
我是一个程序员,也是一个父亲。工作之余我会经常和儿子聊他们小学信息技术课学习的 Scratch 和 Kitten 这两款图形化的少儿编程工具。


我儿子有一次指着书房里显示器上显示的 Visual Studio Code 问我,“为什么我们上课用的开发界面,和爸爸你每天工作用的样子不一样?”
所以我也在想一个问题,什么时候可以让我儿子,从 Scratch,Kitten 这种少儿图形化编程工具,过渡到 Visual Studio Code 这种更专业的编程工具去?
最近火出圈的 ChatGPT,被很多程序员用来作为自己工作中的代码生成辅助工具。我也在思考如何将 ChatGPT 用到少儿编程领域。由于众所周知的原因,ChatGPT 在国内使用有一定的门槛。但我最近了解到另一款基于人工智能的代码生成器,叫做 Amazon CodeWhisperer, 我已经将它用来辅导我儿子学习编程了。
我和儿子用的开发工具是 Visual Studio Code,我教他在里面写一些最基础的 Python 和 Node.js 代码。
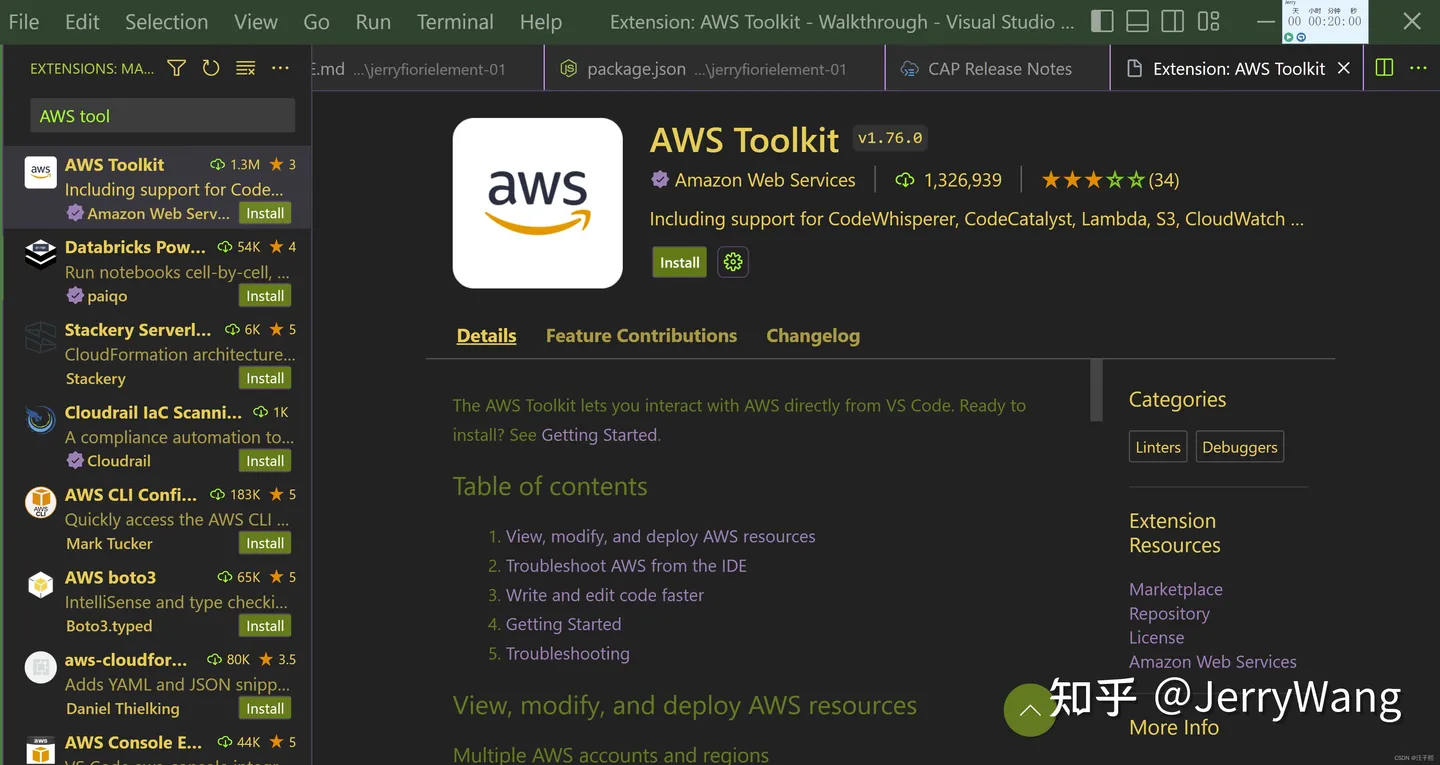
Amazon CodeWhisperer, 属于 AWS Toolkit 的一部分,在 Visual Studio Code 打开 Extension Marketplace 面板,通过搜索关键字 AWS tool 即可安装。

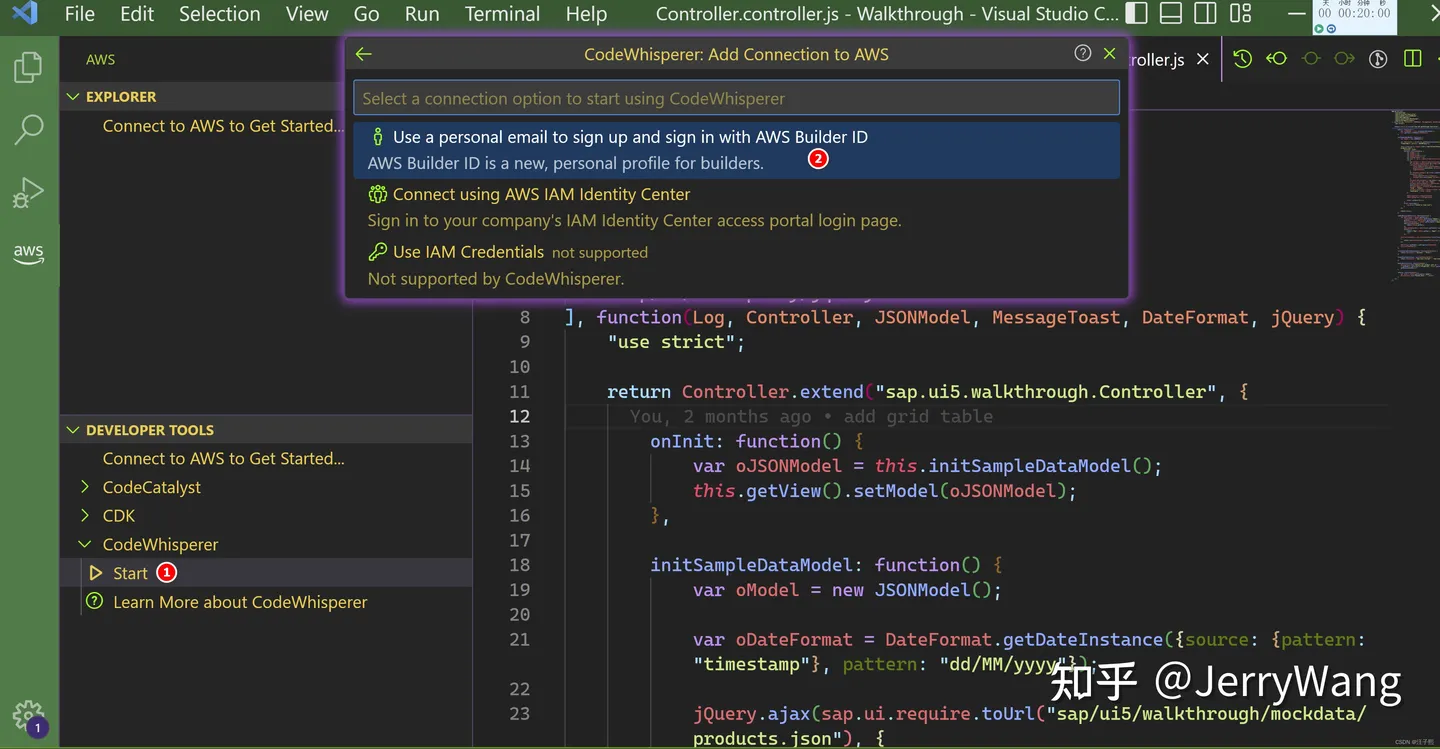
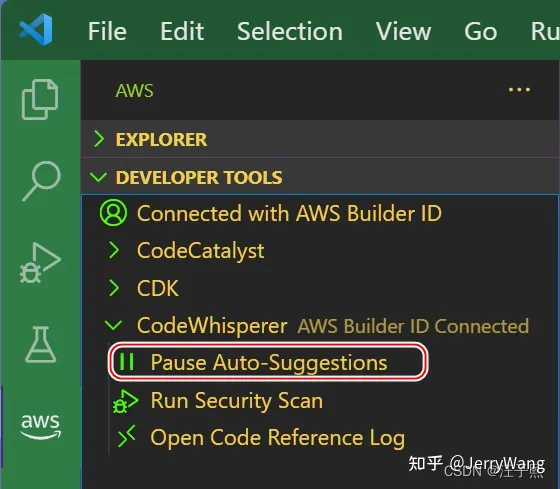
安装完毕后,在 Visual Studio Code 左侧多出一个 Developer Tools 的面板,展开 CodeWhisperer 下拉列表,点击 Start,然后选择 Use a personal email to sign up and sign in with AWS Builder ID 即可在 AWS 网站上注册一个帐号并登录:


等到我们看到 Developer Tools 面板里,CodeWhisperer 下面显示出 Pause Auto-Suggestions 显示,说明这个基于 AI 的代码生成器已经成功启用了。

下面就是孩子们发挥自己的想象,随意向 CodeWhisperer 发出指令进行编程学习了。
为什么 CodeWhisperer 可以用来辅助孩子学习编程?职业程序员都清楚,包括 ChatGPT,CodeWhisperer 这些 AI 工具,生成的代码仅仅用来作为参考,绝对不能直接用在生产系统里,因此这些 AI 自动生成的代码,可能存在安全风险,缺乏足够的出错处理等等。而相对来说,孩子通过工具自学编程,不需要考虑这些软件产品开发需要注意的产品标准,只需要把注意力放在工具生成代码的语法,编程逻辑和 API 的调用上就行了。
另一方面,CodeWhisperer 的安装和配置非常方便,也不需要像 ChatGPT 那样科学上网。
下面是一些具体的使用例子。
假设小朋友想用 Python 编程,打印出当前目录下所有文件的列表。
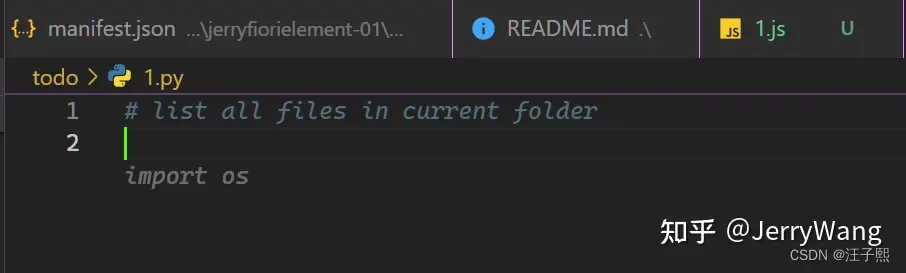
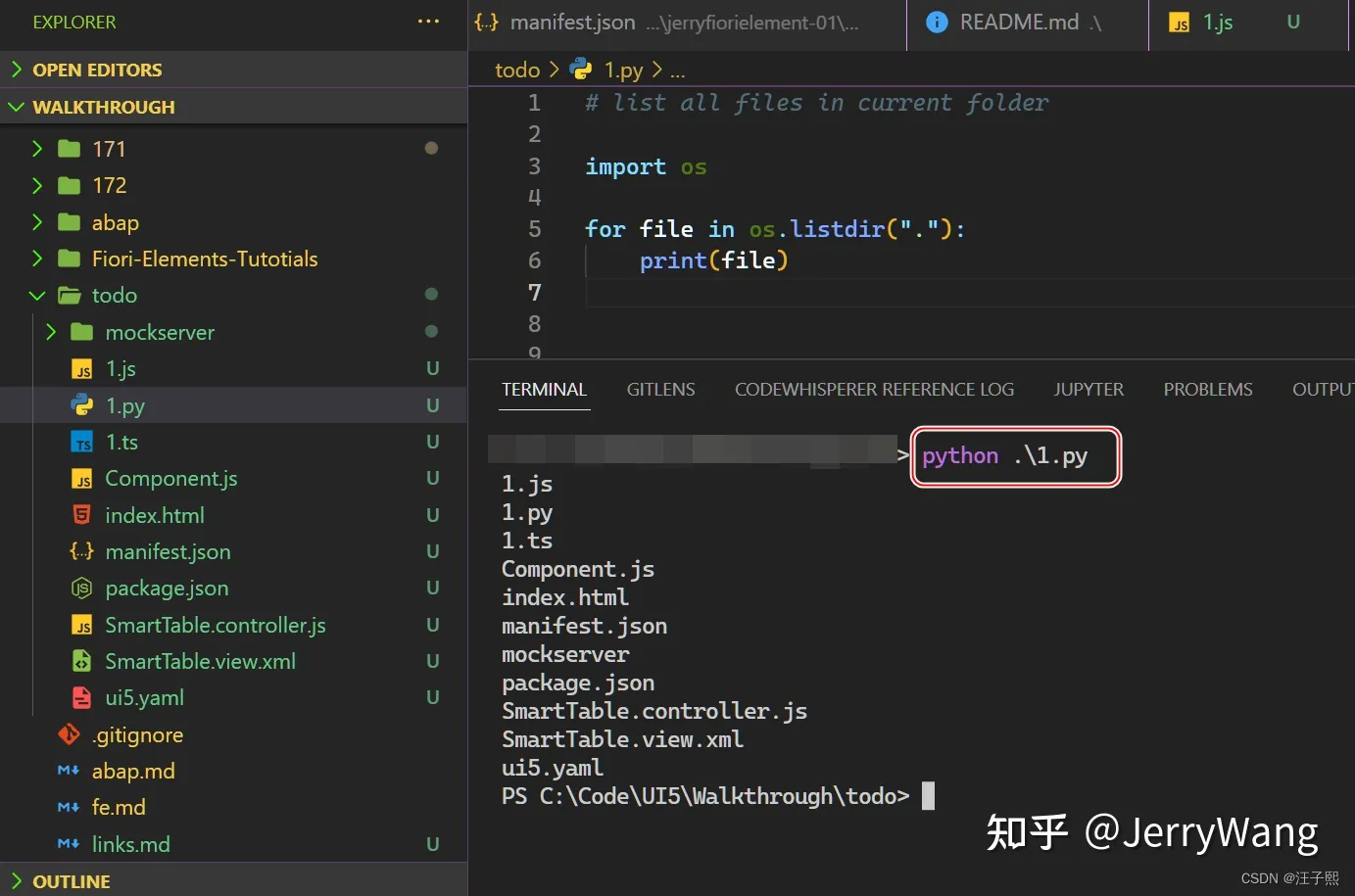
在 Visual Studio Code 里新建一个 1.py 文件,然后录入如下注释,可以类比成是 ChatGPT 里的 Prompt:
list all files in current folder
我孩子的英语学习我是全程陪伴的,我觉得现在少儿英语的教育比我上学的时候卷多了。现在小学五年级就已经开始学很多我以前初中才学到的复杂语法,什么定语从句,被动语态,各种完成时等等。这种内卷倒也有一个好处:小朋友用英语编写简单的 Prompt 没有什么障碍:这些 Prompt 都是简单的命令式短句,无非是动词+名词即谓语+宾语的搭配结构。
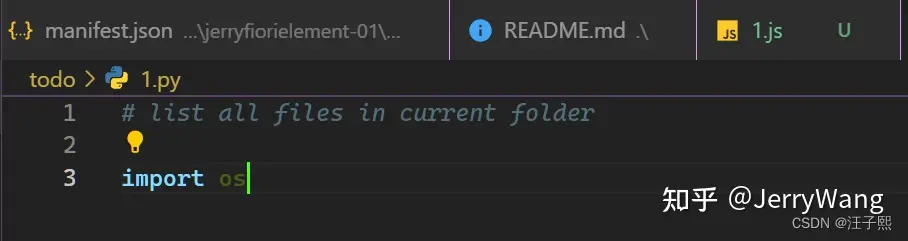
我们在 1.py 里输入 # 开头的 Prompt,回车之后,稍等片刻,CodeWhisperer 就会以灰色的字体颜色,显示出完成这个 Prompt 所需的第一行代码:import os

如果我们觉得这行代码能够接受,敲击键盘 Tab 键,就能将其正式书写在 1.py 文件里。

这种一行一行交互式的代码生成方式,适合家长和小朋友坐在一起,出来一行,给孩子讲解一行,也就是逐行理解。
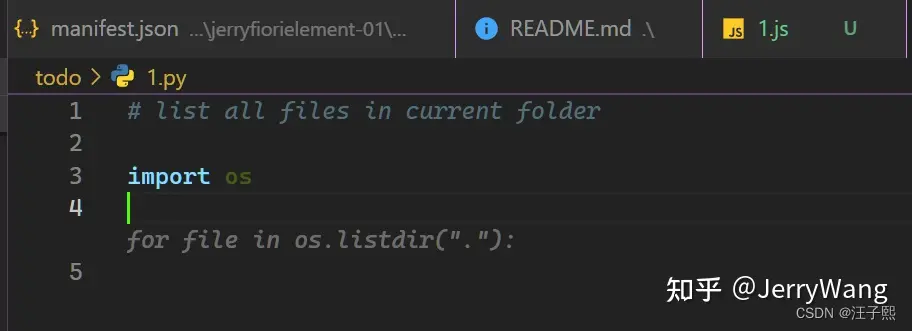
我们在 import os 之后点击回车,稍后片刻,会看到 CodeWhisperer 给我们生成的下一行代码:for file in os.listdir("."):

同理,点击 tab 按钮之后,for file in os.listdir(".") 这行代码也被我们选定。继续按回车,就会出现下一行代码提示:print(file)

就这样,三次回车和三次 Tab 键,就完成了这个需求的编码工作。直接使用 python 命令执行这个编辑好的文件,能得到期望的正确输出。

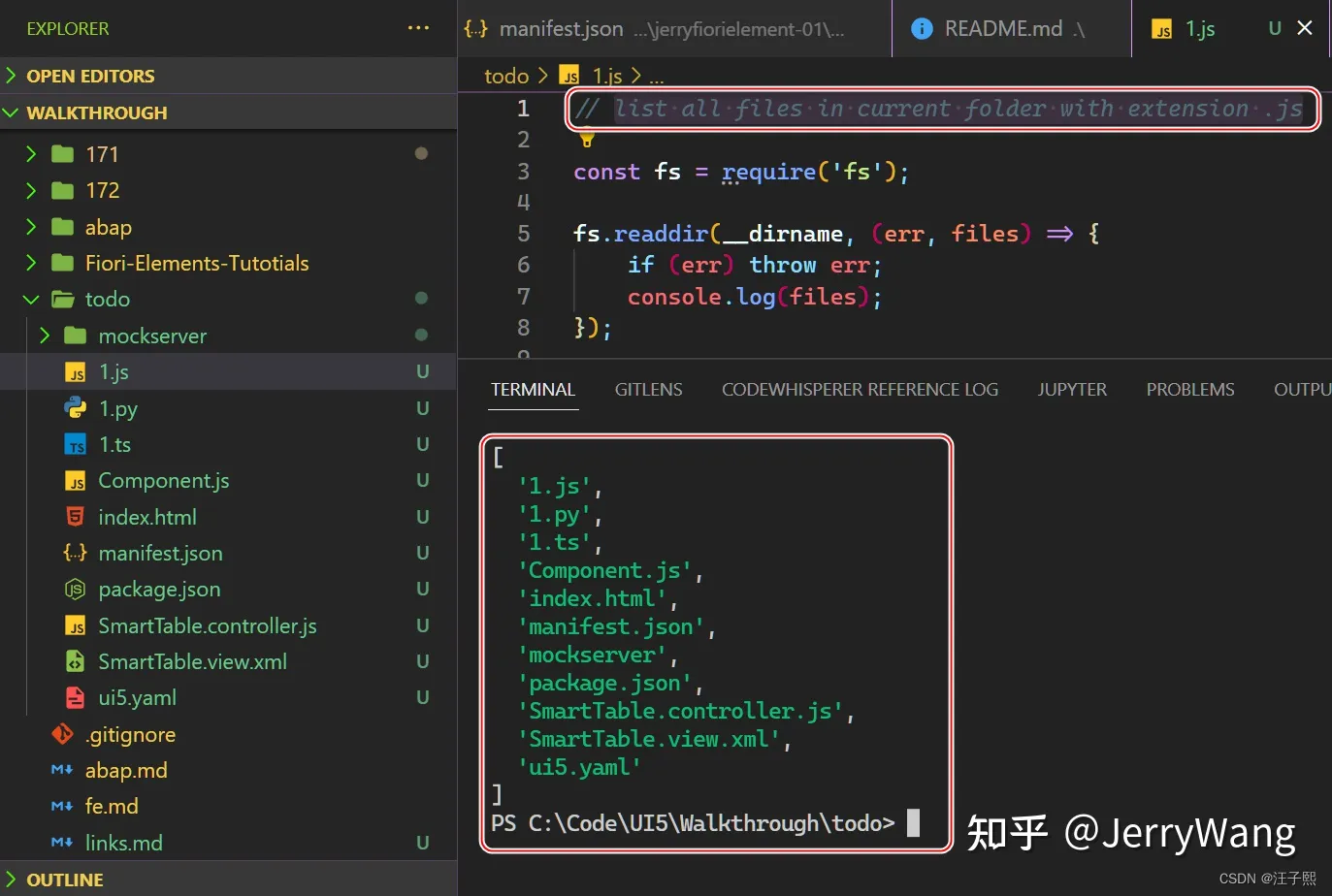
我又继续做了测试,针对 Node.js,使用同样的 Prompt,也能得到令人满意的代码和执行结果:

总结
Amazon CodeWhisperer 作为一款免费使用的基于 AI 的代码生成工具,不仅能够帮助专业的程序员减少机械的代码编写时间,同时也能作为少儿图形化编程的一个补充,给那些学有余力又对编程感兴趣的小朋友,打开一扇新的通往编程世界的大门。











评论