
在GMTC北京2018大会上,王泽讲师做了《剖析 HTML5 游戏引擎的渲染原理及动画性能优化》主题演讲,主要内容如下。
演讲简介:
随着微信小游戏的爆发,HTML5 游戏迎来了一轮新的高峰,从 2014 年开始白鹭引擎团队就一直致力于 HTML5 游戏引擎的开发工作。本次演讲将从游戏的渲染原理角度出发,重点探讨基于 HTML5 API 的游戏引擎的渲染模块的架构设计思路及优化技巧。
演讲提纲:
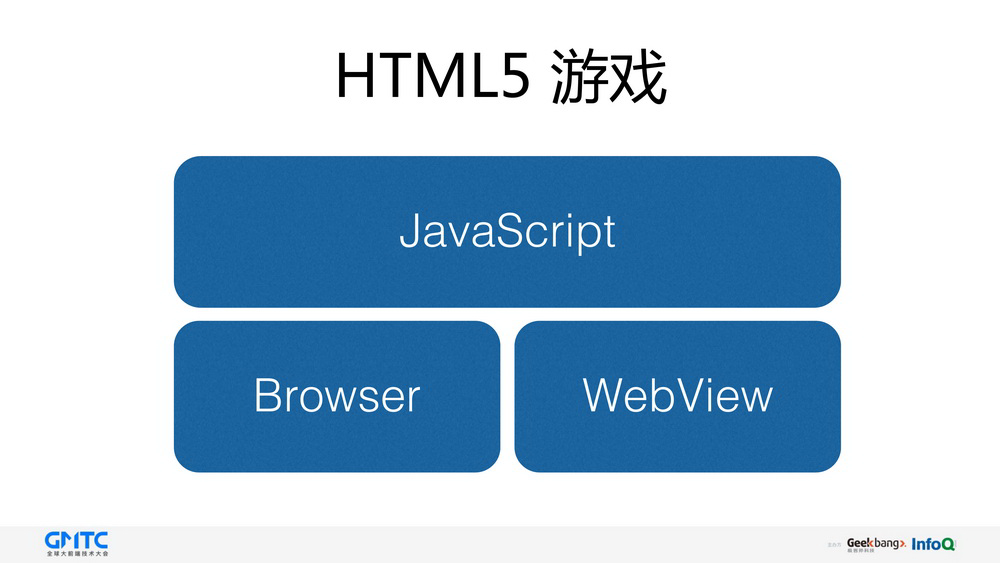
从技术角度来看,什么是 HTML5 游戏
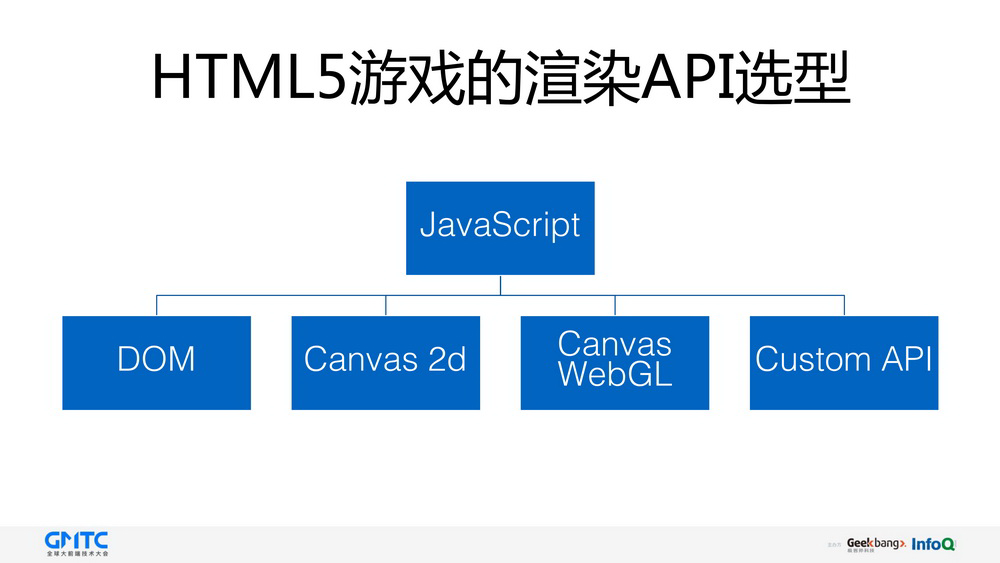
HTML5 游戏的渲染 API 选型
(1) DOM
(2) Canvas - 2d
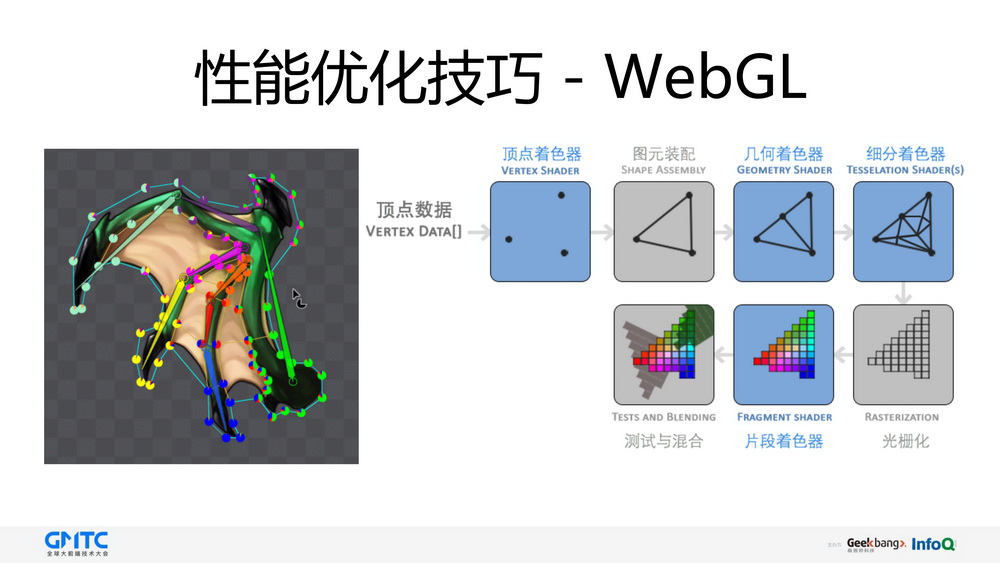
(3) Canvas - WebGL
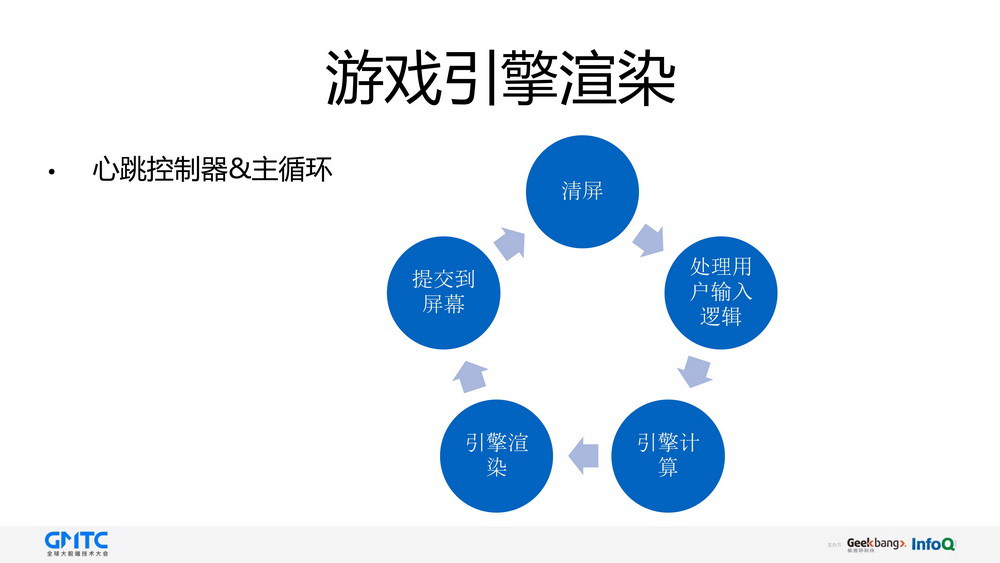
游戏引擎的渲染实现方式
(1) 渲染静态内容
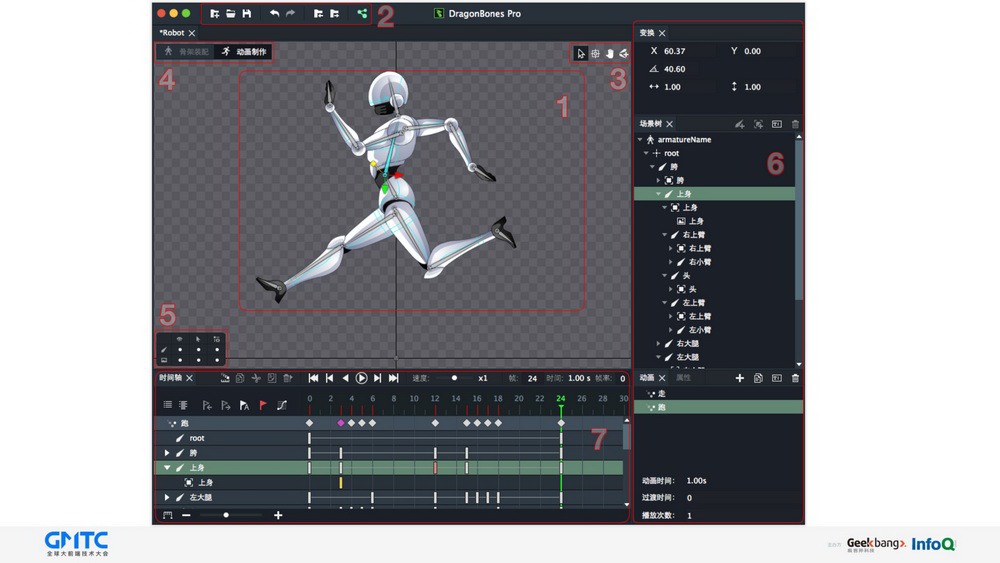
(2) 渲染动画内容
渲染 API 的设计
(1) 空间变换与父子节点
(2) 鼠标、触摸事件的碰撞检测
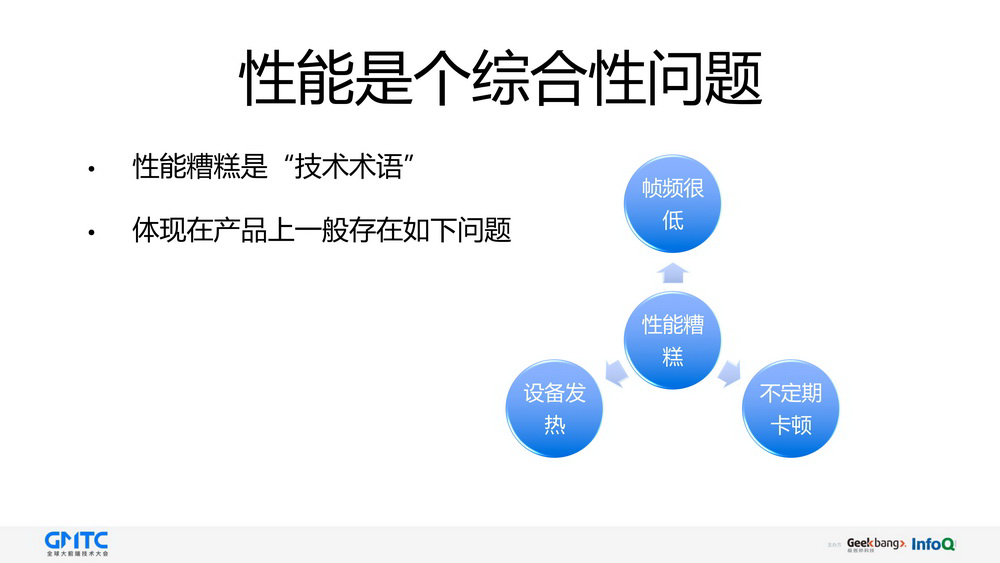
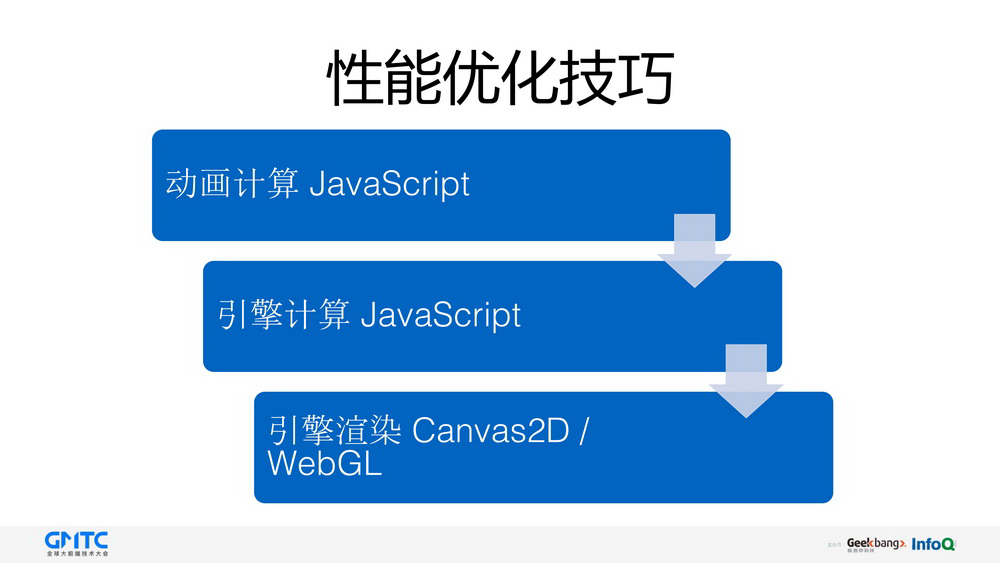
性能优化技巧
听众受益:
了解游戏引擎的原理
了解游戏渲染以及动画开发中性能优化技巧
讲师介绍:
王泽
白鹭引擎首席架构师
具有多年的游戏开发及游戏引擎开发经验,目前主要负责白鹭引擎的架构设计与部分核心功能的开发与维护工作,帮助了超过上百家游戏公司优化其游戏的渲染及加载性能。目前是 TypeScript 铁杆粉丝。










完整演讲 PPT 下载链接:
https://gmtc.infoq.cn/2018/beijing/schedule












评论