Netflix 的软件工程师 Yunong Xiao 最近在公司的技术博客上写了一篇文章,分析了他所在的团队在将Netflix 网站UI 转移到Node.js 上时遇到的延迟问题。在文章中他描述了找到问题根本原因所经历的复杂的工程过程,以及他们是怎样做出替换底层API 框架的决定。
最初,Yunnong 的团队观察到API 中某些端点的请求延迟会持续上升(每小时增加10ms),并且在高延迟的时段应用占用的CPU 资源超过预期。他们最早的假设是请求处理器的一些问题(例如内存泄露)导致了延迟时间上升。为检验这一假设,他们配置了一个可控的环境,并在该环境下度量请求处理器的延迟和请求的总延迟。此外,他们将Node.js 的堆大小增加到32GB。他们观察到,在实验过程中请求处理器的延迟和堆大小始终保持不变,但请求总延迟和CPU 占用率持续增加。
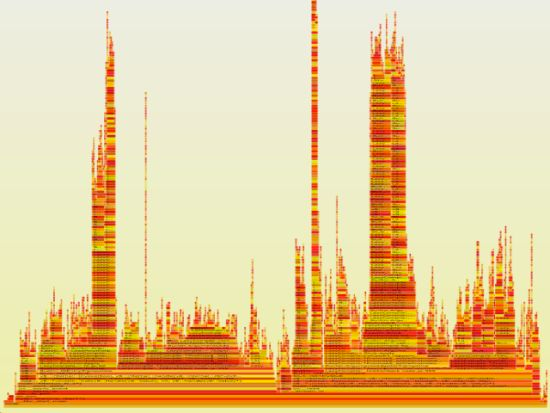
接下来,他们用 CPU 火焰图和 Linux 的 Perf Events 工具分析 CPU 使用情况。在仔细分析火焰图(如下图)后,工程师们发现图中很多方框指向 Express.js 的 router.handle 和 router.handle.next 函数。

深入研究 Express.js 代码库后,工程师们发现:
- 所有端点的路由处理器 (route handler) 保存在一个全局数组里
- Express.js 采用递归遍历所有路由处理器直至找到正确的处理器并调用
正如 Yunong 所述:
在这种情况下全局数组并不是理想的数据结构。不知道为什么 Express.js 不采用例如 map 这样的查询时间为常数的数据结构。更有甚者,数组是递归遍历的。这就解释了为什么会在火焰图里看到这么高的堆。有趣的是,Express.js 甚至允许你给单个路由设置多个相同的路由处理器,比如:[a, b, c, c, c, c, d, e, f, g, h]。
请求路由 c 时,程序会在第一次出现 c 处理器的位置终止(数组中下标为 2 的位置)。但是请求 d 时只会在数组下标 6 的位置停止,其实不必花费时间遍历 a,b 和多个 c。
为了更清楚地了解 Express.js 怎么样存储路由,工程师们创建了如下示例:
var express = require('express'); var app = express(); app.get('/foo', function (req, res) { res.send('hi'); }); // add a second foo route handler app.get('/foo', function (req, res) { res.send('hi2'); }); console.log('stack', app._router.stack); app.listen(3000);
以上代码产生如下结果:
stack [ { keys: [], regexp: /^\/?(?=/|$)/i, handle: [Function: query] }, { keys: [], regexp: /^\/?(?=/|$)/i, handle: [Function: expressInit] }, { keys: [], regexp: /^\/foo\/?$/i, handle: [Function], route: { path: '/foo', stack: [Object], methods: [Object] } }, { keys: [], regexp: /^\/foo\/?$/i, handle: [Function], route: { path: '/foo', stack: [Object], methods: [Object] } } ]
从运行结果可以推断出 Express.js 没有正确地处理重复的路由处理器。Yunong 指出:“注意到对于路由 /foo,有两个完全一样的路由处理器。更好的方式是,当路由处理器链中出现一个路由有多个路由处理器的情况时,Express.js 抛出错误。”
深入分析应用源码后,工程师们发现一个周期函数是出现重复路由器的罪魁祸首。这个函数每小时执行 10 次,而其目的是为了从外部刷新路由处理器。当团队修改了程序,使得函数不再增加重复的路由处理器后,高延迟和燃烧 CPU 的问题就随之消失了。
经历这一插曲后,Yunong 总结了团队得出几个结论:
首先,在程序投入使用前我们要完全清楚它们的依赖关系。我们没有对 Express.js 的代码库做深入分析就对它做出了错误的假设,导致我们错误地使用了 Express.js 的 API,这才是造成性能问题的根本原因。
其次,在处理性能问题时,可观测性是极其重要的。火焰图帮助我们洞悉程序的 CPU 占用情况。如果不能抽样并用火焰图可视化 Node.js 堆栈使用情况,我无法想象该怎样解决我们的问题。
为了进一步提升可观测性,我们正在迁移到 Restify。Restify 能提供更好的透视性、可视化以及对应用更好的控制。
查看英文原文: Netflix Burned By Express.js
感谢崔康对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。









评论