它是否能成功应用于企业应用的开发呢?不必拭目以待,我想这个答案无疑是肯定的。
关于作者
池建强,12 年软件从业经验,先后在洪恩软件和用友集团任职。目前在用友集团瑞友科技 IT 应用研究院任副院长,负责公司基础应用平台的研发和整个公司的技术管理。主要关注领域:企业应用软件平台研发、领域驱动设计,OSGi,动态语言应用、云计算、移动互联等相关技术。
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。









评论